ゲージメーターチャート
最新の情報とは異なる場合がありますのでご注意ください。
このチャートは、パーセンテージデータをメーター表示します。与えられたデータを基にメーターチャートを描画します。
指標となる数値の比率を表示するようなシーンで使用します。
拡張チャート概要
| チャート名 | jp.co.ashisuto.gaugemeter |
| バージョン | 1.0.1 |
| 最新公開日 | 2021年2月16日 |
| 変更履歴 | 2020.11.06 初期リリース 2021.02.16 背景色設定プロパティ追加 |
| 備考 |
必要なデータ
| 項目 | 値型 | 説明 |
|---|---|---|
| パーセンテージ | 数値 | パーセンテージ表示する値 |
| 数値指定 | 数値 | パーセンテージデータではなく、数値データを渡す場合の値 |
| 最大値指定 | 数値 | 数値指定する場合の最大値 |
| ラベル | 文字列 | ゲージメーター内に表示するテキスト値 |
| パーセントデータ 置換テキスト | 文字列 | ゲージメーター内に表示するパーセンテージ値を置換して表示する値 |
複数のデータが渡されても、データの先頭データのみ使用して描画します。複数表示したい場合は、複数グラフを使用してください。
プロパティ設定
必要に応じて設定してください。
"min": "20",
"size": "200",
"prepend": "",
"append": "%",
"theme": "Red-Gold-Green",
"color": "#2c94e0",
"back": "#ccc",
"width": "4",
"style": "Full",
"stripe": "0",
"animationstep": "2",
"animate_gauge_colors": "false",
"animate_text_colors": "false",
"label_color": "#888",
"label_size": "0",
"text": "",
"text_color": "",
"text_size": "0",
"fill": "#fff",
"showvalue": "false",
"round": "2",
"flex": "center"
"bgcolor": ""| min | ゲージメーターの最小値を指定 |
| size | ゲージメーターの描画サイズを指定 |
| prepend | ゲージメーター内に表示するパーセンテージ値の前に表示する文字列を指定 |
| append | ゲージメーター内に表示するパーセンテージ値の後に表示する文字列を指定 |
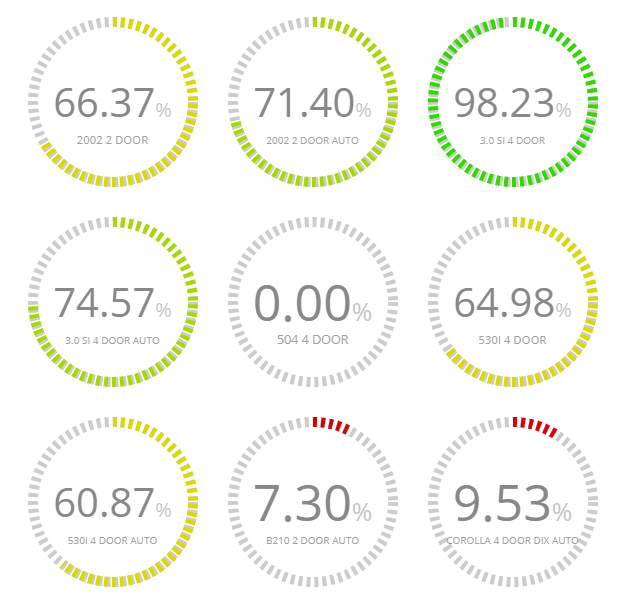
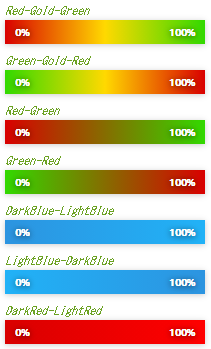
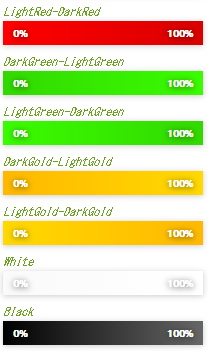
| theme | ゲージメーターの色に使用するテーマを指定(テーマについては後述) |
| color | ゲージメーターのプログレスバー色に使用する色を指定(テーマよりも優先) |
| back | ゲージメーターのプログレスバー背景に使用する色を指定 |
| width | ゲージメーターのプログレスバー幅を指定 |
| style | ゲージメーターのプログレスバー形状を指定 Full:完全な円、Semi:半円、Arch:アーチ状) |
| animationstep | ゲージメーターのプログレスバーの描画時のアニメーションステップを指定 |
| animate_gauge_colors | ゲージメーターの前景色をテーマに従って循環する設定値を指定 |
| animate_text_colors | ゲージメーターのパーセンテージテキストをテーマに従って循環する設定値を指定 |
| label_color | ゲージメーター内に表示されるパーセンテージデータ値の色を指定 |
| label_size | ゲージメーター内に表示されるパーセンテージデータ値のサイズを指定 |
| text | ゲージメーター内に表示されるラベルテキストを指定 |
| text_color | ゲージメーター内に表示されるラベルテキストの色を指定 |
| text_size | ゲージメーター内に表示されるラベルテキストのサイズを指定 |
| fill | ゲージメーター内のテキストが表示される背景領域の色を指定 |
| showvalue | ゲージメーター内の数値をパーセントデータ値ではなく数値を表示する設定値を指定 |
| round | ゲージメーター内に表示するパーセンテージデータ値の小数点部のまるめ桁数を指定 |
| flex | ゲージメーターのレスポンシブ配置を指定 |
| bgcolor | ゲージメーターを配置するキャンバスの色を指定 |
各サイズに関しては、チャート内で自動調整されることがあります。
グラフ作成後、プロシジャをテキストで編集し、「*GRAPH_JS_FINAL」ブロック内へ追記してください。他要素に追加する場合は、「,」で連結してください。
"extensions": {"jp.co.ashisuto.gaugemeter":{
"size": "200",
"style": "Semi",
"width": "10",
}}| 右記のいずれかを指定 | Red-Gold-Green Green-Gold-Red Red-Green Green-Red DarkBlue-LightBlue LightBlue-DarkBlue DarkRed-LightRed LightRed-DarkRed DarkGreen-LightGreen LightGreen-DarkGreen DarkGold-LightGold LightGold-DarkGold White Black |


ダウンロード
本サイトで提供されている拡張チャートは、お客様固有の問題に対し適切、または正確であるかどうか十分検証されていません。
万一、正常に動作しない・期待通りではないなどといった場合においても、いかなる保証も責任も負いかねますので、あらかじめご了承ください。また掲載情報は不定期に変更されることがあります。
また、JavaScript、CSS、HTML など拡張チャート内の記述に関する問い合わせは、株式会社アシストのサポートセンターでは受け付けることができません。