【Designer】カレンダーコントロールの 年/月 の順を入れ替える

デフォルトでは 月/年 の順番で表示されているけれど…日本だとカレンダーはYYYY/MM/DDの順がスタンダードだし、この順番も変更できないかな??ミスも防ぎたいし、見慣れた順番に直したいなぁ…
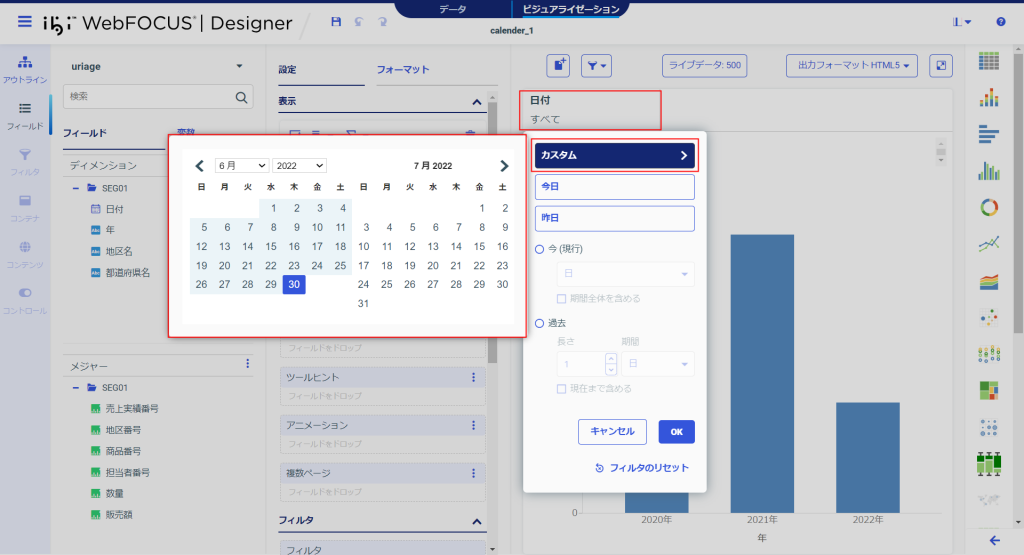
カレンダーコントロールとは、カレンダー上の日付をクリックすると該当の日付が入力される機能です。
カレンダーコントロールには、デフォルトでは「月、年」(左に月、右に年)という順番で表示されます。この記事では、その順番を入れ替え、「年、月」(左に年、右に月)という表示に変更する方法についてご紹介しています。
前提
今回ご紹介している「カレンダーコントロール」とは、以下を指しています。Designer でフィルタに日付項目を設定する際に、フィルタ項目の左クリック >「カスタム」をクリック で表示されるものです。

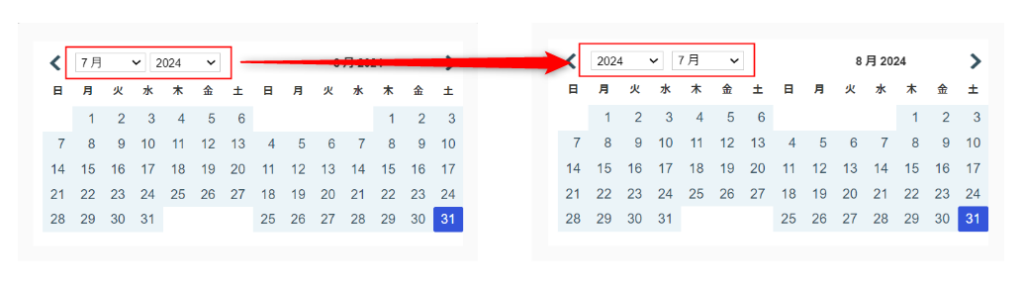
完成イメージ
以下のように、カレンダーコントロール上部に表示されるドロップダウンリストメニューの表示順を 月/年 から 年/月 へと変更します。

手順
大まかな手順は以下の通りです。
- 管理コンソール(http://サーバ名/ibi_apps)にログインする
- テーマの適用先フォルダを作成する
- 基にするテーマのファイルをコピーして、2で作成したフォルダ配下に貼り付ける
- 貼り付けたcssファイルを展開し、変更内容を記載したコードを追記する
- 4までに編集したテーマファイルを、Designer上で適用する
- 設定が適用されていることを確認し、保存する
⇩これ以降では、画面キャプチャと共に設定方法をご説明します⇩
1.管理コンソール(http://サーバ名/ibi_apps)にログインする

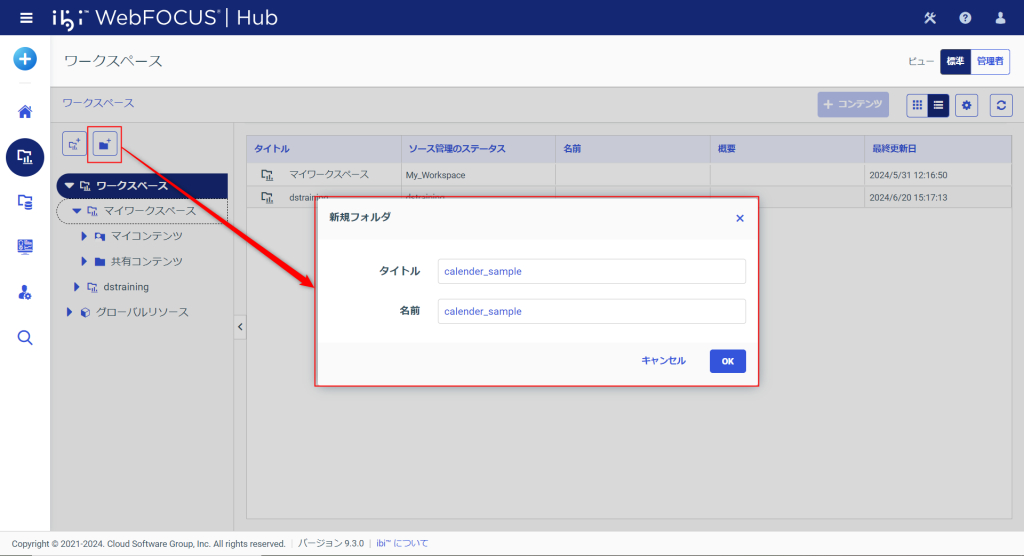
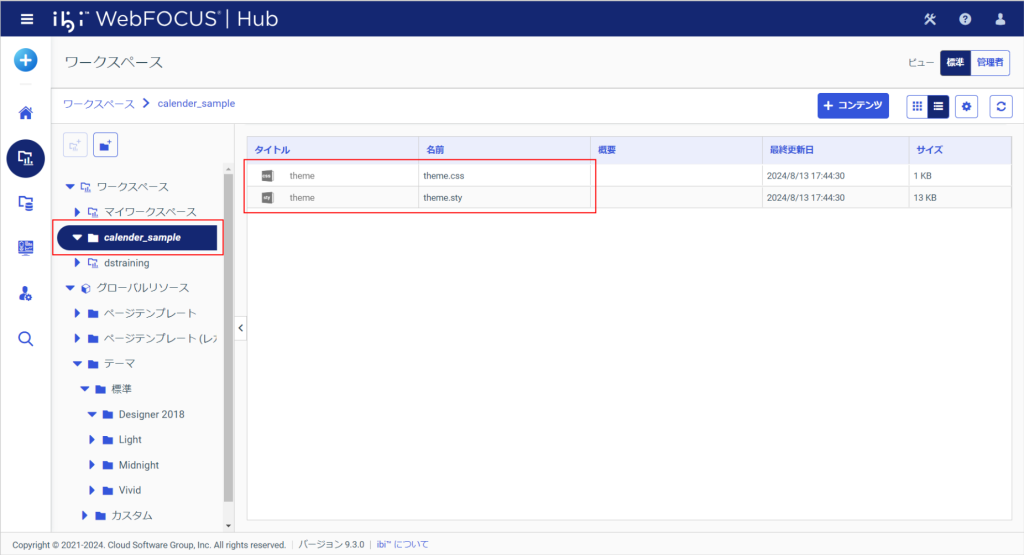
2. テーマの適用先フォルダを作成する
例では、「calender_sample」フォルダを作成します。

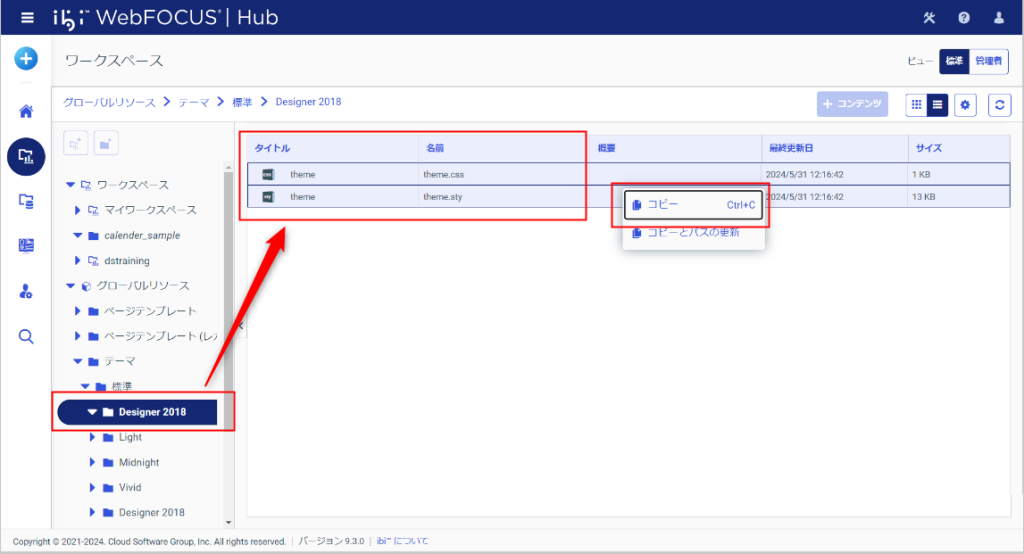
3. 基にするテーマファイルをコピーして、作成したフォルダに貼り付ける
例では[標準フォルダ]>「Designer 2018」内のファイルを
コピーし、[calender_sample]フォルダ配下に貼り付けます。


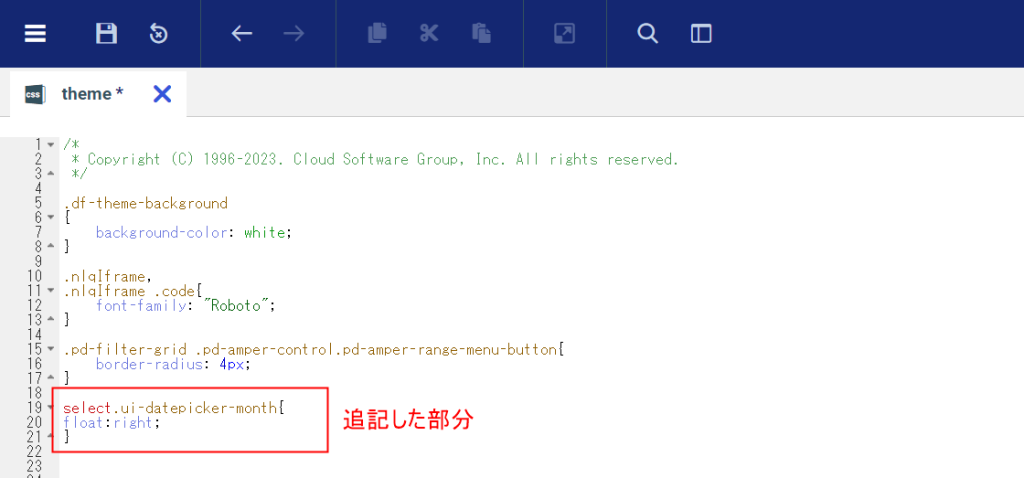
4. 貼り付けたcssファイルを編集し、変更内容を記載したコードを追記する
今回は、カレンダーコントロールに表示される「月」を右側に表示
させるためのコードを追記しました。

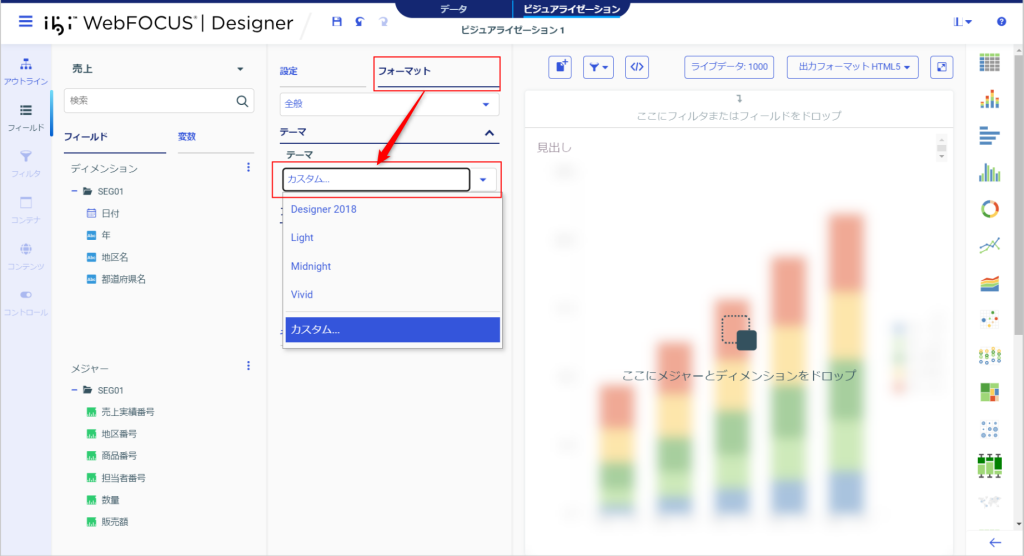
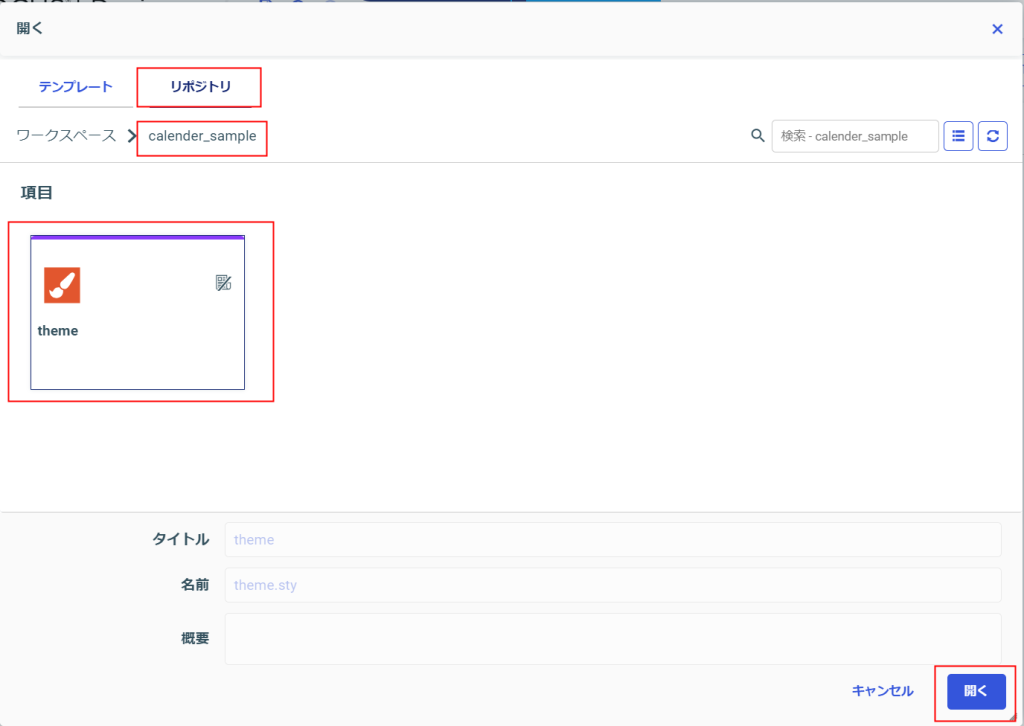
5. 作成したテーマをDesigner上で適用する

[リポジトリ]をクリックし、4までに編集したテーマを選択します。
選択後、画面右下の[開く]をクリックします。

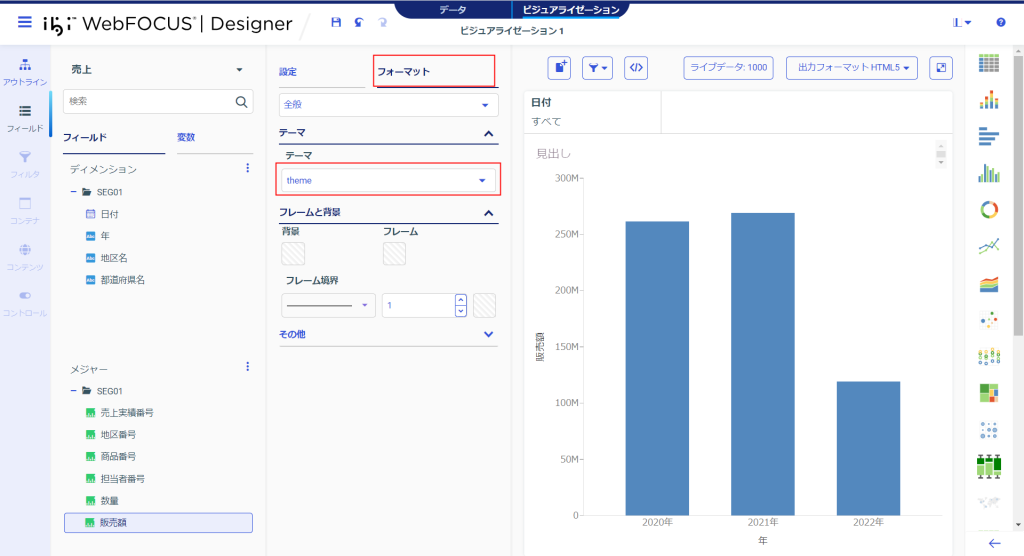
[フォーマット]タブを確認し、設定したテーマファイルが適用されて
いることを確認します。

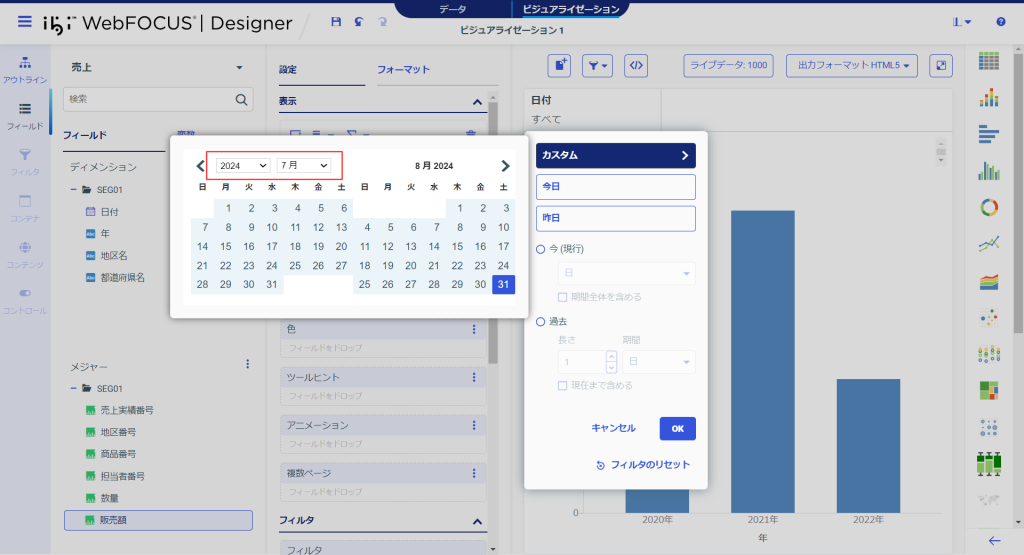
6. 設定が適用されていることを確認し、保存する
カレンダーコントロール画面を表示し、年/月 という順になっている
ことを確認します。該当画面は、設定した日付フィルタの左クリック
>[カスタム]をクリックすることで表示されます。


cssファイルの記述を編集して適用させることで、このようなちょっとしたニーズにも柔軟に対応することができるんだ!今後もcssファイルを編集することで変更できる内容をどしどしご紹介していくので、ぜひチェックしてね♪










































