ガイデッドレポートの見栄えを良くする方法(出力フォーマット)
最新の情報とは異なる場合がありますのでご注意ください。
このコンテンツでは、CSSを利用してガイデッドレポートの出力フォーマットの編集方法についてご紹介します。
| 必要ライセンス | WebFOCUS Reporting Server | 制約事項 | 特になし |
| カテゴリ | ガイデッドレポート | 動作確認バージョン | 8.2.07 |
設定やプロパティの編集、CSSの適用
設定やプロパティの編集、CSSの適用をすることで初期のラジオボタン形式からプッシュボタンにします。
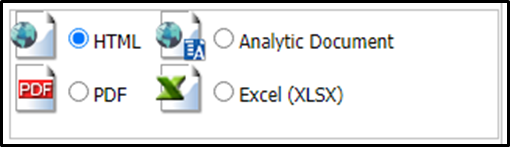
初期の出力フォーマット

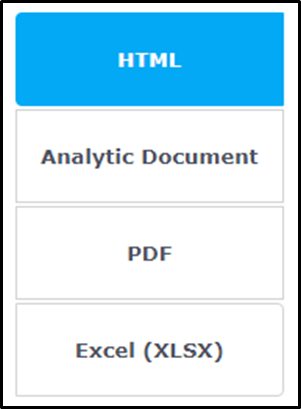
CSS適用後の出力フォーマット

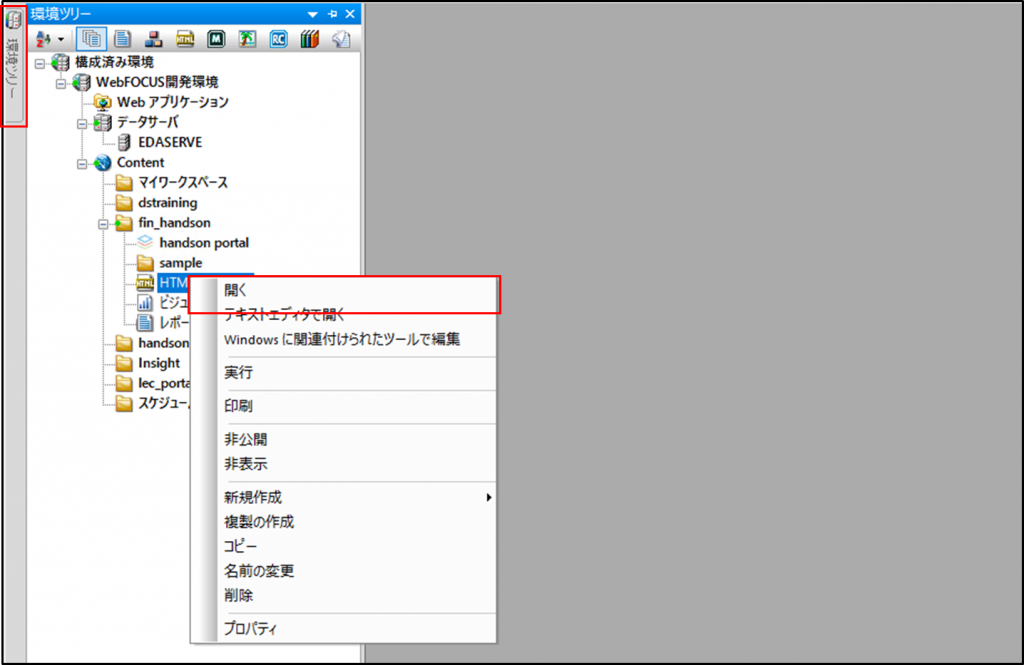
HTMLキャンバスを開く
出力フォーマットの編集
設定・プロパティの変更
項目の選択
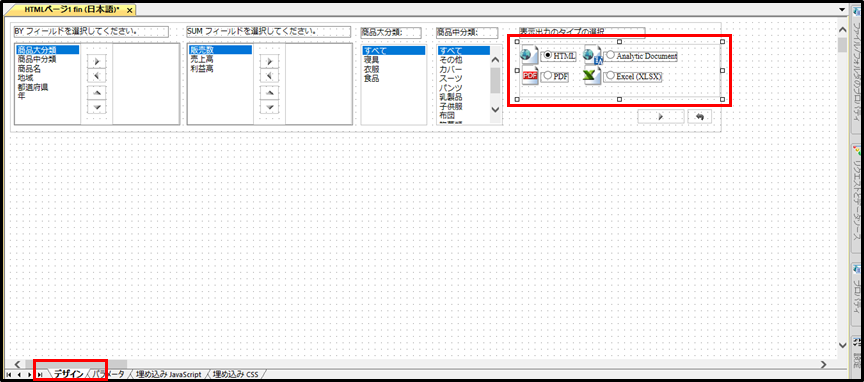
画面左下の「デザイン」タブを選択し、出力フォーマットを選択状態にします。

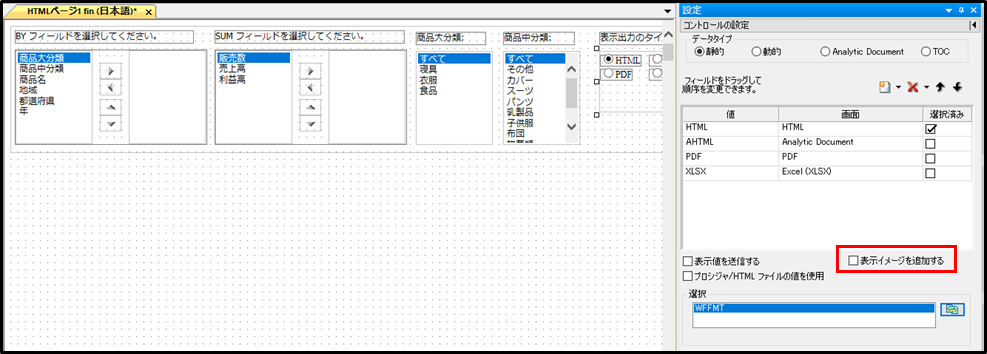
アイコンの非表示
画面右側にある設定タブを展開し、「表示イメージを追加する」のチェックを外します。

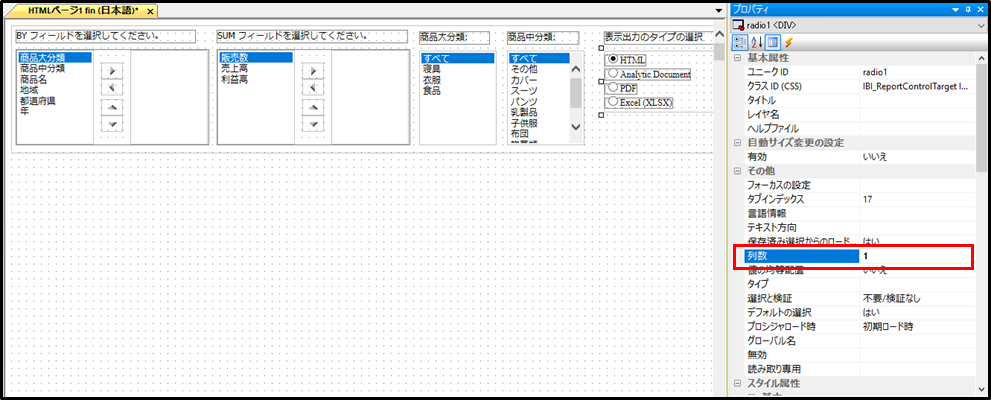
列数の調整
画面右側にあるプロパティタブを展開し、「その他」-「列数」に「1」と入力します。

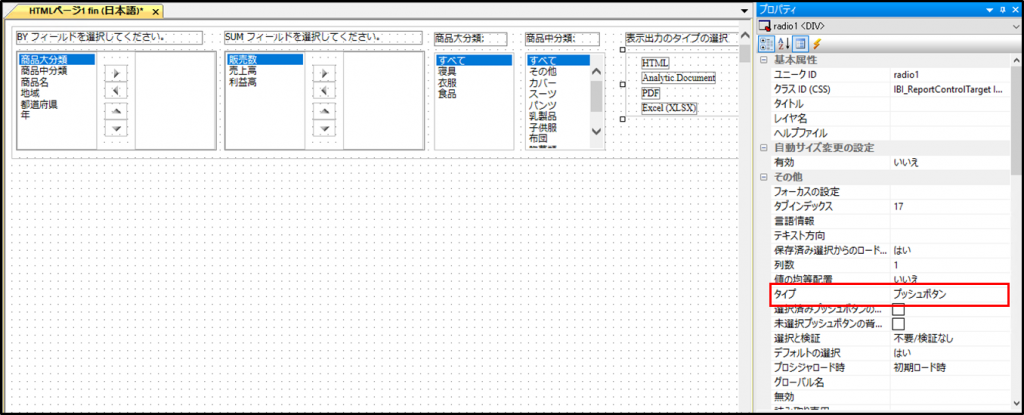
ボタン形式の変更
画面右側にあるプロパティタブを展開し、「その他」-「タイプ」で「プッシュボタン」を選択します。

CSSの追加
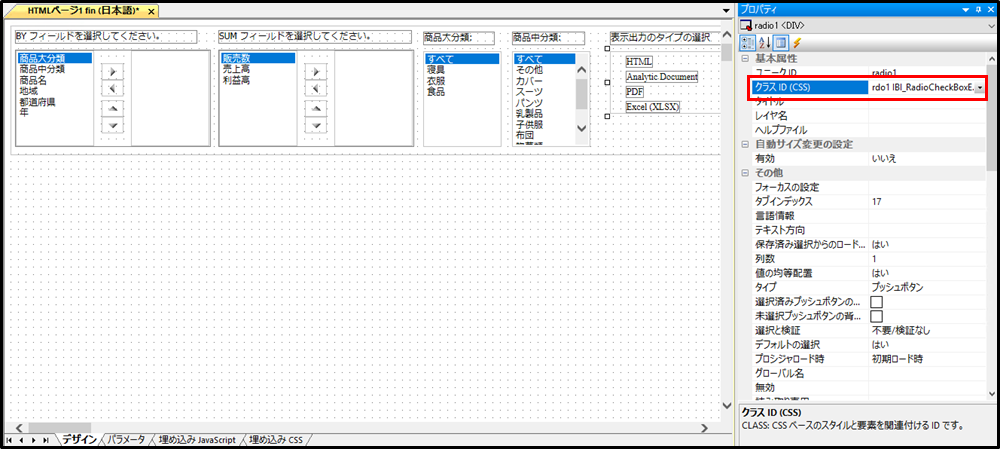
クラスID(CSS)の追記
画面右側にあるプロパティタブを展開し、「基本属性」-「クラスI(CSS)」に以下の2つを追記します。
- IBI_RadioCheckBoxEQSpaced
- rdo1

CSS記述画面の表示
画面左下の「埋め込みCSS」タブを選択し、CSSを記述します。

CSSの記述
以下のCSSの記述を張り付けます。
.rdo1 {
overflow-x: hidden;
overflow-y: hidden;
-ms-overflow-style: none;
-ms-overflow-style: none;
}
.rdo1 .ui-helper-hidden-accessible {
border: 1px solid #03a9f4 !important;
margin: 0px !important;
}
.rdo1 .ui-button {
color: #4e515e !important;
background: #fff;
width: 99% !important;
padding: 0px !important;
margin: 0px !important;
background-image: none !important;
font-weight: bold;
}
.rdo1 .ui-button:active {
border: 1px solid #03a9f4 !important;
padding: 0px !important;
font-weight: bold;
}
.rdo1 .ui-button:hover {
color: #03a9f4 !important;
cursor: pointer !important;
border: 1px solid #03a9f4 !important;
padding: 0px !important;
font-weight: bold;
}
.rdo1 .ui-checkboxradio-checked:hover {
border: 1px solid #03a9f4 !important;
color: #fff !important;
background: #03a9f4;
}
.rdo1 .ui-state-active {
border: 1px solid #03a9f4 !important;
color: #fff !important;
background: #03a9f4 !important;
padding: 0px !important;
}
.rdo1 td {
margin-bottom: 3px !important;
width: 100% !important;
}
.rdo1 .IBI_canvasTbody {
width: 100% !important;
}
以上の操作で、ガイデッドレポートのラベルの編集は完了です。
今回はCSSを使用してサイズや色を変更しましたが、その他にもフォントスタイルや画像の挿入などもお好みでアレンジしてみてください。