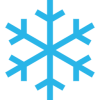
デザイナページ上のコンテナからコンテナへドリルダウン
この記事では、JavaScriptを使ってデザイナページ上のコンテナからコンテナへドリルダウンするサンプルをご提供します。
グラフの全体像は残しつつ、グラフ上の気になる値を詳細レポートで確認したい場合などに便利です。

本サンプルの実装方法
1.ダウンロードしたファイルを任意の場所に配置します
2.WebFOCUS(http://サーバIP/ibi_apps)にログインし、ユーティリティの変更管理からインポートを選択します
3.インポート画面より、1でダウンロードしたzipファイルをアップロードしてインポートを実施します
4.サンプルデータとして使用しているCARファイルを準備します
5.ワークスペース配下のsampleフォルダ内にあるドリルダウン_コンテナファイルを実行します
コンテナからコンテナへドリルダウンする仕組みについて
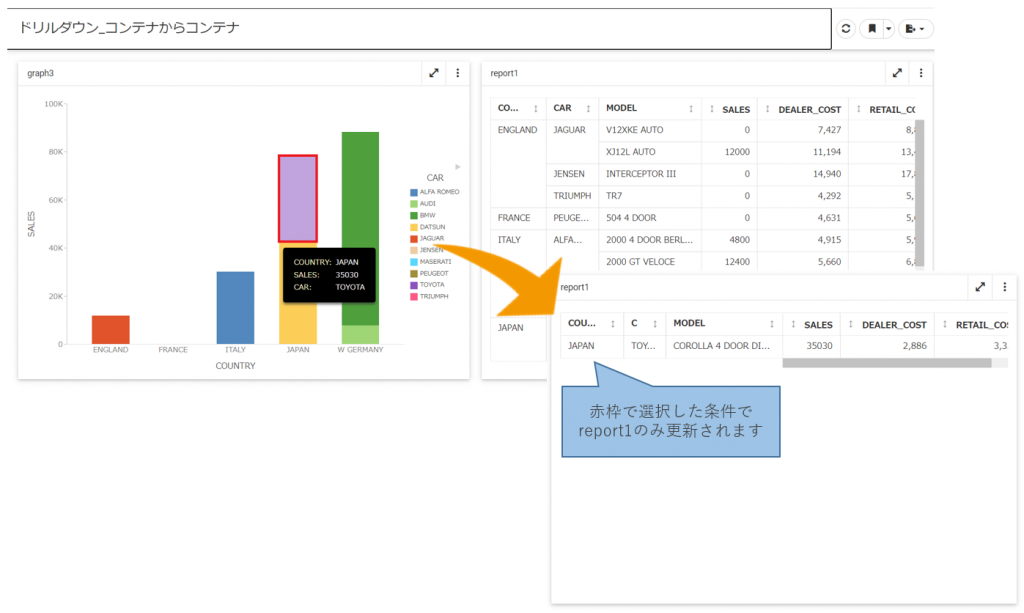
グラフにBIポータルのリフレッシュタイプでドリルダウンを設定します。
portalDispatch:javascript関数です
self:現在のページが更新されます
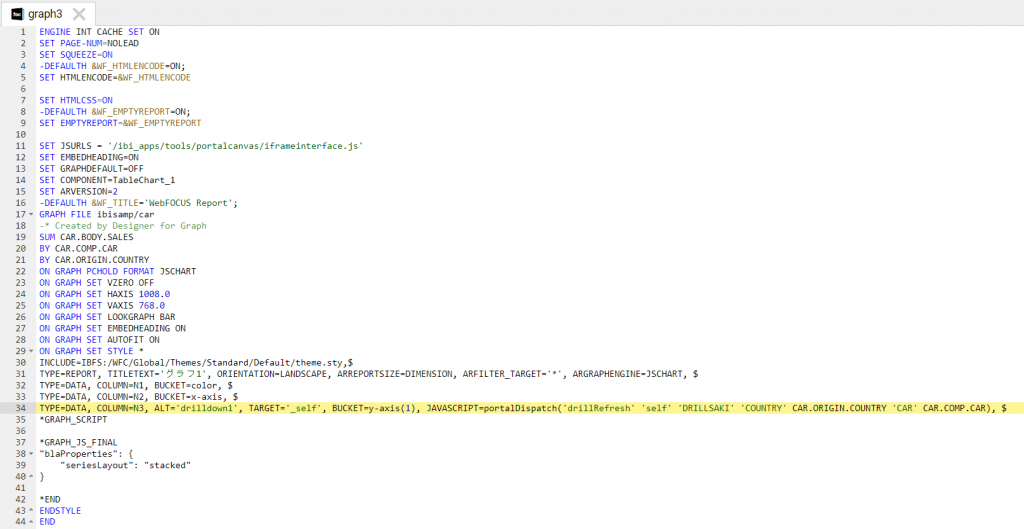
DRILLSAKI:ドリル先のCSSクラスです
COUNTRY:引き渡すパラメータ1です
CAR:引き渡すパラメータ2です
JAVASCRIPT=portalDispatch('drillRefresh' 'self' 'DRILLSAKI' 'COUNTRY' CAR.ORIGIN.COUNTRY 'CAR' CAR.COMP.CAR),JavaScriptを実行するjsファイルのURLを指定します。
SET JSURLS = '/ibi_apps/tools/portalcanvas/iframeinterface.js’

ドリルダウン先のレポートにCSSクラスを指定します。

ダウンロード
株式会社アシストおよび開発元メーカーは、本サンプルコンテンツの動作に関していかなる保証もいたしません。
また、本サンプルコンテンツの利用によって起因する問題についても責任を負いかねます。
本サンプルコンテンツに記載の技術情報およびプログラムは、特定の環境下において動作し、初期動作のみ確認をしております。
すべての個別環境にて動作することを想定していませんので、実装する実環境において、十分な動作確認をいただくことを推奨します。
また、システム環境の設定変更や導入製品のバージョンアップを実施した場合などの非互換については考慮されていません。
初期動作確認後、システム環境変更後の動作については、保証いたしませんので、ご了承ください。
サンプルコンテンツに含まれるプログラムなどの改変は、自由に実施していただいて問題ありませんが、新規要件やバグ修正などが発生した場合には、ご利用者様の責任範囲内での修正を実施いただくようお願いします。
サンプルコンテンツに含まれる、JavaScript,CSS,HTML,バッチファイル、シェルスクリプトなど、WebFOCUS製品サポートに関わらない箇所に関してのお問い合わせは、株式会社アシストの技術者、サポートセンターおよび開発元メーカーで受け付けることができません。WebFOCUSの動作に関するお問い合わせに限らせていただきます。