デザイナ活用の極意!フィルタ有効に使ってますか?
皆さん、こんにちは!
株式会社アシストでWebFOCUSのサポートを担当しています、津田です。
突然ですがみなさん、バージョン 8.2.06 から追加されている、デザイナ機能 は
使用されていますか?
従来のコラボレーションポータルからデザインと操作を一新して、よりスタイリッシュな
ポータル画面を提供するために、デザイナは日々進化を続けています!
今回は、そんなデザイナの機能の中でも「フィルタ機能」に絞って、デザイナの活用術を
お伝えできればと思います!
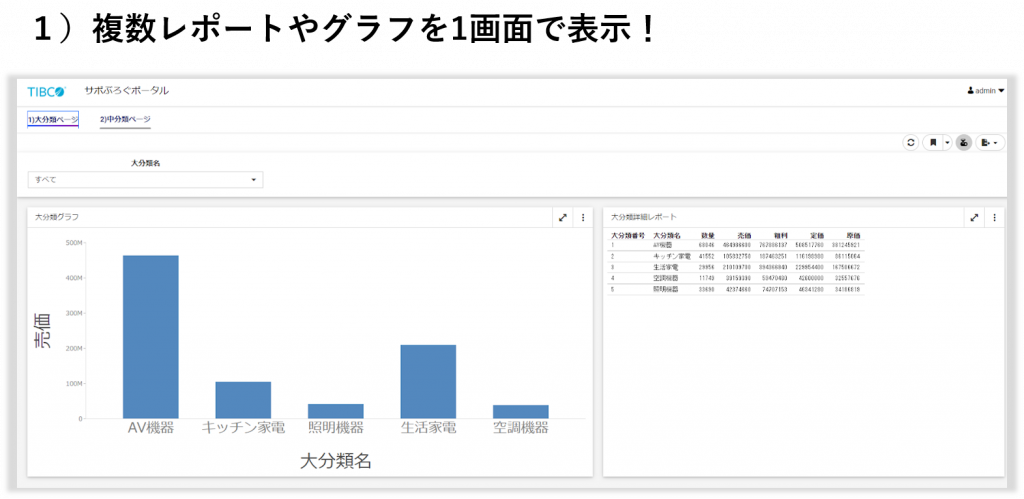
この記事では以下の機能を実装したポータル画面を作っていきます!
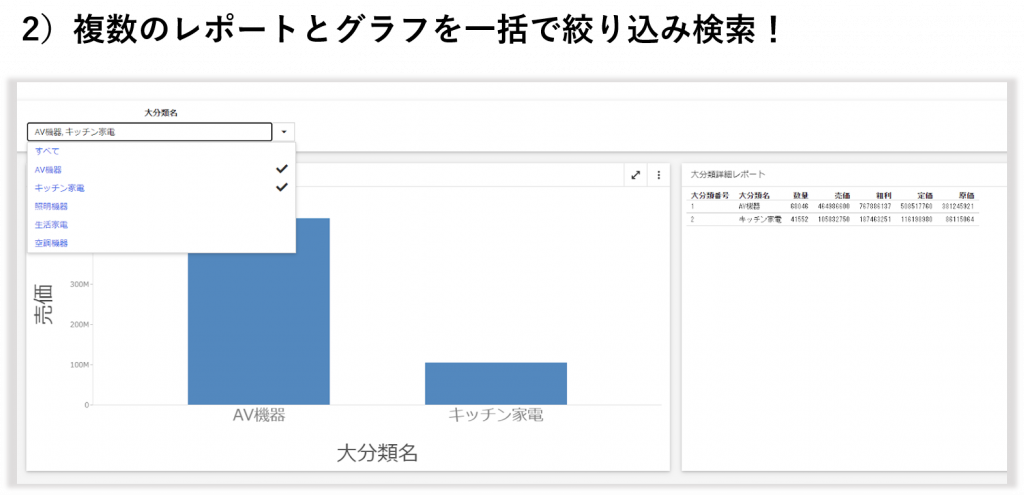
・複数のレポートやグラフに一括でフィルタをかける
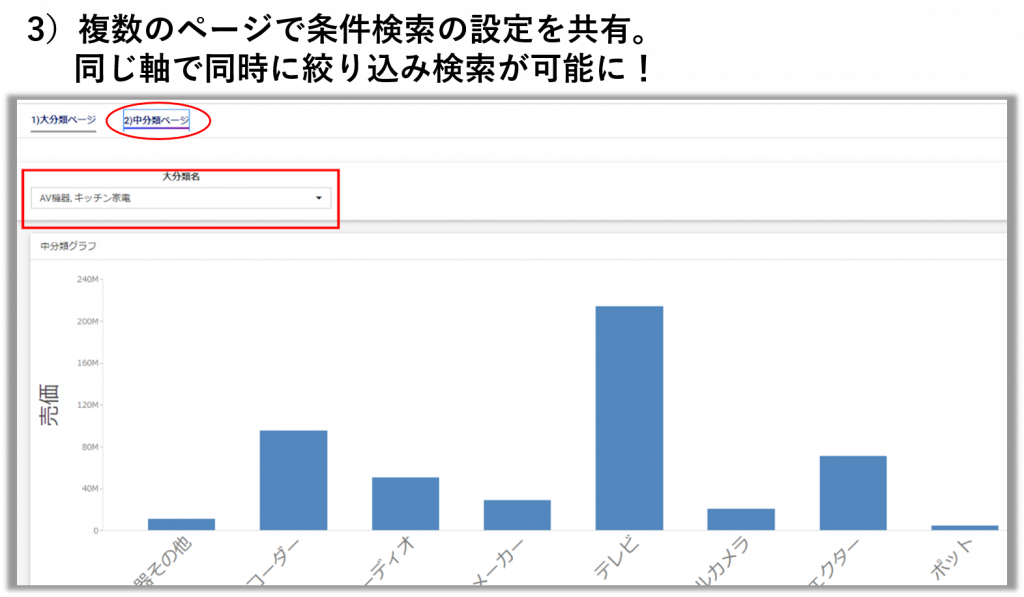
・ポータル内の複数ページに共通のフィルタをかける
それでは、次に上記機能の実装手順を紹介します。
設定に必要なレポート、グラフ、ページ、ポータルなどの各コンテンツごとに、ステップを分けて
説明していきます!
ステップ1:共通の条件を持つレポートやグラフの作成
まず最初に、ポータル内で使用するレポートやグラフを作成しましょう!
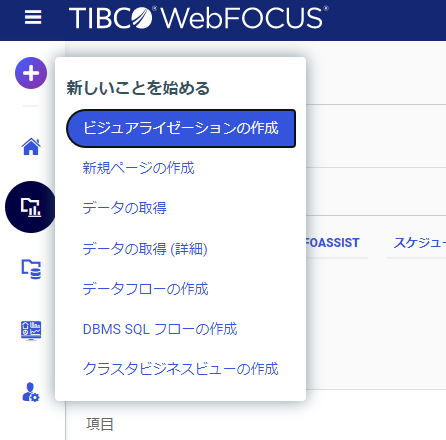
1)ホームページ(http://サーバ名/ibi_apps)にログインし、画面左上の[+]ボタンから
[ビジュアライゼーションの作成]をクリックします。

2)任意のマスターファイルを選択して、任意のグラフを作成します。
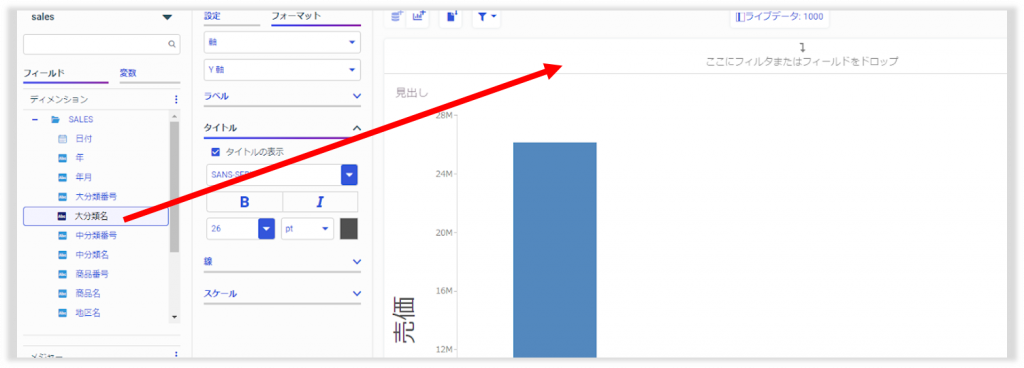
3)フィルタをかけたい項目をクリックして選択し、ドラッグアンドドロップにて
[ここにフィルタまたはフィールドをドロップ]欄に追加します。

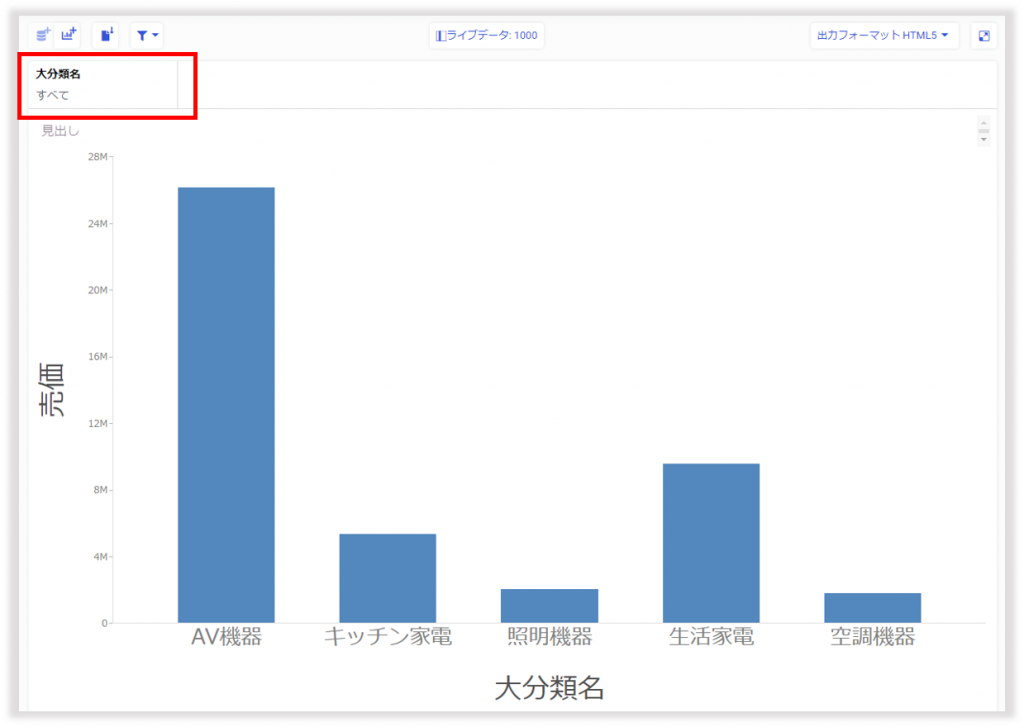
4)上部にフィルタが追加されるので、グラフを保存して閉じます。

5)同じフィルタを持ったレポートを作成します。
グラフの時と同じように、画面左上の[+]ボタンから[ビジュアライゼーションの作成]を
クリックし、任意のマスターファイルを選択します。
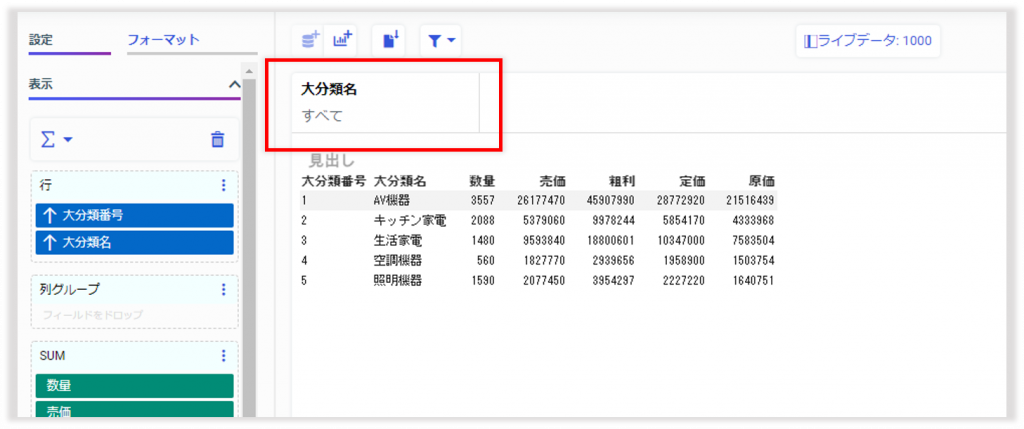
6)画面右端から、[標準レポート]を選択します。
7)任意の項目を追加します。
8)手順3と同様にフィルタをかけたい項目をクリックして選択し、ドラッグアンドドロップにて
[ここにフィルタまたはフィールドをドロップ]欄に追加します。
※手順3で使用した項目と同じ項目にフィルタを設定してください。
9)レポートを保存して閉じます。

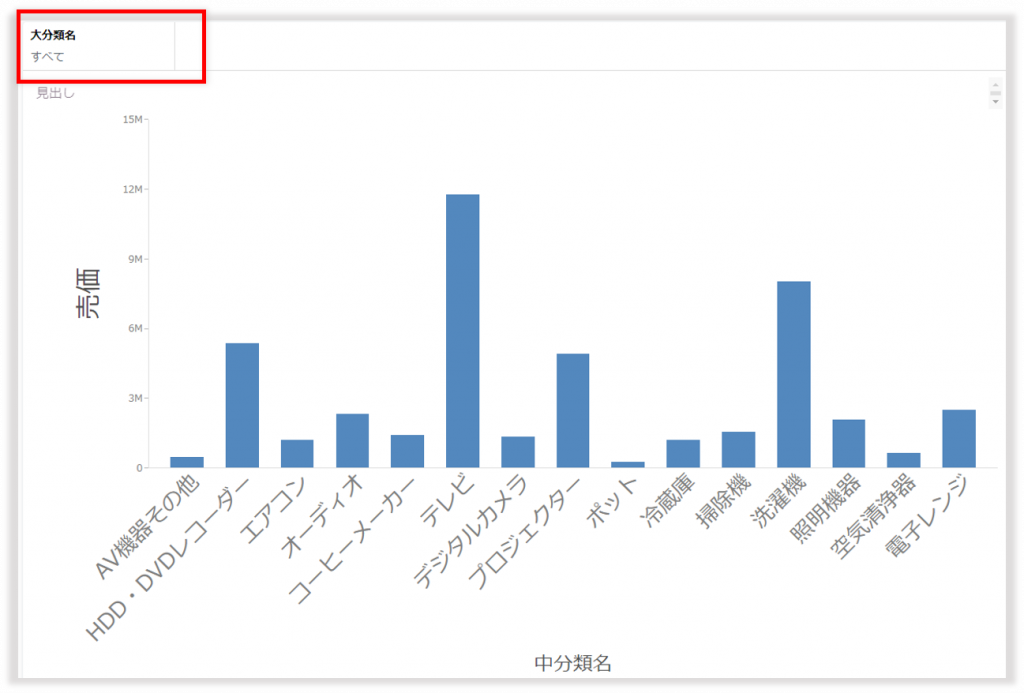
10)同様の手順で、1つ目のグラフと2つ目のレポートと同じフィルタ設定を行った
任意のグラフやレポートを1つ以上作成してください。
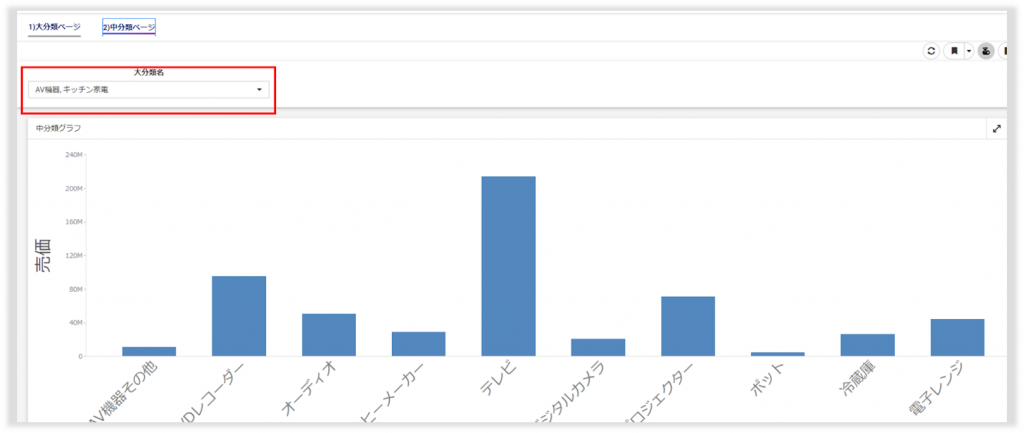
<イメージ例>

ステップ2:ポータルとページの作成
次に作ったレポートやグラフを表示するポータル画面を作っていきましょう!
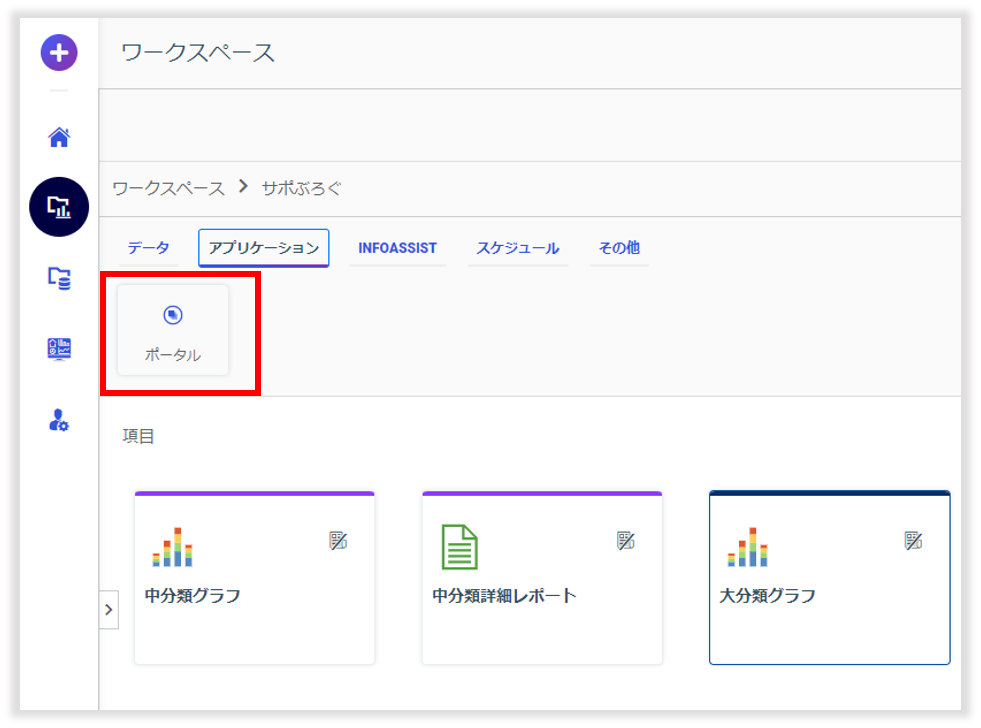
1)ホームページに戻り、[アプリケーション]タブの[ポータル]をダブルクリックします。

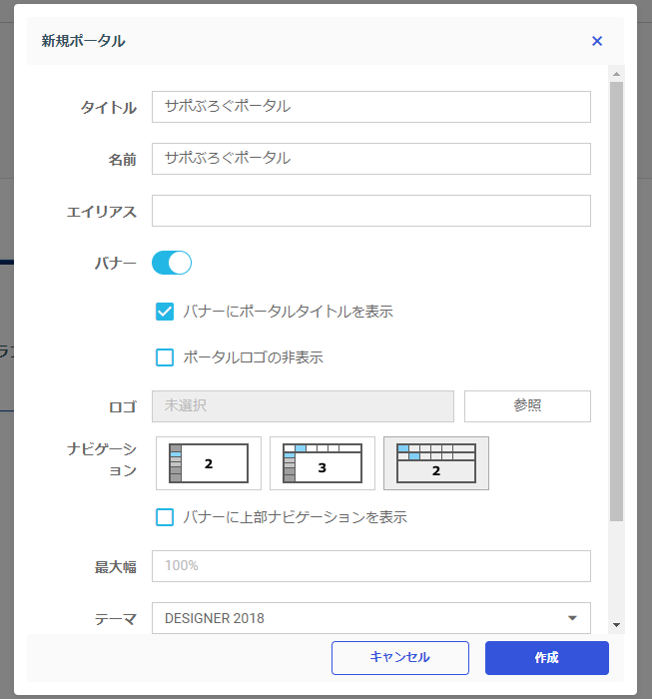
2)[新規ポータル]画面で任意の名前をつけて[作成]をクリックします。
※ナビゲーションから3種類のポータルのデザインを選ぶことができます。
今回は右端の「2レベル 上部」デザインを使用しますが、
他のデザインも是非お試しください。

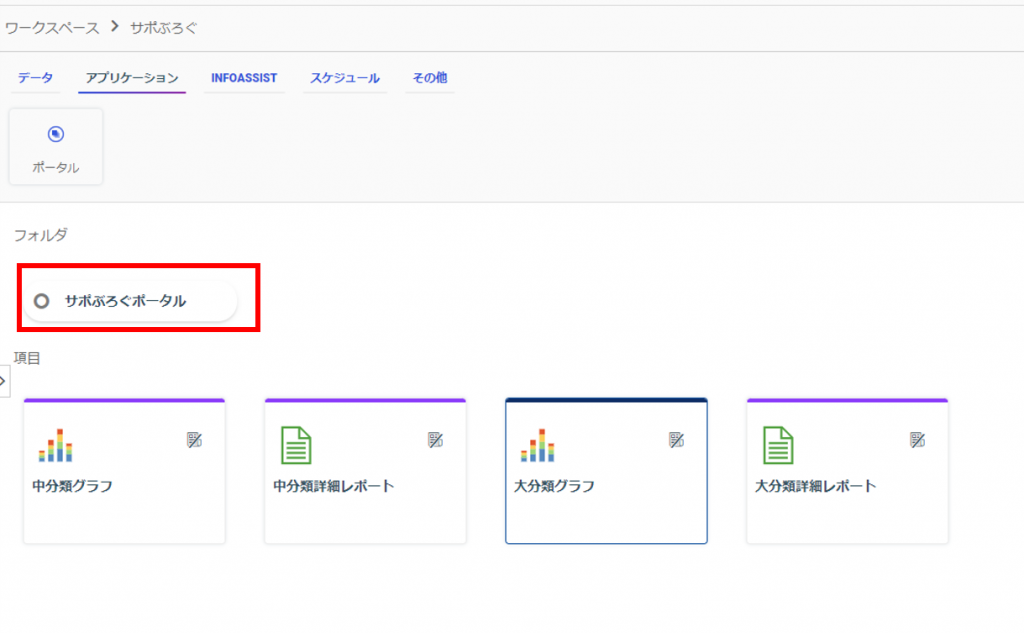
3)先ほど作成したポータル名のフォルダができているので、
該当フォルダをダブルクリックして開いてください。

4)該当フォルダ内に、ポータルに表示するページを追加していくことで
ポータルが作られていきます。
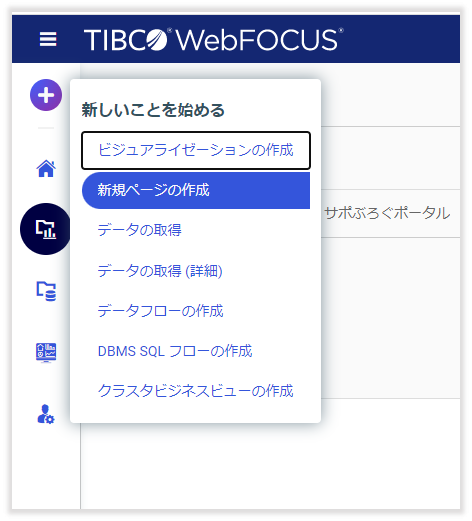
まずは1ページ目を作成しましょう!
該当フォルダを開いた状態で、画面左端の[+]ボタンから[新規ページの作成]を選択します。

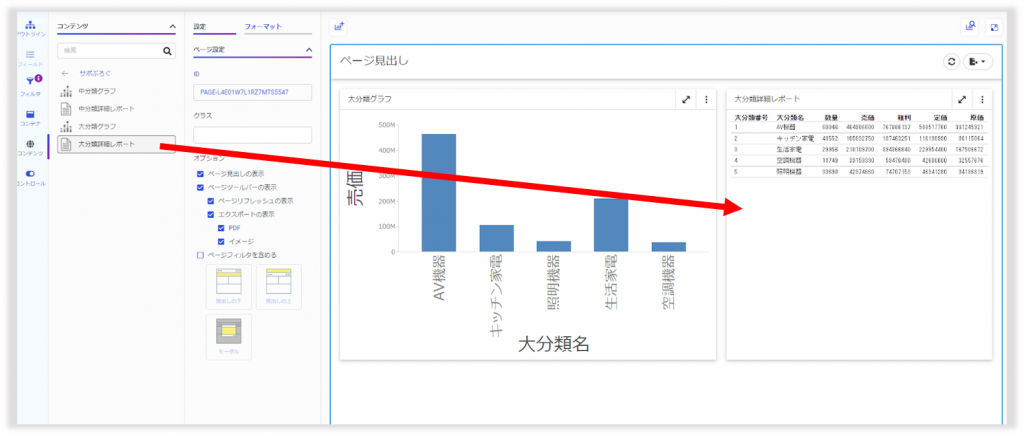
5)画面左の[コンテンツ]から、ステップ1の1~10で作成したレポートとグラフを画面右側に
ドラッグして追加します。

6)フィルタの設定を追加します!
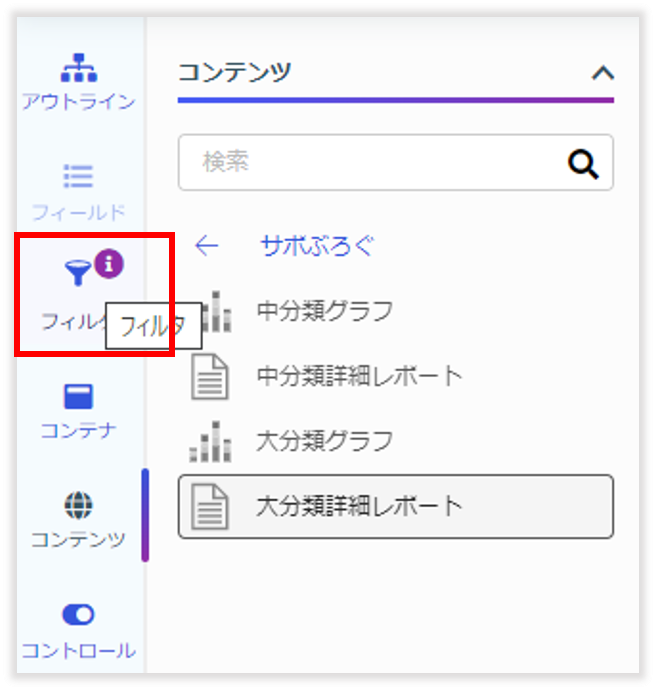
画面左の[フィルタ]アイコンをクリックします。

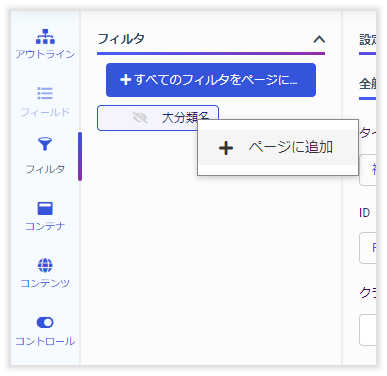
7)[フィルタ]欄で追加したいフィルタを右クリックし、[+ページに追加]を選択します。

8)画面上部にフィルタが追加されました!
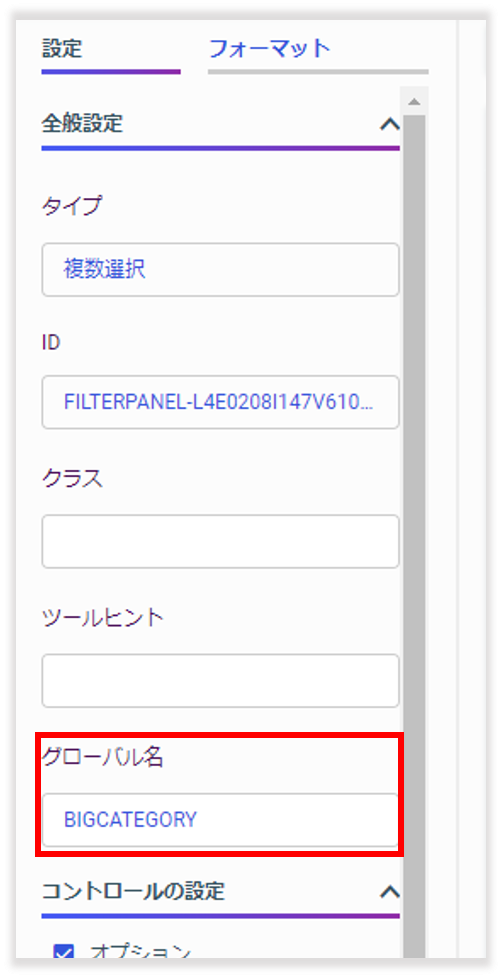
追加されたフィルタをクリックして選択し、画面左の[設定]欄から、[グローバル名]の欄に、
任意のキーワードを入力してください。

グローバル名:
ポータル内の複数ページでフィルタを連動させるための
共通名です。
同じグローバル名を持つフィルタ同士は、
異なるページでも連動して動きます。
9)ページを保存します。この際に、保存先はポータルフォルダの配下を指定してください。
10)2ページ目を作成します。
1ページ目と同様に、ページを新規作成し、ステップ1の手順10で追加作成していただいた
レポートやグラフを追加します。
11)ステップ2の手順6~8と同様にフィルターを追加し、グローバル名に手順8と同じキーワードを
設定します。
12)ページを保存して閉じます。保存先は1つ目のページと同じ場所を選択してください。
こちらで、複数ページやレポートに一括で絞り込み検索ができるポータルが完成しました!
動作確認
それでは、最後に完成したポータルの動作を見てみましょう!
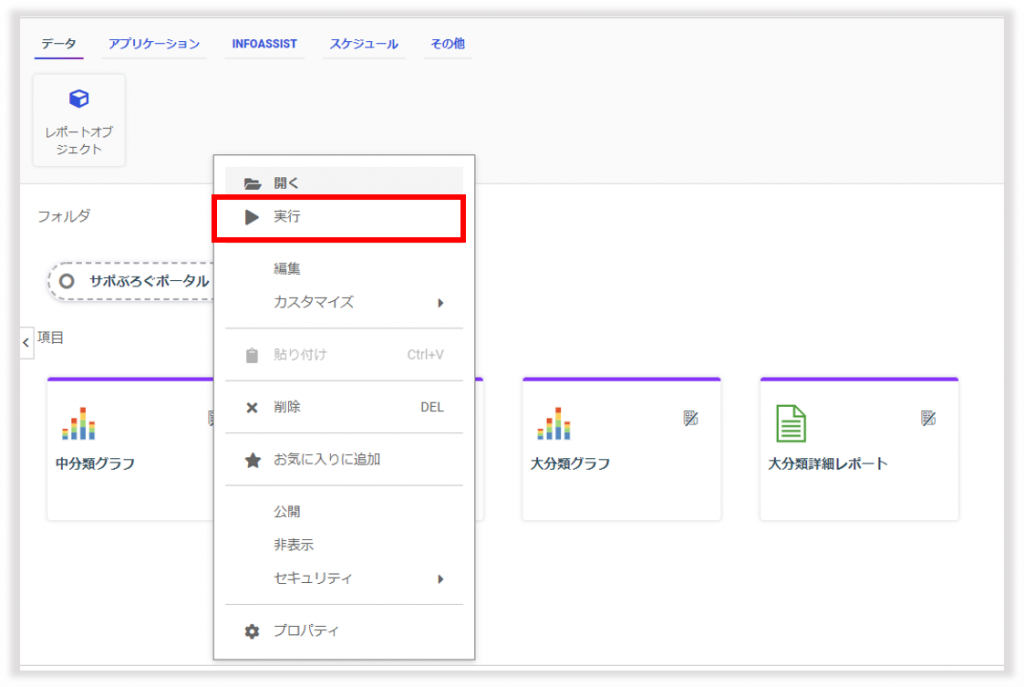
1)ホームページに戻り、作成したポータルを右クリックします。
2)右クリックメニューから[実行]を選択します。

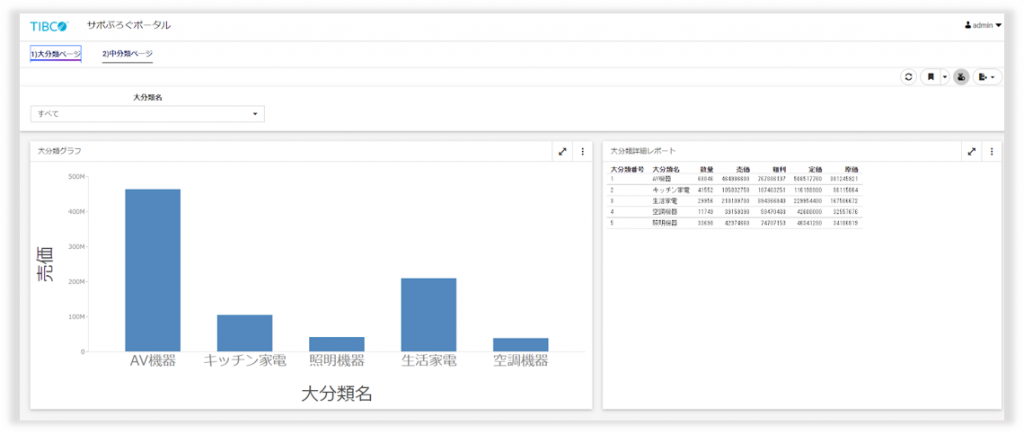
3)完成したポータルが表示されます!
次にフィルタの動きを見てみましょう。

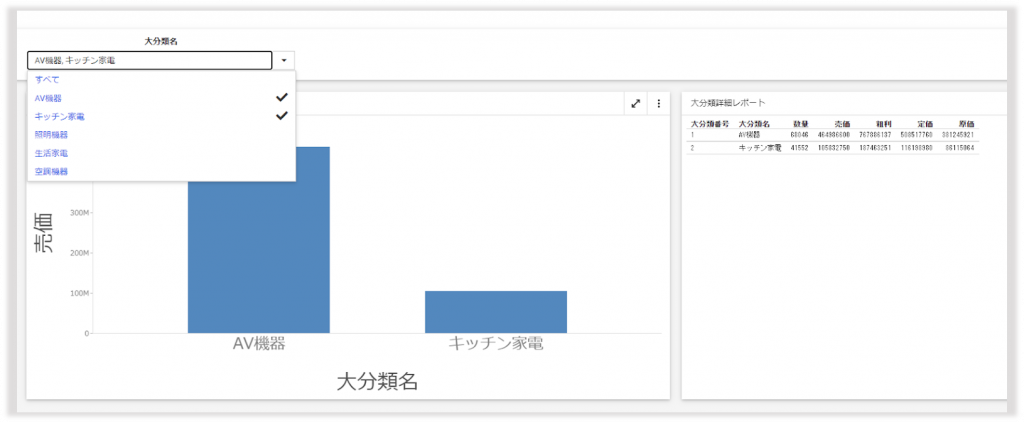
4)画面上部のドロップダウンをクリックし、任意の値を選択してください。
グラフとレポートが同時に同じ値で絞り込まれます!

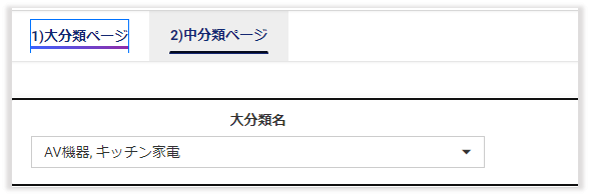
5)隣のページへ移動してみます。画面上部のタブを切り替えてください。

6)隣のページのフィルタも、1ページ目のフィルタと連動して、自動的に絞り込まれています!

いかがでしょうか?デザイナポータルでは共通するフィルタの設定が自動で連携され、
複数のレポートやグラフを一括で分析することができるようになっています!
この機会にぜひデザイナポータルの活用を考えてみてください!
では、次回のサポぶろぐでは「AWSC-2爆誕!ここが便利になりました!」について紹介します。
こちらもお楽しみに!

<この記事をかいた人>
株式会社アシスト DX推進技術本部データ活用技術統括部 津田 明日香
入社歴 : 2018年新卒入社、4年間 WebFOCUS のサポートを専任
趣味 : アニメ鑑賞、最近はVtuberに熱中
ひとこと : 雨にも負けず、風にも負けずサポセン稼働中
(なお土日は休みます)