デザイナページを定期的に自動更新する
最新の情報とは異なる場合がありますのでご注意ください。
コンテンツを定期的に自動更新して、常に最新情報を取得したいことがあります。
コンテンツを定期的に自動更新したい場合は、カルーセルコンテナを使って実装することができます。
カルーセルコンテナを使った方法は、コチラの記事を確認してください。
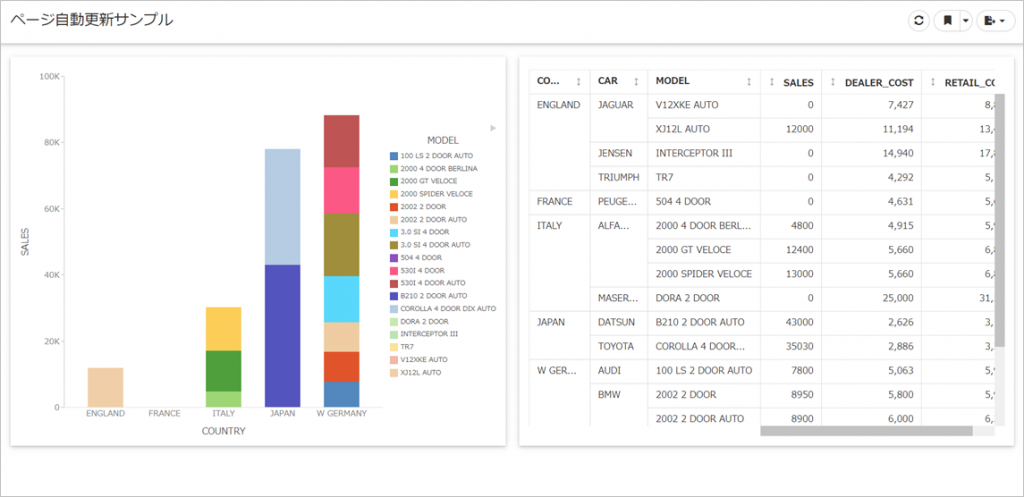
本記事は、ページ全体を一括更新したい場合のサンプルコンテンツを紹介しています。
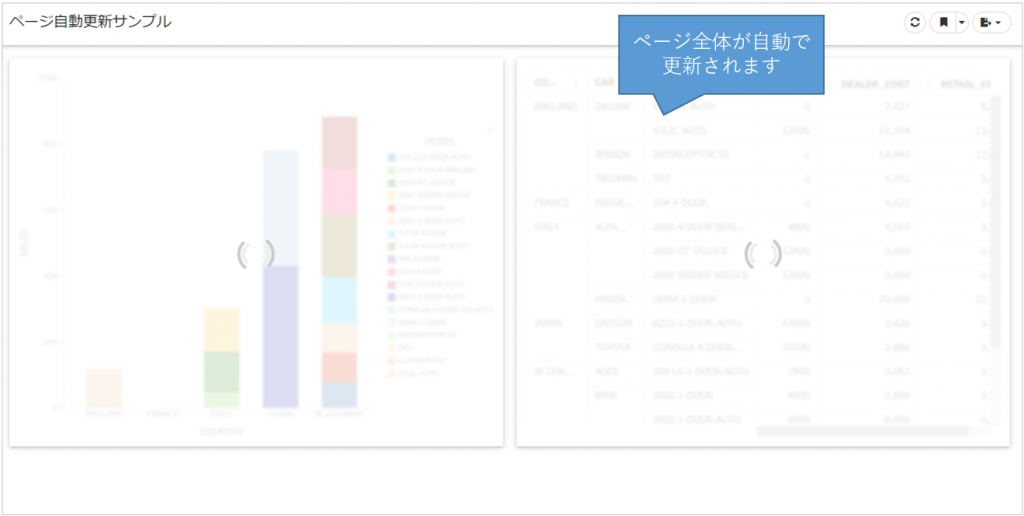
デザイナページを任意の実行間隔で自動更新することができます。
ブラウザのリフレッシュやコンテンツの再実行を行わなくても、ダッシュボードなど常時表示したい画面に最新データを表示できます。
本サンプルの実装方法
1.ダウンロードしたファイルを任意の場所に配置します
2.WebFOCUS(http://サーバIP/ibi_apps)にログインし、ユーティリティの変更管理からインポートを選択します
3.インポート画面より、1でダウンロードしたzipファイルをアップロードしてインポートを実施します
4.サンプルデータとして使用しているCARファイルを準備します
5.ワークスペース配下のsampleフォルダ内にあるsample_page_updateファイルを実行します
HTMLの検索条件からコンテナを更新する仕組みについて
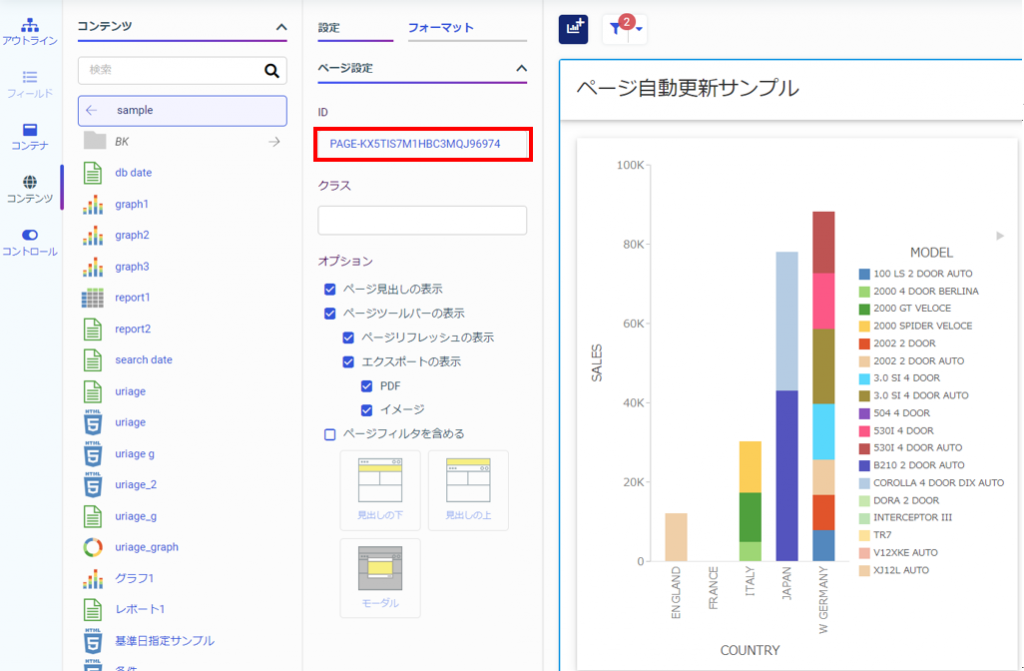
デザイナでページのIDを確認します。

JavaScriptに、ページのIDをターゲットに、任意の間隔でpagerefreshをする関数を追加します。
var items = [
{ page: 'PAGE-KX5TIS7M1HBC3MQJ96974', interval: '10' },
]
$(window).on('iba_pageloaded', function() {
items.forEach(function(item, index) {
if(item.flg === undefined) {
items[index].flg = '1';
setInterval(pagerefresh, Number(item.interval) * 1000, item.page);
}
})
});
function pagerefresh(pageclass) {
$('.' + pageclass + ' .pd-header-button-refresh').trigger('click');
}ダウンロード
株式会社アシストおよび開発元メーカーは、本サンプルコンテンツの動作に関していかなる保証もいたしません。
また、本サンプルコンテンツの利用によって起因する問題についても責任を負いかねます。
本サンプルコンテンツに記載の技術情報およびプログラムは、特定の環境下において動作し、初期動作のみ確認をしております。
すべての個別環境にて動作することを想定していませんので、実装する実環境において、十分な動作確認をいただくことを推奨します。
また、システム環境の設定変更や導入製品のバージョンアップを実施した場合などの非互換については考慮されていません。
初期動作確認後、システム環境変更後の動作については、保証いたしませんので、ご了承ください。
サンプルコンテンツに含まれるプログラムなどの改変は、自由に実施していただいて問題ありませんが、新規要件やバグ修正などが発生した場合には、ご利用者様の責任範囲内での修正を実施いただくようお願いします。
サンプルコンテンツに含まれる、JavaScript,CSS,HTML,バッチファイル、シェルスクリプトなど、WebFOCUS製品サポートに関わらない箇所に関してのお問い合わせは、株式会社アシストの技術者、サポートセンターおよび開発元メーカーで受け付けることができません。WebFOCUSの動作に関するお問い合わせに限らせていただきます。