Designerページでコンテナの枠を自動調整にする方法
この記事では、Designerページでコンテナの枠を自動調整する方法を記載します。
コンテナが1つの場合:コンテナ枠を最大表示する
1つのコンテナを利用される場合は、コンテナの枠を最大表示に設定することで常に最大表示することが可能です。
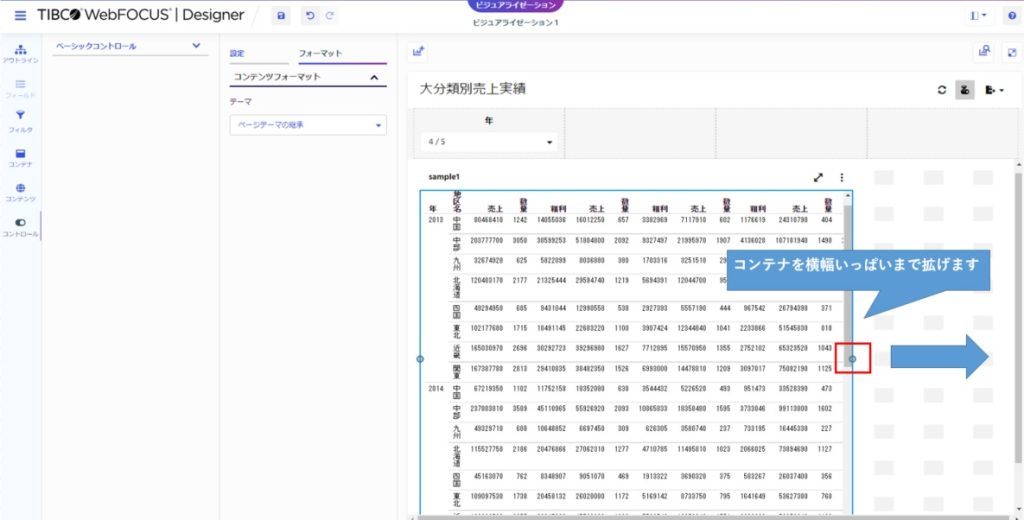
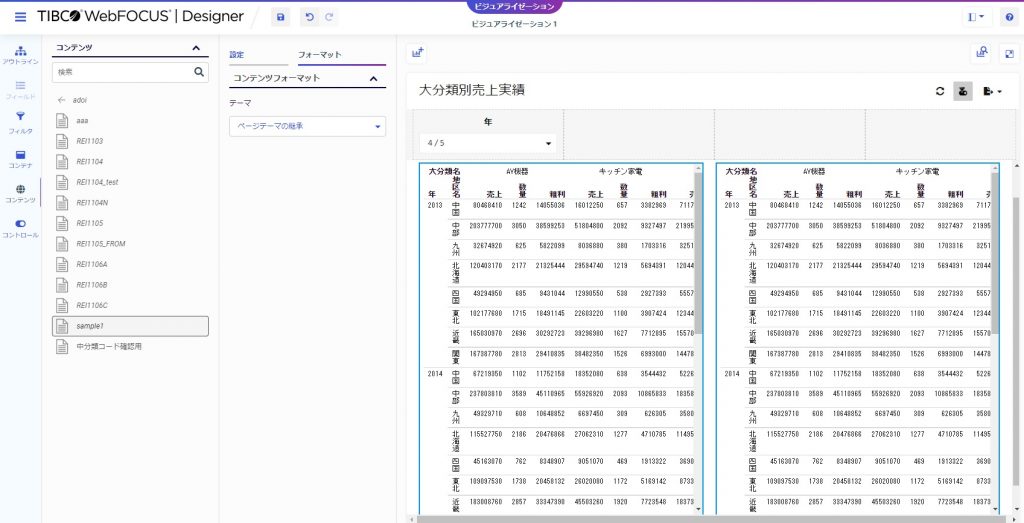
まずは、コンテナの枠を横幅いっぱいまで拡げます

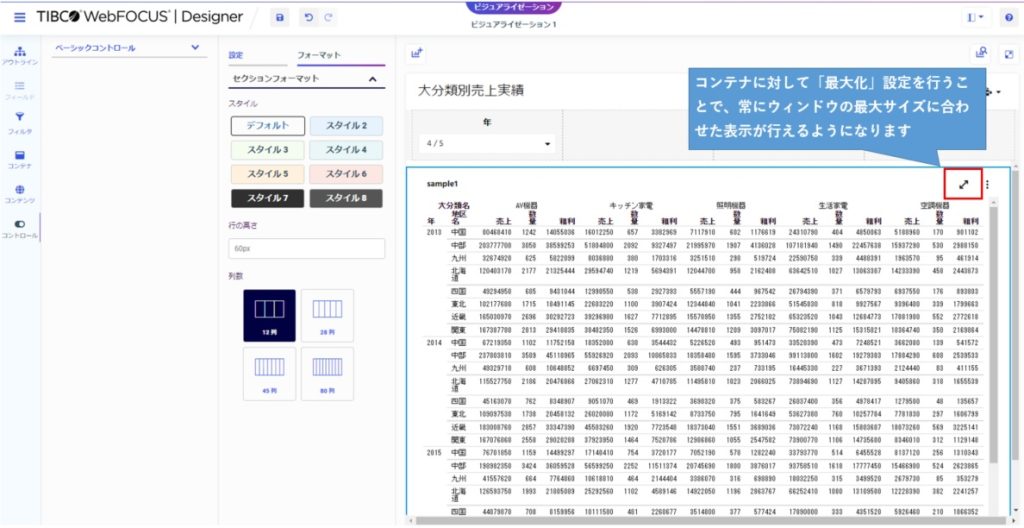
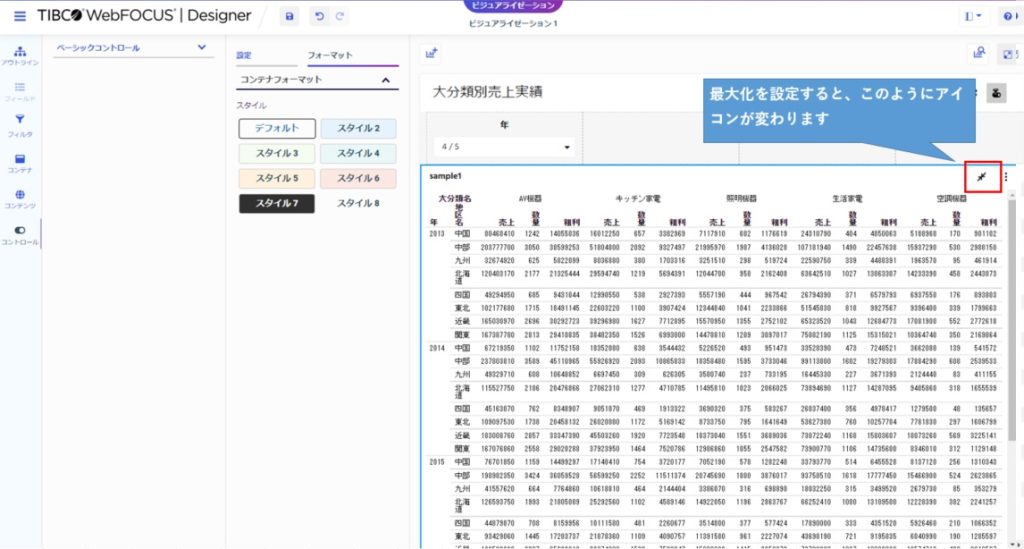
コンテナ右上の「最大化」ボタンを押下することでウィンドウサイズに合わせた表示になります。

「最大化」 に設定すると、最大化を解除するアイコンに変わります。

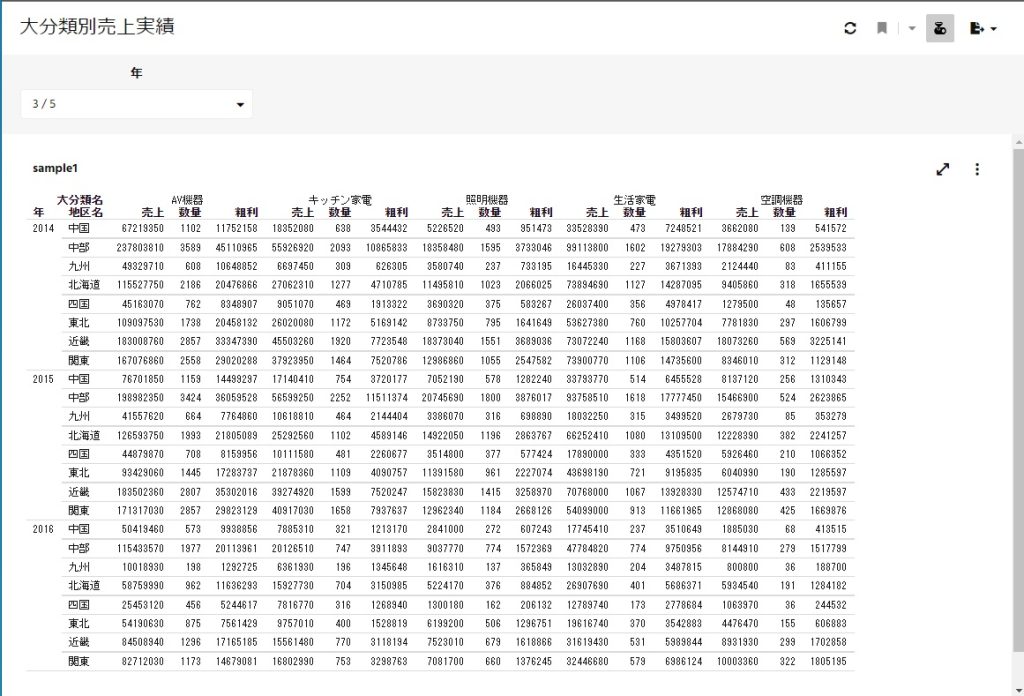
実行結果
ウィンドウサイズに合わせた最大幅での表示が可能となりました。ウィンドウを最大にした場合の表示はこちら。

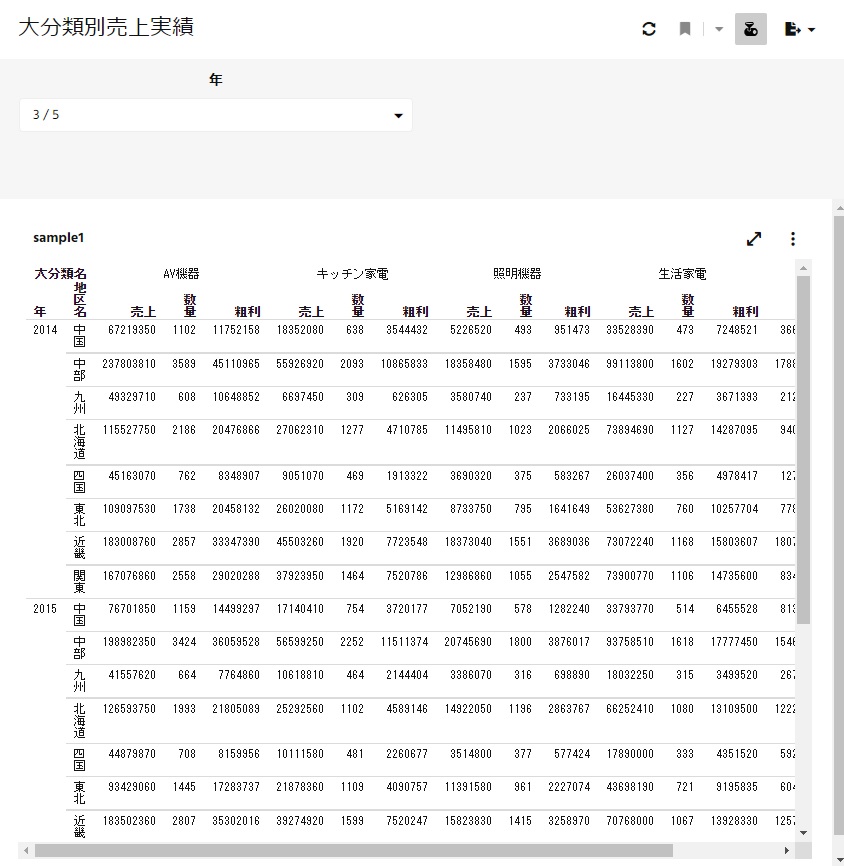
ウィンドウサイズを小さくすると、サイズの自動調整が行われます。

補足
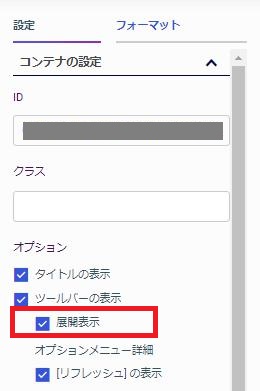
コンテナの最大化/最小化をユーザに変更させないようにしたい場合、
[コンテナの設定]-[オプション]-[展開表示]のチェックを外すことで対応できます。
常に最大化をさせたい場合は、チェックを外してください。

コンテナを複数利用する場合:コンテナを並べてサイズ割合を設定する
コンテナを複数利用される場合は、各コンテナを横に並べることで最大表示になります。横幅はパーセンテージで認識されるため、全体サイズに対してどの割合でコンテナを表示するかを設定します。
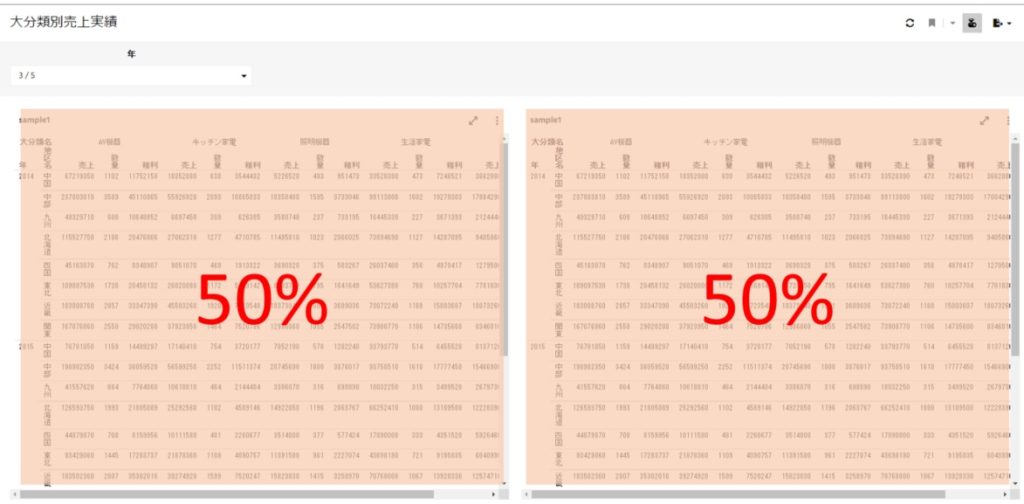
こちらは2つのコンテナに対して「50%:50%」で指定しています。

実行結果
ウィンドウサイズに対して、設定した割合で表示されます。

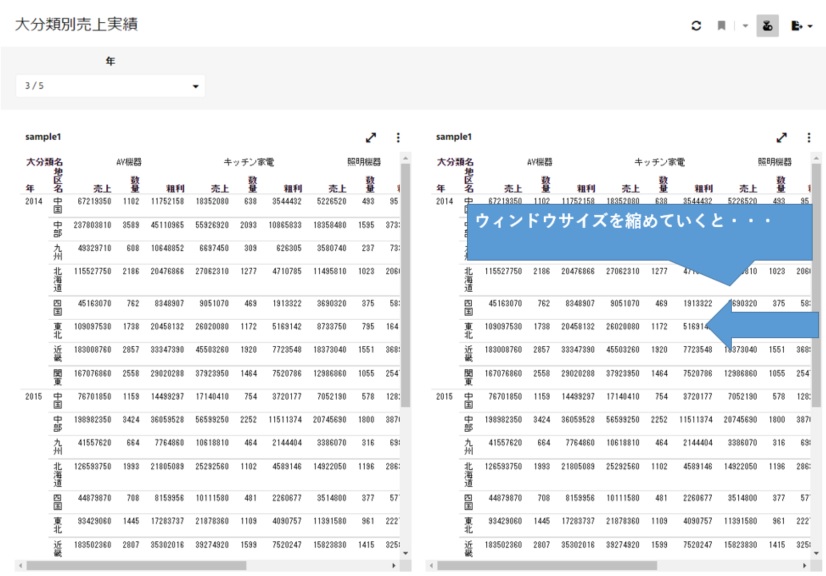
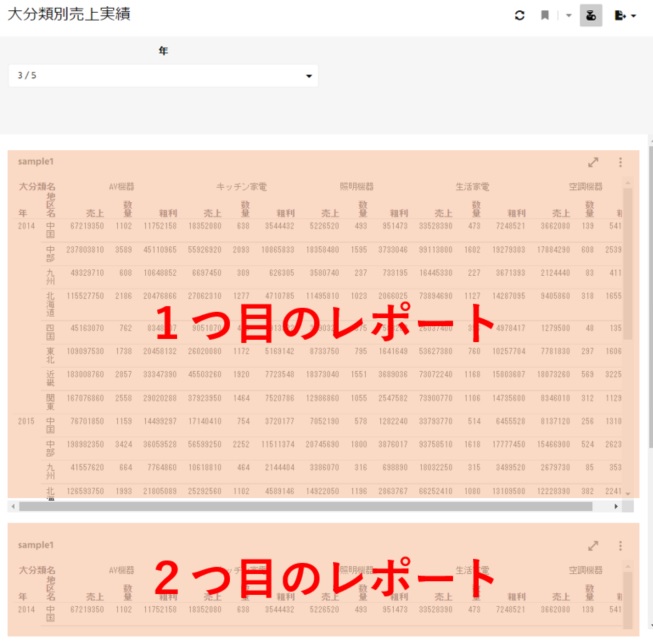
ウィンドウサイズを縮めて一定のサイズまで達すると、フレキシブル機能が働き、コンテナを横から縦表示に変更してくれます。


補足
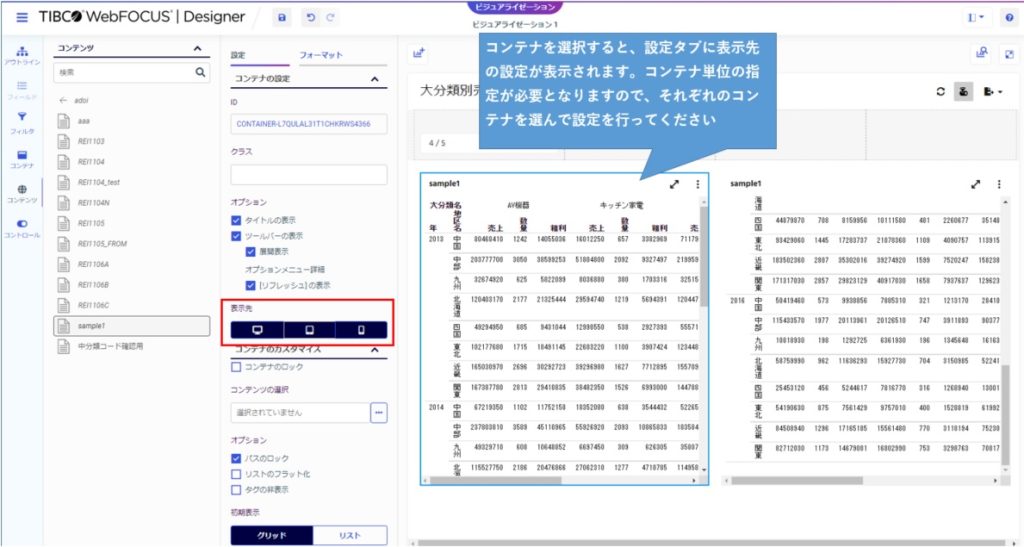
複数のコンテナが自動で横表示から縦表示に切り替えるためには
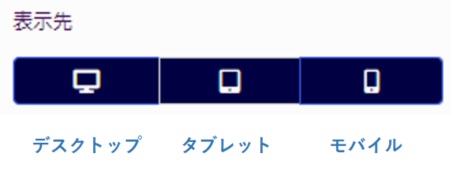
コンテナごとに表示先を「タブレット」「モバイル」の設定を入れておく必要があります。