CSSを使用してツールチップを作成
概要
ツールチップとは、コンピュータの操作画面の表示要素の一種で、対象にカーソルやマウスポインタを合わせると周辺に小さな領域が出現し、注釈などが表示されるもの。
普段は表示されておらず、対象を選択したりマウスポインタを重ね合わせたりする(マウスホバー/マウスオーバー)と、対象のすぐ側に半ば被さる形で出現する。内容はソフトウェアにより様々だが、対象の操作方法や関連情報などを表示することが多い。選択を外したりポインタをどけると即座に消滅する。
e-Words : https://e-words.jp/w/ツールチップ.html
App Studioで条件を選択する画面やガイデッドレポートのような利用者へ説明を表示する方が、操作性が向上するケースがあります。こういったケースでの利用が想定できます。
▼通常の状態

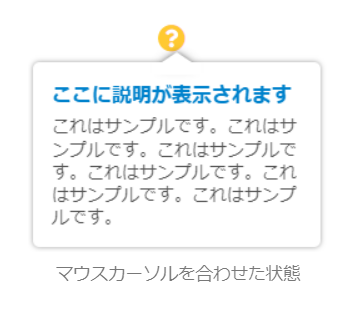
▼マウスカーソルを合わせた状態

実装方法
HTMLファイル作成
App Studioで任意のHTMLを作成します。
HTMLオブジェクト作成
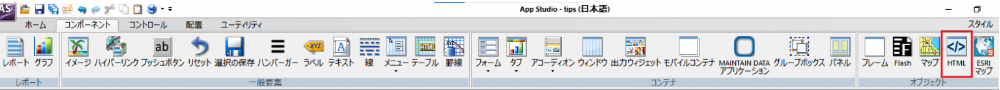
[コンポーネント] – [HTML] をクリック


キャンバス上の任意の場所でドラッグ&ドロップしてHTMLオブジェクトを作成
ツールチップの内容設定

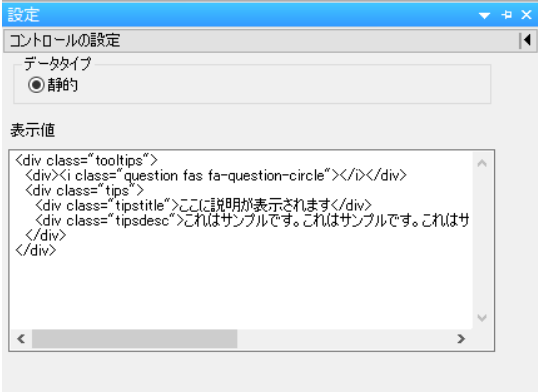
作成したHTMLオブジェクトの[設定]へHTMLタグと表示したいタイトルと説明文を記述
<div class="tooltips">
<div><i class="question fas fa-question-circle"></i></div>
<div class="tips">
<div class="tipstitle">ここに説明が表示されます</div>
<div class="tipsdesc">これはサンプルです。これはサンプルです。これはサンプルです。これはサンプルです。これはサンプルです。これはサンプルです。</div>
</div>
</div>文字列には、改行などのHTMLタグの指定も可能
クラス「tipstitle」やクラス「tipsdesc」へCSSを設定することでみための変更も可能
ツールチップ用CSS設定
[埋め込みCSS」を選択

下記のCSSを記述
* {
outline: none;
}
.tooltips {
position: relative;
display: inline-block;
}
.tooltips:hover .tips {
display: inline-block;
top: 30px;
left: -100px;
}
.question {
font-size: 2em;
color: #ffc931;
}
.tips {
display: none;
position: absolute;
padding: 15px;
font-size: 14px;
line-height: 1.6em;
color: #555;
filter: drop-shadow(0px 0px 2px rgba(0, 0, 0, 0.4));
border-radius: 5px;
background: #fff;
width: 200px;
}
.tips:before {
content: "";
border-right: 15px solid transparent;
border-bottom: 10px solid #fff;
border-left: 15px solid transparent;
position: absolute;
top: -8px;
left: 50%;
transform: translate(-50%, 0);
filter: drop-shadow(0px 2px 4px rgba(0, 0, 0, 0.4));
}
.tips:after {
content: "";
width: 40px;
height: 10px;
position: absolute;
top: 0px;
left: 50%;
transform: translate(-50%, 0);
background: #fff;
}
.tipstitle {
color: #0082cc;
font-size: 16px;
font-weight: bold;
margin-bottom: 5px;
}
.tipsdesc {
font-size: 14px;
line-height: 130%;
}株式会社アシストおよび開発元メーカーは、本サンプルコンテンツの動作に関していかなる保証もいたしません。
また、本サンプルコンテンツの利用によって起因する問題についても責任を負いかねます。
本サンプルコンテンツに記載の技術情報およびプログラムは、特定の環境下において動作し、初期動作のみ確認をしております。
すべての個別環境にて動作することを想定していませんので、実装する実環境において、十分な動作確認をいただくことを推奨します。
また、システム環境の設定変更や導入製品のバージョンアップを実施した場合などの非互換については考慮されていません。
初期動作確認後、システム環境変更後の動作については、保証いたしませんので、ご了承ください。
サンプルコンテンツに含まれるプログラムなどの改変は、自由に実施していただいて問題ありませんが、新規要件やバグ修正などが発生した場合には、ご利用者様の責任範囲内での修正を実施いただくようお願いします。
サンプルコンテンツに含まれる、JavaScript,CSS,HTML,バッチファイル、シェルスクリプトなど、WebFOCUS製品サポートに関わらない箇所に関してのお問い合わせは、株式会社アシストの技術者、サポートセンターおよび開発元メーカーで受け付けることができません。WebFOCUSの動作に関するお問い合わせに限らせていただきます。