DesignerでJavaScriptを使用する方法
このコンテンツではDesignerにおけるJavaScriptの活用方法について紹介します。
はじめに
~ DesignerでJavaScriptを併用することのメリットとは ~
・GUIベースでの実現は難しいけれど、あると便利な機能や処理を柔軟に組み込むことが可能です!
実践
~ DesignerでJavaScriptを記述するには ~
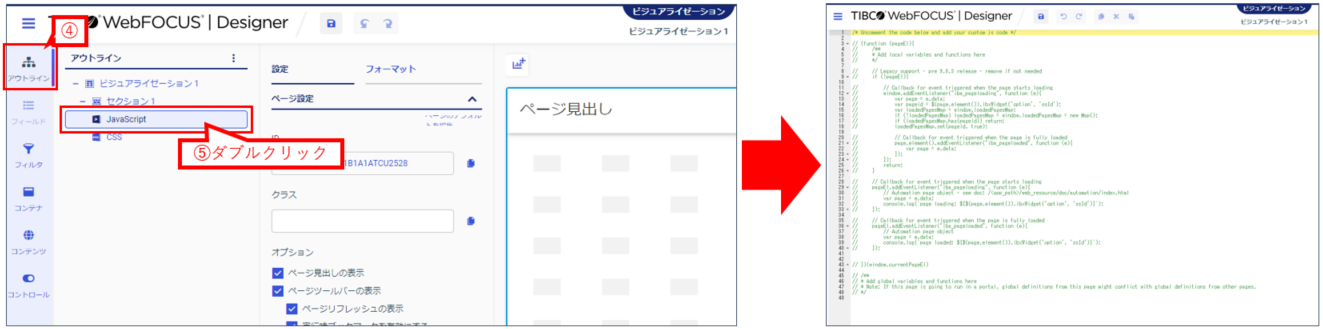
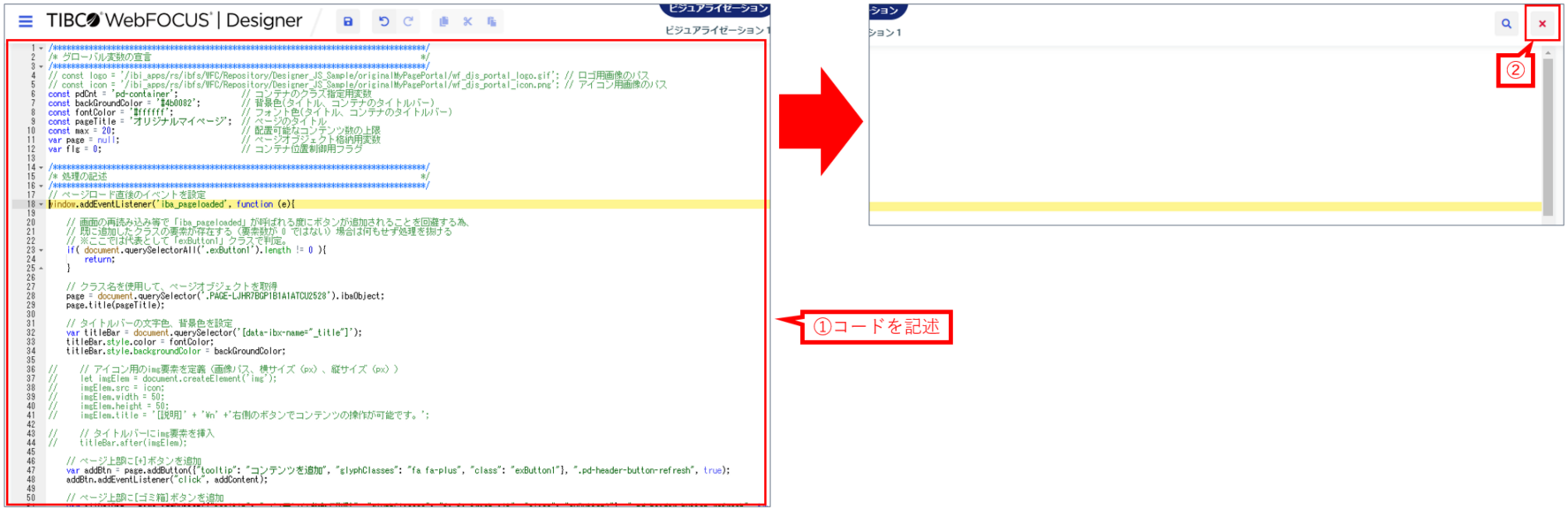
Designerのページ編集画面にて、サイドバーの[アウトライン]-[JavaScript]からコードを直接記述する事が可能です。
実践
~ Designerで記述したJavaScriptの動作を確認するには ~
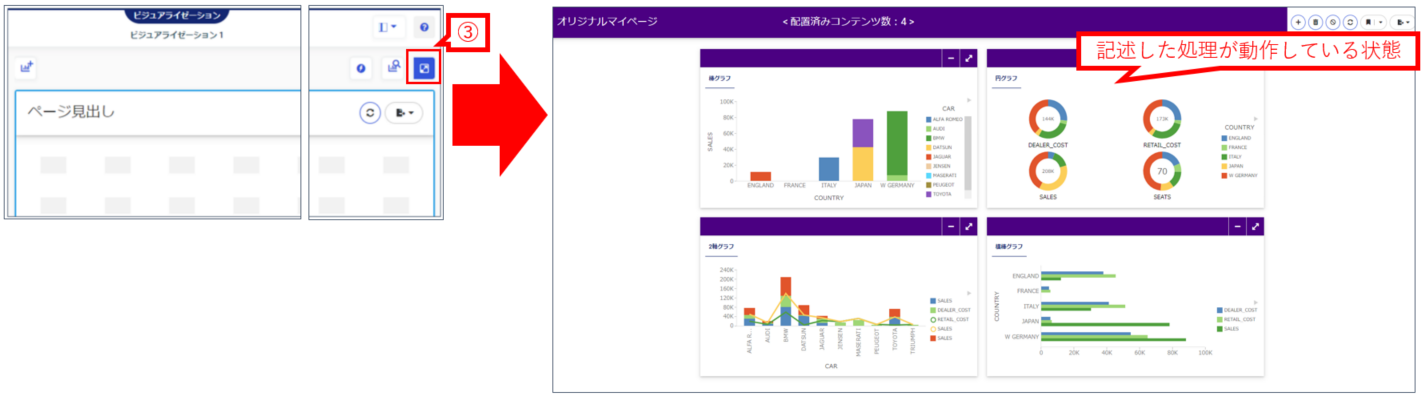
JavaScriptのコード編集画面で記述後、ページ編集画面に戻り[新規ウィンドウで実行]を押下することで、動作を確認する事が可能です。
※動作確認の都度、保存を行う必要はありません。
詳細
~ Designerで実装可能なJavaScriptの処理とは ~
DesignerでのJavaScriptの実装方法は上述の通りですが、実際にどのような処理の実装が可能なのかについては以下のWebFOCUS knowledge baseの記事で詳細を掲載しております。
こちらの記事ではDesignerに用意されているJavaScriptのコードの実装例や、実際に動作確認可能な実装サンプルも紹介しておりますので、是非ご参照ください!
WebFOCUS knowledge baseの記事
DesignerページをJavaScriptでカスタマイズする
※ご利用にはアカウントが必要です。お申し込み(無償)はこちら🔻
WebFOCUS knowledge baseについて