ログインフォームのデザインを変更する
WebFOCUSでは、オリジナルのログインフォームを使用してのフォーム認証操作ができます。
本記事では、カスタムログインページ機能を使いフォーム認証時に表示されるログインページを変更する手順をご紹介します。

カスタムログインページ機能の有効化
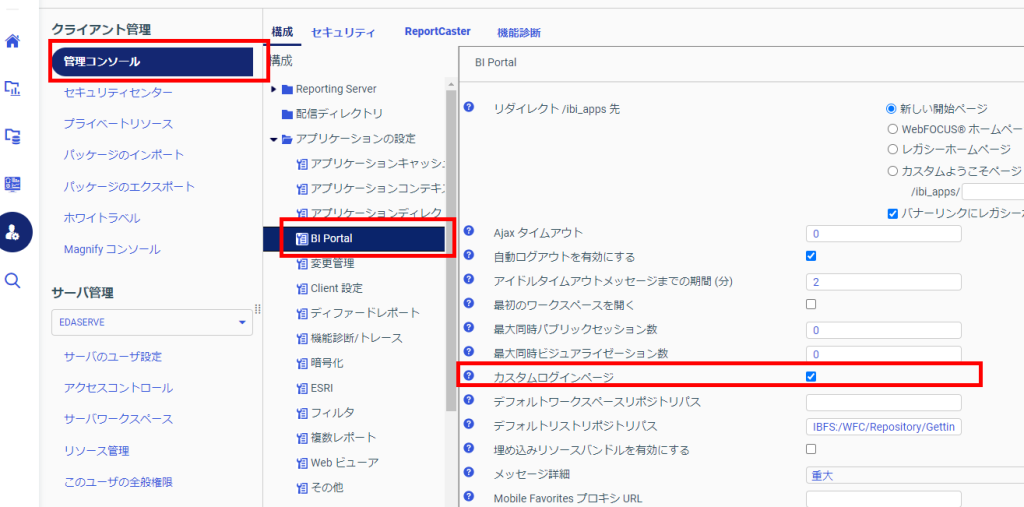
WebFOCUS Hubの管理センターより、[管理コンソール] – [BI Portal] – [カスタムログインページ]にチェックを入れて保存します。
保存後、WebFOCUS Hubよりログアウトします。

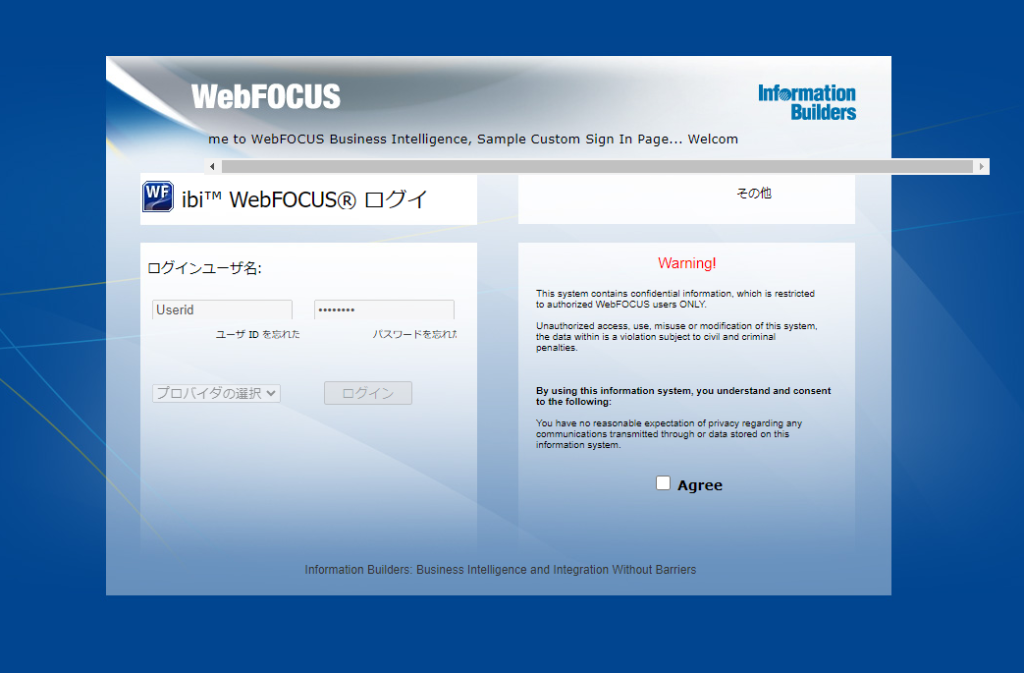
ログアウト後、カスタムログインページが正しく表示されることをご確認ください。
なお、このページでは右側の「Agree」のチェックボックスにチェックを入れ、ユーザID/パスワードを入力することでログインが可能です。

カスタムログインページの編集
カスタムログインページはJSPファイルの編集によって内容の変更が可能です。下記のファイルのバックアップをファイルコピー等で作成し、編集を行ってください。
カスタムログインページ画面の構成ファイル
<Drive>:\ibi\WebFOCUS92\webapps\webfocus\WEB-INF\jsp\logon\customlogon.jsp
参考:カスタムログインページ内の構成要素(一部抜粋)
| 要素ID | 役割 |
| SignonUserName | ユーザIDの入力用Inputテキストボックス |
| SignonPassName | パスワードの入力用Inputテキストボックス |
| SignonbtnLogin | ログインボタン |
また、デフォルトのログイン画面をベースに変更を加えたい場合は、dmlogon.jspの記述を丸ごとcustomlogon.jspに上書きします。
(dmlogon.jspの記述内容には変更を加えないでください。)
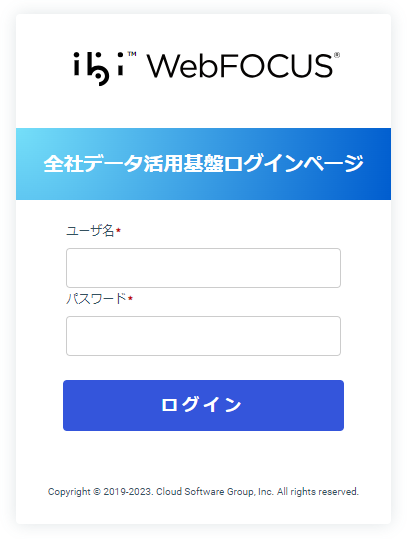
実装イメージ