サイドバーの色を変更したい🔨
ポータル画面を企業や部署のイメージに合わせた色にしたい、自由にカスタマイズしたい、と思ったことはありませんか??
WebFOCUSでは、ポータルのイメージを「カスタムテーマ」の作成・適用によってカスタマイズすることができます。
第1回では、「ポータルの色を変更する」という例を扱いましたが、
この記事では「サイドバーの色を変更する」という例をもとに、theme(cssファイル)を適用し、
サイドバーの色を変更するまでの手順をお見せします🖍
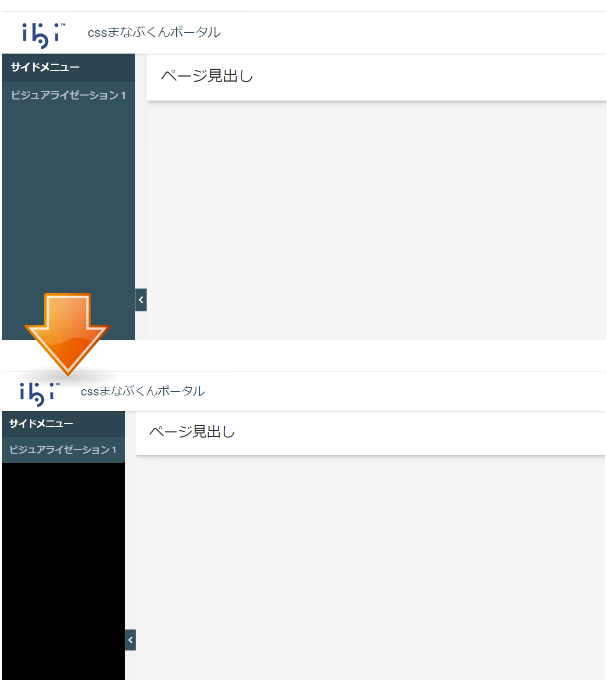
<完成イメージ>
上がtheme(css)適用前、下が適用後です。
バナーの背景色を、紺から黒に変更します。

全体の流れ📌
以下の流れで変更します👇
① テーマとなるフォルダを作成
↓
② 基にするテーマのファイルをコピーして、作成したフォルダに貼り付け
↓
③ 貼り付けたファイルを編集し、変更内容を記載したコードを追記
↓
④ 実行用のポータルを作成し、作成したテーマを適用
(変更対象のポータルが既に存在する場合には、該当ポータルを編集)
↓
⑤ ポータルを実行し、動作を確認
※上記手順の中で、以前ご紹介した「ポータルの色をカスタマイズしよう」と異なる部分は
CSSの記述内容のみです!
この記事では、サイドバーのUIを変更する際のCSSの記述方法からご紹介するので、
手順②までの内容については以下の記事をご覧ください!
設定手順📑
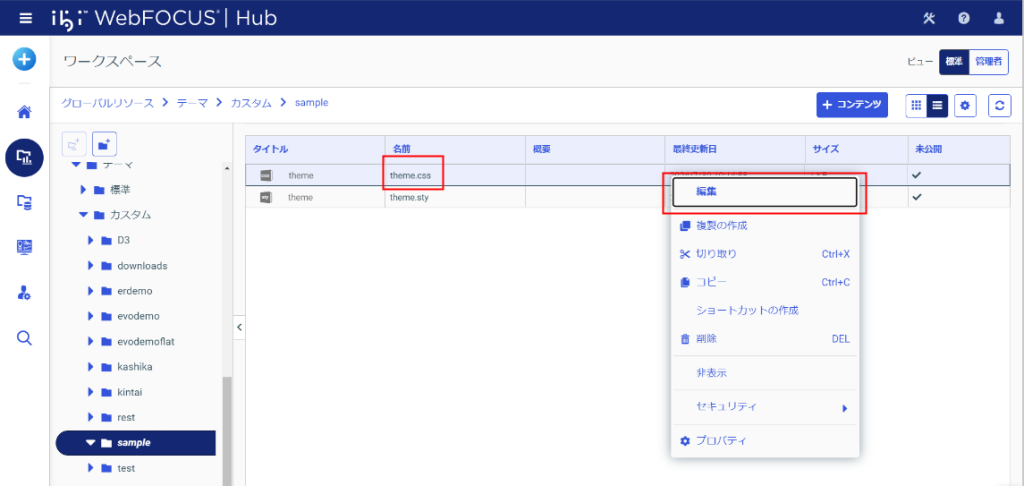
1.theme.cssの編集
[theme.css]を右クリック ≫ [編集]を選択します。

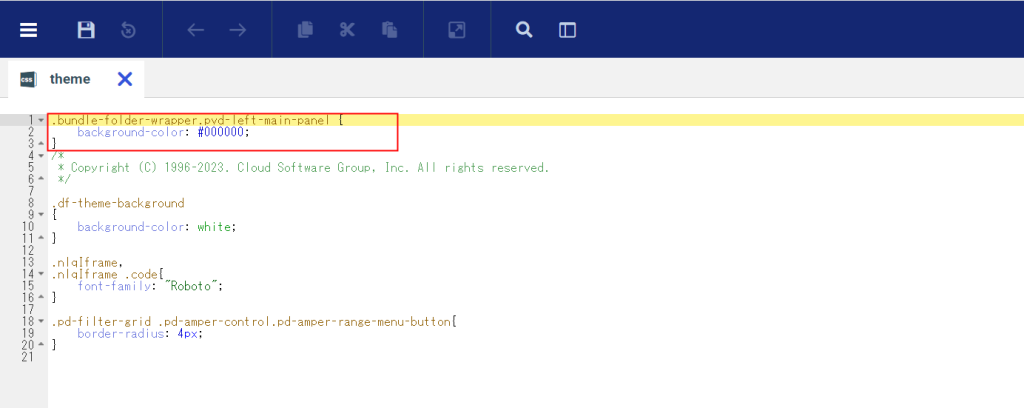
2.theme.cssの編集 ≫ コードの追加
テキストエディタ画面が開いたら、先頭行に以下のコードを追加します。
※以下のコードは、ポータルのサイドバーの色を黒に設定するというコードです。

↓↓編集後の例↓↓

✏Tips
[background-color] は、背景色を変更するために使用する記述です。
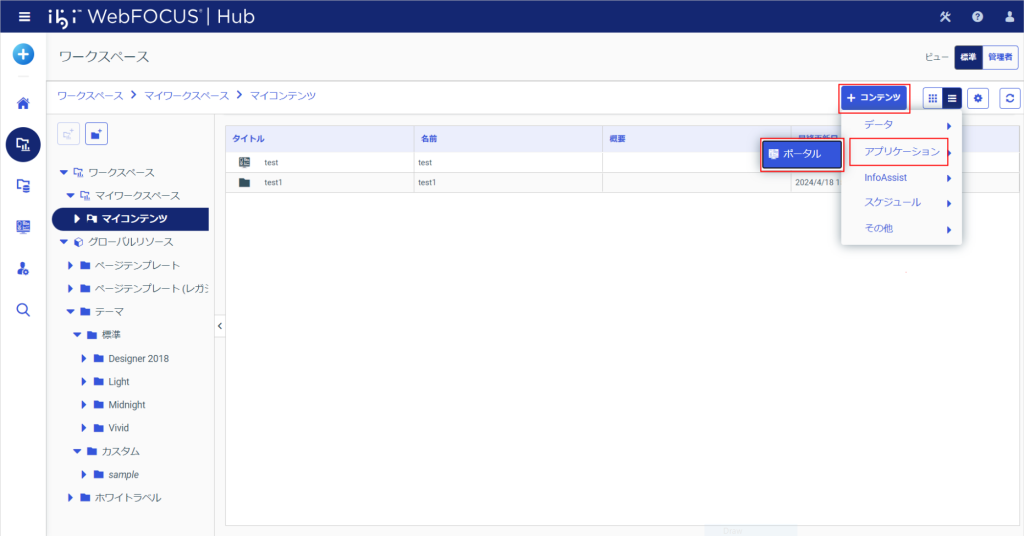
3.ポータルを作成
作成したカスタムテーマを適用するためのポータルを作成します。
例では、[Sample]という名前のポータルを作成しています。
既に対象のポータルが存在する場合には、作成不要です。

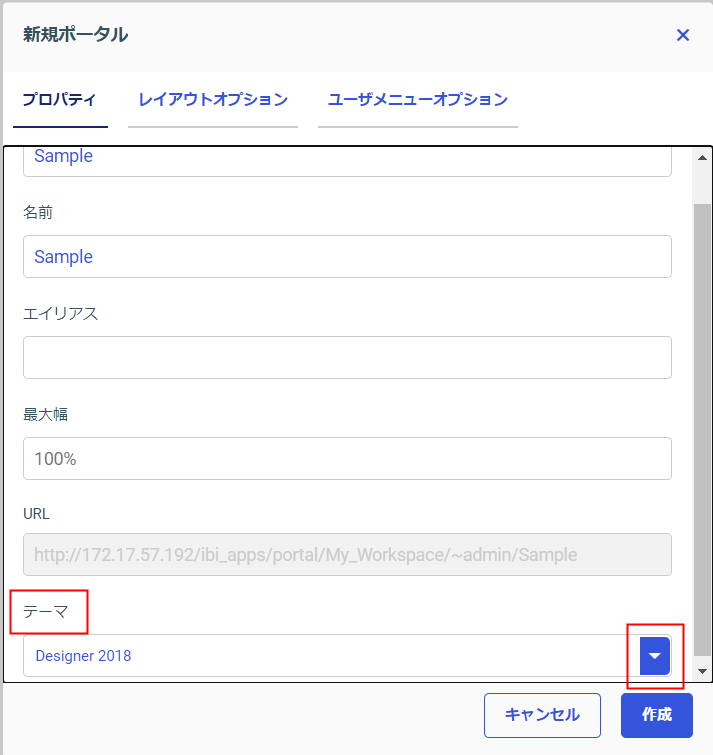
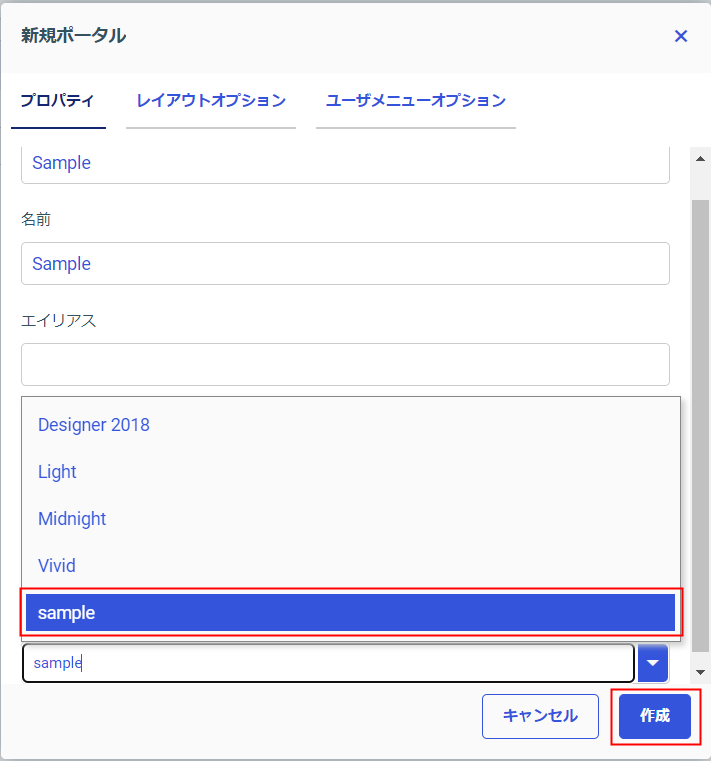
4.対象のポータルにテーマを適用
作成したポータルに、手順2 までに作成をしたカスタムテーマを適用します。
例では、作成した[sample] という名前のカスタムテーマを適用します。


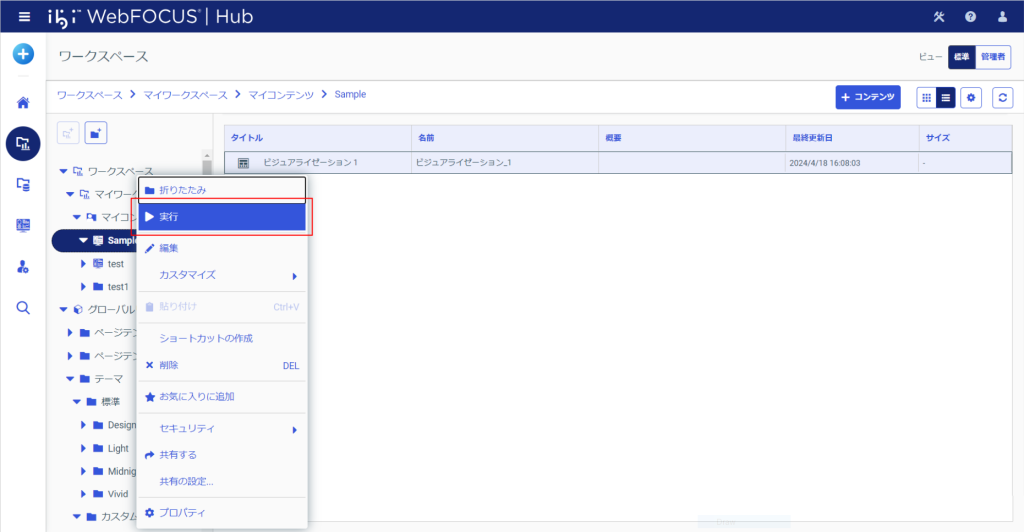
5.動作確認
作成したポータルを右クリックし、[実行]します。

▼ポータル上部のバナーが、白から黒に変更されていることを確認してください▼

以上が、ポータル画面をカスタマイズする際の一連の流れです。
今回は「サイドバーの色を変更する」という例を基にご紹介しましたが、カスタムテーマを編集することで画面イメージを柔軟に変更することができますので、ぜひお試しください♪