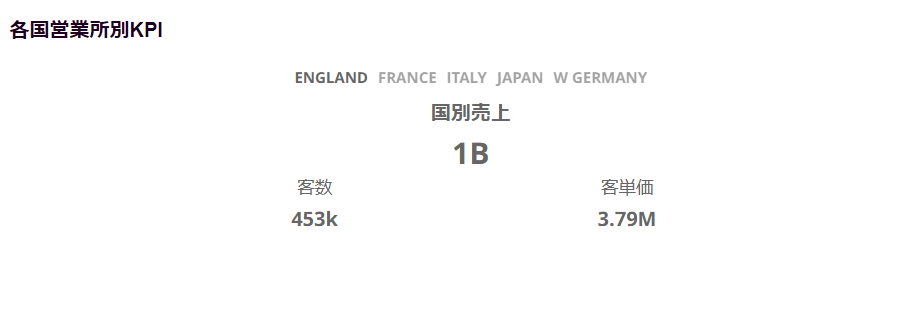
KPIテーブル
ディメンションフィールド値をクリックして、選択したメジャー値を表示できるウィジェットを作成します。
キーメジャー値に紐づくサポートメジャー値を複数指定することが可能です。例えばディメンションフィールド値には営業所をキーメジャー値に売上を、サポートメジャー値には客数と客単価を指定するようなイメージでご利用できます。

拡張チャート概要
| チャート名 | KPI Tables |
| バージョン | 1.1.1 |
| 備考 | Internet Explorerでは動作しないことを確認していますので、ご注意ください。 |
必要なデータ
| 項目 | 値型 | 説明 |
|---|---|---|
| キーメジャー値(Key Measure) | 数値 | 売上など、集計する値 |
| サポートメジャー値(Supporting Measures) | 数値 | 売上など、集計する値 |
| ディメンションフィールド値(Group) | 文字列・日付 | 集計に使用する軸項目 |
プロパティ設定
必要に応じて設定してください。
"properties": {
"color": "#666",
"shortenNumbers": true,
"fontFamily": "'Open Sans'",
"fontSize": "12px",
"headingTitle": {
"fontWeight": "400",
"color": "inherit",
"fontSize": "16px" },
"headingData": {
"fontWeight": "700",
"color": "inherit",
"fontSize": "24px"
},
"columnTitle": {
"fontWeight": "400",
"color": "inherit",
"fontSize": "14px"
},
"columnData": {
"fontWeight": "700",
"color": "inherit",
"fontSize": "16px"
},
"negativeValueFontColor": null, // If negativeValueFontColor have a color, the negative numbers will display with that color
"bodyBackgroundColor": null // If bodyBackgroundColor have a color, the body will display in that color
| color | 使用する色を指定 |
| fontSize | フォントサイズを指定 |
| fontWeight | フォント幅を指定 |
| negativeValueFontColor | ナビゲート値に使用する色を指定 |
| bodyBackgroundColor | 使用する背景色を指定 |
各サイズに関しては、チャート内で自動調整されることがあります。
管理コンソールにて[HTML5 グラフ拡張機能]内の「KPI Table」の[有効化済み]にチェックを付けて[キャッシュのクリア]をクリックしてください。また、本拡張チャートはWebFOCUS_8207.28以降でのみ動作を確認しております。
本サイトで提供されている拡張チャートは、お客様固有の問題に対し適切、または正確であるかどうか十分検証されていません。
万一、正常に動作しない・期待通りではないなどといった場合においても、いかなる保証も責任も負いかねますので、あらかじめご了承ください。また掲載情報は不定期に変更されることがあります。
また、JavaScript、CSS、HTML など拡張チャート内の記述に関する問い合わせは、株式会社アシストのサポートセンターでは受け付けることができません。









































