WebFOCUS的CSSの利用方法
最新の情報とは異なる場合がありますのでご注意ください。
WebFOCUS内でCSSを利用できる箇所
| 1 | HTMLで使用 | App Studioで作成するHTMLファイルでCSSを使用します。 主に、HTMLファイル実行時の画面に適用されます。 |
| 2 | プロシジャで使用 | App Studioで作成するプロシジャファイルでCSSを使用します。 主に、プロシジャを実行した結果の画面に適用されます。 |
| 3 | DESIGNERで使用 | DESIGNERで作成するページでCSSを使用します。 主に、ページを実行した画面に適用されます。 |
| 4 | テーマで使用 | WebFOCUSテキストエディタで作成するテーマでCSSを使用します。 主に、ポータルやページを実行した画面に適用されます。 |
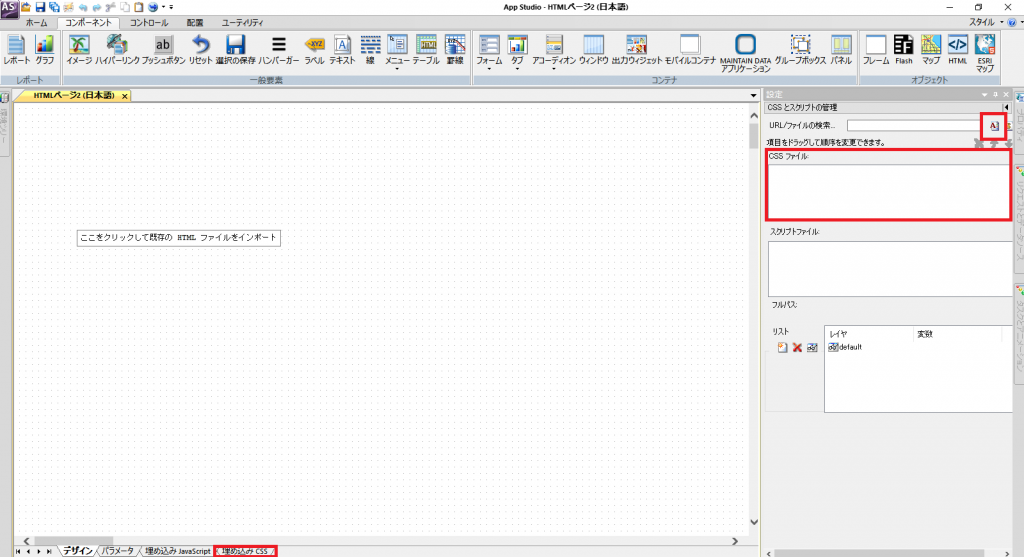
HTMLで使用
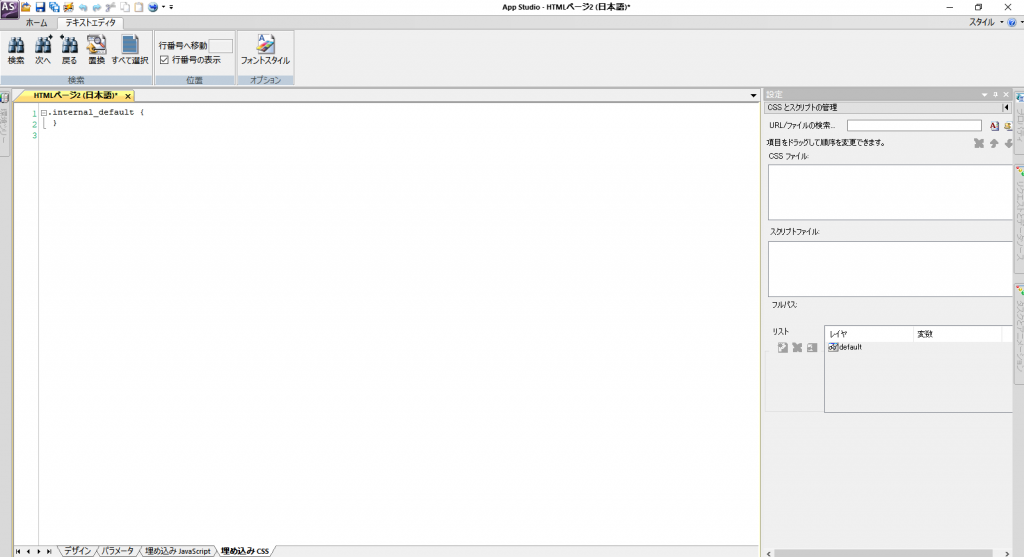
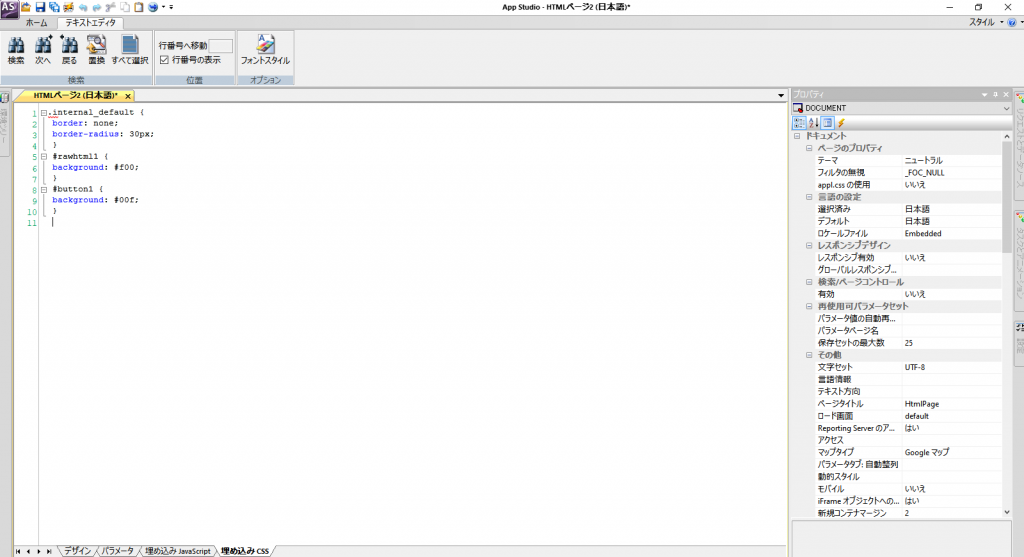
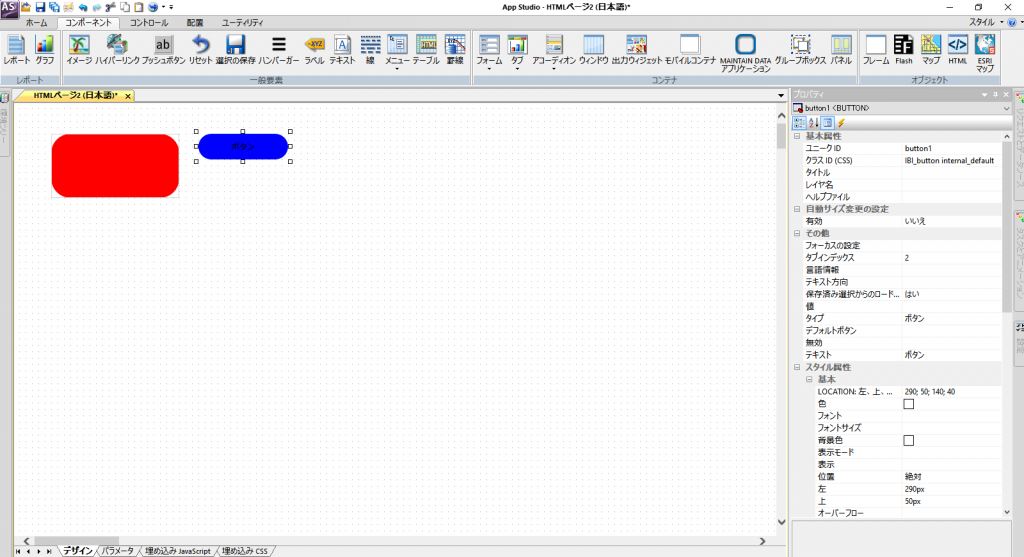
埋め込みCSSで設定
.internal_default {
border: none;
border-radius: 30px;
}
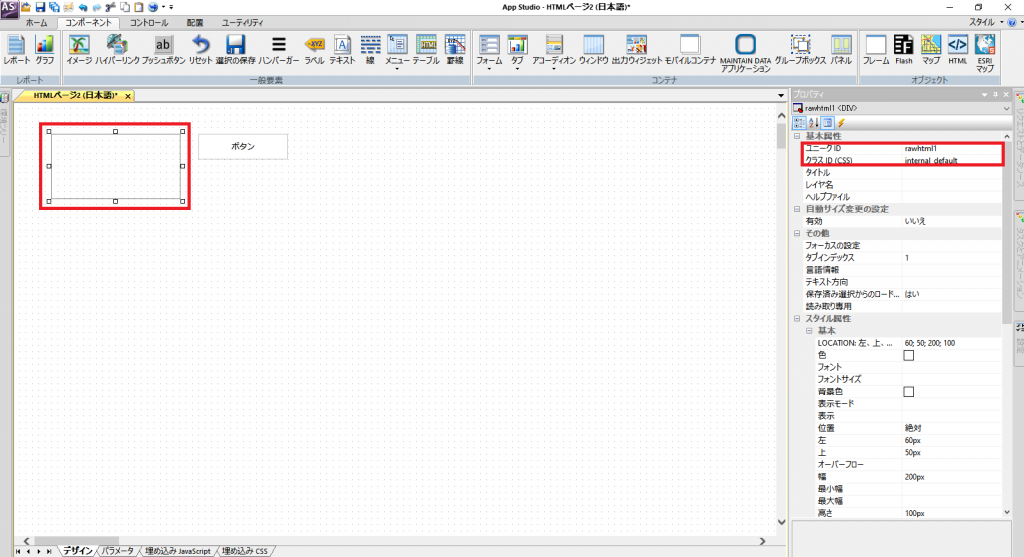
#rawhtml1 {
background: #f00;
}
#button1 {
background: #00f;
}初期値として設定されているクラス「internal_default」と、ID「rawhtml1」「button1」を対象として、CSSを記述してみます。
CSSセレクタを使用した記述ができます。
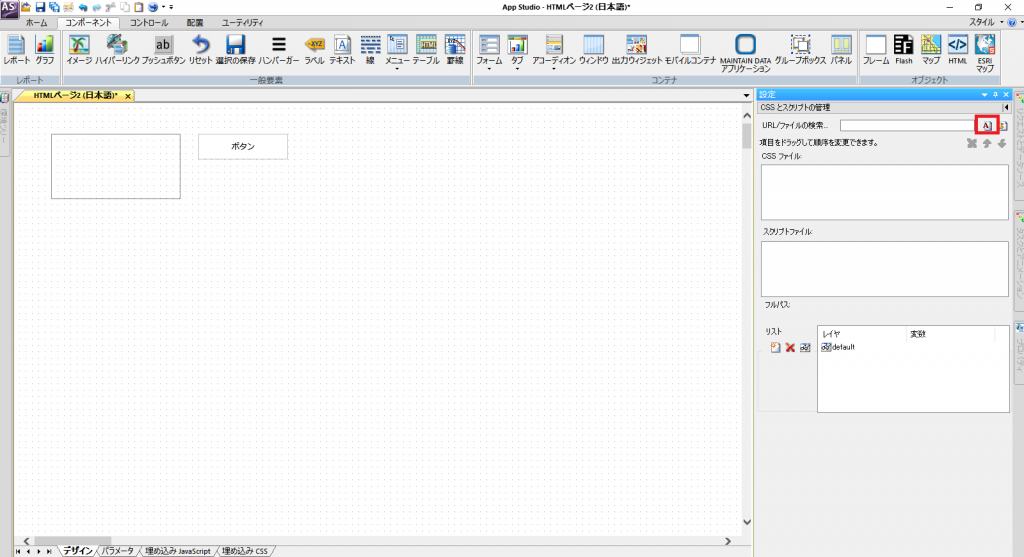
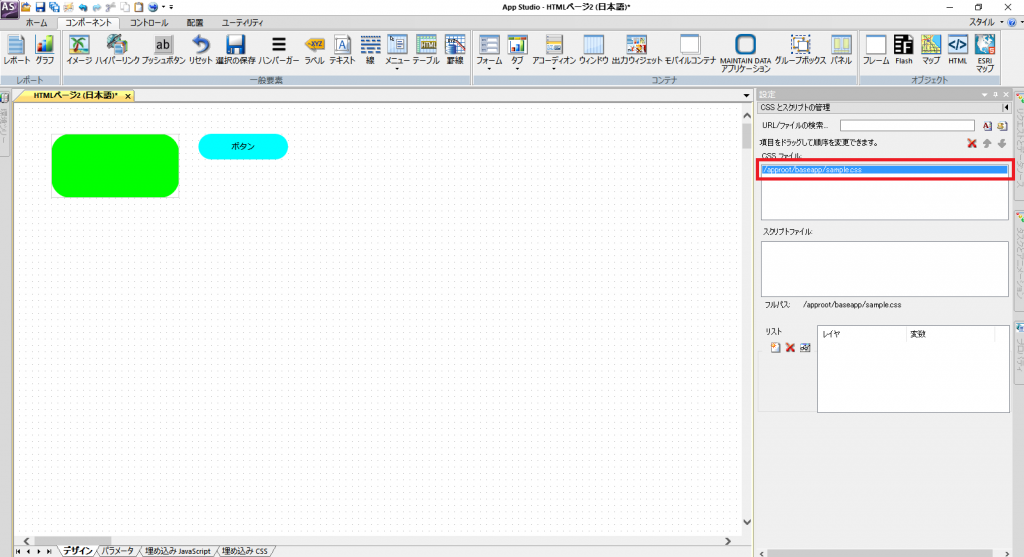
外部CSSで設定
.internal_default {
border: none;
border-radius: 30px;
}
#rawhtml1 {
background: #0f0;
}
#button1 {
background: #0ff;
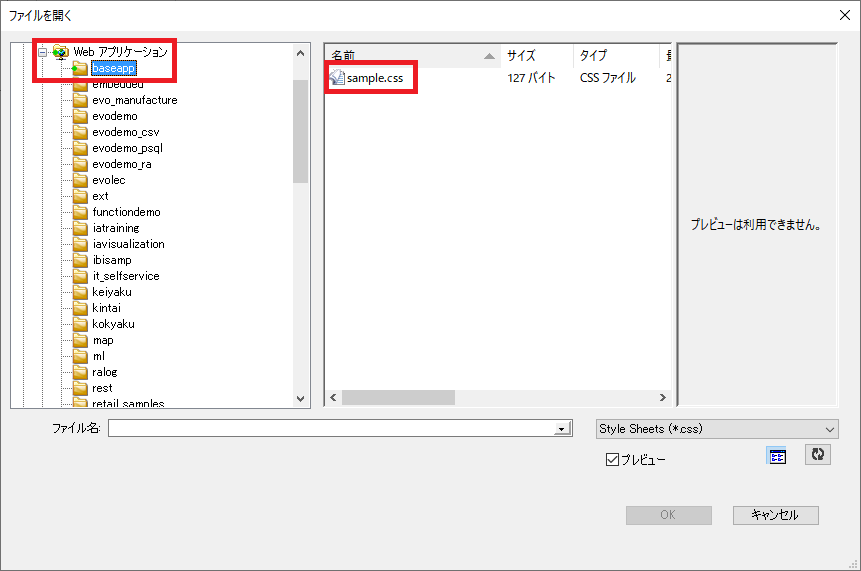
}あらかじめ任意のアプリケーションフォルダ内に、任意のファイル名で、CSSファイルを作成しておきます。
今回は「baseapp」内へ「sample.css」として作成しました。

[Webアプリケーション] – [baseapp] – [sample.css]を選択して、[OK]ボタンをクリックします。
※CSSファイル作成直後に、ファイルが表示されない場合は、「下位項目のリフレッシュ」を実行してください。
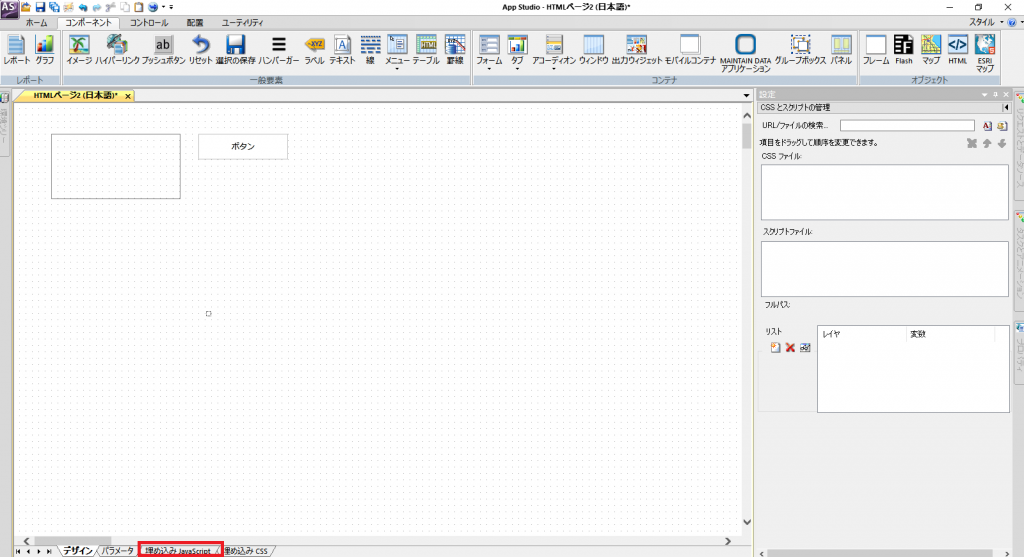
JavaScript、jQueryで設定
JavaScriptやjQueryを使用すると、CSSを動的に設定することができます。CSSと組み合わせて使用することもできます。
function sample_css() {
documents.getElementById('rawhtml1').style.backgroundColor = '#f00';
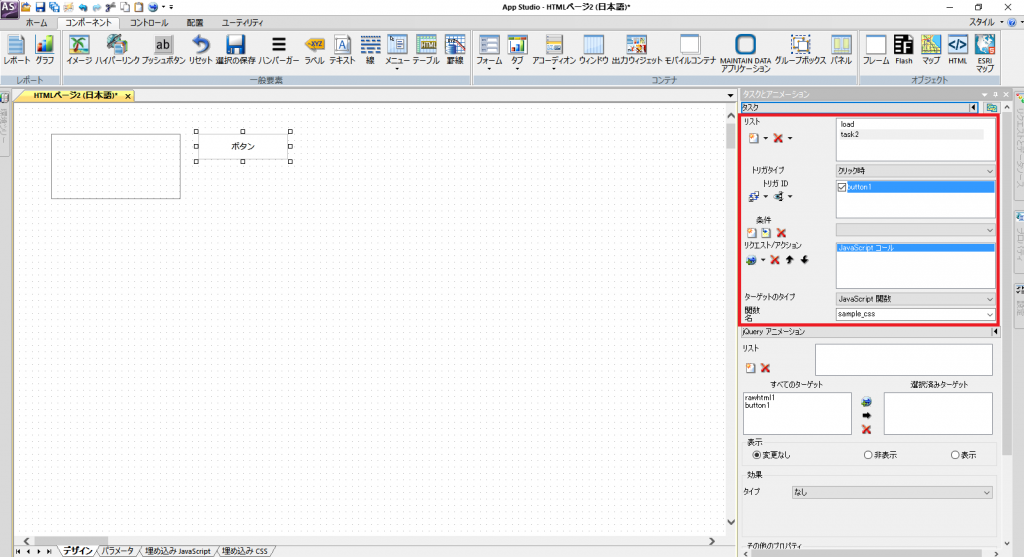
}埋め込みJavaScriptタブを選択して、JavaScriptを選択します。

ボタンをクリックした時に、JavaScriptが動作するように設定します。
新しいタスクを作成して「button1」を「クリック時」に「JavaScriptコール」、「sample_css」を実行するように設定します。

テスト実行して、動作を確認します。
初期状態の画面を確認します。
function sample_css() {
$('#rawhtml1').css('background', '#f00');
}jQueryを使用することもできます
※AppStudioで作成したHTMLは、実行した際にjQueryライブラリを自動的に読み込むため、ライブラリの読み込みは不要です。
プロシジャで使用
CSSファイルで設定
TABLE FILE CAR
SUM
CAR.BODY.SALES
BY CAR.ORIGIN.COUNTRY
BY CAR.COMP.CAR
ON TABLE SET PAGE-NUM NOLEAD
ON TABLE SET ASNAMES ON
ON TABLE NOTOTAL
ON TABLE PCHOLD FORMAT HTML
ON TABLE SET HTMLEMBEDIMG ON
ON TABLE SET HTMLCSS ON
ON TABLE SET STYLE *
$
ENDSTYLE
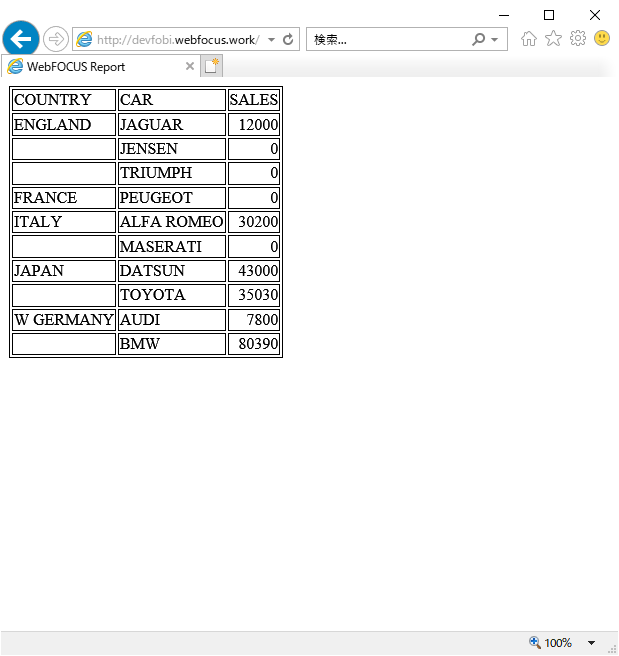
ENDスタイルを指定していないプロシジャを作成します。
table {
border-collapse: collapse;
}
td {
border: 1px solid #ccc !important;
padding: 10px;
font-family: 'メイリオ';
color: #555;
}
tr:nth-child(1) td {
background: #00f;
color: #fff !important;
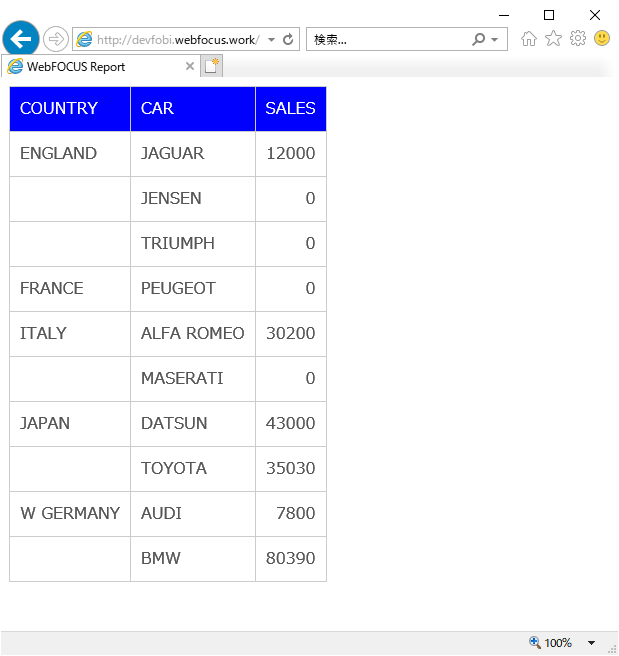
}任意のアプリケーションフォルダ内に、任意のファイル名で、CSSファイルを作成します。
今回は「baseapp」内へ「sample.css」として作成しました。
tableタグとtdタグ、テーブルの1行目を対象として記述しています。
TABLE FILE CAR
SUM
CAR.BODY.SALES
BY CAR.ORIGIN.COUNTRY
BY CAR.COMP.CAR
ON TABLE SET PAGE-NUM NOLEAD
ON TABLE SET ASNAMES ON
ON TABLE NOTOTAL
ON TABLE PCHOLD FORMAT HTML
ON TABLE SET HTMLEMBEDIMG ON
ON TABLE SET HTMLCSS ON
ON TABLE SET CSSURL '/approot/baseapp/sample.css'
ON TABLE SET STYLE *
$
ENDSTYLE
END作成したCSSファイルを読み込むよう指定します。
プロシジャ内でのCSSファイル指定方法
| 1 | TYPE = REPORT, CSSURL = 'CSSファイルパス' | WebFOCUSスタイル属性で指定した範囲が適用先になります。 |
| 2 | ON TABLE SET CSSURL 'CSSファイルパス' | TABLE FILEを実行したテーブル全体が適用先になります。 |
| 3 | SET CSSURL = 'CSSファイルパス' | プロシジャ全体が適用先になります。 |
CSSファイルパスは、絶対URLや相対URLが指定できます。別のWebサーバのURLも指定できます。
大文字と小文字を区別するWebサーバ上にある場合は、CSSファイルのパスを、正しい大文字と小文字を使用して指定する必要があります。
URLは最大で下記の通りです。
- SETコマンドで69文字の長さ。
- ON TABLESETコマンドで57文字の長さ。
CSSURLを複数回指定すると、ON TABLE SETを使用して指定された最後の値が、そのレポート要求内の他のすべての値を上書きします。レポート要求内でCSSURLが指定されていない場合、SETを使用して指定された最後の値が他のすべての値を上書きします。
JavaScriptで設定
JavaScriptを使用すると、CSSを動的に設定することができます。CSSと組み合わせて使用することもできます。
function sampleOnLoadFunc() {
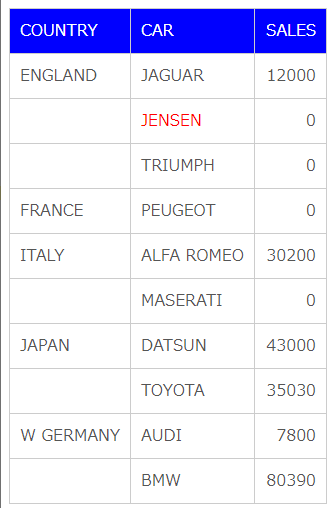
document.getElementsByTagName('table')[0].rows[2].cells[1].style.color = '#f00';
}任意のアプリケーションフォルダ内に、任意のファイル名で、JSファイルを作成します。
今回は「baseapp」内へ「sample.js」として作成しました。
3行目の2列目の文字色を赤にしています。
SET JSURLS='/approot/baseapp/sample.js'
TABLE FILE CAR
SUM
CAR.BODY.SALES
BY CAR.ORIGIN.COUNTRY
BY CAR.COMP.CAR
ON TABLE SET PAGE-NUM NOLEAD
ON TABLE SET ASNAMES ON
ON TABLE NOTOTAL
ON TABLE PCHOLD FORMAT HTML
ON TABLE SET HTMLEMBEDIMG ON
ON TABLE SET HTMLCSS ON
ON TABLE SET CSSURL '/approot/baseapp/sample.css'
ON TABLE SET STYLE *
$
ENDSTYLE
ENDSET文で、JavaScriptファイルのパスを指定します。
通常は、JavaScriptを指定するだけでは、JSファイルを読み込むだけですが、あらかじめ作成したJSファイル内の関数名を下記とすることで、プロシジャ実行時に該当する関数名を自動的に実行するようにできます。
ロード時に自動実行する関数名
[JSファイル名(拡張子なし)]OnLoadFunc
今回の例では、作成したJSファイル名が「sample.js」ですので、「sampleOnLoadFunc」としています。
プロシジャ内でのJavaScriptファイル指定方法
SET JSURLS=’JSファイルパス1 [JSファイルパス2] [JSファイルパス3] …'
複数指定した場合は、順番に読み込まれます。JavaScriptファイルのパスは、絶対URLと相対URLのどちらも指定できます。
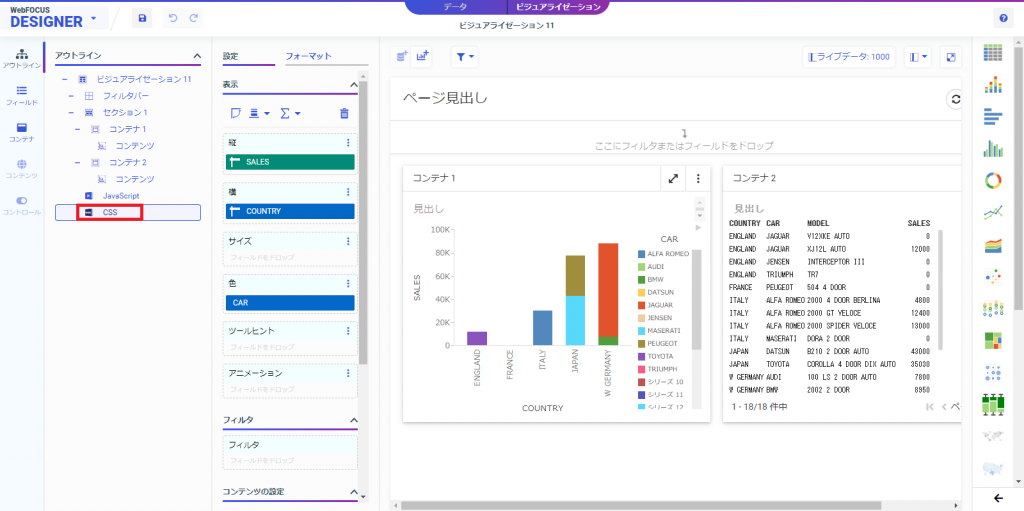
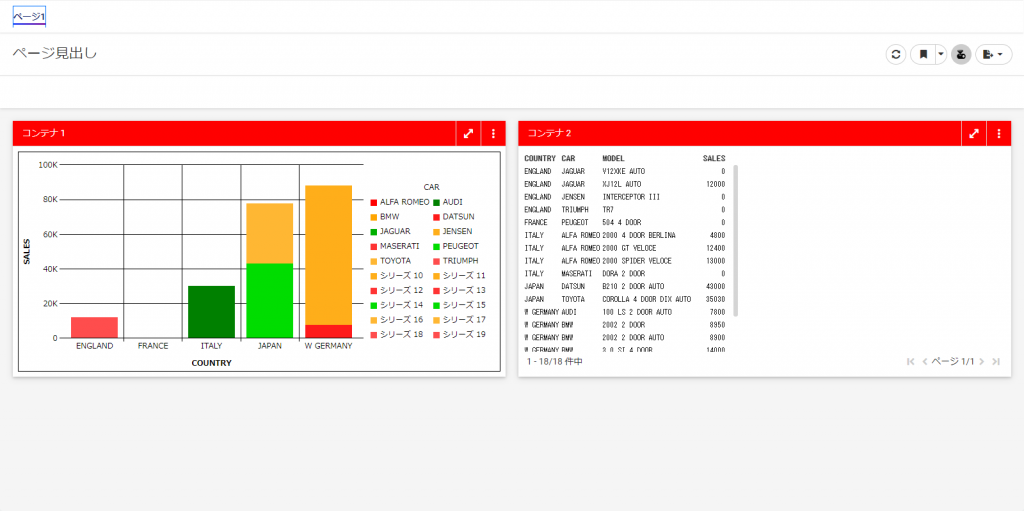
DESIGNERで使用
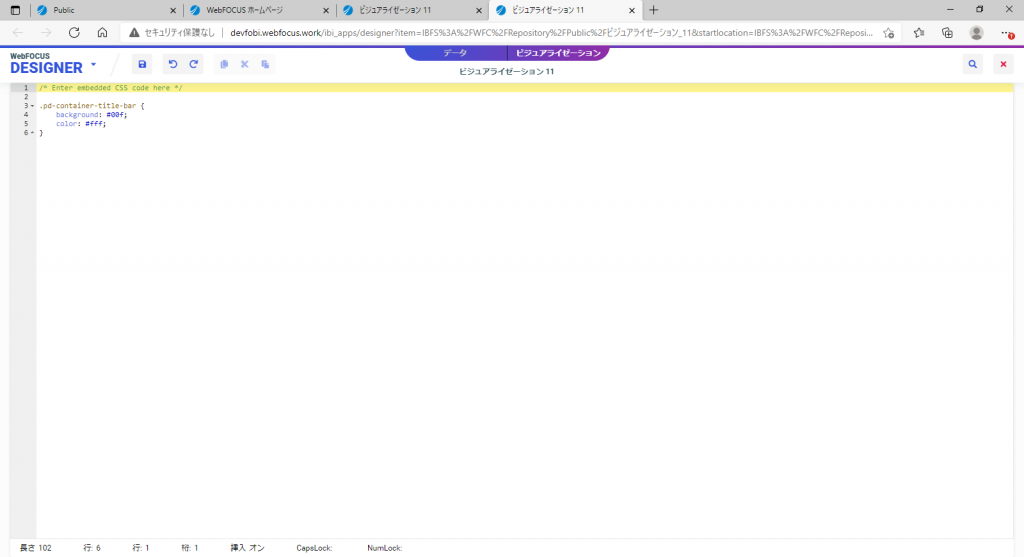
CSSで設定
.pd-container-title-bar {
background: #00f;
color: #fff;
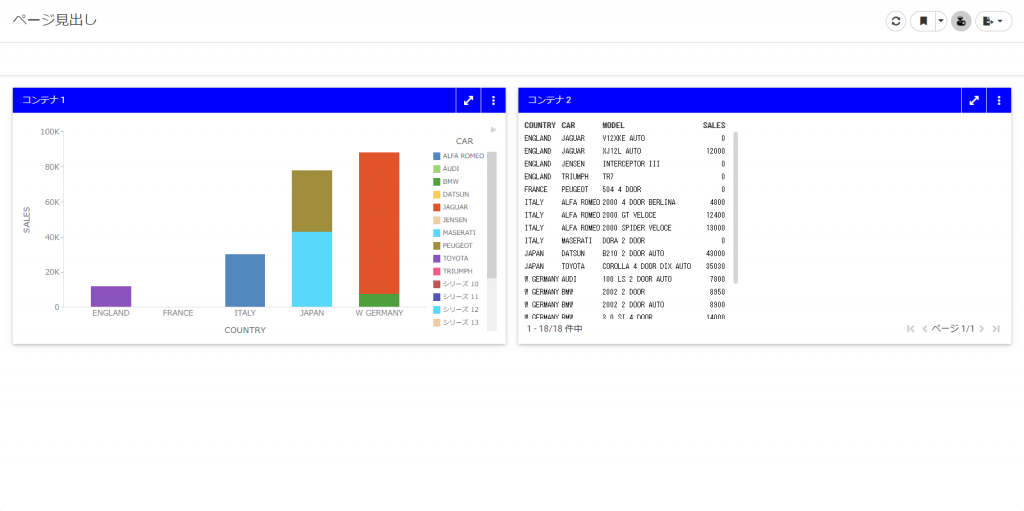
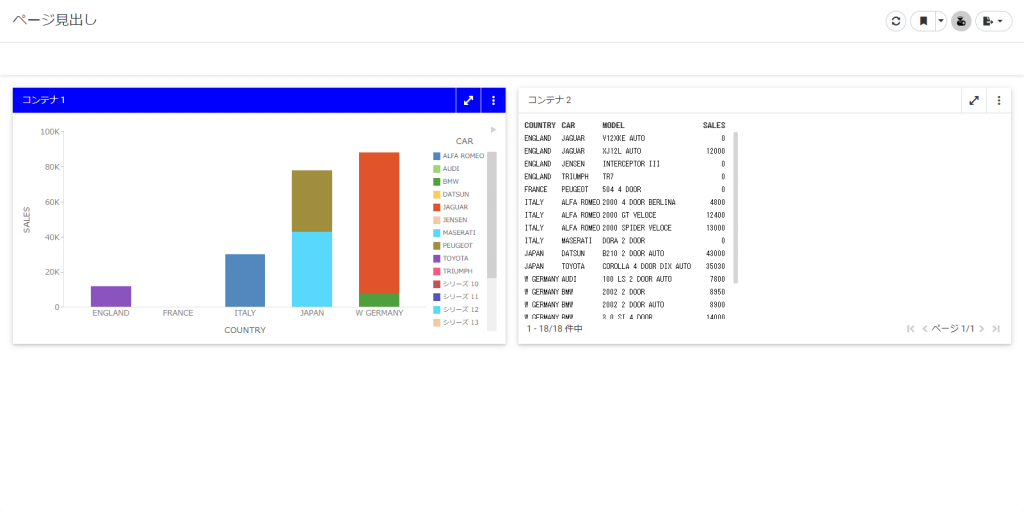
}クラス「pd-container-title-bar」の背景を青、文字色を白としています。
このクラスは、コンテナのタイトルバーに設定されているクラスです。
※クラスについては、公開されていませんので、自身で調べる必要があります。
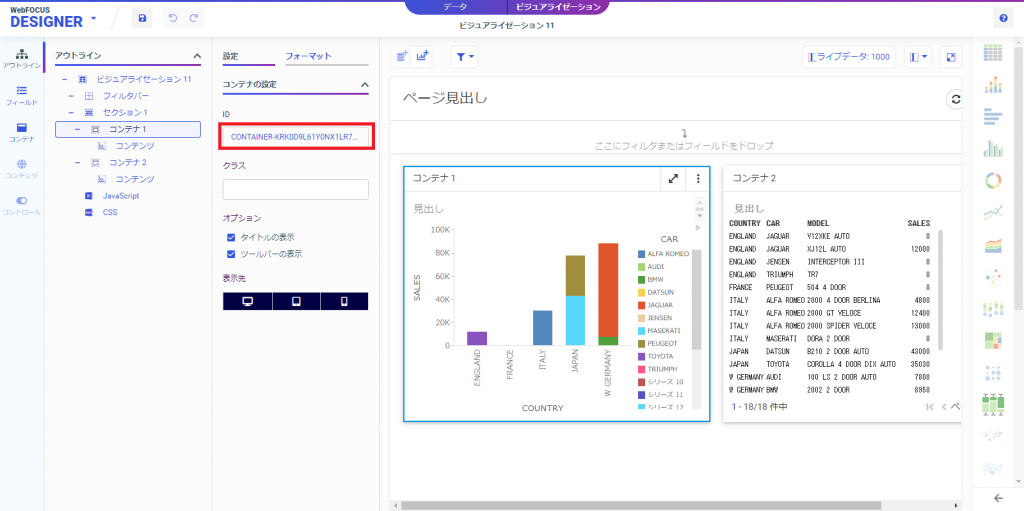
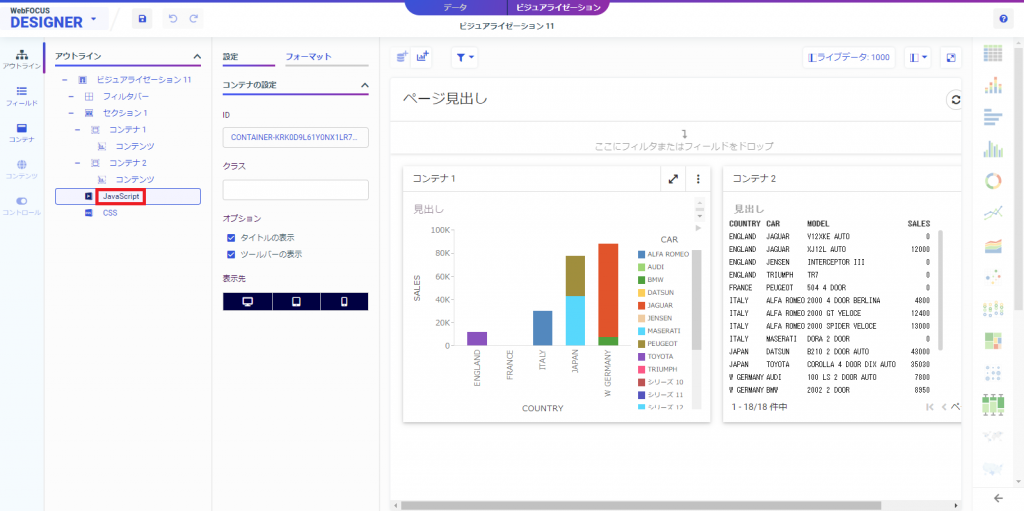
.CONTAINER-KRK0D9L61Y0NX1LR72110 .pd-container-title-bar {
background: #00f;
color: #fff;
}特定のコンテナのみに適用したい場合は、コンテナに付与されているクラスを指定します。
JavaScript、jQueryで設定
JavaScriptやjQueryを使用すると、CSSを動的に設定することができます。CSSと組み合わせて使用することもできます。
var ele = document.querySelectorAll('.pd-container-title-bar');
ele.forEach(function(val, index) {
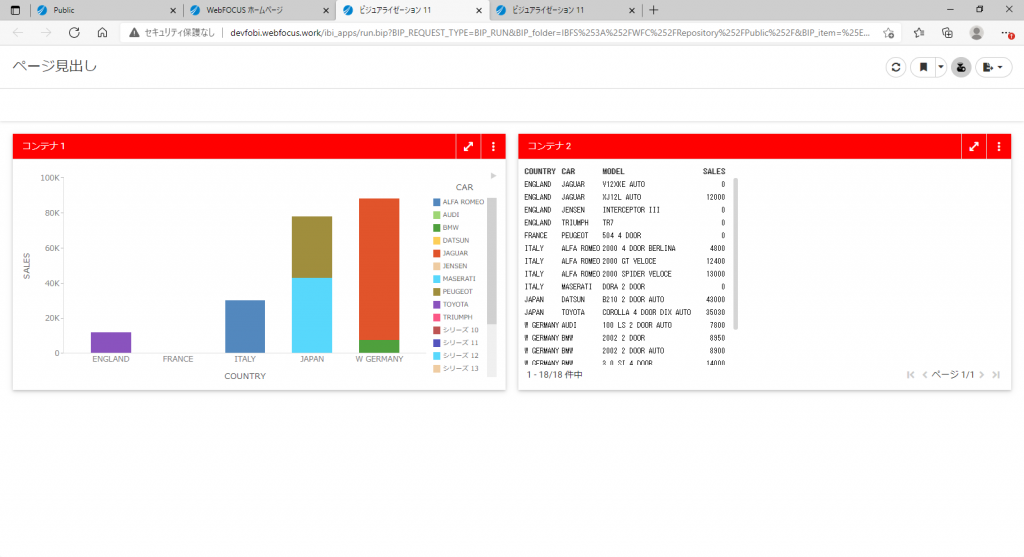
val.style.background = '#f00';
val.style.color = '#fff';
})クラス「pd-container-title-bar」の背景を青、文字色を白としています。
このクラスは、コンテナのタイトルバーに設定されているクラスです。
$('.pd-container-title-bar').css({'background': '#f00', 'color': '#fff'});jQueryを使用することもできます
※ページを実行した際にjQueryライブラリを自動的に読み込むため、ライブラリの読み込みは不要です。
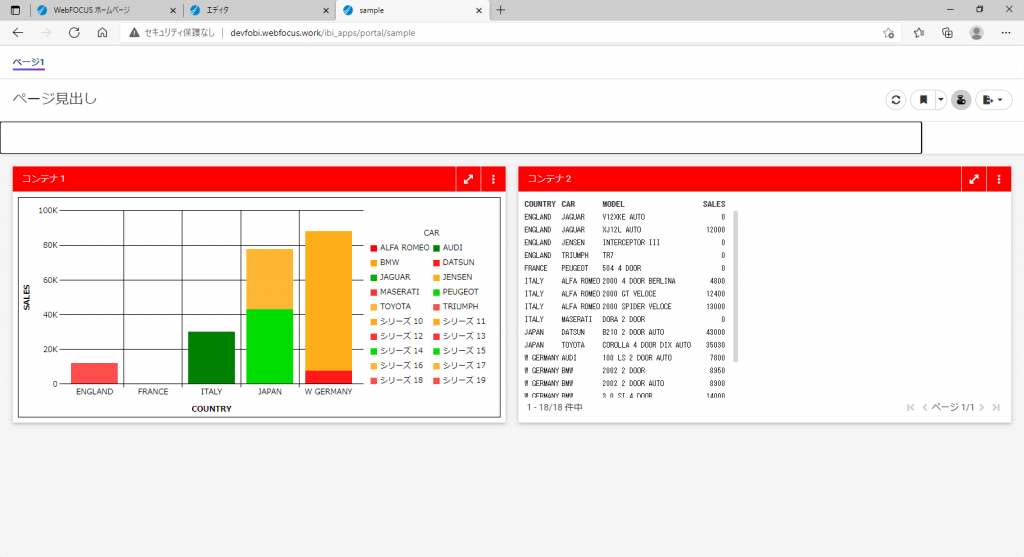
テーマで使用
.ibx-csl-items-box > .current > .ibx-label-text {
border: none !important;
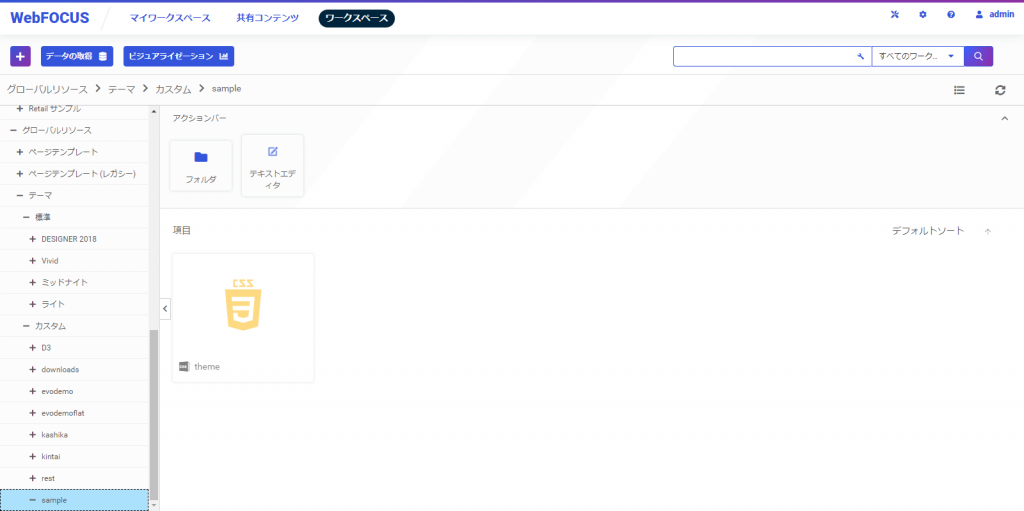
}作成した「theme.css」を編集してCSSを設定します。
編集したCSSを保存します。

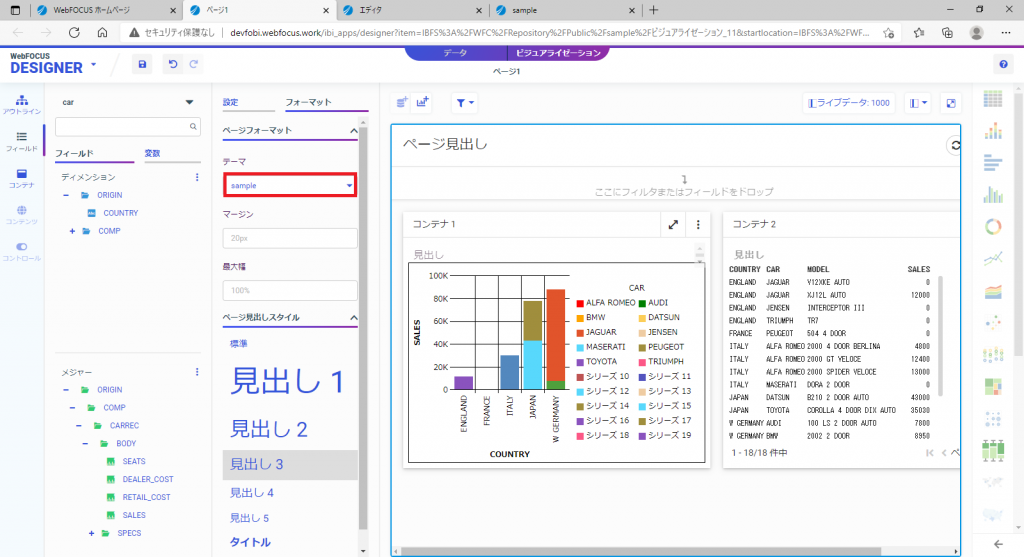
DESIGNERでもテーマを選択できます。ページへ選択した場合は、ページ全体へ適用され、コンテンツにも継承されます。
※コンテンツで、テーマを継承せずに個別のテーマを選択することもできます。