HTMLの検索条件からコンテナを更新
連鎖の設定をしたり、レイアウトにこだわったHTMLの検索条件を実行してコンテナを更新することができます。
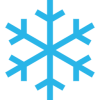
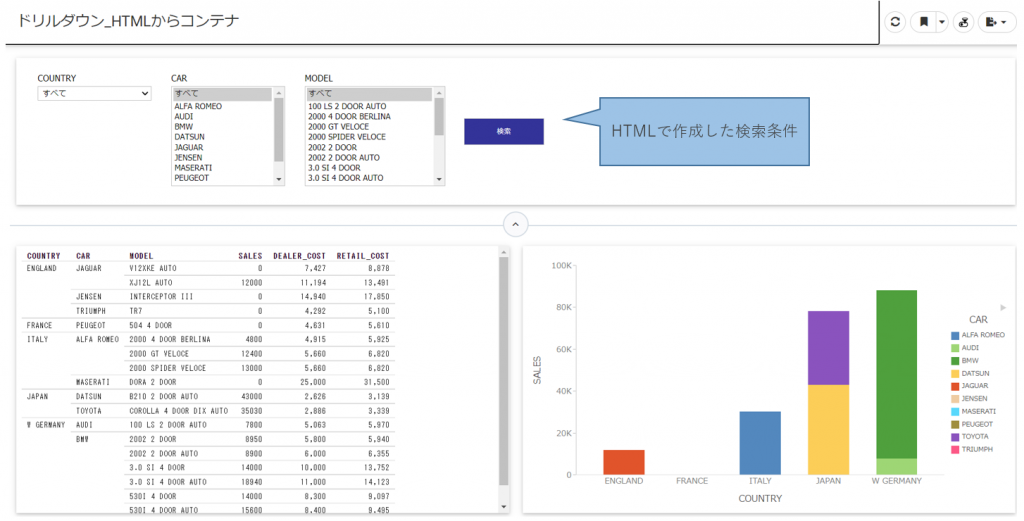
この記事では、HTMLで作成した検索条件を実行してコンテナを更新するサンプルをご提供します。


本サンプルの実装方法
1.ダウンロードしたファイルを任意の場所に配置します
2.WebFOCUS(http://サーバIP/ibi_apps)にログインし、ユーティリティの変更管理からインポートを選択します
3.インポート画面より、1でダウンロードしたzipファイルをアップロードしてインポートを実施します
4.サンプルデータとして使用しているCARファイルを準備します
5.ワークスペース配下のsampleフォルダ内にあるドリルダウン_HTMLファイルを実行します
HTMLの検索条件からコンテナを更新する仕組みについて
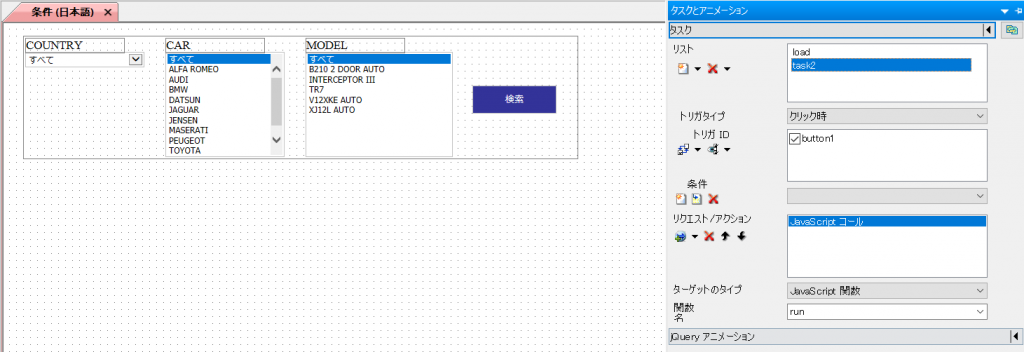
条件HTMLにJavaScriptを設定します。

JavaScriptでは、各リストボックスの値をパラメータとして引き渡しポータルリフレッシュするドリルダウンを指定しています。
function onInitialUpdate() {
$('<script>').attr('src', '/ibi_apps/tools/portalcanvas/iframeinterface.js').appendTo('head');
}
function run() {
var prm1 = getval('combobox1');
var prm2 = getval('listbox1');
var prm3 = getval('listbox2');
portalDispatch('drillRefresh', 'self', 'runsection', 'COUNTRY', prm1, 'CAR', prm2, 'MODEL', prm3);
}
function getval(id) {
var prm = '';
var values = IbComposer_getCurrentSelection(id);
if(values.length == 1) {
prm = values[0];
} else if(values.length > 0) {
for(var i = 0; i < values.length; i++) {
if(i == 0) {
prm = "'" + values[i] + "'"
} else {
prm = prm + " OR '" + values[i] + "'"
}
}
}
return prm;
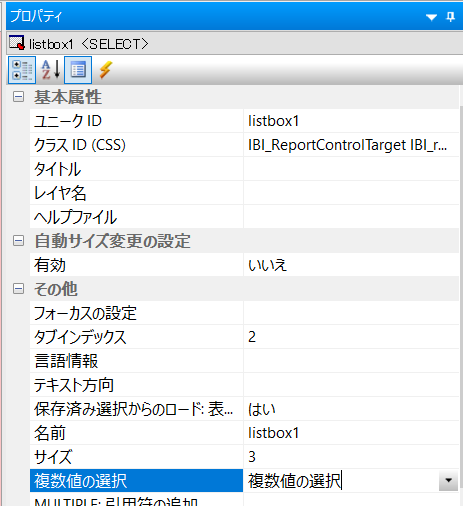
} 各リストボックスで複数選択する場合は、プロパティに複数値の選択します。
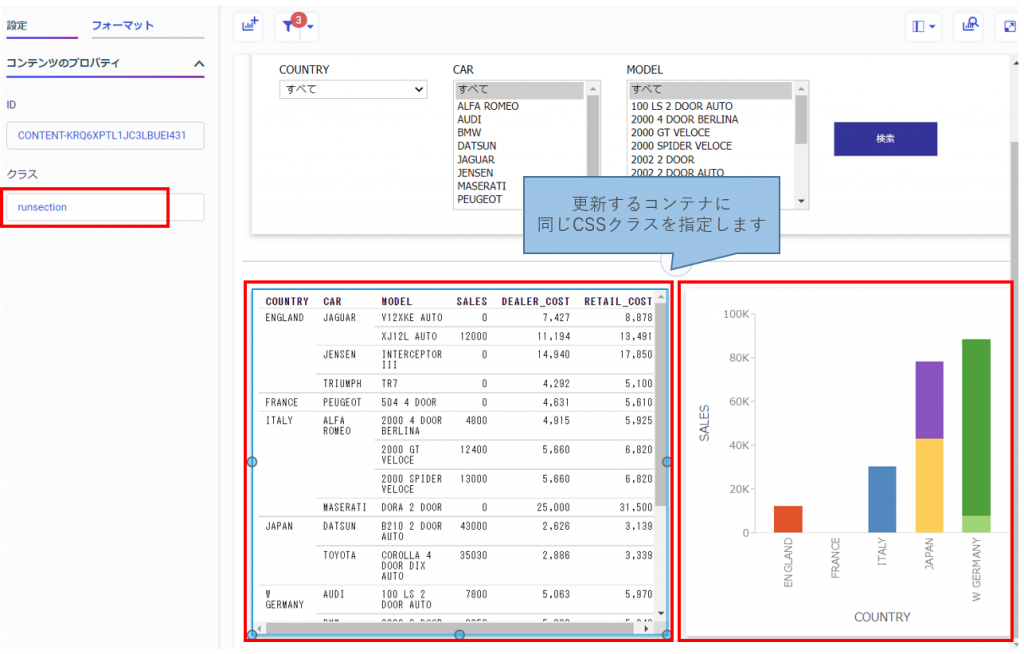
パラメータを指定した更新先のコンテナにCSSクラスを指定します。

ダウンロード
株式会社アシストおよび開発元メーカーは、本サンプルコンテンツの動作に関していかなる保証もいたしません。
また、本サンプルコンテンツの利用によって起因する問題についても責任を負いかねます。
本サンプルコンテンツに記載の技術情報およびプログラムは、特定の環境下において動作し、初期動作のみ確認をしております。
すべての個別環境にて動作することを想定していませんので、実装する実環境において、十分な動作確認をいただくことを推奨します。
また、システム環境の設定変更や導入製品のバージョンアップを実施した場合などの非互換については考慮されていません。
初期動作確認後、システム環境変更後の動作については、保証いたしませんので、ご了承ください。
サンプルコンテンツに含まれるプログラムなどの改変は、自由に実施していただいて問題ありませんが、新規要件やバグ修正などが発生した場合には、ご利用者様の責任範囲内での修正を実施いただくようお願いします。
サンプルコンテンツに含まれる、JavaScript,CSS,HTML,バッチファイル、シェルスクリプトなど、WebFOCUS製品サポートに関わらない箇所に関してのお問い合わせは、株式会社アシストの技術者、サポートセンターおよび開発元メーカーで受け付けることができません。WebFOCUSの動作に関するお問い合わせに限らせていただきます。