Designerページで使用できるフィルタコントロールサンプルまとめ
この記事では、Designerページで使用できるフィルタコントロールのサンプルを記載します。
これからDesignerページを作成する場合に、ご活用ください!
Designerページでのフィルタ設定方法
Designerでは、ページを作成する前、レポート作成時にフィルタの詳細設定をしておく必要があります!
App StudioのHTMLキャンバスとは操作感が異なる点がございますので、ご注意ください。
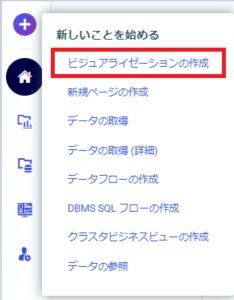
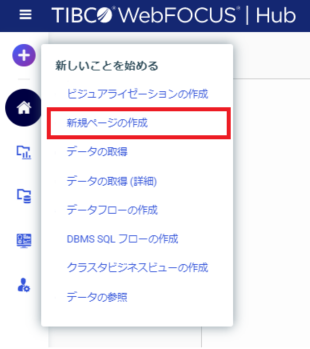
1.WebFOCUS Hub から[ビジュアライゼーションの作成]を起動し、 Designerを起動します。

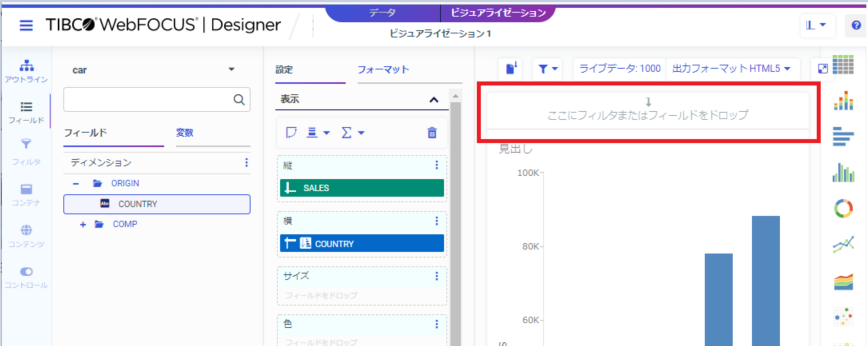
2.フィルタを設定したい項目を[ここにフィルタまたはフィールドをドロップ]に、設定します。

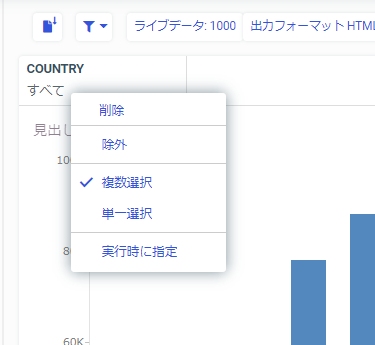
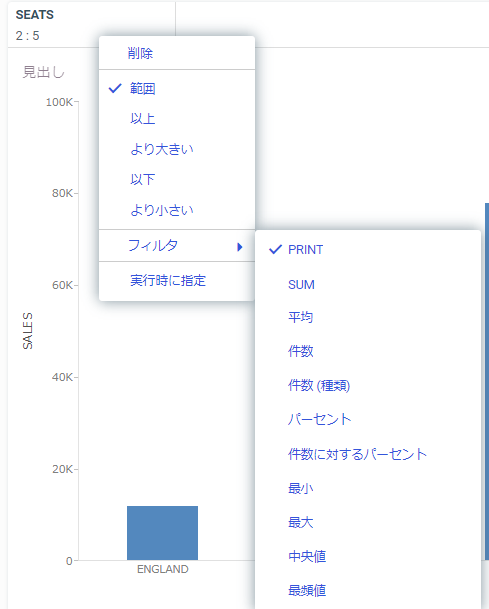
3.フィルタを右クリックし、フィルタの設定を行います。
[複数選択/単一選択]の設定は、ここで行います。

4.レポートを保存します。
WebFOCUS Hub から[新規ページの作成] を起動し、 Designerページを起動します。

6.画面左[コンテンツ]タブを選択し、先ほど作成したレポートをドラッグアンドドロップで配置します。
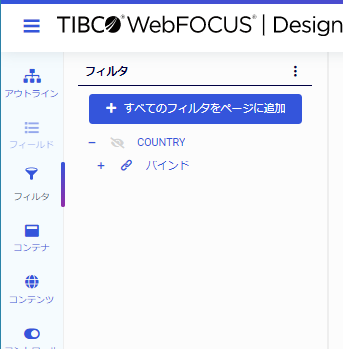
画面左[フィルタ]タブを選択し、[すべてのフィルタをページに追加]することで、画面上にフィルタが設定されます。

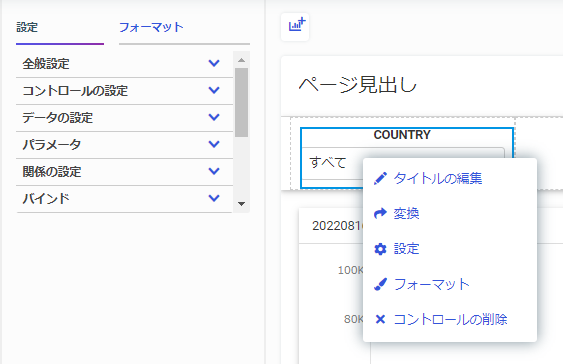
7.フィルタを右クリック -[変換]から、フィルタコントロールの種類を選択することができます。
フィルタを右クリック -[設定]から、[設定]パネルを開きフィルタの各種設定を確認、設定できます。
※本ページでは、フィルタを右クリック -[変換] で設定できるフィルタコントロールをご紹介します。

8.レポートを保存し、実行します。
文字項目のフィルタ
文字項目は、フィルタに[単一選択/複数選択]を設定することができます。
Designerページではなく、 Designerでレポート作成時に設定する必要があります。
また、設定した内容によって使用できるフィルタコントロールが異なります。
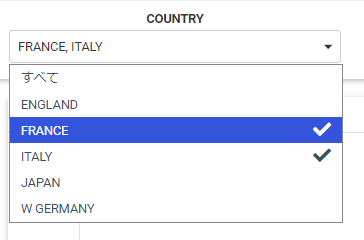
複数選択
複数選択時、選べるフィルタコントロールは以下の通りです。
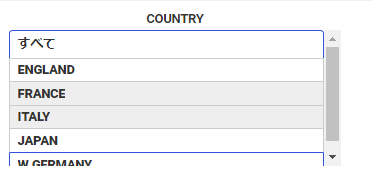
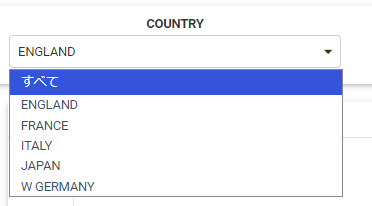
- ドロップダウンリスト(デフォルト設定)
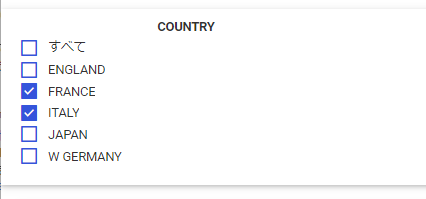
- チェックボックス
- ボタンセット
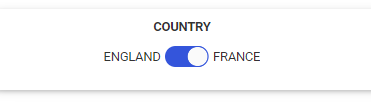
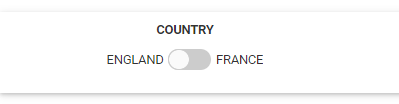
- 切り替え
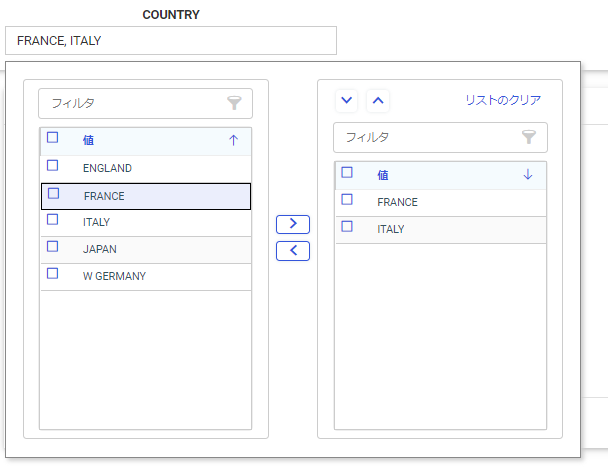
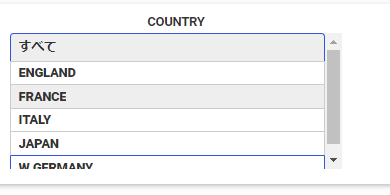
- ダブルリストボックス





単一選択
単一選択時、選べるフィルタコントロールは以下の通りです。
- ドロップダウンリスト(デフォルト設定)
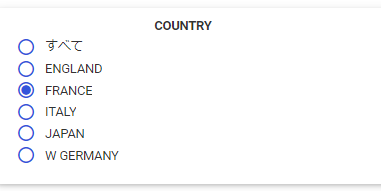
- ラジオボタン
- ボタンセット
- 切り替え




数値項目のフィルタ
数値項目は、フィルタに[範囲/以上/より大きい/以下/より小さい]を設定することができます。
Designerページではなく、Designerでレポート作成時に設定する必要があります。
また、設定した内容によって使用できるフィルタコントロールが異なります。
※注意
数値項目のフィルタを行う場合、数値項目をもとの値(PRINT)でフィルタをかけるか、合算(SUM)した結果でフィルタをかけるかなど、選択することができます。レポート側で設定を行ってください。

範囲
範囲で選べるフィルタコントロールは以下の通りです。
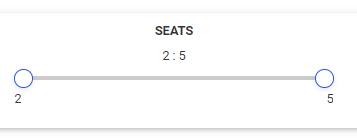
- スライダ
選択できる数値が表示されます。〇をドラッグアンドドロップで移動し範囲指定します。

範囲以外( 以上/より大きい/以下/より小さい )
範囲以外で選べるフィルタコントロールは以下の通りです。
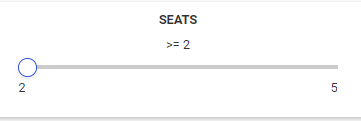
- スライダ(デフォルト設定)
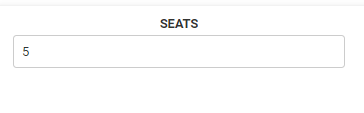
以上(>=)、より大きい(>)、以下(<=)、より小さい(<=)が表示されます。 - 入力
見た目では、以上(>=)、より大きい(>)などがわかりません。タイトルをわかりやすいよう修正することをお勧めします。


日付項目のフィルタ
数値項目は、フィルタに[範囲/以降/後/以前/前]を設定することができます。
Designerページではなく、 Designerでレポート作成時に設定する必要があります。
日付項目では、カレンダーコントロールのみが設定可能です。
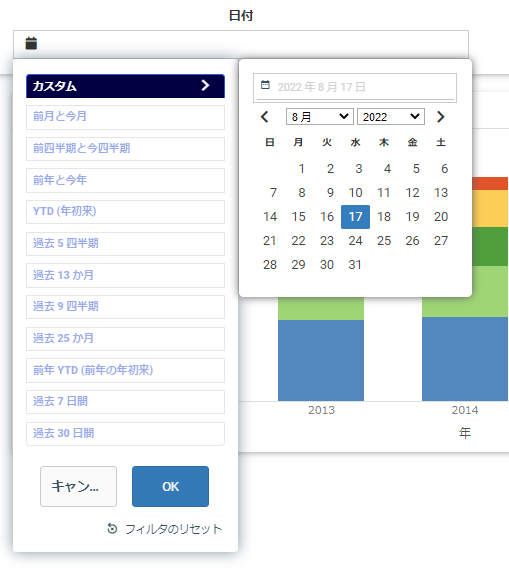
範囲
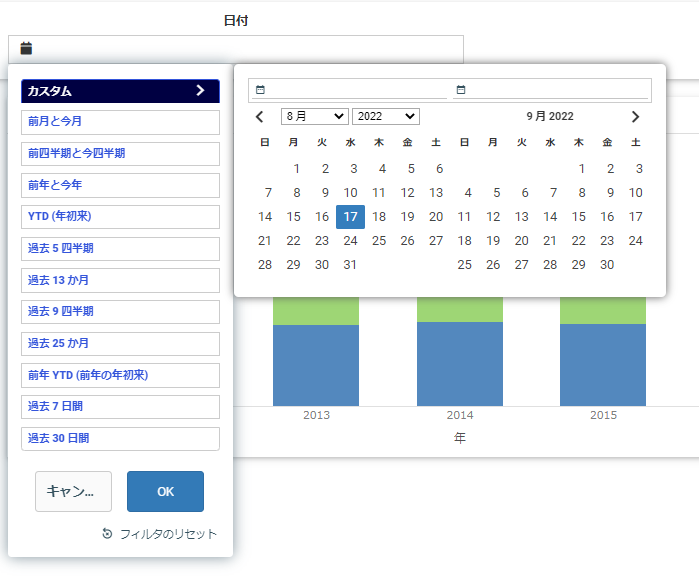
- カレンダーコントロール(範囲)
以下のフィルタを選択することができます。細かい日付で抽出する場合は、カスタムをご利用ください。
- カスタム
- 前月と今月
- 前四半期と今四半期
- 前年と今年
- YTD(年初来)
- 過去5四半期
- 過去13か月
- 過去9四半期
- 過去25か月
- 前年YTD(前年の年初来)
- 過去7日間
- 過去30日間

範囲以外(以降/後/以前/前)
- カレンダーコントロール
範囲以外の場合は、日付を単体でカスタム入力します。
見た目では、以降、以前などがわかりません。タイトルをわかりやすいよう修正することをお勧めします。