スタイルの適用方法(レポート編)
最新の情報とは異なる場合がありますのでご注意ください。
このコンテンツでは、CSSファイルを利用してレポートや検索画面の見栄えや動作を変更する方法をご紹介しています。
| 必要ライセンス | WebFOCUS | 制約事項 | 特になし |
| カテゴリ | レポーティング | 動作確認バージョン | 8.2.06 |
CSSをつかってスタイルを設定してみよう
CSSのファイルを共通ファイルとして準備して読み込ませることで、アプリケーションの動作やスタイルを統一させやすくなります。
レポートやグラフなどに適用したい場合、検索画面に適用したい場合とで、CSSを呼び出すURLを設定する方法が異なります。
レポートにスタイルを適用したい場合
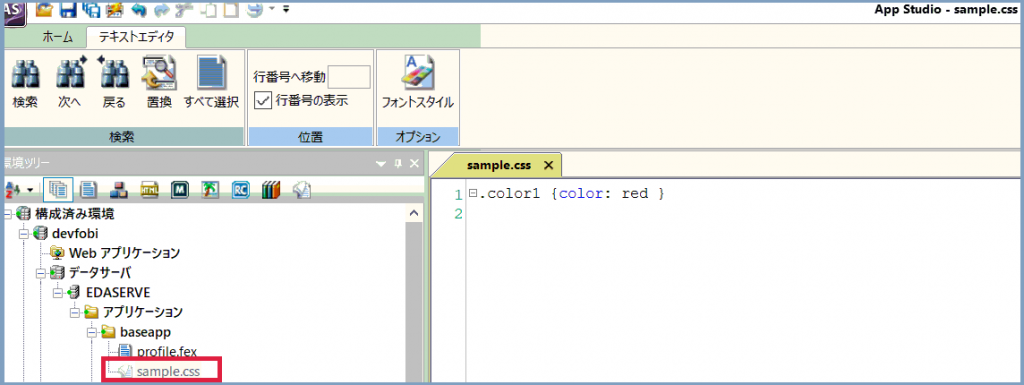
CSSファイルを準備
アプリケーション配下のフォルダにCSSファイルを配置します。

例 : sample.css
.color1 {color:red;}今回は「baseapp」に保存します。
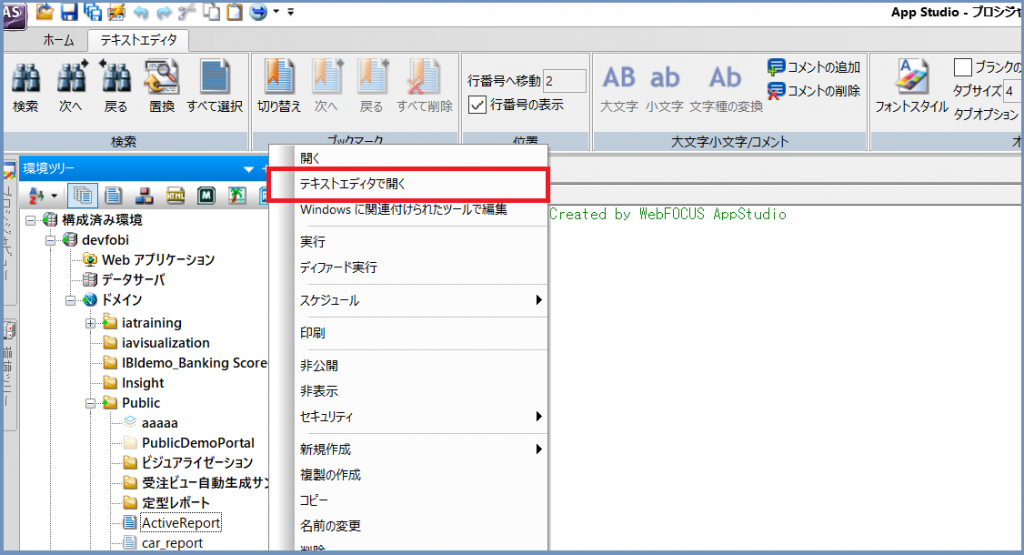
レポートでCSSを指定
App Studioを起動し、プロシジャをテキストで開きます。

プロシジャの先頭にSETコマンドを追加追加します。
SET CSSURL=CSSファイルのURL
SET CSSURL = ./approot/baseapp/sample.css以下のソースをスタイルシートに追加します。
記述方法 : CLASS = クラス名
TYPE=REPORT, CLASS=color1, $サンプル
SET CSSURL = ./approot/baseapp/sample.css
TABLE FILE CAR
PRINT CAR
ON TABLE SET STYLE *
TYPE=REPORT, CLASS=color1, $
ENDSTYLE
END












































