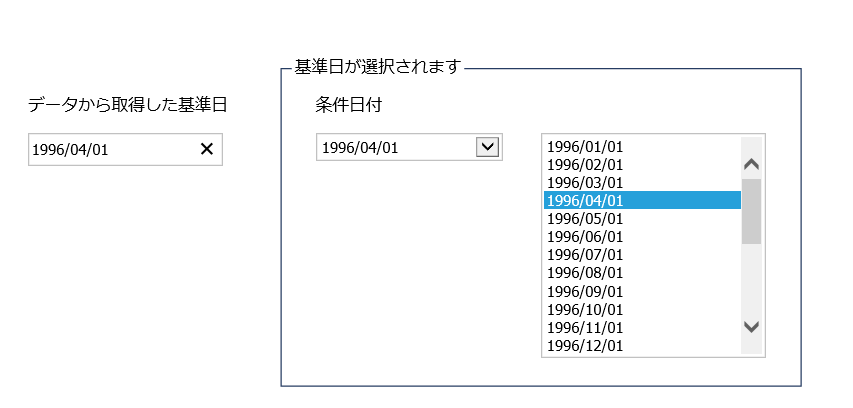
データベースから取得した日付を初期表示
業務の締め日やシステムごとに決まったシステム日付など、データベースに保持している日付データを検索条件に初期設定することができます。
この記事では、データベースから取得した日付データをロード後の検索条件に初期設定するサンプルをご提供します。

本サンプルの実装方法
1.ダウンロードしたファイルを任意の場所に配置します
2.WebFOCUS(http://サーバIP/ibi_apps)にログインし、ユーティリティの変更管理からインポートを選択します
3.インポート画面より、1でダウンロードしたzipファイルをアップロードしてインポートを実施します
4.サンプルデータとして使用しているGGSALESファイルを準備します
※GGSALESファイルはCARファイルと同様にibisampフォルダに配置されています
5.ワークスペース配下のsampleフォルダ内にある基準日指定ファイルを実行します
データから取得した日付を初期値に設定する仕組みについて
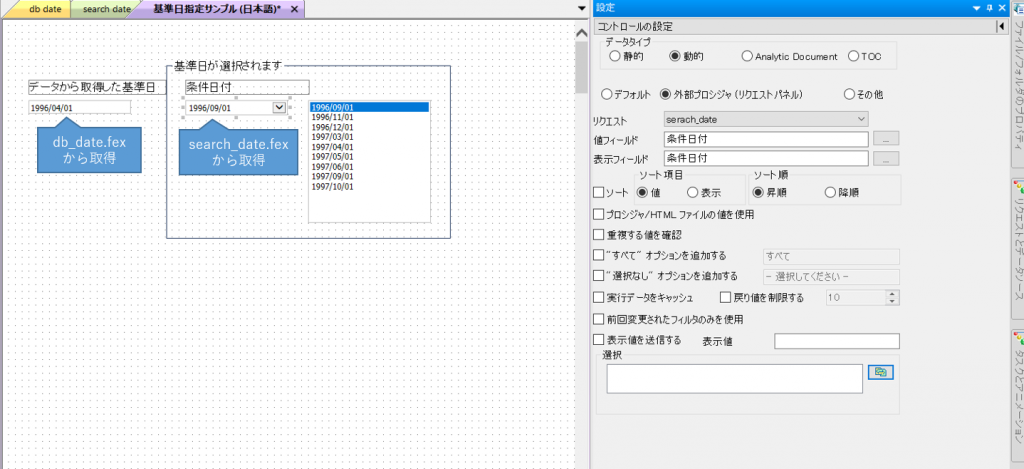
初期値として設定する基準日を取得するプロシジャ(db_date.fex)を用意します。
HTMLの条件コントロールには、条件日付をセットする外部プロシジャ(search_date.fex)を設定しておきます。

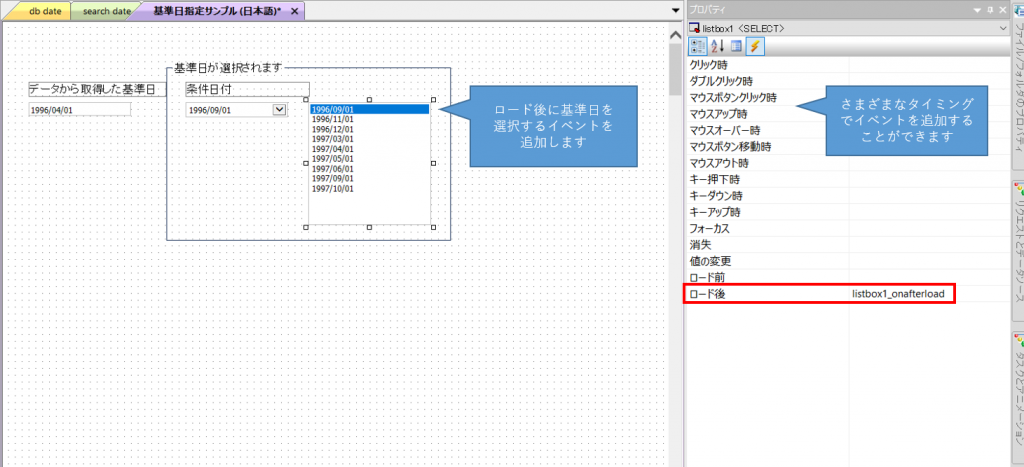
基準日を設定したい条件コントロールにイベントを設定します。

追加したイベントにJavaScriptを記述します。
ロード後、条件コントロールに対して基準日を設定して、任意のタイミングで選択状態にします。
var timer1, timer2;
function chkval(id, target, timer) {
if($('#' + id).val() != '') {
$('#' + target).val($('#' + id).val());
clearInterval(eval(timer));
}
}
//Begin function combobox1_onafterload
function combobox1_onafterload(ctrl) {
timer1 = setInterval(function() { chkval('edit1', 'combobox1', 'timer1') }, 500);
}
//End function combobox1_onafterload
//Begin function listbox1_onafterload
function listbox1_onafterload(ctrl) {
timer2 = setInterval(function() { chkval('edit1', 'listbox1', 'timer2') }, 500);
}
//End function listbox1_onafterloadダウンロード
株式会社アシストおよび開発元メーカーは、本サンプルコンテンツの動作に関していかなる保証もいたしません。
また、本サンプルコンテンツの利用によって起因する問題についても責任を負いかねます。
本サンプルコンテンツに記載の技術情報およびプログラムは、特定の環境下において動作し、初期動作のみ確認をしております。
すべての個別環境にて動作することを想定していませんので、実装する実環境において、十分な動作確認をいただくことを推奨します。
また、システム環境の設定変更や導入製品のバージョンアップを実施した場合などの非互換については考慮されていません。
初期動作確認後、システム環境変更後の動作については、保証いたしませんので、ご了承ください。
サンプルコンテンツに含まれるプログラムなどの改変は、自由に実施していただいて問題ありませんが、新規要件やバグ修正などが発生した場合には、ご利用者様の責任範囲内での修正を実施いただくようお願いします。
サンプルコンテンツに含まれる、JavaScript,CSS,HTML,バッチファイル、シェルスクリプトなど、WebFOCUS製品サポートに関わらない箇所に関してのお問い合わせは、株式会社アシストの技術者、サポートセンターおよび開発元メーカーで受け付けることができません。WebFOCUSの動作に関するお問い合わせに限らせていただきます。