デザイナページのコンテナにカスタムボタンを追加
最新の情報とは異なる場合がありますのでご注意ください。
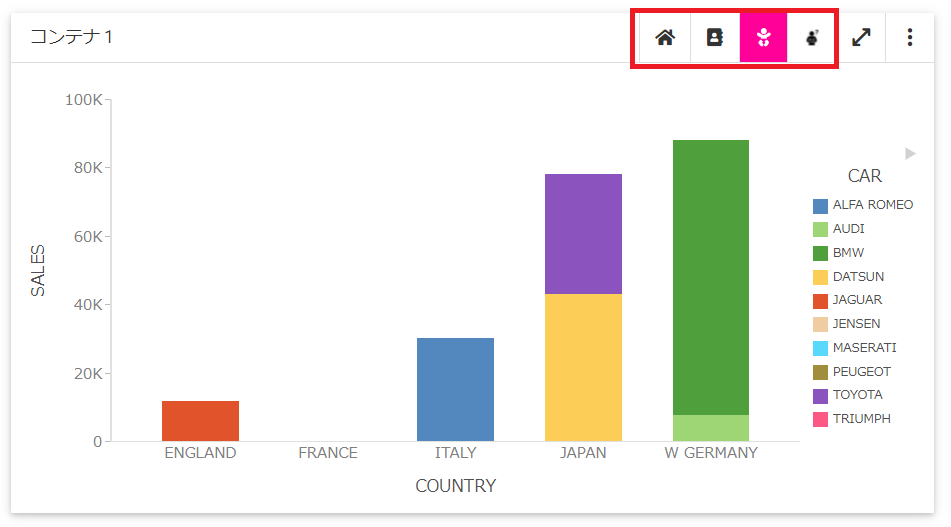
デザイナページやコンテナには、製品標準のツールボタン以外にカスタムボタンを追加することができます。
この記事では、カスタムボタンを追加したサンプルをご提供します。

・デザイナページやコンテナのツールバーに
開発者カスタムのボタンを配置することができます。
・アイコンは、Font Awesomeや画像など任意のものを
設定できます。
・フォントカラーや背景色といったプロパティをCSSで
設定できます。
本サンプルの実装方法
1.ダウンロードしたファイルを任意の場所に配置します
2.WebFOCUS(http://サーバIP/ibi_apps)にログインし、ユーティリティの変更管理からインポートを選択します
3.インポート画面より、1でダウンロードしたzipファイルをアップロードしてインポートを実施します
4.サンプルデータとして使用しているCARファイルを準備します
5.ワークスペース配下のsampleフォルダ内にあるsample2を実行します
カスタムボタンの編集について
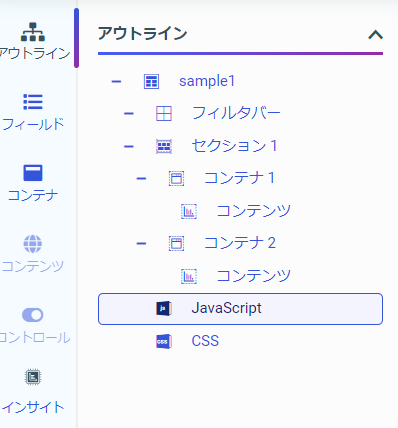
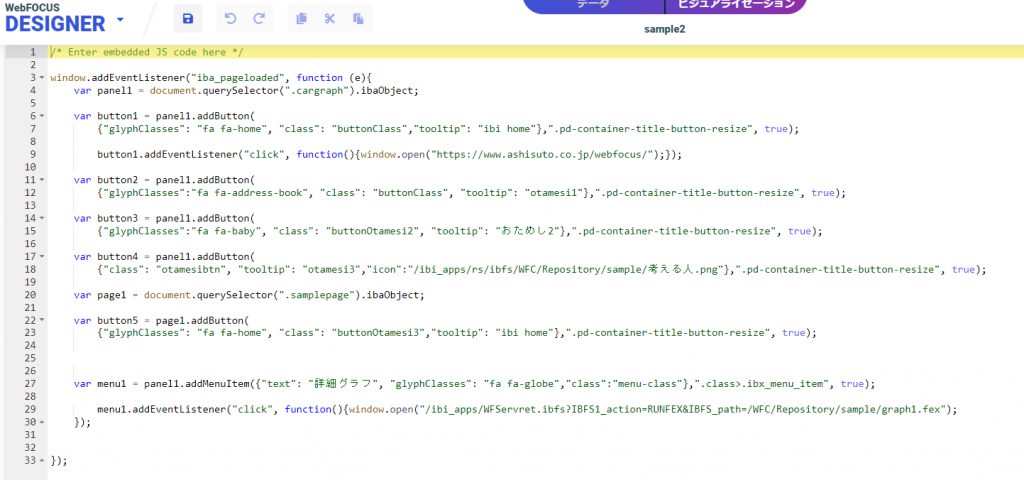
カスタムボタンは、ビジュアライゼーションのアウトラインに設定したjavascriptによって実装されています。
インポートしたサンプルより下記javascriptをコピーし、該当箇所を編集することでカスタマイズすることができます。
window.addEventListener("iba_pageloading", function (e){}); iba_pageloadingイベントリスナーを使用して、ページが読み込まれたときに、ボタンとメニューアイテムを表示しています。
カスタムボタンについて確認する場合は、ビジュアライゼーションを実行してください。
このiba_pageloadingイベントリスナー内にボタンとメニューアイテムを追加するコードを記載しています。
var panel1 = document.querySelector(".cargraph").ibaObject;var button1 = panel1.addButton(
{"glyphClasses": "fa fa-home", "class": "buttonClass","tooltip": "ibi home"},".pd-container-title-button-resize", true); button1:ボタンを表すために定義した変数の名前です。
panel1:定義したパネルを表す変数です。
fa fa-home:家の形をしたFont Awesomeアイコンのグリフクラスです。好きなFont Awesomeアイコンを指定できます。
buttonClass:ボタン自体に割り当てられたCSSクラスです。これを使って、ボタンにCSSスタイリングを適用したり
ボタンに適用したり、JavaScriptのコードでボタンを参照したりできます。
ibi home:ボタンをクリックしたときにツールチップに表示されるテキストです。
.pd-container-title-button-resize:パネル上のリサイズボタンのクラスです。これは、すでに追加しているボタンの兄弟要素です。
true:beforeプロパティの値がtrueに設定されている場合、ボタンは兄弟要素の前に配置されます。
それ以外の場合は、ボタンの後に配置されます。兄弟要素が指定されていない場合は、最後に配置されます。
button1.addEventListener("click", function(){window.open("https://www.ashisuto.co.jp/webfocus/");}); button1:ボタンに割り当てた変数名です。
サンプルではボタンがクリックされたときに、アシストのWebFOCUS製品サイトを新しいウィンドウで開くようにしています。
※button1以外にはイベントが追加されていないボタンがあります。
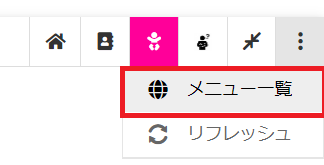
var menu1 = panel1.addMenuItem(
{"text": "詳細グラフ", "glyphClasses": "fa fa-globe","class":"menu-class"},".class>.ibx_menu_item", true); menu1:メニュー項目を表すのに使用する変数名です。
panel1:メニューが追加されるパネルを表す変数の名前です。
詳細グラフ:メニュー項目のテキストです。
fa fa-globe:地球の形をした Font Awesome アイコンのグリフクラスです。好きなFont Awesomeアイコンを指定できます。
menu-class:メニュー項目自体に割り当てられたCSSクラスです。これを使って、メニュー項目にCSSスタイルを適用したり、
JavaScriptのコード内でメニューアイテムを参照したりするのに使用できます。コードで指定します。
".class>.ibx_menu_item":パネルメニューのリフレッシュボタンのセレクターです。
クラスは、クラスプロパティを使用してパネルに割り当てられます。
true:beforeプロパティの値がtrueに設定されている場合、メニュー項目は兄弟要素の前に配置されます。
この場合、メニューアイテムは兄弟要素の前に配置されます(ここではリフレッシュオプション)。
そうでない場合は、メニュー項目は兄弟要素の後に後に配置されます。
兄弟要素が指定されていない場合は、メニューの最後に配置されます。
menu1.addEventListener("click", function(){window.open("http://localhost:8080/ibi_apps/run.bip?
BIP_REQUEST_TYPE=BIP_LAUNCH&BIP_folder=IBFS%253A%252FWFC%252FRepository%252Ftest&BIP_item=graph1.fex");
}); menu1:メニュー項目に割り当てた変数名です。
サンプルではメニューアイテムの詳細グラフがクリックされたときに、URLコールを介してgraph1.fexを新しいウィンドウで実行しています。
カスタムCSSやJavaScriptで行った変更は、キャンバス上に表示されません。
カスタムコードの反映を確認するには、ビジュアライゼーションを実行する必要があります。
ダウンロード
株式会社アシストおよび開発元メーカーは、本サンプルコンテンツの動作に関していかなる保証もいたしません。
また、本サンプルコンテンツの利用によって起因する問題についても責任を負いかねます。
本サンプルコンテンツに記載の技術情報およびプログラムは、特定の環境下において動作し、初期動作のみ確認をしております。
すべての個別環境にて動作することを想定していませんので、実装する実環境において、十分な動作確認をいただくことを推奨します。
また、システム環境の設定変更や導入製品のバージョンアップを実施した場合などの非互換については考慮されていません。
初期動作確認後、システム環境変更後の動作については、保証いたしませんので、ご了承ください。
サンプルコンテンツに含まれるプログラムなどの改変は、自由に実施していただいて問題ありませんが、新規要件やバグ修正などが発生した場合には、ご利用者様の責任範囲内での修正を実施いただくようお願いします。
サンプルコンテンツに含まれる、JavaScript,CSS,HTML,バッチファイル、シェルスクリプトなど、WebFOCUS製品サポートに関わらない箇所に関してのお問い合わせは、株式会社アシストの技術者、サポートセンターおよび開発元メーカーで受け付けることができません。WebFOCUSの動作に関するお問い合わせに限らせていただきます。