CSSを使ってレポートにマウスオーバーしたとき、要素をハイライトする
レポートの視認性を向上する
マウスオーバー時の動作を設定したCSSを適用することで、フィールドに視覚的な表現を取り入れることができます。

レポートへのCSSの適用
レポートに対してCSSファイルを適用する方法は、下記の記事をご覧ください。
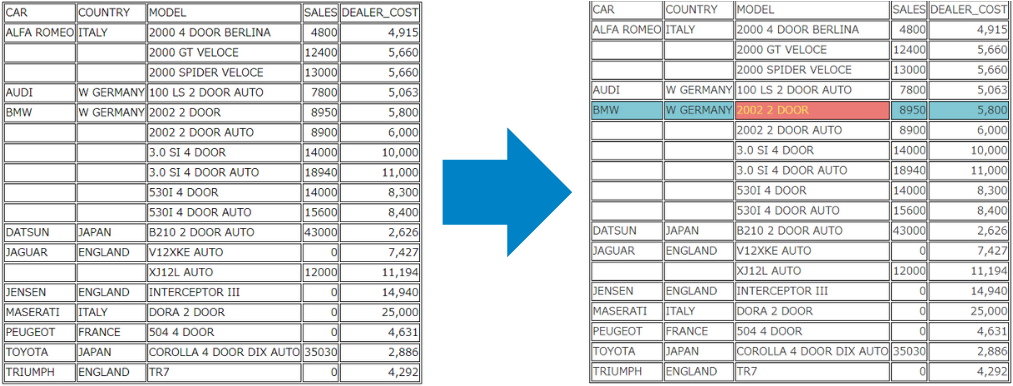
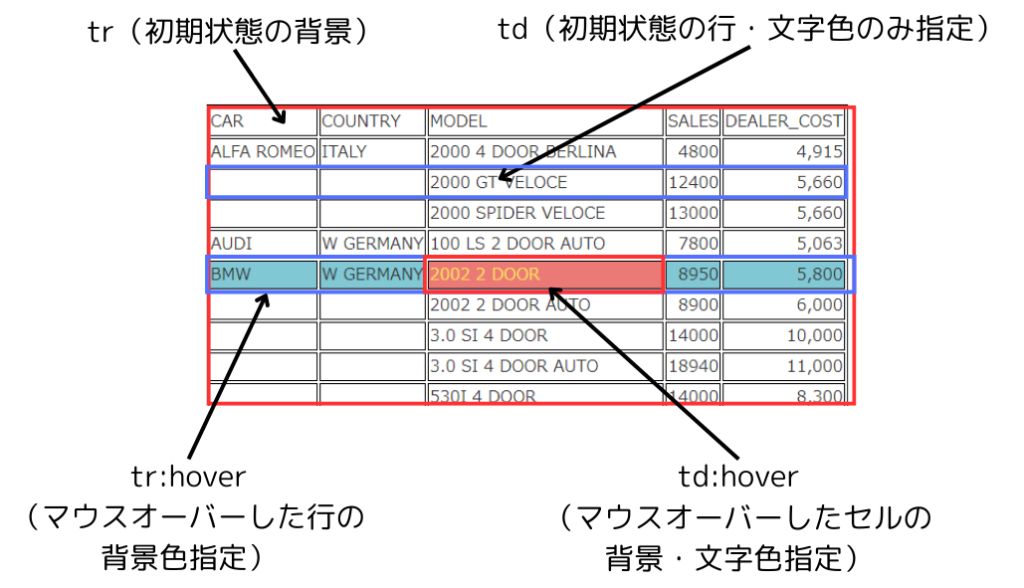
行とセルをハイライトする
マウスオーバーした行とセルをハイライトするには、trタグ、tdタグを使用します。
CSS
tr {
background-color: White; /* デフォルトの背景色 */
}
tr:hover {
background-color: #81C7D4; /* マウスオーバー時の行の背景色 */
}
td {
color: #333; /* デフォルトの文字色 */
}
td:hover {
background-color: #EB7A77; /* マウスオーバー時の背景色 */
color: #FBE251; /* マウスオーバー時のセルの文字色 */
} 
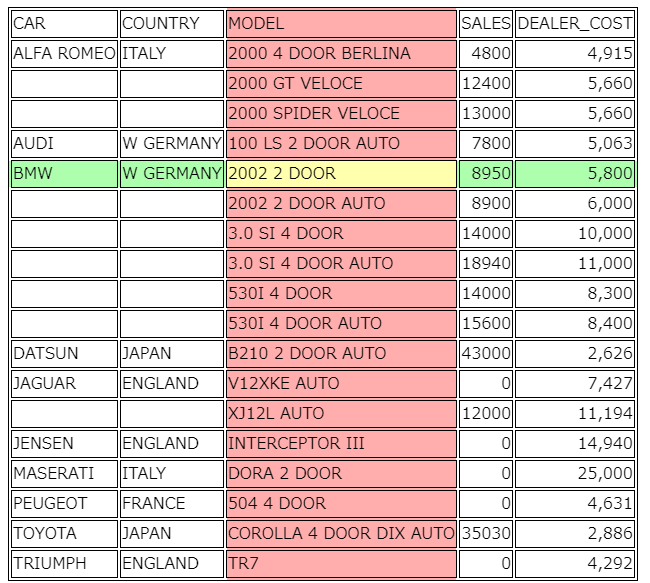
参考:列を含むハイライト
応用として、列を加えてハイライトすることも可能です。
CSS
table {
overflow: hidden;
display: inline-block;
}
table td {
margin: 0;
position: relative;
}
table td:hover::before {
background-color: #adffad; /* マウスオーバー時の行の背景色 */
content: "";
height: 100%;
left: -5000px;
position: absolute;
top: 0;
width: 10000px;
z-index: -2;
}
table td:hover::after {
background-color: #ffadad; /* マウスオーバー時の列の背景色 */
content: "";
height: 10000px;
left: 0;
position: absolute;
top: -5000px;
mix-blend-mode: lighten;
width: 100%;
z-index: -1;
}