Designerページで実行ボタン・リセットボタンを追加する方法
この記事では、Designerページで実行ボタン・リセットボタンを追加する方法を記載します。
簡単に実装できるので、是非試してみてください!
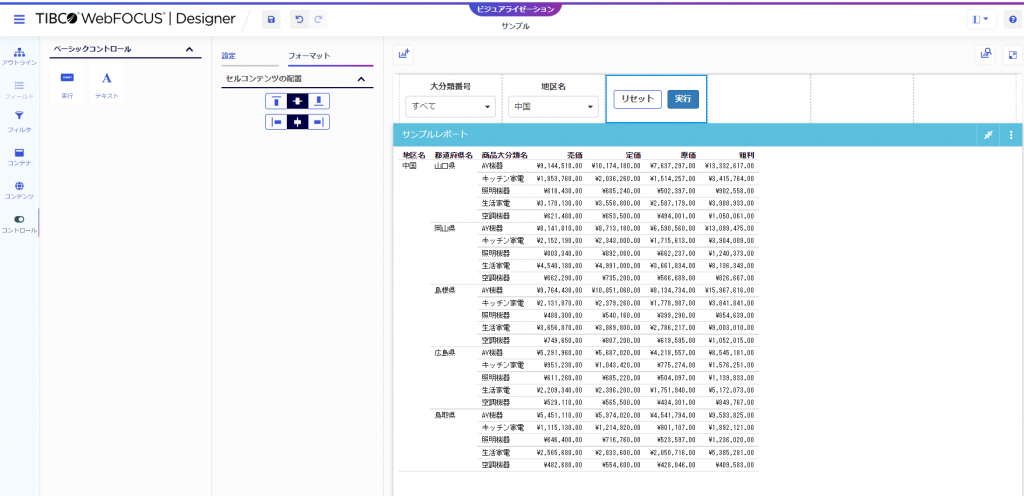
作成イメージ
ページに対して、実行ボタン・リセットボタンを追加します

実行ボタンを追加するメリット
実行ボタンを追加すると、実行ボタンを押下するまでは、コントロール上の値を変更しても、レポート側に条件値は渡りません!実行ボタンが無い場合は、コントロール上の値を変えるたびにレポートが実行される動きになります。実行ボタンを追加することで、意図しないタイミングでのレポートの実行を防ぐことができます。
手順
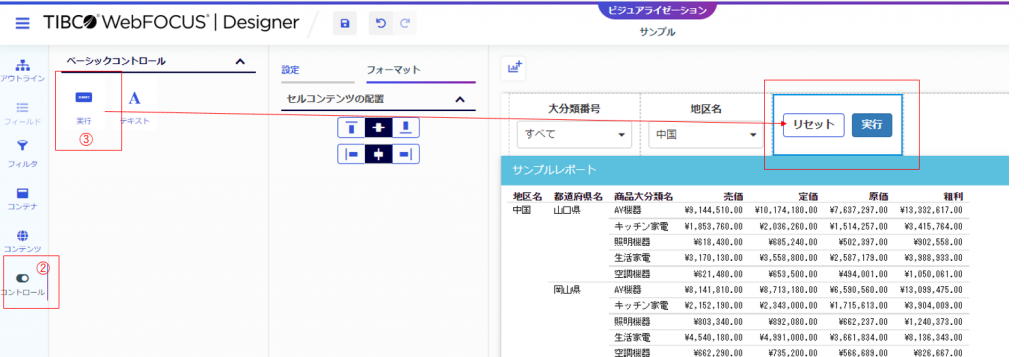
1.実行ボタン・リセットボタンを追加したいページを開きます
2.[コントロール]アイコンを押下します
3.[実行]アイコンを、ドラッグ&ドロップにて、右側のページのコントロール列に追加します

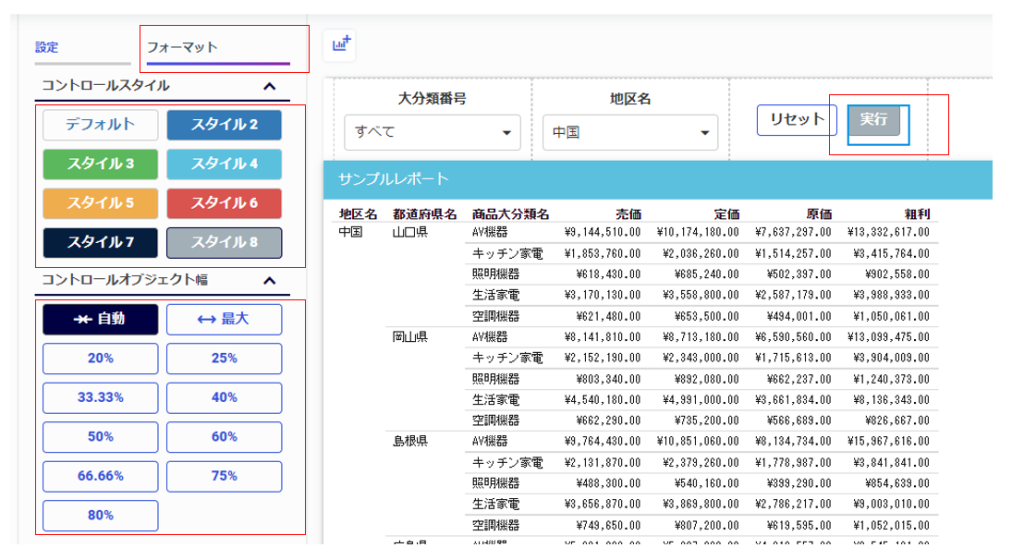
ボタンのスタイル変更
ボタンの色や大きさは、変更したいボタンを選択した状態で[フォーマット]タブより変更が可能です♪

補足
・[リセット]ボタンを押下すると、コントロール上の値がデフォルト値に戻ります
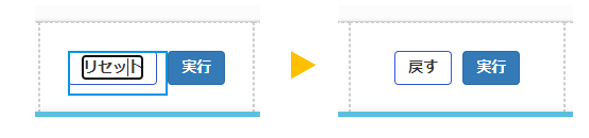
・ボタンをダブルクリックすると、ボタンの表示名を変更することが可能です

・実行ボタン、または、リセットボタンのどちらかのみにしたい場合は、削除したいボタンを選択し
[Delete]キーを押下することで削除可能です

留意点
現時点では、実行ボタンを押下した際は、結果は同一ページ上に出力されます
新規ウィンドウ上に結果を出力する機能につきましては、現在メーカーにて開発中の状況です
Designerで実装できるボタンの種類まとめ
現時点でDesignerで実装できるボタンの種類としては、実行ボタンとリセットボタンのみです
| ボタンの種類 | Designerでの実装状況 |
|---|---|
| 実行ボタン | 実装可能 ただし、実行結果は同一ページ上にのみ表示可能 新規Windowsで実行する機能についてはメーカーにて開発中 |
| リセットボタン | 実装可能 |
| ディファード実行ボタン | メーカーにて開発中 |
| スケジュール実行ボタン | メーカーにて開発中 |
| 条件の保存ボタン | Designerページのブックマーク機能を使用 ただし、ブックマーク機能の場合、保存した条件を他のユーザに 共有することはできません。保存した条件も一緒に他のユーザに共有する機能 の実装有無などにつきましては、現在メーカー確認中の状況 |








































