はじめよう!テックタッチで体験 WebFOCUS 8.2.07 の新しい世界
最新の情報とは異なる場合がありますのでご注意ください。
テックタッチを使った操作のナビゲーション
ログイン後の画面構成が変わったり、DESIGNERによるビジュアライゼーション作成機能の実装など、8.2.0.7になりWebFOCUSの操作感が大幅に変更になりました。そこで、初めてWebFOCUSを体験する方、新バージョンをお試しする方でも簡単にご利用いただけるよう、テックタッチを活用してWebFOCUSの画面上から呼び出せるナビゲーションを作成しました。

テックタッチとは?
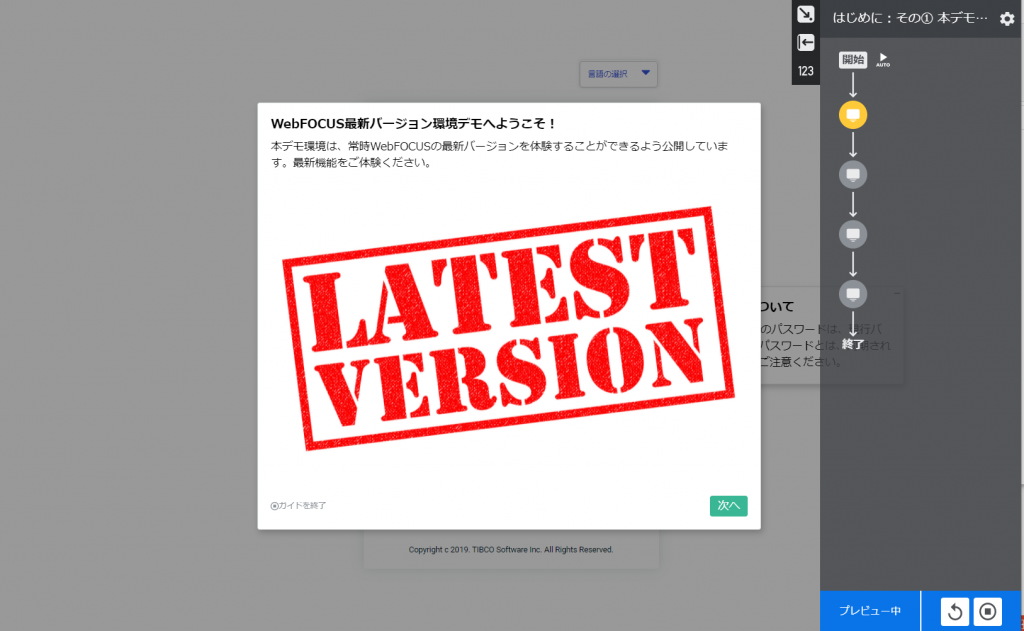
Webシステムの画面上にリアルタイムにナビゲーションを表示するガイダンス・プラットフォームです。システムの画面上にテックタッチの「ガイド」をオーバーレイすることで、ステップバイステップに操作をガイドしてくれます。
テックタッチ
利用イメージ
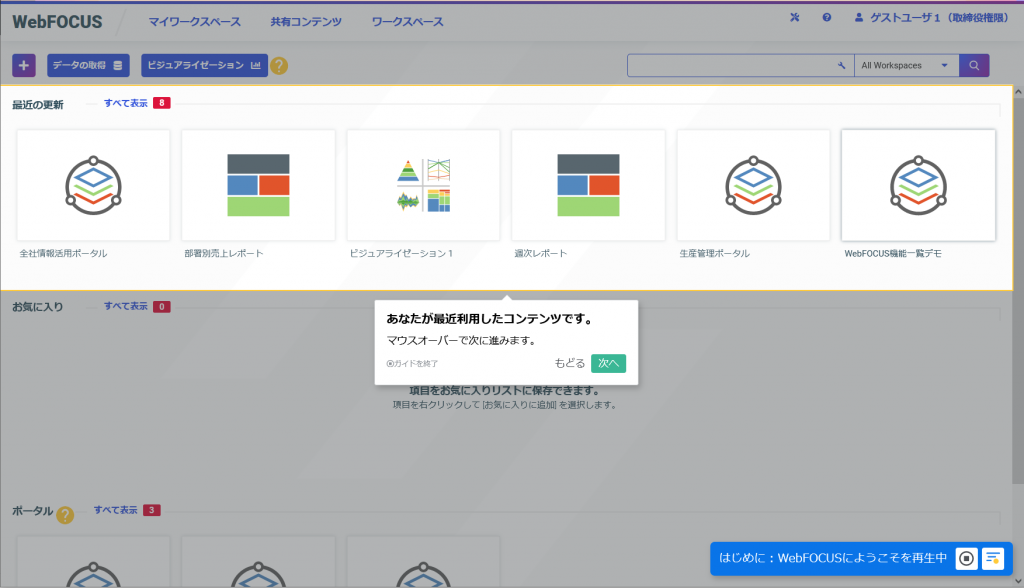
WebFOCUSの画面上に操作ガイドを表示してくれるので、操作に迷うことなく使いこなすことができるようになり、よりWebFOCUSの魅力を体感していただけると思います!
デモをご利用になるにあたり、ログインIDが必要です。
※ログインIDをお持ちでない方は、こちら よりお申込みいただけます。
操作方法
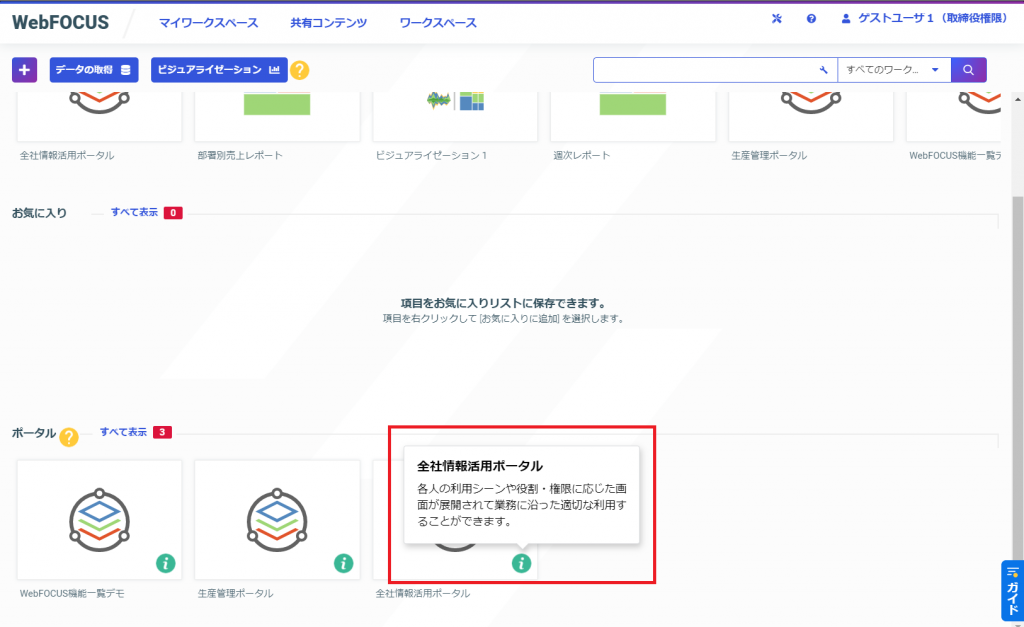
ツールチップの表示
WebFOCUSの画面内にテックタッチで作成したツールチップを埋め込んでいます。画面中の「?」や「i」マークにマウスオーバーすると、各機能についての説明がポップアップで表示されますので、事前に使い方などを確認する際にご利用ください。
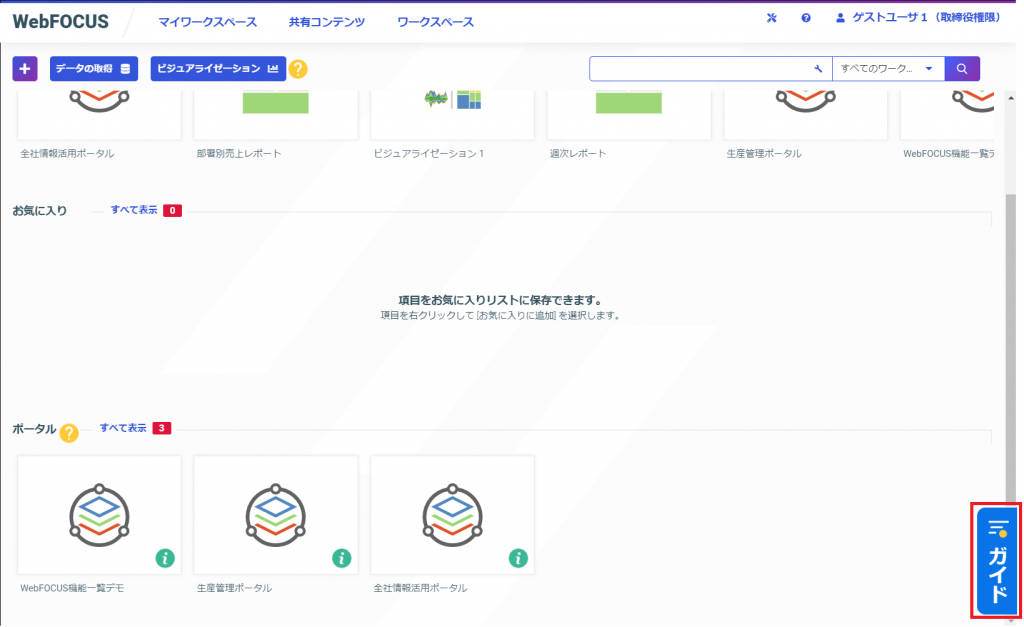
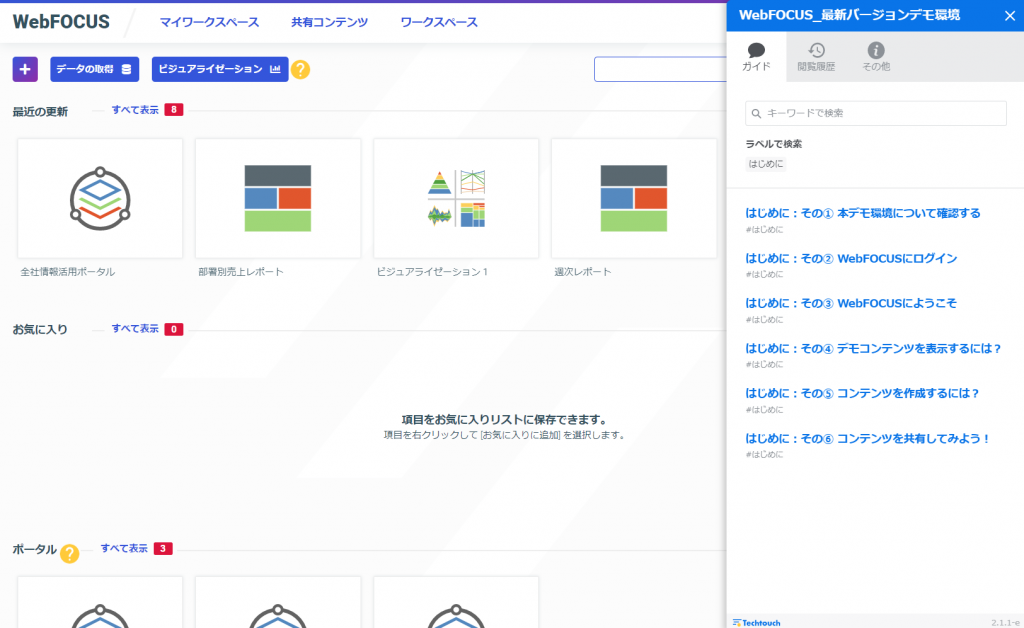
ガイドの呼び出し
WebFOCUSの画面右下の「ガイド」をクリックすると、テックタッチで作成した操作ガイドが表示されます。どんな機能があるか知りたい場合や、操作が不明な場合にご利用ください。なお、画面ごとにガイドの内容も変わるようになっています。
ガイドの種類
お伝えしたい内容にごとに操作ガイドを準備しています。また、操作ガイドは内容ごとに「ラベル」を付けて分類していますので、ラベルで検索することで目的のガイドに絞り込むことができます。
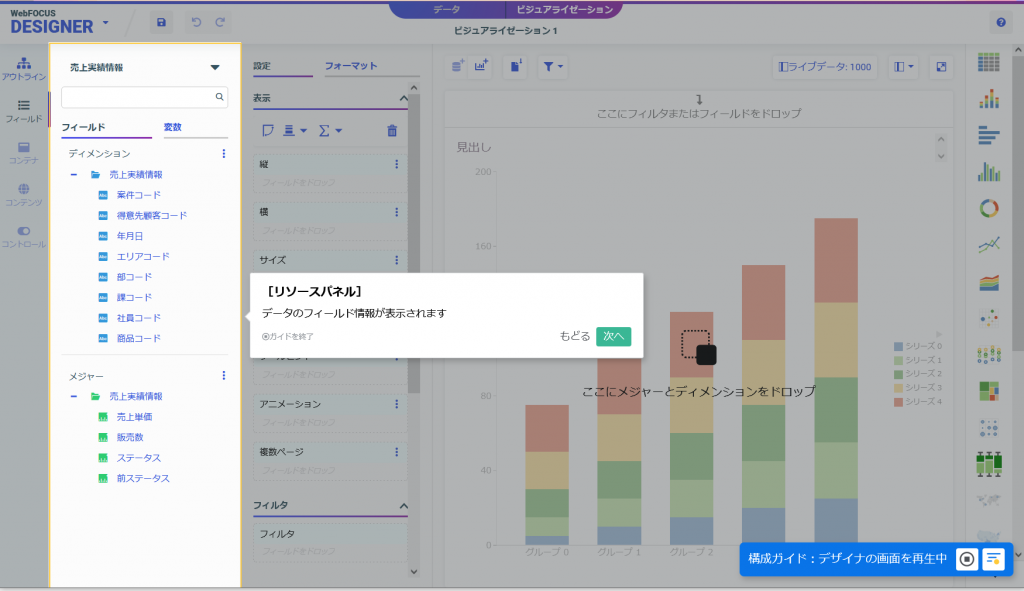
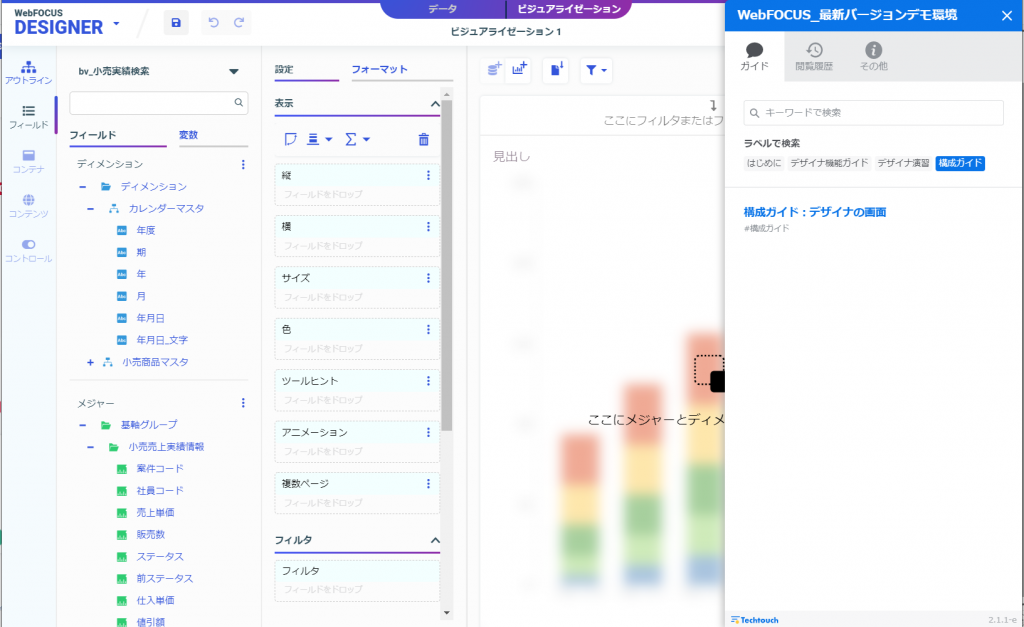
構成ガイド
ビジュアライゼーション作成ツール「DESIGNER」の画面についてご紹介しています。画面のどこにどんなボタンがあるか、どこで何ができるか、といった画面の配置についてご紹介しています。DESINERをご利用になる前にご確認いただくと、その後の操作がスムーズになります。
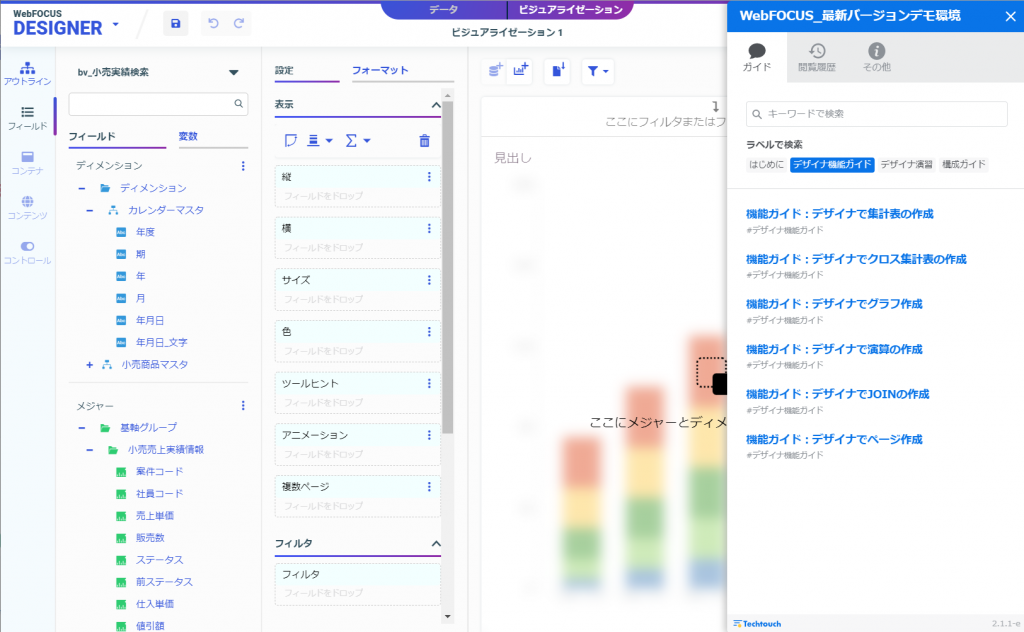
DESIGNER機能ガイド
ビジュアライゼーション作成ツール「DESIGNER」を使って、レポートやグラフなどを作成する場合に、どこで何をすればよいかを説明するガイドです。主な機能のガイドを用意していますので、ひととおりどのようなことができるのかを確認したいただく際にも便利です。
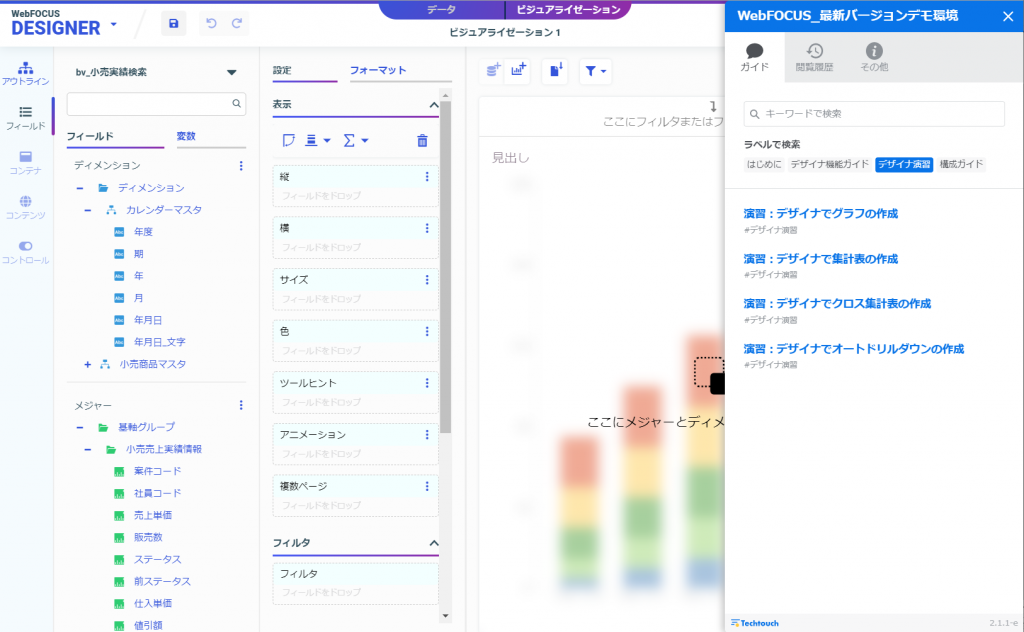
DESIGNER演習
ビジュアライゼーション作成ツール「DESIGNER」を使って、レポートやグラフなどを作成する場合に、実際のオペレーションをステップバイステップでご紹介するガイドです。ガイドの流れに沿って操作するだけなので、迷うことなくレポートやグラフなどの作成ができ、十二分DESIGNERをご体験いただけます。
| ラベル | ガイド名 | 内容 |
|---|---|---|
| はじめに | 本デモ環境について確認する | 本デモ環境につての説明、補足事項など |
| はじめに | WebFOCUSにログイン | ログインの操作手順 |
| はじめに | WebFOCUSにようこそ | ログイン後の画面説明 |
| はじめに | デモコンテンツを表示するには? | ポータルの起動手順 |
| はじめに | コンテンツを作成するには? | DESIGNERの起動手順 |
| はじめに | コンテンツを共有してみよう! | DESIGNERで作成したコンテンツの共有手順 |
| DESIGNER構成ガイド | DESIGNERの画面構成ガイド | DESIGNERの画面説明 |
| DESIGNER機能ガイド | DESIGNERで集計表の作成 | DESIGNERでのレポート作成手順(集計の場合) |
| DESIGNER機能ガイド | DESIGNERでクロス集計表の作成 | DESIGNERでのレポート作成手順(クロス集計の場合) |
| DESIGNER機能ガイド | DESIGNERでグラフの作成 | DESIGNERでのグラフ作成手順 |
| DESIGNER機能ガイド | DESIGNERで演算の作成 | DESIGNERでの演算式作成手順 |
| DESIGNER機能ガイド | DESIGNERでJOINの作成 | DESIGNERでのメタデータ結合手順 |
| DESIGNER機能ガイド | DESIGNERでページの作成 | DESIGNERでのページ作成手順 |
| DESIGNER演習 | DESIGNERでメタデータの選択 | DESIGNERでのメタデータ選択演習 |
| DESIGNER演習 | DESIGNERでグラフの作成 | DESIGNERでのグラフ作成演習 |
| DESIGNER演習 | DESIGNERで集計表の作成 | DESIGNERでのレポート作成演習(集計の場合) |
| DESIGNER演習 | DESIGNERでクロス集計表の作成 | DESIGNERでのレポート作成演習(クロス集計の場合) |
| DESIGNER演習 | DESIGNERでオートドリルダウンの作成 | DESIGNERでドリルダウンレポート作成演習 |
おまけ
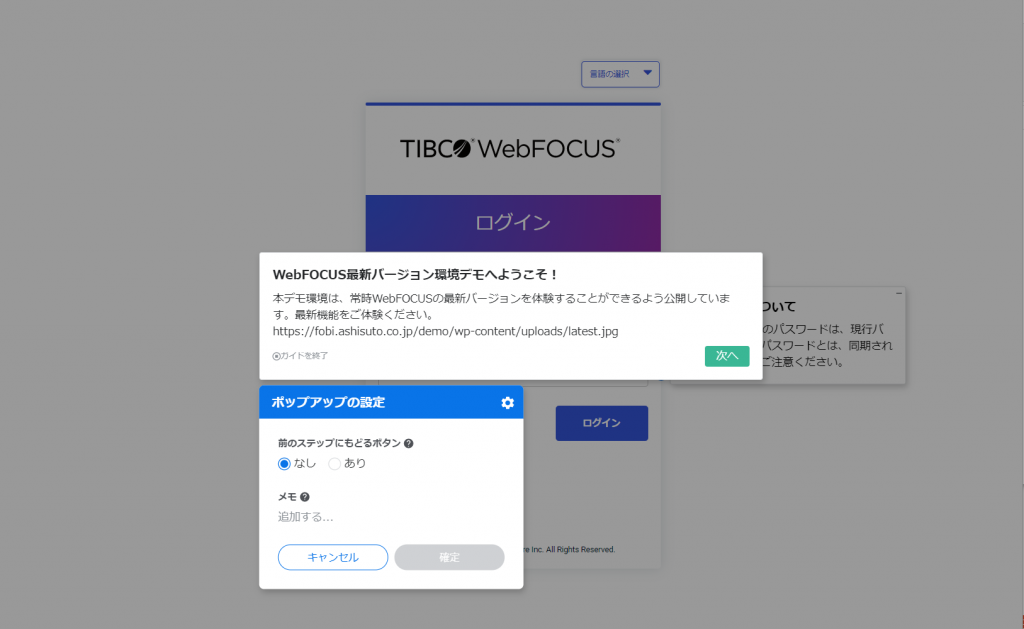
テックタッチの操作ガイドやツールチップは、WebFOCUSの画面を表示しながらステップごとに作成をしていきます。基本的にノーコードで誰でも簡単に作成が可能ですが、WebFOCUSの画面に組み込むためのちょっとしたコツがあります。
WebFOCUSとテックタッチを組み合わせる際の注意点などは検証結果としてまとめ、別記事で詳しくご紹介する予定です。お楽しみに!
WebFOCUSの使いこなしや定着化、マニュアル作成におけるお悩みなどもお受けしています。デモ環境のWebFOCUS画面にテックタッチのガイドやツールチップを埋め込むにあたり、得た知見やちょっとしたコツなどもお伝えできますのでお気軽にお問合せください。
テックタッチについてのお問合せは こちら