Designerページで複数プロシジャを切り替えて実行する方法
この記事では、Designerページにて複数プロシジャを切り替えて実行する画面の作成手順を記載しています。
Designer ページを作る
Designer ページでは、複数のレポートやグラフを1つの画面に張り付けてダッシュボードのような画面を作ることができますが、コンテナの中でもコンテンツの切り替えが可能となっており、その種類を紹介します。

ページのパーツ(コンテナ)
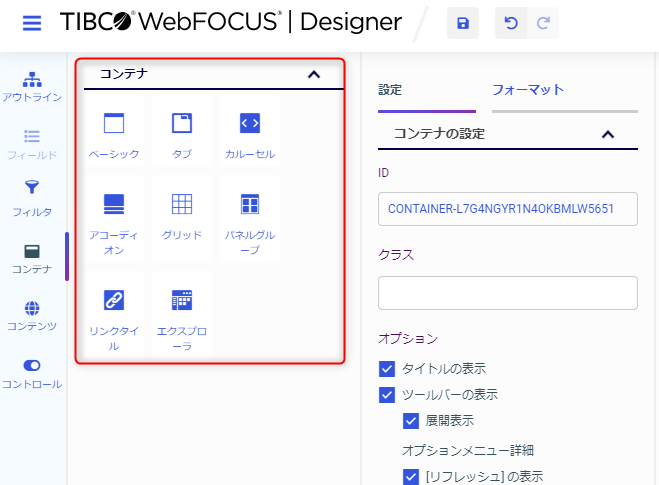
Designerページを作成する際は、ページをレイアウトするためのコンテナを利用していきます。
レポートやグラフをダッシュボードのように貼り付ける場合は、「ベーシック」「タブ」「カルーセル」「アコーディオン」からいずれかを選択します。

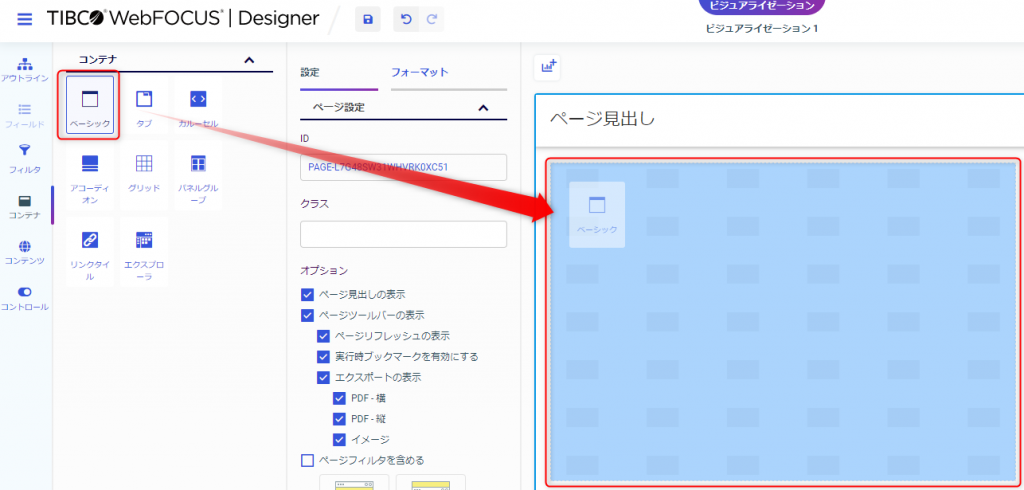
コンテナはDesignerページのレイアウト領域にドラッグ&ドロップで張り付けます。

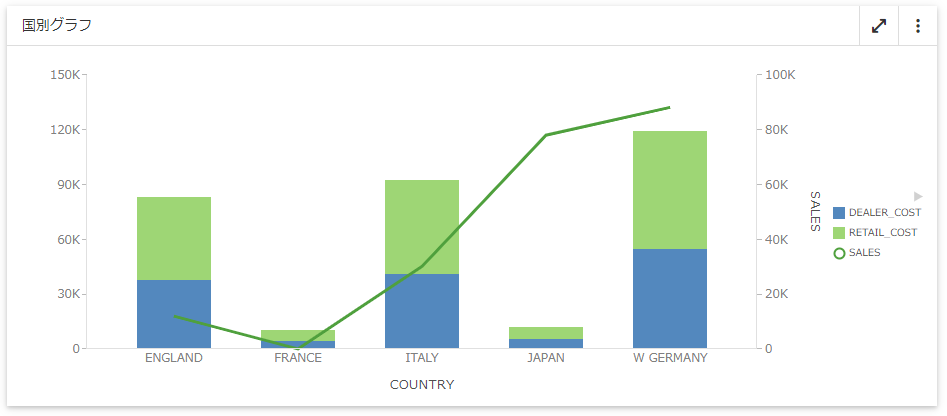
ベーシックコンテナ
最もシンプルなコンテナです。
単一のコンテンツを貼り付けることができます。

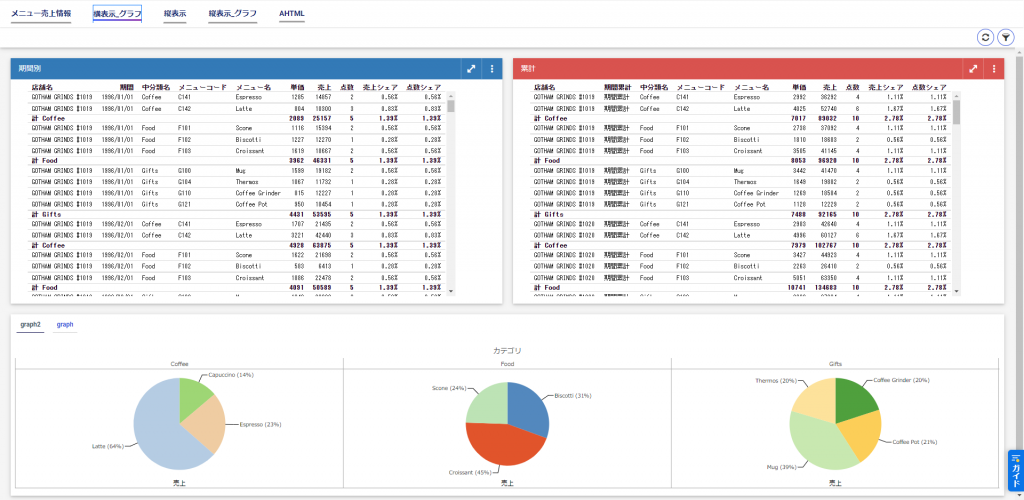
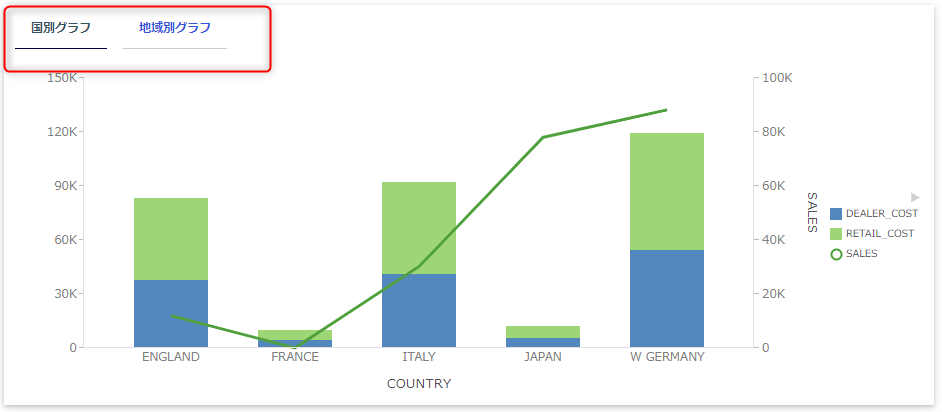
タブコンテナ
コンテナにタブが付いて複数のコンテンツの切り替えが可能です。
タブ名のテキストは変更できるため、次のレポートを探しやすいコンテナです。

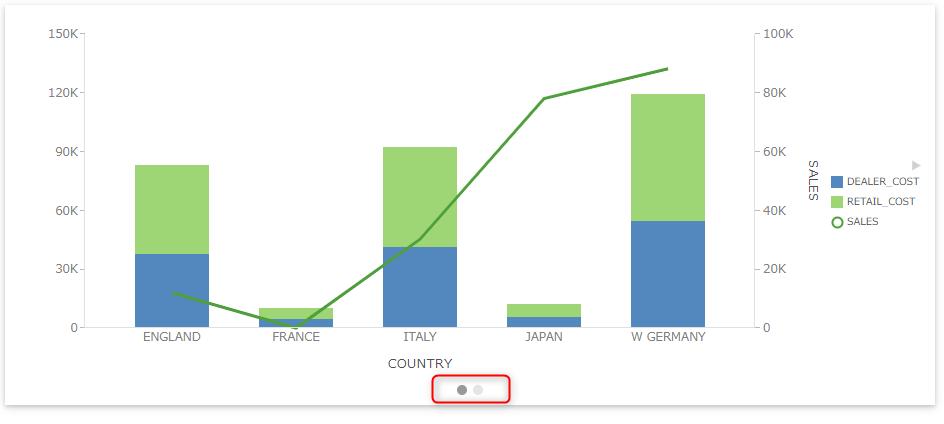
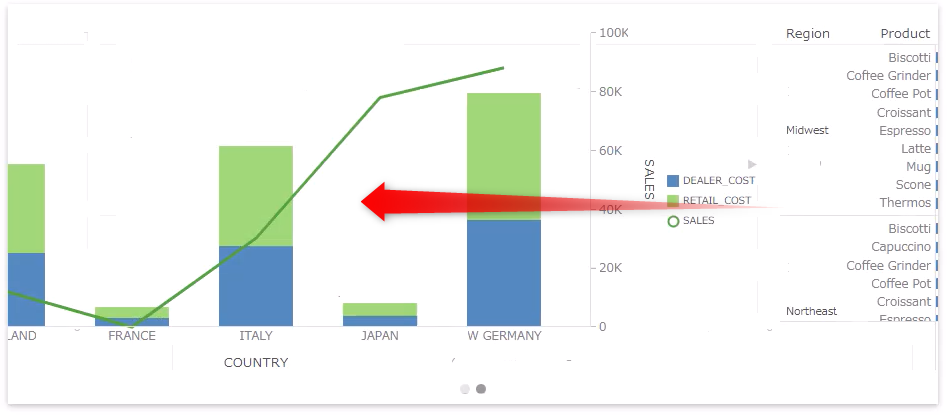
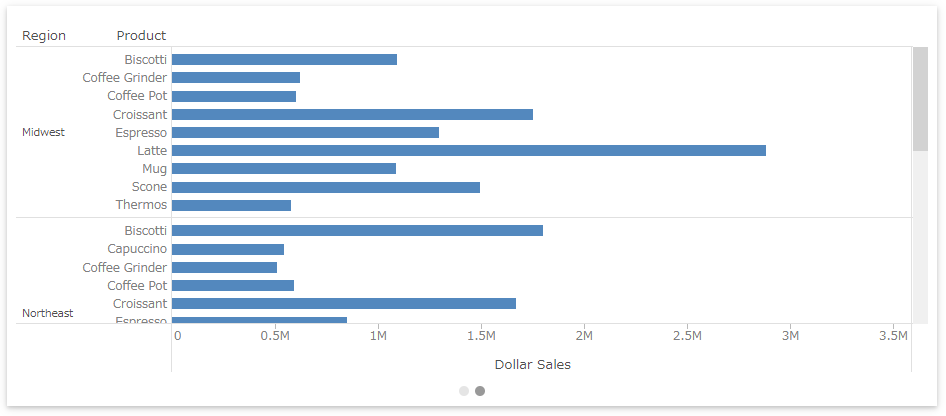
カルーセルコンテナ
スマートフォンのフリック操作のような感覚でコンテンツを切り替えられる機能です。
数秒間隔で自動的にコンテンツを切り替える設定もあります。



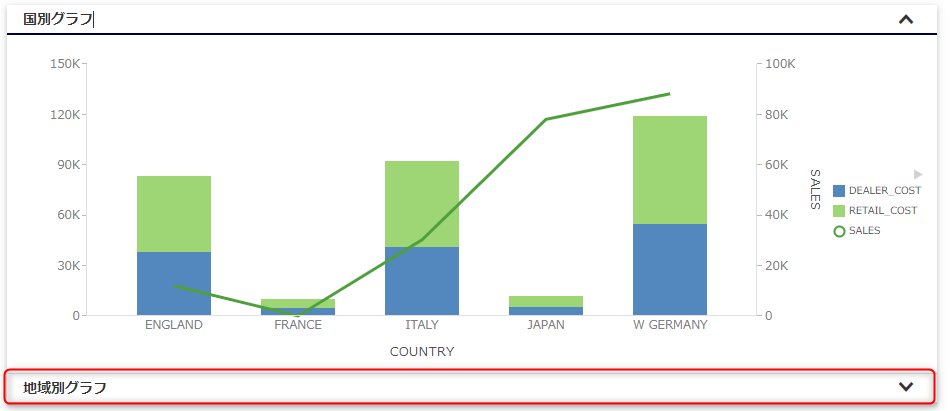
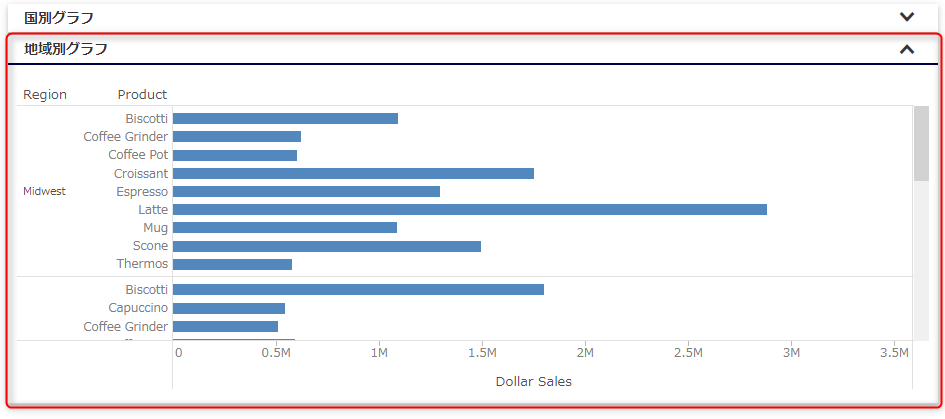
アコーディオンコンテナ
開閉式のメニューで複数コンテンツを表示することができます。
複数コンテンツの表示ではタブコンテナが人気ですが、アコーディオンではメニュー名の部分に、より長い説明文を入れたい時等に便利かも知れません。