データテーブル グリット スパークライン
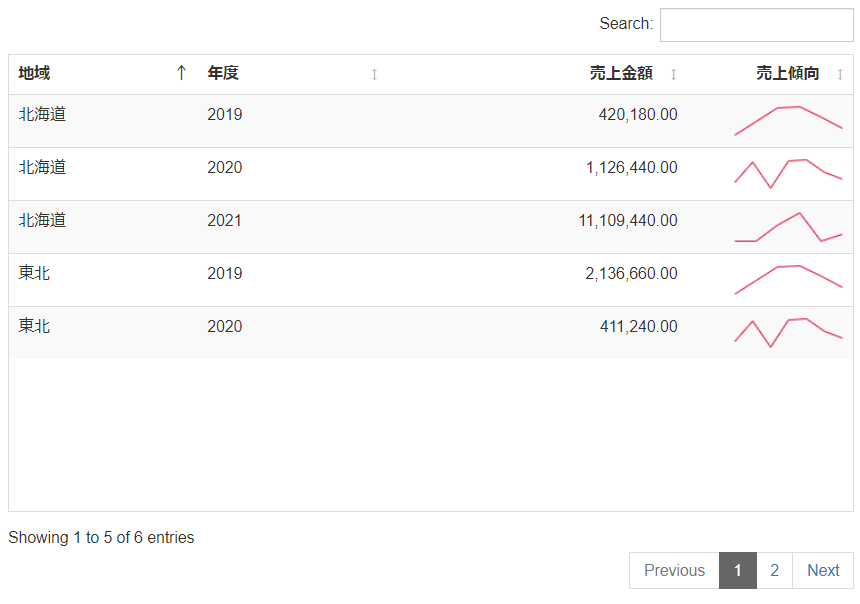
このチャートは、昇順降順や 1ページ に表示する件数を指定できるレポートを表示します。
また、スパークラインにて簡易なグラフをレポートテーブル内に表示できるため時間軸でデータの増減を把握したい時などに使用します。

拡張チャート概要
| チャート名 | Datatables Grid with Sparklines |
| バージョン | 1.5 |
| 最新公開日 | 2021年11月30日 |
| 変更履歴 | 2021年11月30日 初期リリース |
| 備考 | Internet Explorerでは動作しないことを確認していますので、ご注意ください。 |
必要なデータ
| 項目 | 値型 | 説明 |
|---|---|---|
| 数値指定(Measures) | 数値 | 売上など、集計する値 |
| 行指定 (Rows) | 文字列 | 集計に使用する縦軸項目 |
| スパークライン時間軸指定(Sparkline Value) | 日付 | スパークラインに使用するX軸項目 |
| スパークラインデータ指定(Sparkline Dates) | 数値 | スパークラインに使用するY軸項目 |
プロパティ設定
必要に応じて設定してください。
"properties": {
"paging": true,
"pageLength": 10,
"lengthMenu": "[ 10, 25, 50, 100 ]",
"ordering": true,
"info": true,
"searching": true,
"lengthChange": false,
"colReorder": true,
"responsive": true,
"scroller": false,
"scrollY": 370,
"showTotal": false,
"color": "#555",
"padding": "8px",
"border": "1px solid #ddd",
"fontFamily": '"Helvetica Neue",Helvetica,Arial,sans-serif',
"fontSize": "14px", "title": {
"fontWeight": "bold",
"color": "inherit",
"backgroundColor": "transparent"
},
"data": {
"fontWeight": "normal",
"color": "inherit",
"backgroundColorOdd": "#f9f9f9",
"backgroundColorEven": "transparent",
"selected": {
"color": "inherit",
"border": "1px solid #99cfff",
"backgroundColor": "#cde8ff",
}
},
"crossTabs": {
"fontWeight": "bold",
"color": "inherit",
"backgroundColorOdd": "#f9f9f9",
"backgroundColorEven": "transparent"
},
"sparkline": {
"color": "#505050",
"show_min": false,
"show_max": false,
"type": "line" // can be either "line" or "bar"
}
}| paging | ページング機能の有無を指定 |
| pageLength | 1ページの表示件数を指定 |
| lengthMenu | レポート内で変更できる表示件数を指定 |
| lengthChange | レポート内で変更できる表示件数の有無を指定 |
| ordering | 昇順降順機能の有無を指定 |
| info | 1ページ内で表示している件数表示の有無を指定 |
| searching | 検索ボックス機能の有無を指定 |
| scroller | X軸スクロールの指定有無 |
| scrollY | Y軸スクロールの指定有無 |
| showTotal | スパークラインデータの合計値の表示有無を指定 |
各サイズに関しては、チャート内で自動調整されることがあります。
管理コンソールにて[HTML5 グラフ拡張機能]内の「Datatables Grid with Sparklines」の[有効化済み]にチェックを付けて[キャッシュのクリア]をクリックしてください。また、本拡張チャートはWebFOCUS_8207.28以降でのみ動作を確認しております。
本サイトで提供されている拡張チャートは、お客様固有の問題に対し適切、または正確であるかどうか十分検証されていません。
万一、正常に動作しない・期待通りではないなどといった場合においても、いかなる保証も責任も負いかねますので、あらかじめご了承ください。また掲載情報は不定期に変更されることがあります。
また、JavaScript、CSS、HTML など拡張チャート内の記述に関する問い合わせは、株式会社アシストのサポートセンターでは受け付けることができません。