テキストボックスがブランクの場合に全件検索!
App Studioで作成したHTML画面で使用できる技術情報です。
本記事ではテキストボックスで絞り込みを行う際に、ブランクの場合は全件が検索対象になるよう設定する方法をご紹介します。
検索条件が複雑な場合や、うまく条件が設定できず検索結果がヒットしないといった問題が発生した際に、ブランク状態で全件検索をかけることができればスムーズにデータを参照することが可能です。
設定方法
1.App StudioのHTML編集画面を開きます
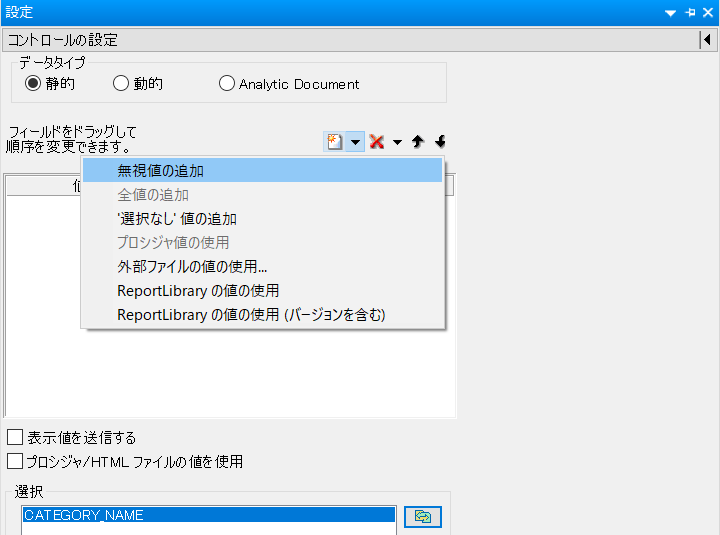
2.対象のテキストボックスを選択した状態で、画面右の設定パネルを展開します。
3.設定パネルから無視値を追加します。

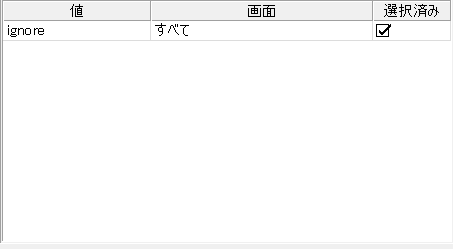
無視値が追加されました。

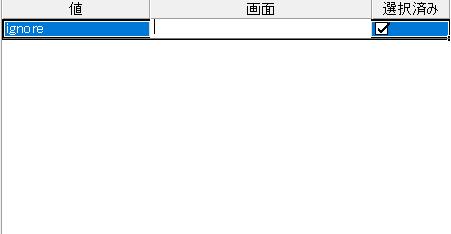
画面の「すべて」の文字を編集することで、実行時に表示されるテキストの中身を編集することができます。
今回はブランクに編集をします。

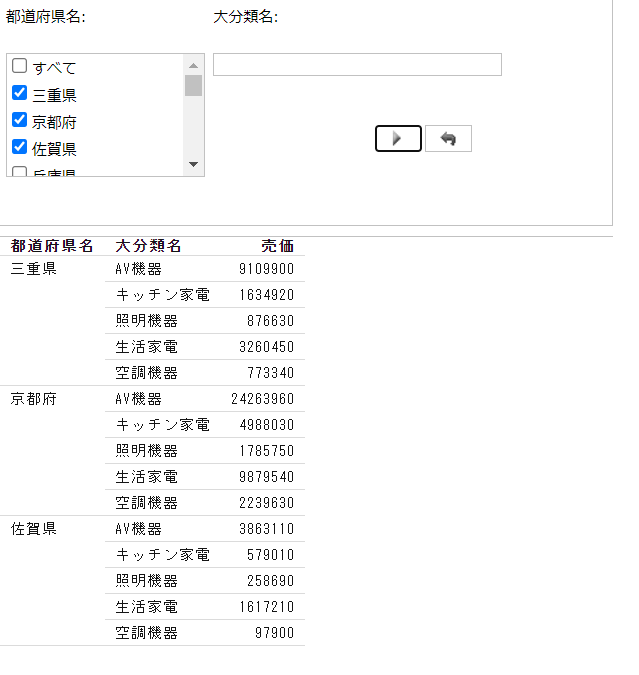
動作確認
大分類名のテキストボックスはブランクですが、全件が表示されます。

関連記事
テキストボックスに関する記事を合わせご紹介します。