WebFOCUS的CSSチートシート ~ ポータル / ページ編 ~
- 1. ポータル向けCSS
- 1.1. ポータルのバナーロゴのサイズ調整
- 1.2. すべてのタグのアウトラインを非表示にする
- 1.3. バージョン8.2.07ポータルスタイルのサブページタイトルの枠線を非表示にする
- 1.4. 選択されているサブページタイトルのスタイルを変更する
- 1.5. ポータルタイトルのスタイルを変更する
- 1.6. ポータルの選択されたページタイトルのスタイルを変更する
- 1.7. ポータルのタイトルの高さを変更する
- 1.8. サブページのタイトルの高さを変更する
- 1.9. ポータルメニューを非表示にする
- 1.10. 左表示のページタイトルの幅を変更する
- 1.11. 最大化コンテンツを含むページ間を遷移するとスクロールバーが消える事象へ対応する
- 2. ページ向けCSS
この記事は、WebFOCUS内でよく使うであろうCSSの記述をピックアップしてまとめたものです。
WebFOCUS内でのCSS利用方法については、こちらの記事を参照してください。
ポータルやページに適用できるCSSは、主に、DESIGNERやテーマで設定することができます。
本記事のCSSは、WebFOCUSバージョン8.2.07で動作を確認しています。
CSSは、WebFOCUSへ組み込んで使用できますが、CSSの文法やバージョン間非互換による記述の相違については、開発元メーカーおよび株式会社アシストサポートセンターでは、サポート対象とはなっていません。開発元メーカーや株式会社アシストが提供しているCSSの記述についても同様です。
自己責任の範囲での利用となりますので、ご注意ください。
実行環境やバージョンの相違によって、動作しない、動作が違うなどの現象が発生することもありますので、十分に実環境での動作を検証したうえでご使用ください。
ポータル向けCSS
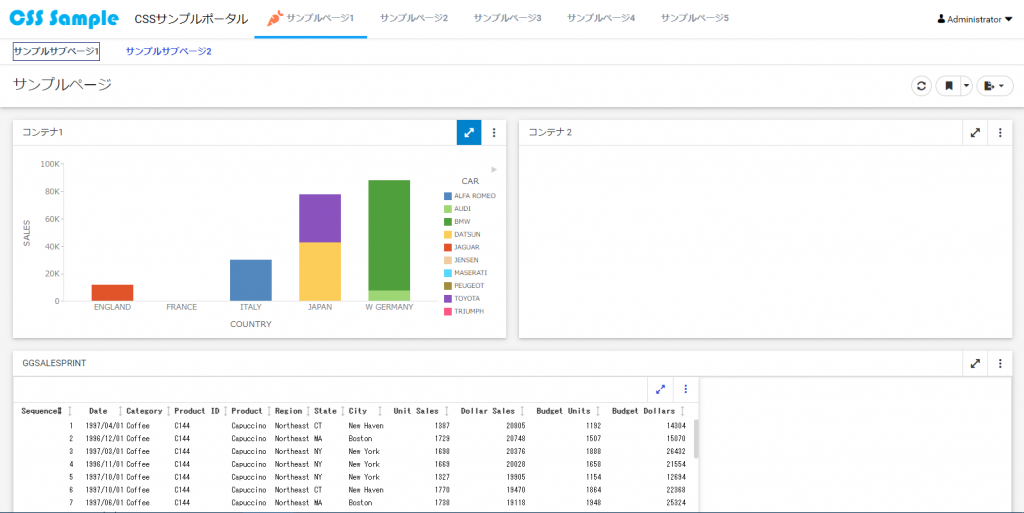
ポータルのバナーロゴのサイズ調整
デザイナポータルに取り込んだロゴの大きさを調整します。ポータル内に含まれるすべてのページにCSSを定義します。
下記サンプルは、調整後の表示です。
.pvd-banner-logo {
background-size: 180px auto !important;
width: 180px !important;
height: 50px !important;
margin-top: 5px !important;
margin-left: 10px !important;
margin-right: 10px !important;
}すべてのタグのアウトラインを非表示にする
HTMLページ内のフォーカスがあたっている要素に表示されるウェブブラウザ側の枠線を非表示にします。
下記サンプルは枠線が表示されている例です。

* {
outline: none;
}バージョン8.2.07ポータルスタイルのサブページタイトルの枠線を非表示にする
バージョン8.2.07の標準スタイル使用時のサブページタイトルに設定される枠線を非表示にします。
下記サンプルは枠線が表示されている例です。
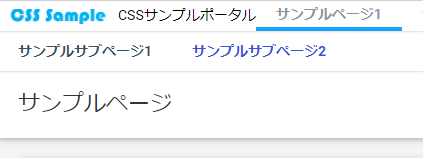
選択されているサブページタイトルのスタイルを変更する
バージョン8.2.07の標準スタイル使用時のサブページタイトルに設定される枠線を非表示にします。
下記サンプルはスタイルを設定している例です。
.pvd-right-menu-banner2 .pvd-menu-btn.current {
background: #0082cc;
}
.pvd-right-menu-banner2 .pvd-menu-btn.current > .ibx-label-text {
color: #fff !important;
}ポータルタイトルのスタイルを変更する
ポータルのタイトル文字列のスタイルを変更します。
下記サンプルはスタイルを設定している例です。
ポータルの選択されたページタイトルのスタイルを変更する
ポータルの選択されたページタイトル文字列や背景、下線のスタイルを変更します。
下記サンプルはスタイルを設定している例です。
.pvd-menu-btn.current.ibx-sm-focused {
background: #ffeaea;
}
.pvd-menu-btn:before {
background: #fe6602;
}
.pvd-menu-btn.current.ibx-sm-focused .ibx-label-text {
color: #fe6602;
}ポータルのタイトルの高さを変更する
ポータルのタイトル部分の高さを変更しています。
下記サンプルは、ポータルロゴやポータルタイトルのサイズも調整しています。
.pvd-portal-banner {
height: 30px;
}
.pvd-portal-title {
margin: 0;
font-size: 14px;
}
.pvd-banner-logo {
background-size: 100px auto !important;
width: 100px !important;
height: 15px !important;
margin-top: 8px !important;
margin-left: 10px !important;
margin-right: 10px !important;
}サブページのタイトルの高さを変更する
サブページのタイトル部分の高さを変更しています。
下記サンプルは、変更後の例です。
ポータルメニューを非表示にする
ポータルのメニューを非表示にします。
下記サンプルは、「ユーザ設定」と「ログアウト」を非表示にした例です。
div[data-ibx-name="miPreferences"], div[data-ibx-name="misignout"] {
display: none !important;
}
div[class*="left-main-panel-portal-button"][aria-label="ログアウト"] {
display: none !important;
}左表示のページタイトルの幅を変更する
ポータルで左側にページタイトルやサブページタイトルを表示した場合の表示幅を変更します。
下記サンプルは、表示幅を変更した例です。
.pvd-left-main-panel {
width: 400px;
max-width: 405px;
}
.ibx-accordion-page .ibx-accordion-button .ibx-label-text {
max-width: 405px !important;
}最大化コンテンツを含むページ間を遷移するとスクロールバーが消える事象へ対応する
発生条件は、はっきりとしていないものの最大化したコンテンツを含むページ間を移動しているとページのスクロールバーが消えてしまうことがあるため、スクロールバーが必要なページでスクロールバーが非表示にならないようにします。
下記サンプルは、スクロールバーが非表示になってしまった例です。
ページ向けCSS
コンテナのタイトルバーの色を変更する
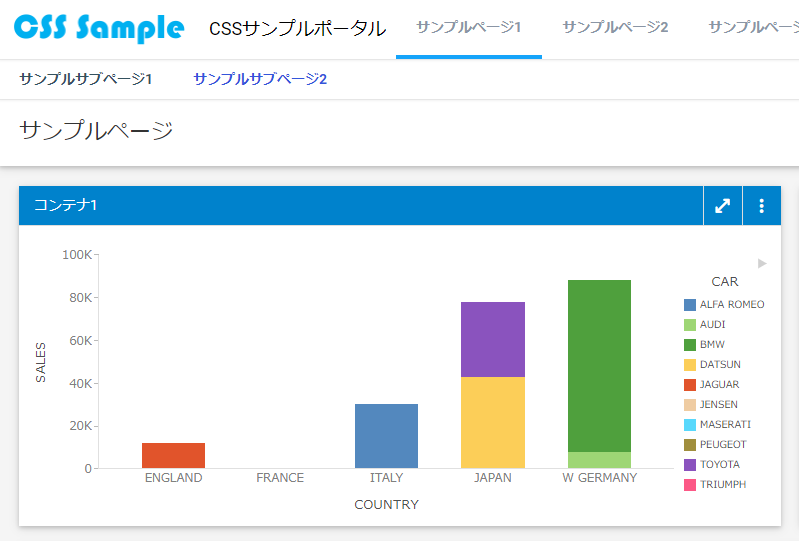
コンテナのタイトルバーの色を変更します。
特定のコンテナへのみ適用したい場合は、コンテナのIDやクラスを指定することで制御できます。

.pd-container-title-bar {
background: #0082cc;
color: white;
}.CONTAINER-KSXEZ9BS3ZTZHSME31704 .pd-container-title-bar {
background: #0082cc;
color: white;
}ページタイトルの高さを変更する
ページタイトル箇所の高さを変更します。
下記のサンプルは、高さを変更した例です。
ページタイトルのスタイルを変更する
ページタイトルのスタイルを変更します。
下記サンプルは、スタイルを変更した例です。
コンテナのツールバーを表示した状態で、最大化のみ非表示
コンテナのツールバーは表示した状態で、最大化ボタンのみ非表示にします。
下記サンプルは、最大化ボタンを非表示にした例です。
特定のコンテナへのみ適用したい場合は、コンテナのIDやクラスを指定することで制御できます。

.pd-container-title-button-resize {
display: none !important;
}.CONTAINER-KSXEZ9BS3ZTZHSME31704
.pd-container-title-button-resize {
display: none !important;
}コンテナのタイトルバーを非表示にした状態で、ツールバーのみ表示
コンテナのタイトルバーを設定上は、表示とした状態で、見た目上は非表示として、ツールバーを表示にします。
※タイトルバーを非表示とするとタイトルバーの領域がなくなるため、チャートや表がツールバーにかぶってしまうことがあるため、タイトルバーの領域を残しつつも、非表示としたい場合
下記サンプルは、適用した例です。
ツールバーボタンの枠線を表示するかしないかで記述が変わります。

.CONTAINER-KSXEZ9BS3ZTZHSME31704 .pd-container-title-bar
.ibx-label-text {
display: none !important;
}
.CONTAINER-KSXEZ9BS3ZTZHSME31704
.pd-container-title-bar {
border-bottom: none !important;
}
.CONTAINER-KSXEZ9BS3ZTZHSME31704
.pd-container-title-button-resize,
.CONTAINER-KSXEZ9BS3ZTZHSME31704
.pd-container-title-button-last {
border-left: none !important;
}
.CONTAINER-KSXEZ9BS3ZTZHSME31704 .pd-container-title-bar .ibx-label-text {
display: none !important;
}
.CONTAINER-KSXEZ9BS3ZTZHSME31704 .pd-container-title-bar {
border-bottom: none !important;
}
.CONTAINER-KSXEZ9BS3ZTZHSME31704 .pd-container-title-button-resize,
.CONTAINER-KSXEZ9BS3ZTZHSME31704 .pd-container-title-button-last {
border-bottom: 1px solid #ddd !important;
}コンテナのツールボタンの色を個別に変更する
コンテナのツールバーのボタン色を個別に変更します。背景色を変更することもできます。
下記サンプルは、色を変更した例です。
特定のコンテナへのみ適用したい場合は、コンテナのIDやクラスを指定することで制御できます。

.CONTAINER-KSXEZ9BS3ZTZHSME31704 .pd-container-title-button-resize {
color: #0082cc;
}.CONTAINER-KSXEZ9BS3ZTZHSME31704 .pd-container-title-button-resize {
background: #0082cc;
color: #fff;
}ページの背景色を変更する
ページの背景力を変更します。
下記サンプルは、背景色の変更をした例です。
コンテナの影を非表示にする
コンテナの影を非表示にします。
下記サンプルは、影を非表示にした例です。
コンテナの枠線を変更にする
コンテナの影を非表示にします。
下記サンプルは、影を非表示にした例です。