ガイデッドレポートの見栄えを良くする方法(ラベル編)
最新の情報とは異なる場合がありますのでご注意ください。
このコンテンツでは、CSSを利用してガイデッドレポートのラベルの編集方法についてご紹介します。
| 必要ライセンス | WebFOCUS Reporting Server | 制約事項 | 特になし |
| カテゴリ | ガイデッドレポート | 動作確認バージョン | 8.2.07 |
CSSの適用
CSSを適用することでラベルの枠に一部色を付けます。
初期のラベル

CSS適用後のラベル

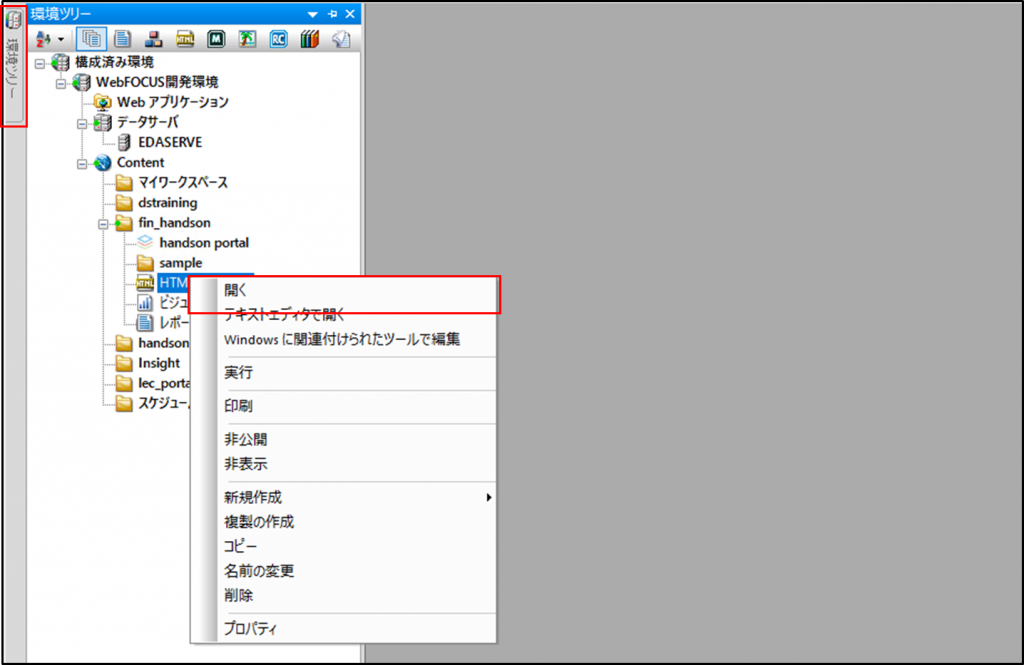
HTMLキャンバスを開く
ラベルの編集
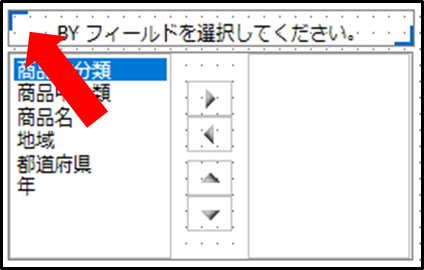
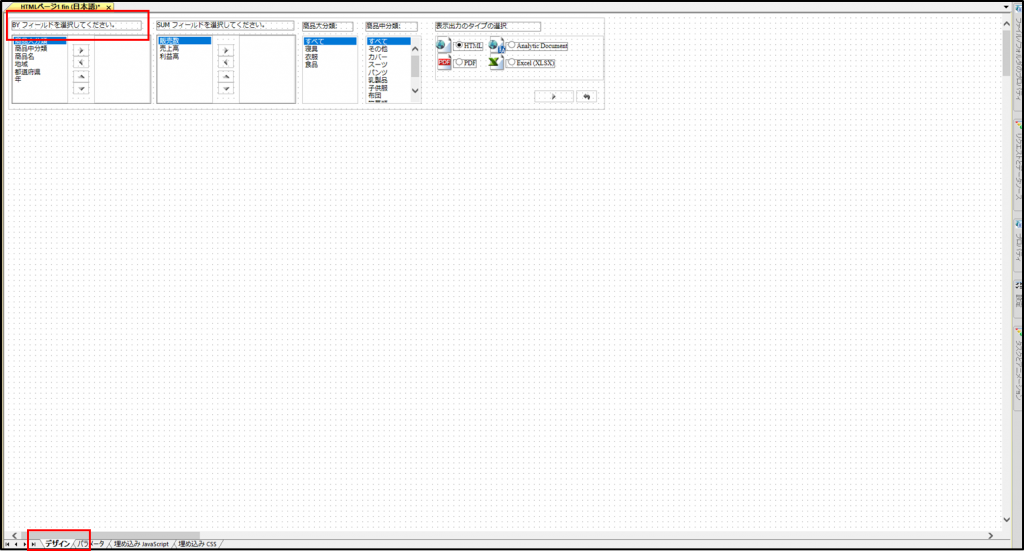
項目の選択
画面左下の「デザイン」タブを選択し、編集を加えたいラベルを選択状態にします。

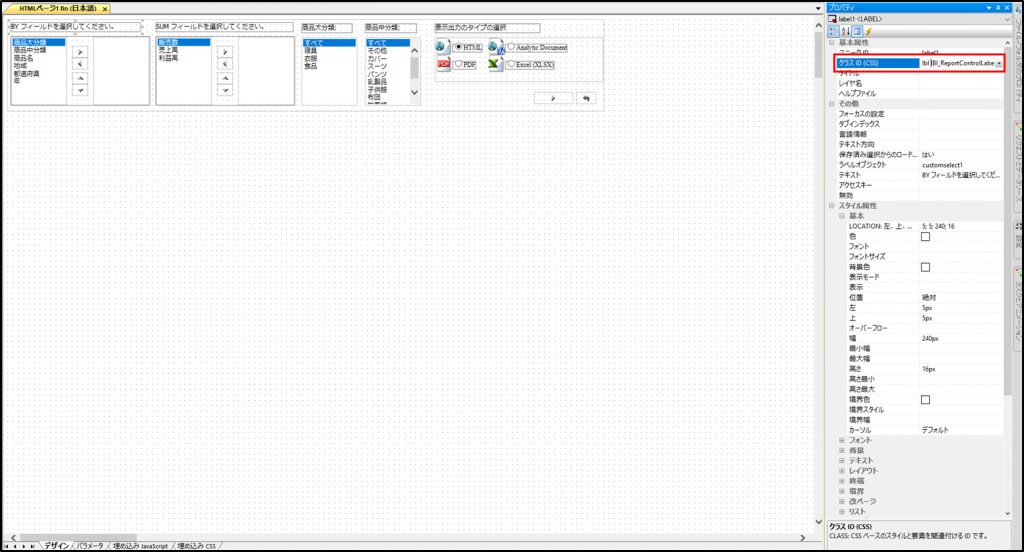
クラスCSSの入力
画面右側にあるプロパティタブを展開し、「クラスID」に「lbl」を追記します。

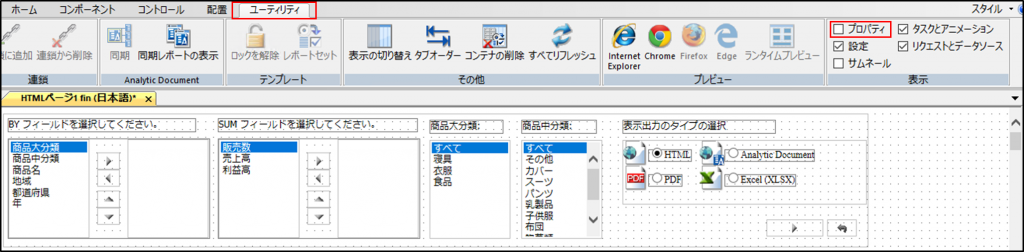
上部リボンメニューから、ユーティリティタブを選択肢、表示エリアの中にある「プロパティ」にチェックを付けます。

CSS記述画面の表示
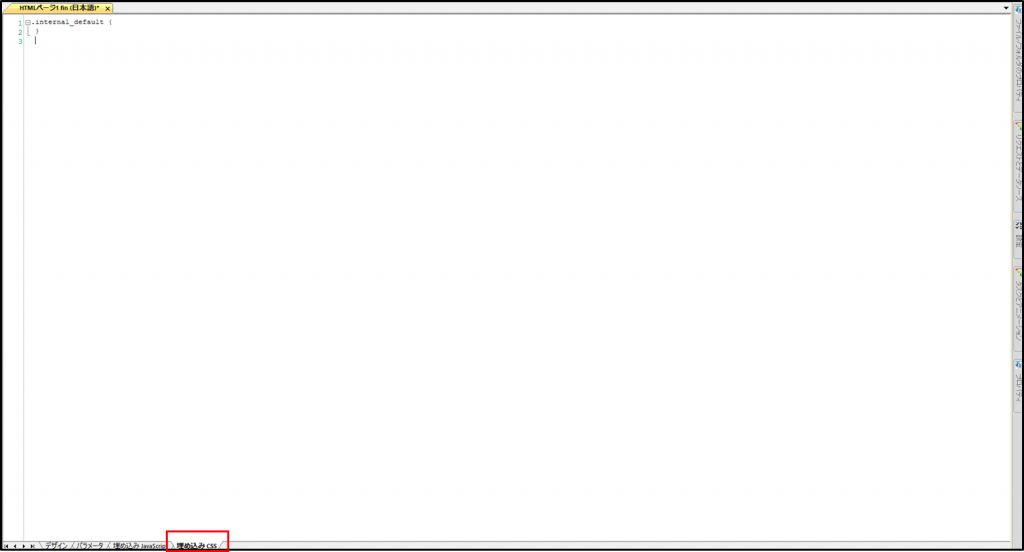
画面左下の「埋め込みCSS」タブを選択し、CSSを記述します。

CSSの記述
以下のCSSの記述を張り付けます。
.lbl {
position: relative;
line-height: 2.0;
padding:0.2em 1em;
display: inline-block;
text-align: center;
}
.lbl:before, .lbl:after {
content:";
width: 10px;
height: 10px;
position: absolute;
display: inline-block;
}
.lbl:before {
border-left: solid 2px #0066cc;
border-top: solid 2px #0066cc;
top:0;
left: 0;
}
.lbl:after {
border-right: solid 2px #0066cc;
border-bottom: solid 2px #0066cc;
bottom:0;
right: 0;
}
以上の操作で、ガイデッドレポートのラベルの編集は完了です。
今回はCSSを使用して長さや色を変更しましたが、その他にも太さや高さなどもお好みでアレンジしてみてください。