WebFOCUSポータルからライトバックしてみた
ライトバックとは?

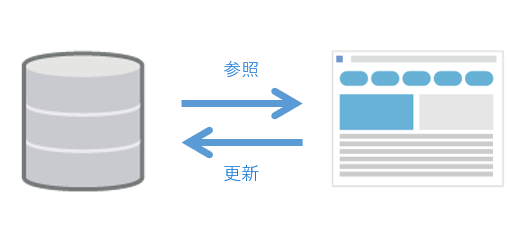
表示されているダッシュボードやレポートから、利用者がデータを入力・変更できる機能を「ライトバック」といいます。
データを可視化・参照した流れで、そのままデータの更新ができるので、業務効率があがったり、よりデータ活用が進むことが期待できますね!
お客様からも「こんなことできない?」とライトバックに絡むお問い合わせいただくことも…
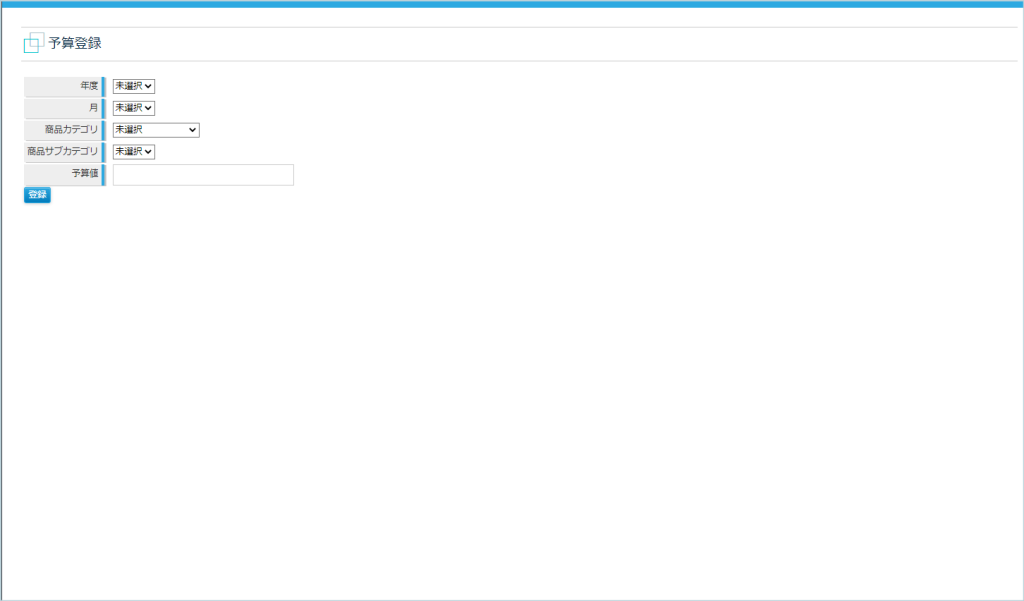
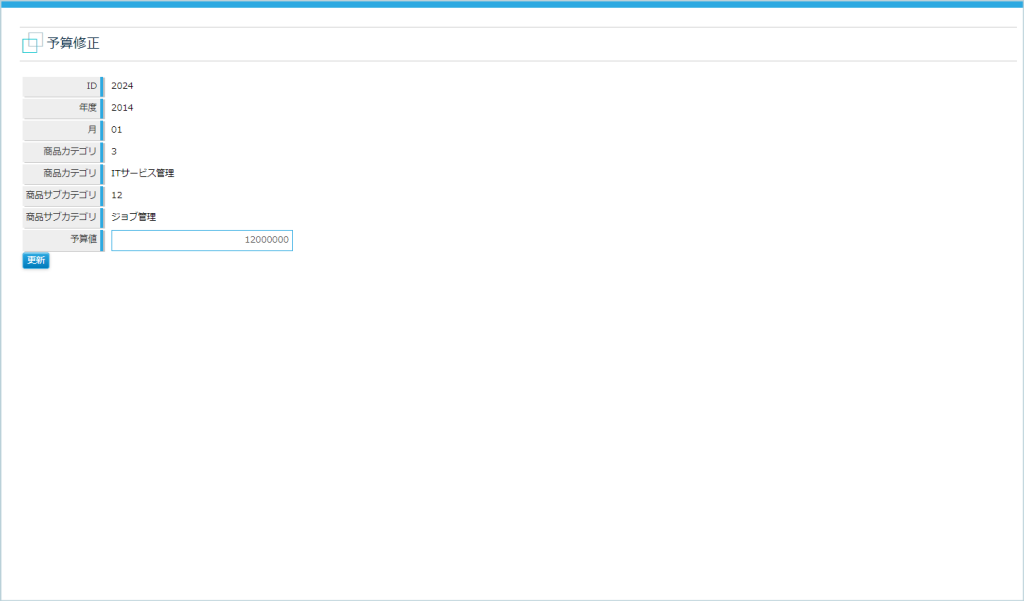
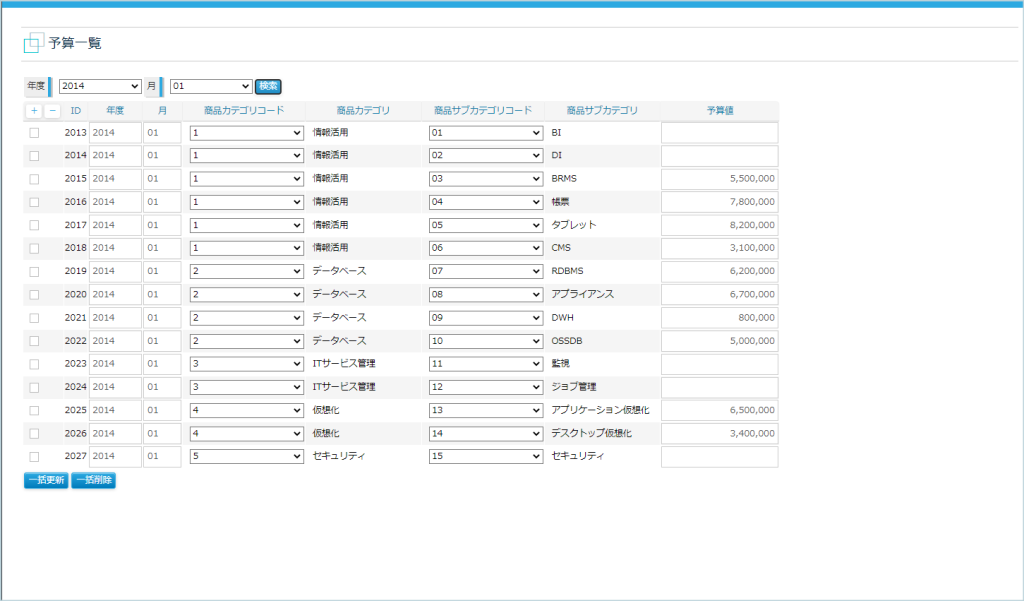
予算管理
Excelで管理してる予算管理業務をシステム化して、データを集計したり、実績値と比較したいな

シミュレーション
着地見込みや計画立案の参考に、入力値とデータとを突き合わせて予測結果をみてみたいな

コメント入力
気づいたことを書き留めたり、実施したアクションの結果など、コメントが入力できるといいな

目標管理
単月、四半期ごと、部門ごとに売上目標を設定し、目標達成の度合いを確認をできるといいな

マスターメンテ
組織や取扱商品、得意先の追加や修正など、マスターデータのメンテナンスが簡単にできるといいな

データの微調整
不正な形式のデータ修正や集計データの帳尻合わせなど、業務上のデータの微調整ができるといいな

そこで、WebFOCUSでライトバックを実現できないものかと考えてみました!
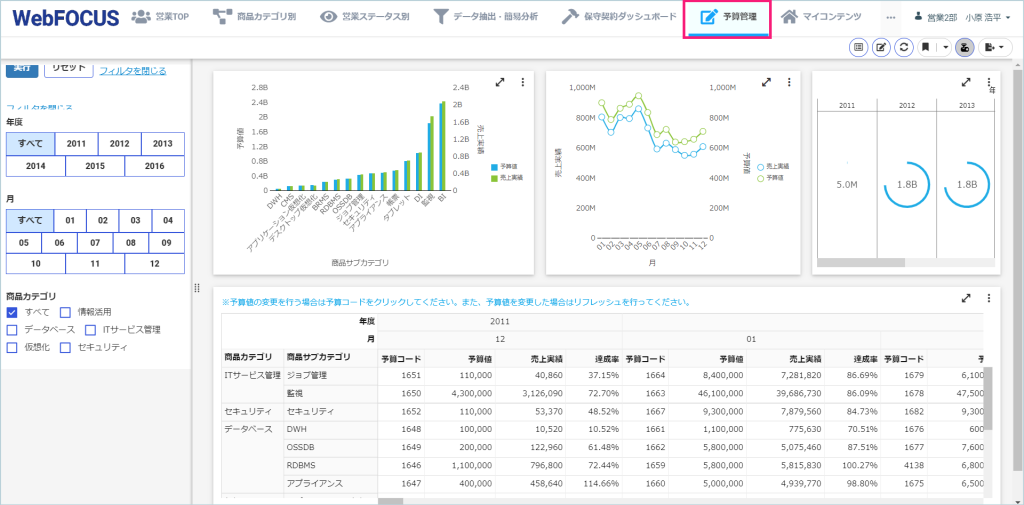
予算管理のWebアプリケーションとWebFOCUSを連携してみた!
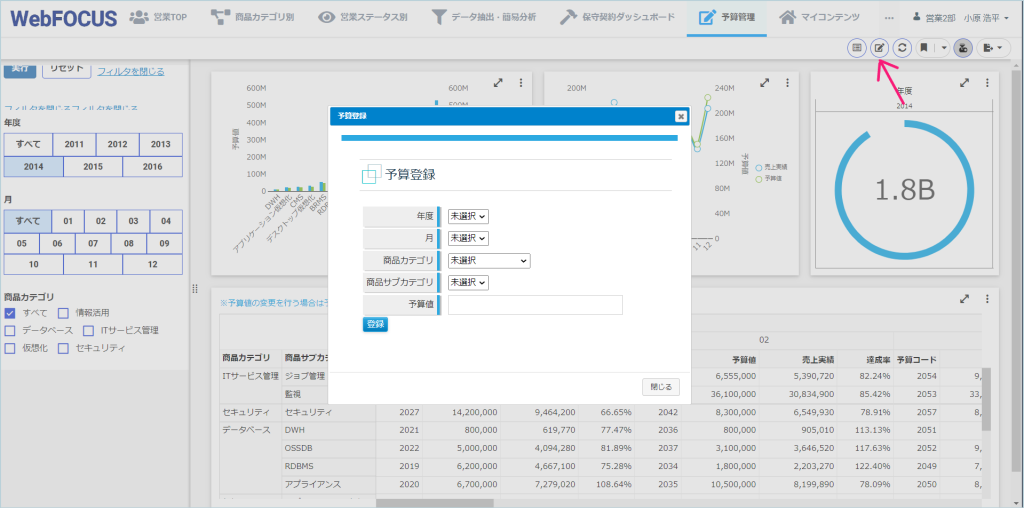
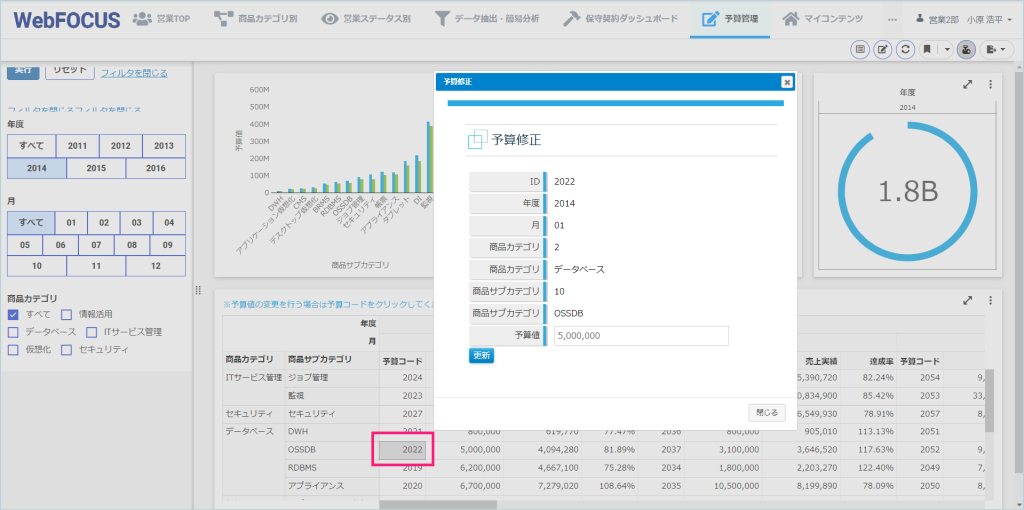
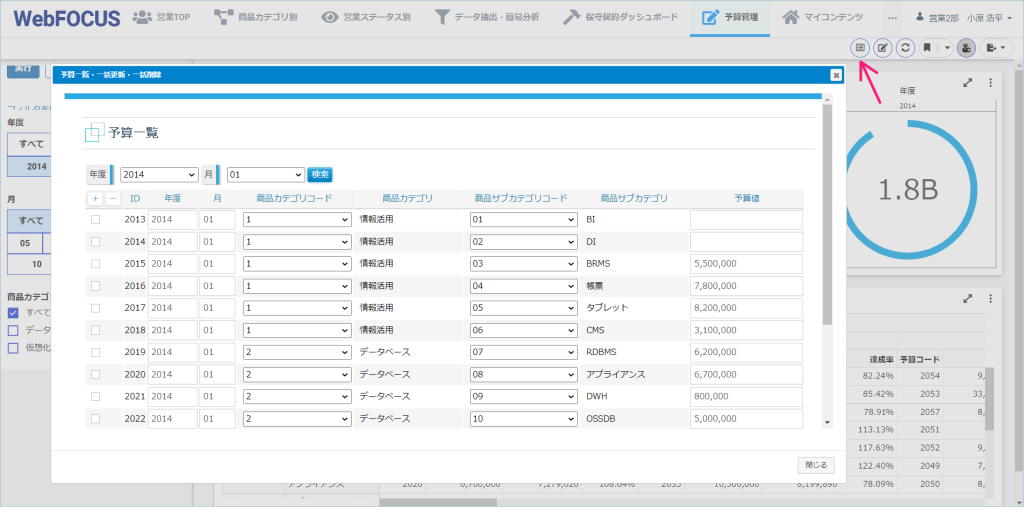
ライトバックの処理を担うWebアプリケーションを別途用意して、それをWebFOCUSのダッシュボードやレポートから呼び出せたら画面の一体感がでるのでは・・・?ということでWebアプリケーションをローコード/ノーコードで開発できるWebPerformerを使って、予算管理の入力・更新画面を作ってみました!

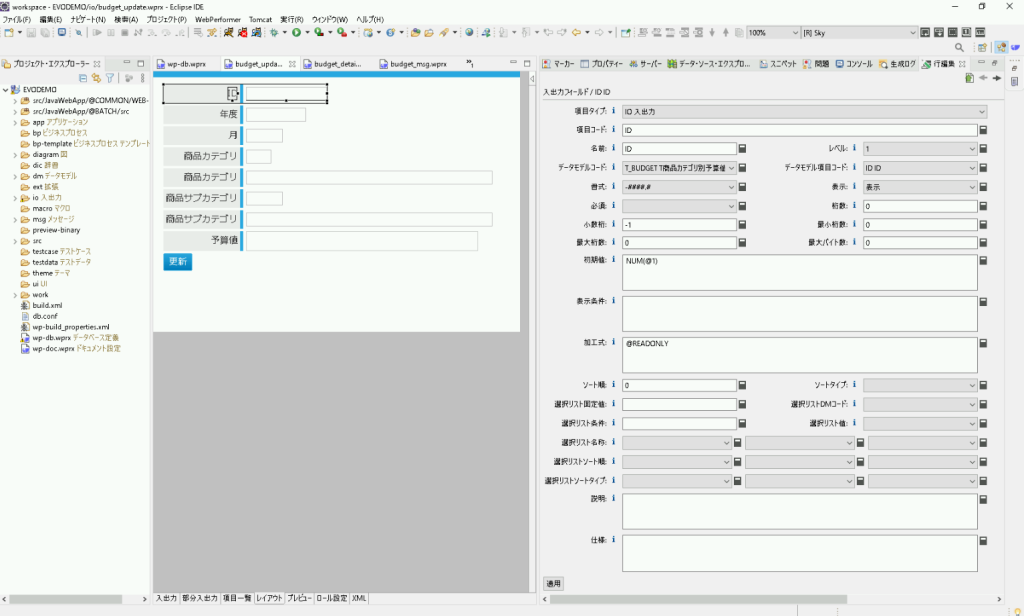
WebPerformerでWebアプリケーションを作成
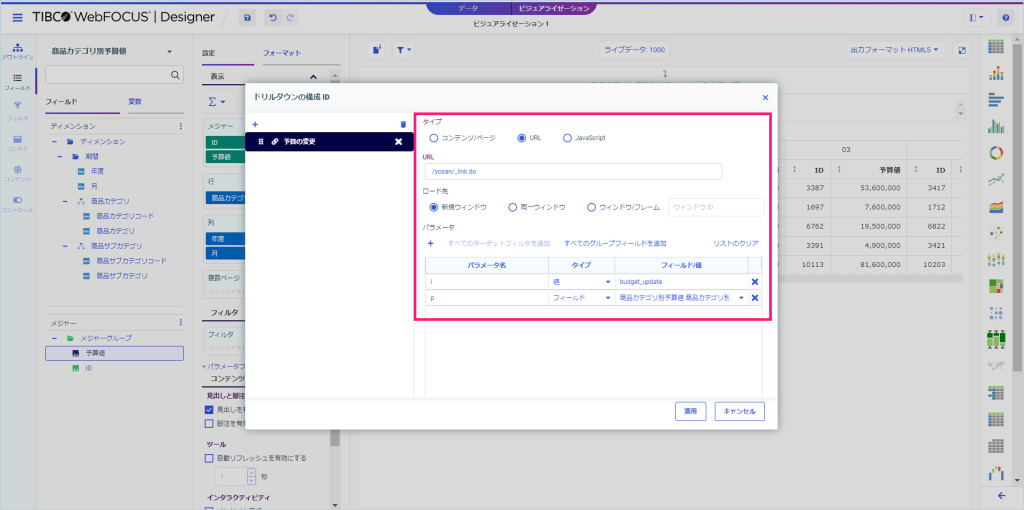
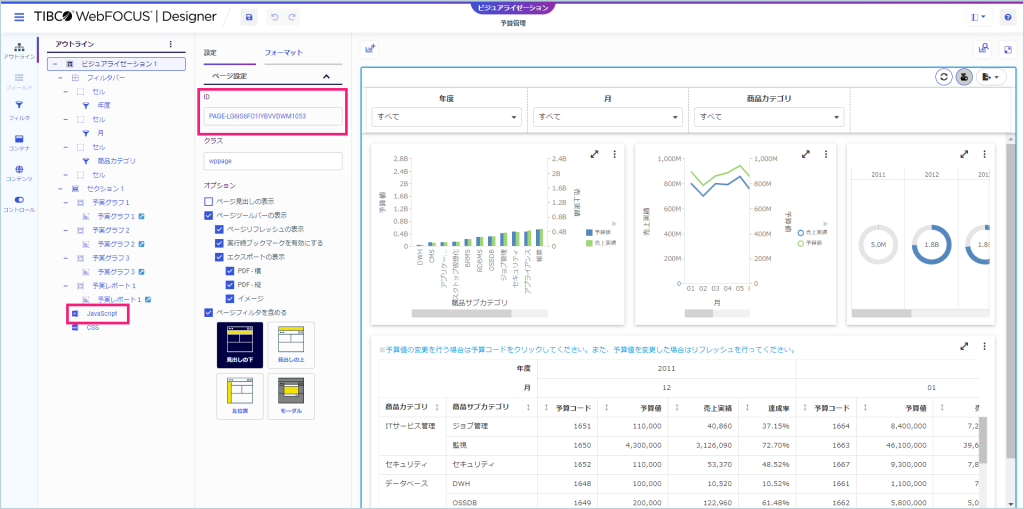
WebFOCUSポータル・ページにWebアプリケーションを組み込む
window.addEventListener('iba_pageloaded', function (e) {
if($('.yosanbtn').length == 0) {
// ページオブジェクトを取得(手順2で取得したIDを使用)
var wppage = document.querySelector('.wppage').ibaObject;
// addButtonメソッドを使用して、ページ上部にカスタムボタンを追加
var wpbutton1 = wppage.addButton({ 'glyphClasses': 'fas fa-edit', 'class': 'yosanbtn', 'tooltip': '予算登録' }, '.pd-container-title-button-resize', true);
var wpbutton2 = wppage.addButton({ 'glyphClasses': 'far fa-list-alt', 'class': 'yosanbtn', 'tooltip': '予算一覧' }, '.pd-container-title-button-resize', true);
//ボタンクリック時に実行するイベントを設定(このサンプルでは新規タブで「WebFOCUSの紹介サイト」が開くよう設定)
wpbutton1.addEventListener('click', function() { window.open('/yosan/_link.do?i=budget_entry'); });
wpbutton2.addEventListener('click', function() { window.open('/yosan/_link.do?i=budget_detail'); });
}
});
所定のリンクを埋め込むだけでWebアプリケーションの実行や、パラメータの受け渡しができました!
WebFOCUSは、タイムリーにデータを取得できるので、修正結果をすぐに取得できるのがいいですね!
実際のデモを見てみる
デモ環境でお試ししていただくことが可能です
デモサイトのご利用にあたり、お申込みが必要です

WebFOCUSとWebPerformerのコラボにより、ライトバック機能が実現できることが確認できました!
これができると便利なんだけど・・・と思いつつ、なかなか手を出せずにいたことも、工夫次第で色々とできることもわかりましたね。新たにWebアプリケーションを作る場合も、ローコード/ノーコードなら始めやすいのでは?
もう少し詳しく聞いてみたい!という場合は 株式会社アシスト WebFOCUS技術情報サイト担当 まで是非お声がけください。