動的リストの検討事項
概要
動的リストは、データベースを検索して条件値のリストを検索画面に作成する機能です。
動的リストの検索処理が完了した後に検索画面を表示するため、動的リストの数や検索対象のデータ量が多いほど、検索画面の描画に時間が掛かる傾向があります。
そのため動的リストを使用する場合は、データ量の多いトランザクションテーブルではなく、マスタテーブルを接続先に設定することを推奨します。
動的リストの要件と併せて、以下についても検討してください。
動的リストをCSVファイル化
マスタテーブルが存在しない場合は、動的リストに表示するデータのみをCSVファイルに出力しておくことを検討します。
マスターファイルや外部プロシジャを用いてデータベースを検索するよりも、検索画面の描画時間を短縮することが可能です。
更新頻度の少ないデータに対しても有効です。
なお、ReportCasterのライセンスを保有している場合、WebFOCUSリポジトリ内にCSVファイルの配信が可能です。
※リスト値の並び替えなど表示制御をおこなう場合は、外部プロシジャの作成が必要となります。
サンプル手順
- 動的リストに表示するデータをCSVファイルに出力するプロシジャを作成します。
本サンプルでは、アプリケーションフォルダ「baseapp」配下に HOLD_1.csv を作成します。
FILEDEF HOLD_1 DISK baseapp/HOLD_1.csv
TABLE FILE CAR
PRINT COUNTRY
ON TABLE HOLD AS HOLD_1 FORMAT DFIX
DELIMITER ','
ENCLOSURE '"'
HEADER YES
END- CSVファイルを直接検索するシノニムを作成します。
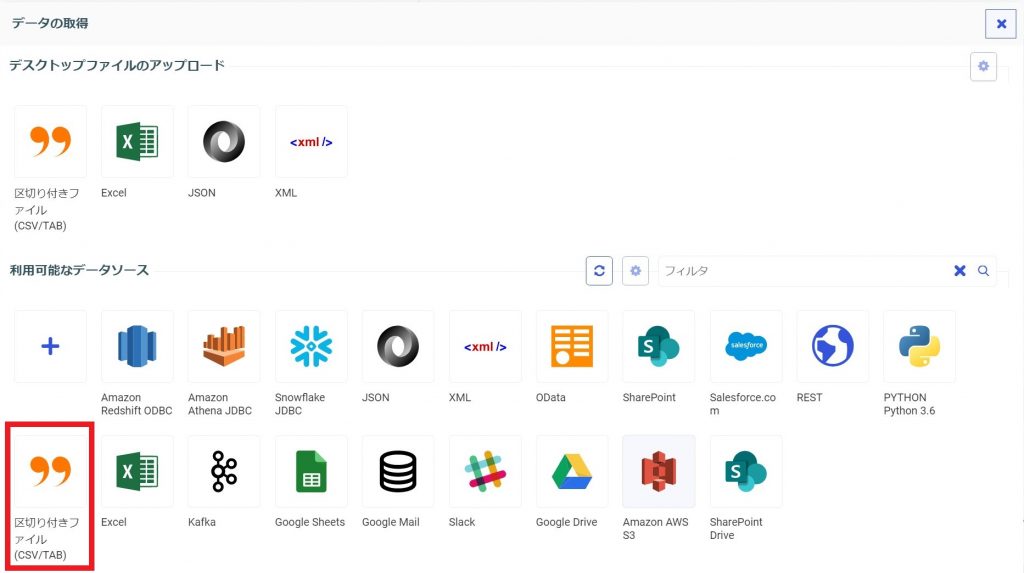
[データの取得]画面にて[利用可能なデータソース]-[区切り付きファイル(CSV/TAB)]をダブルクリックして、[<local>]をダブルクリックします。

- [データファイルパス]にCSVファイルを作成したアプリケーションフォルダを指定し、
[拡張子]に「csv」と入力したのち、画面右下の[次へ]をクリックします。

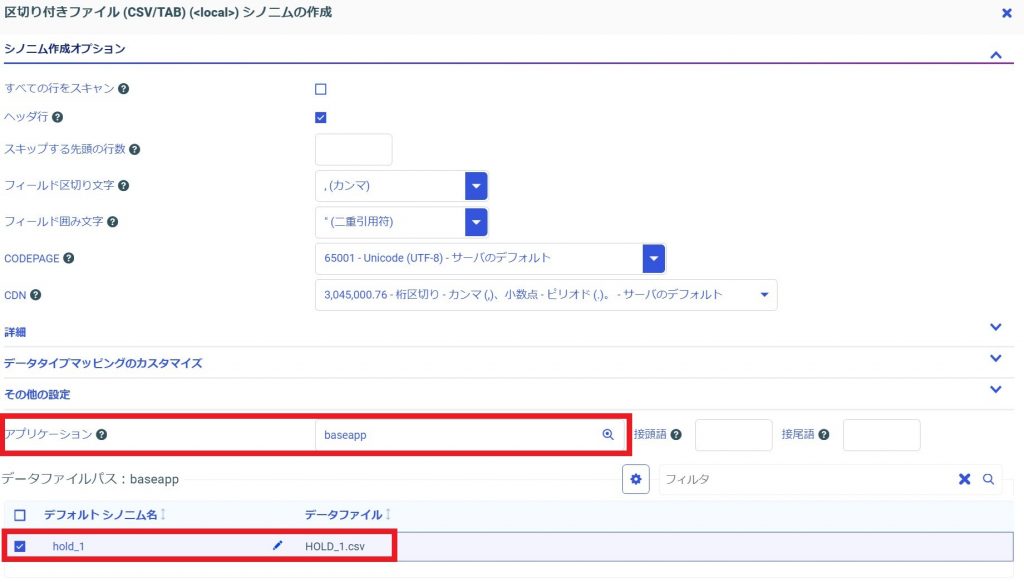
- [アプリケーション]にCSVファイルを作成したアプリケーションフォルダを指定し、
対象のCSVファイルにチェックして、画面右下の[追加]をクリックします。
アプリケーションフォルダ配下に、CSVファイルを直接検索するシノニムが作成されます。

- App StudioのHTMLキャンバス、またはページの編集画面にて、CSVファイルを検索するシノニムを動的リストに設定します。
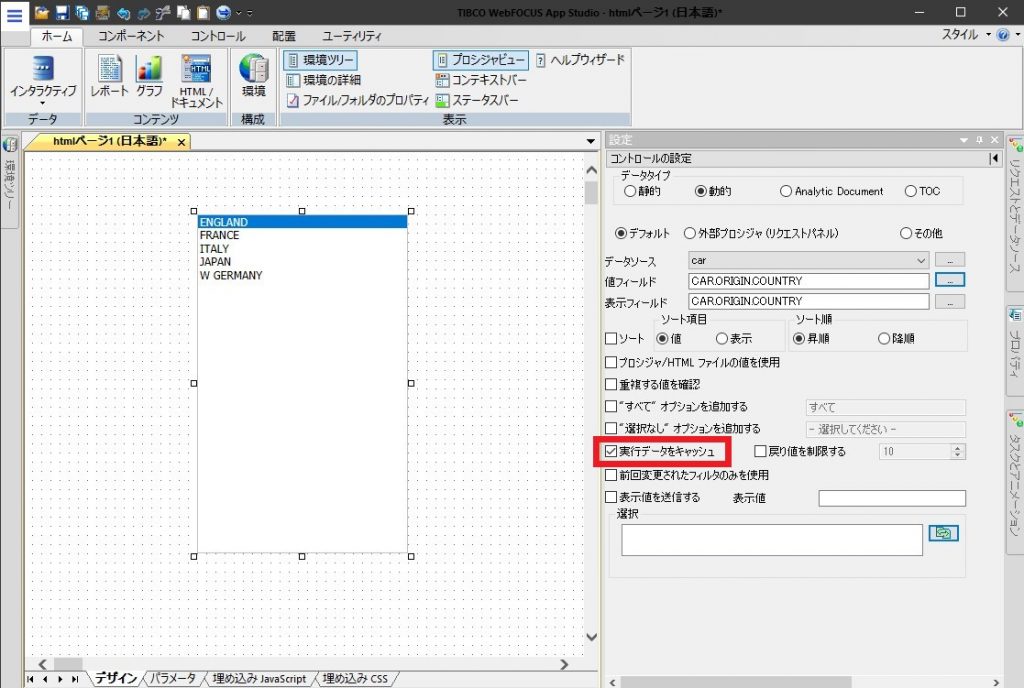
App StudioのHTMLキャンバス
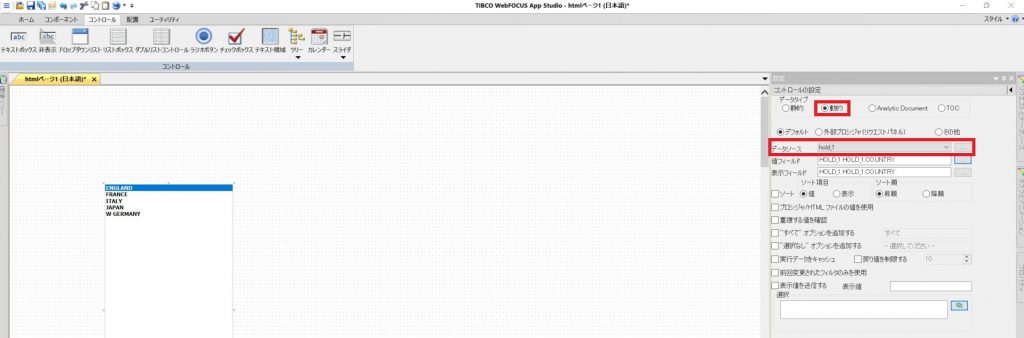
- App StudioのHTMLキャンバスにて、該当のフィルタを選択します。
- [設定]パネルを開き、[データタイプ]の「動的」にチェックしたのち、
[データソース]にCSVファイルを検索するシノニムを指定します。
[値フィールド]と[表示フィールド]に項目名を指定します。

ページの編集画面
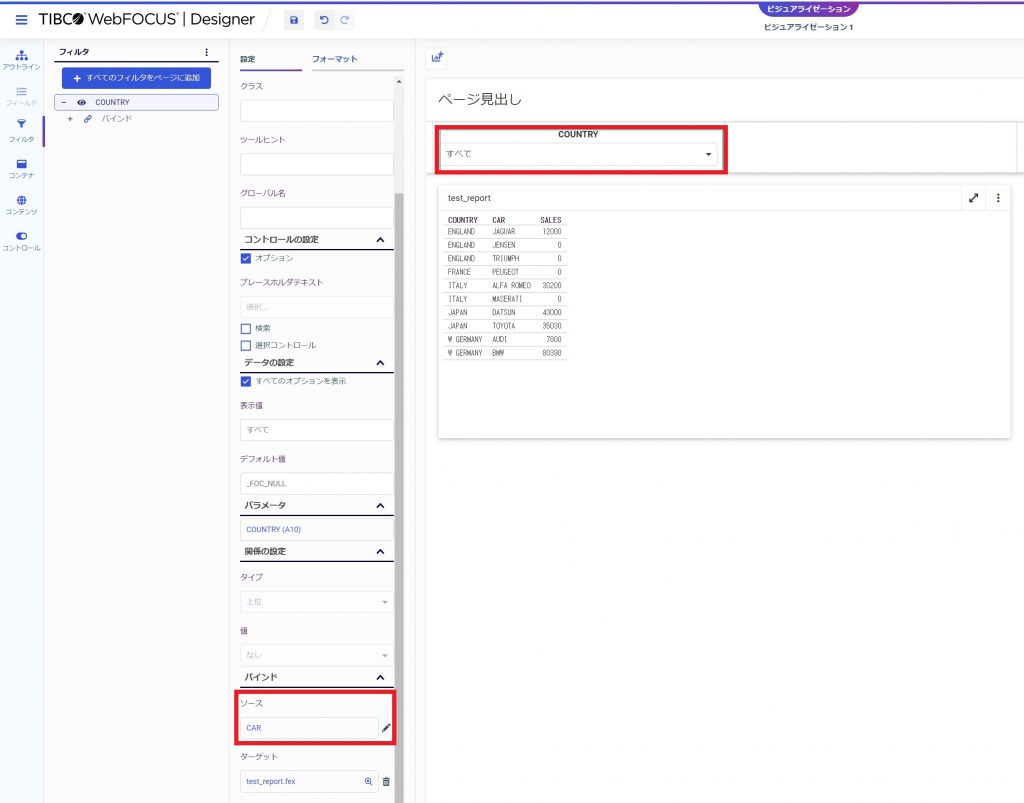
- ページの編集画面にて、該当のフィルタを選択します。
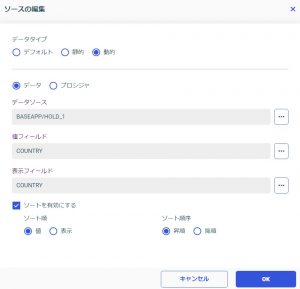
- [設定]パネル内の[バインド]-[ソース]の編集アイコンをクリックします。
- [ソースの編集]画面にて、[データタイプ]の「動的」にチェックしたのち、
[データソース]にCSVファイルを検索するシノニムを指定します。
[値フィールド]と[表示フィールド]に項目名を指定して、[OK]をクリックします。


動的リストの設定で”実行データをキャッシュ”にチェック
初回実行時に動的リストの値をキャッシュするため、二回目以降の処理や連鎖が高速になる可能性があります。

※キャッシュを作る分、初回実行時の表示が遅くなる可能性があります。
動的リストの値を取得するタイミングを変更する
動的リストの数が多い場合は、 動的リストの値を取得するタイミングを変更することで、初回実行時の画面ロード時間を削減することが可能です。
※任意のタイミングで値を取得するように設定するため、条件保存機能やパラメータ値の保存機能と併用する場合は注意が必要です。本設定を行った後に、条件値が意図した通りに再設定されるかテストを実施してください。
サンプル手順
- App StudioのHTMLキャンバスにて、画面上部の[コントロール]タブから任意のコントロールを選択して、キャンバス上にフィルタを作成します。
- フィルタを選択した状態で[設定]パネルを開き、[データタイプ]の「動的」にチェックしたのち、[データソース]に任意のシノニムを指定します。[値フィールド]と[表示フィールド]に項目名を指定します。
- フィルタを選択した状態で[プロパティ]パネルを開き、[その他]-[プロシジャロード時]の値を"オンデマンド"に変更します。
- 画面上部の[コンポーネント]タブから[プッシュボタン]を選択して、キャンバス上にボタンを作成します。
- [タスクとアニメーション]パネルを開き、以下内容の新規タスクを作成します。
- トリガタイプ:"クリック時"
- トリガID:ボタンのユニークIDにチェック
- リクエスト/アクション:リクエストの選択ボタンにて"リフレッシュ"を選択
- ターゲットのタイプ:"入力コントロール"
- ターゲットフレーム:フィルタのユニークIDを選択










































