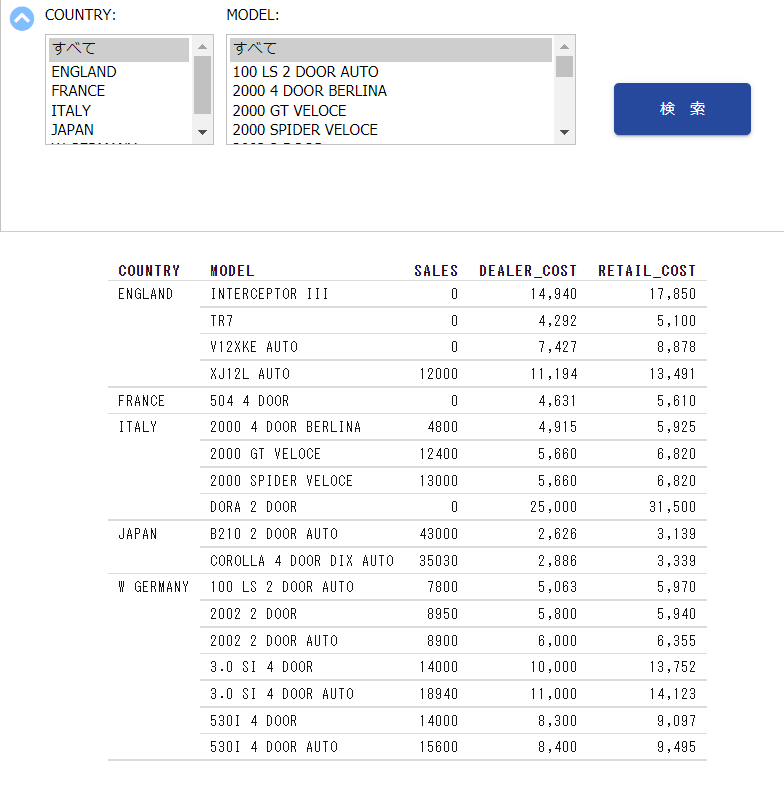
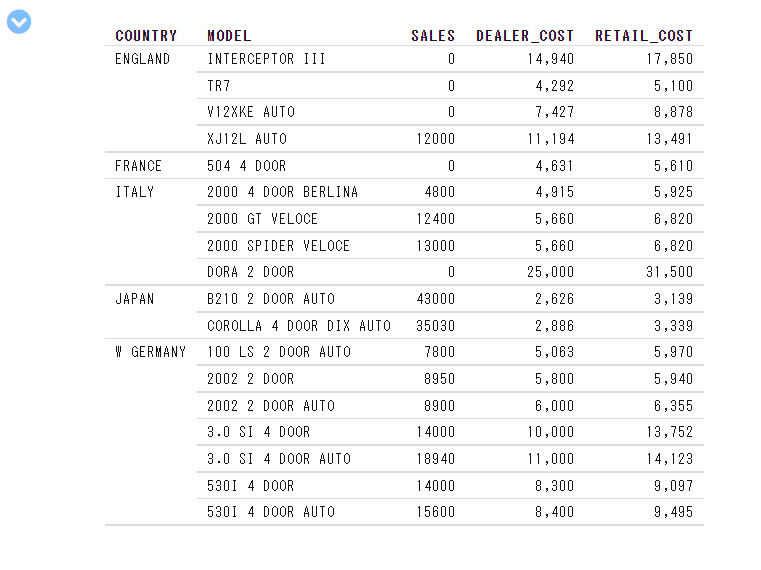
検索条件コントロールをスライドさせて隠す
JavaScriptを使うことで、ユーザーカスタムの動きを検索条件コントールに追加できます。
この記事では、検索条件コントロールをスライドさせて隠すサンプルをご提供します。
本サンプルの実装方法
1.ダウンロードしたファイルを任意の場所に配置します
2.WebFOCUS(http://サーバIP/ibi_apps)にログインし、ユーティリティの変更管理からインポートを選択します
3.インポート画面より、1でダウンロードしたzipファイルをアップロードしてインポートを実施します
4.サンプルデータとして使用しているCARファイルを準備します
5.ワークスペース配下のsampleフォルダ内にあるHTMLファイルのuriageを実行します
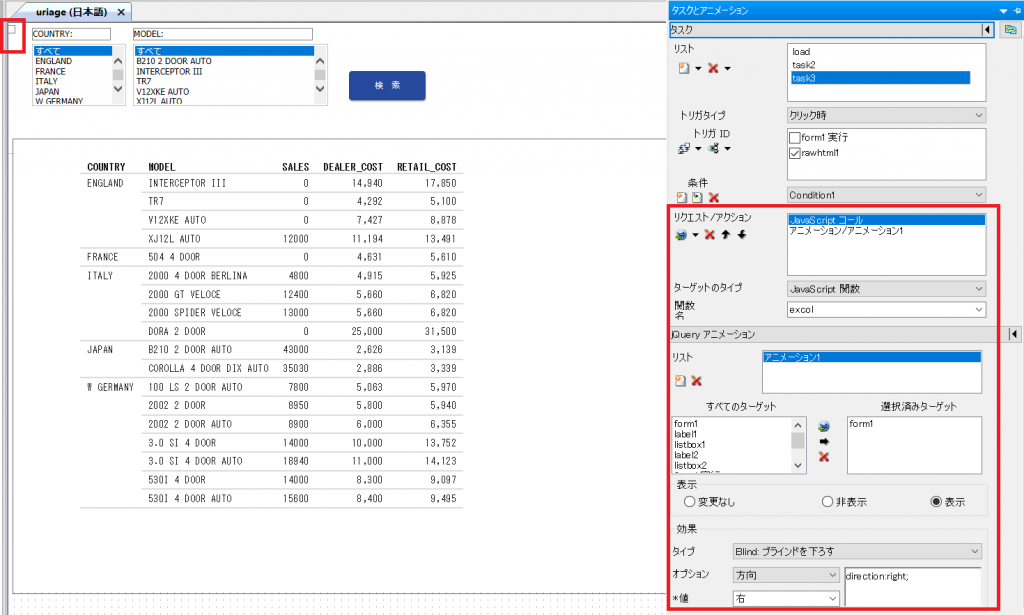
コントロールをスライドさせる仕組みについて
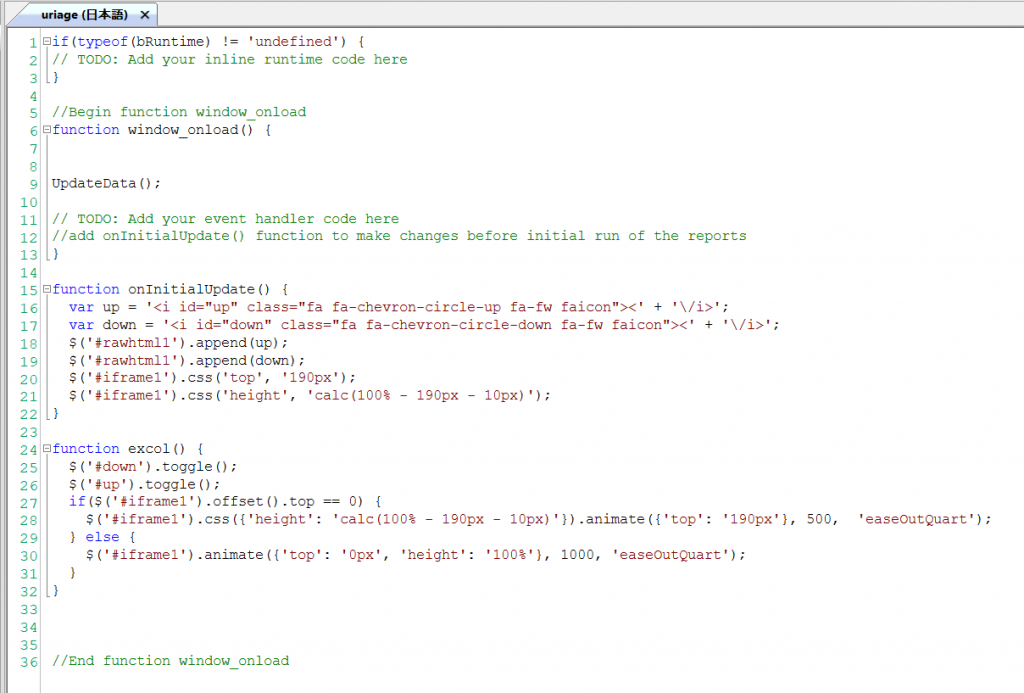
検索条件コントロールをスライドさせるボタンを作成して、呼び出すJavaScriptとクリック時のアニメーションを追加します。
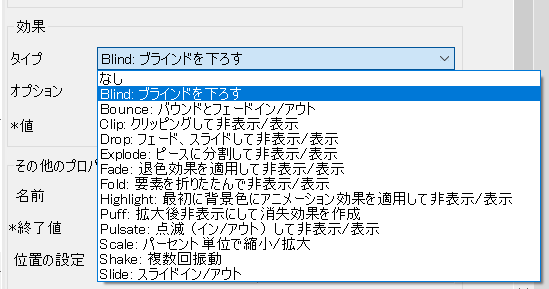
効果のタイプやオプションを変更することで、動かせ方や動かす方向を変更できます。
呼び出すJavaScriptでは、コントロールをスライドさせるボタンを定義し、スライド後に矢印ボタンの向きを変更したり、
検索結果の範囲を持ち上げるように指定します。

ダウンロード
株式会社アシストおよび開発元メーカーは、本サンプルコンテンツの動作に関していかなる保証もいたしません。
また、本サンプルコンテンツの利用によって起因する問題についても責任を負いかねます。
本サンプルコンテンツに記載の技術情報およびプログラムは、特定の環境下において動作し、初期動作のみ確認をしております。
すべての個別環境にて動作することを想定していませんので、実装する実環境において、十分な動作確認をいただくことを推奨します。
また、システム環境の設定変更や導入製品のバージョンアップを実施した場合などの非互換については考慮されていません。
初期動作確認後、システム環境変更後の動作については、保証いたしませんので、ご了承ください。
サンプルコンテンツに含まれるプログラムなどの改変は、自由に実施していただいて問題ありませんが、新規要件やバグ修正などが発生した場合には、ご利用者様の責任範囲内での修正を実施いただくようお願いします。
サンプルコンテンツに含まれる、JavaScript,CSS,HTML,バッチファイル、シェルスクリプトなど、WebFOCUS製品サポートに関わらない箇所に関してのお問い合わせは、株式会社アシストの技術者、サポートセンターおよび開発元メーカーで受け付けることができません。WebFOCUSの動作に関するお問い合わせに限らせていただきます。