【Designer】PNG画像出力で背景色を指定したい!

Designerで作成したコンテンツをPNG画像として出力できること、そしてコンテンツの背景色も指定できること、ご存知ですか??
「コンテンツを任意の場所に、イメージに合わせた色で貼付したい」というお悩みは、この記事が解決します!
Designerで作成したグラフなどのコンテンツは、PNG画像として出力し、各種報告書や資料などの任意の場所に貼付して利用することができます。この記事では、①コンテンツに背景色を指定する方法 ②PNG画像として出力する方法 をご紹介します。
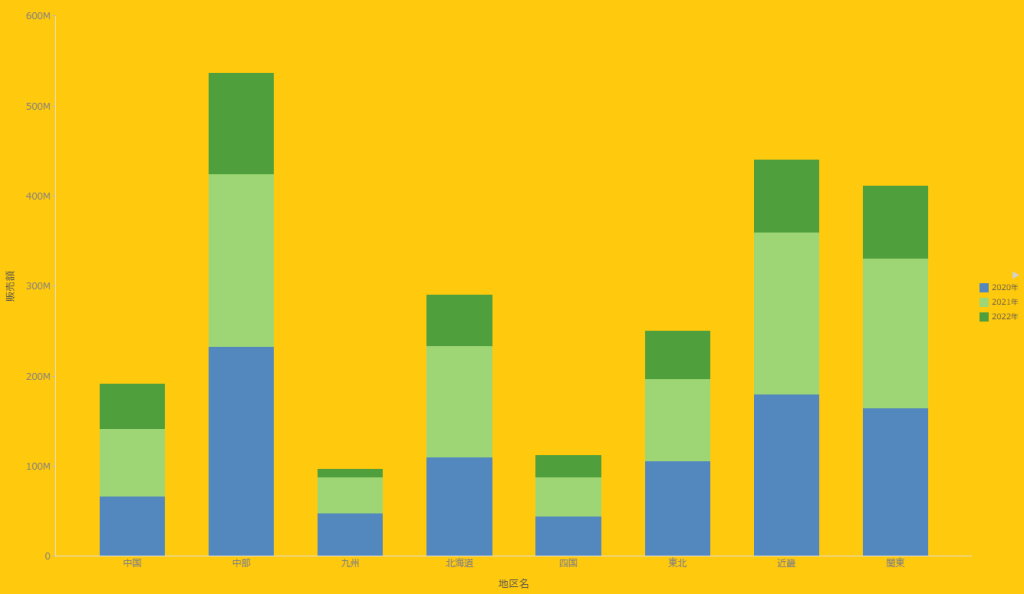
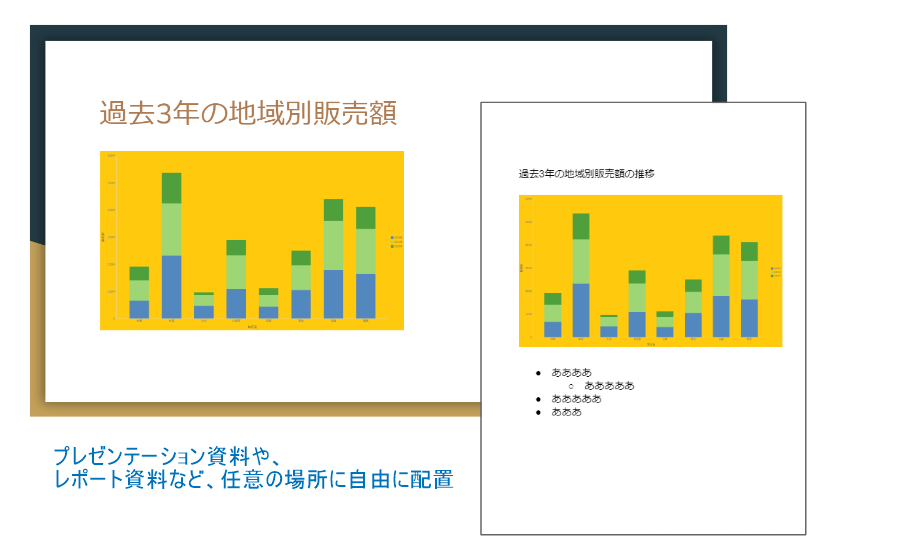
完成イメージ
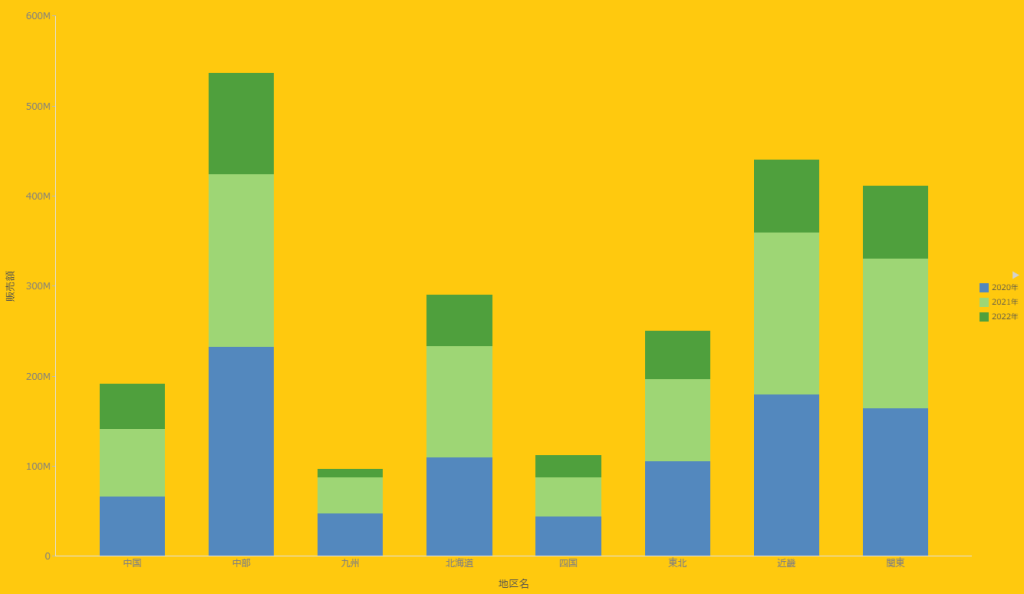
以下のように、作成したグラフに背景色をつけ、PNG画像として出力します。

手順
大まかな手順は以下の通りです。※グラフ作成以降の流れを説明します。
- 対象のグラフを作成する
- [設定/フォーマット]パネルの[フォーマット]をクリックし、
[全般]>[フレームと背景]配下の[背景]をクリックする - パネルから任意の背景色を選択する(ここまでが背景色の設定)
- 出力形式を「AHTML」に変更し、実行する(ここからがPNG出力の設定)
- 実行後、右上の三点リーダーをクリックし[エクスポート]を選択する
- 「PNG(イメージ)」にチェックを入れ、「エクスポート」をクリックする
- PNG画像としてダウンロードされる
⇩これ以降では、画面キャプチャと共に設定方法をご説明します⇩
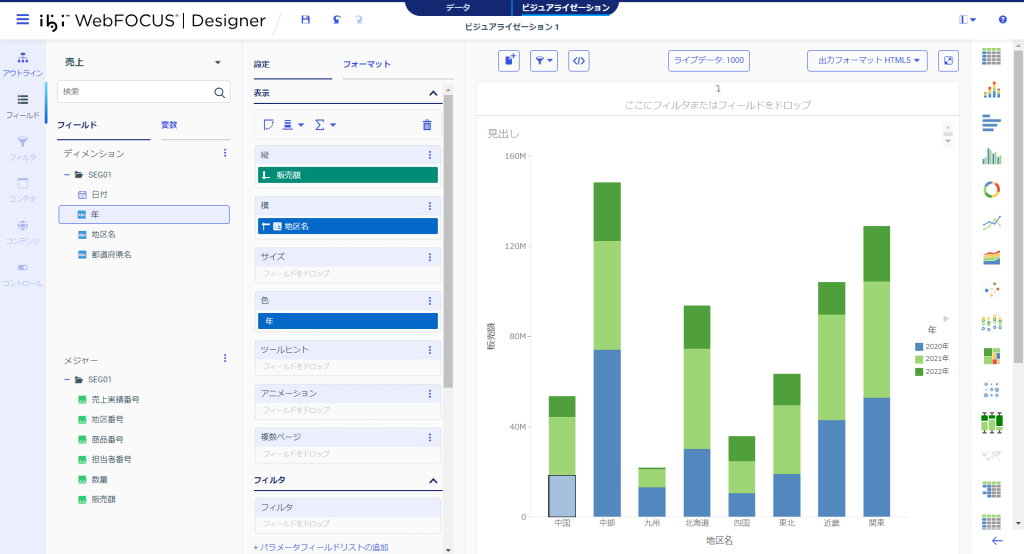
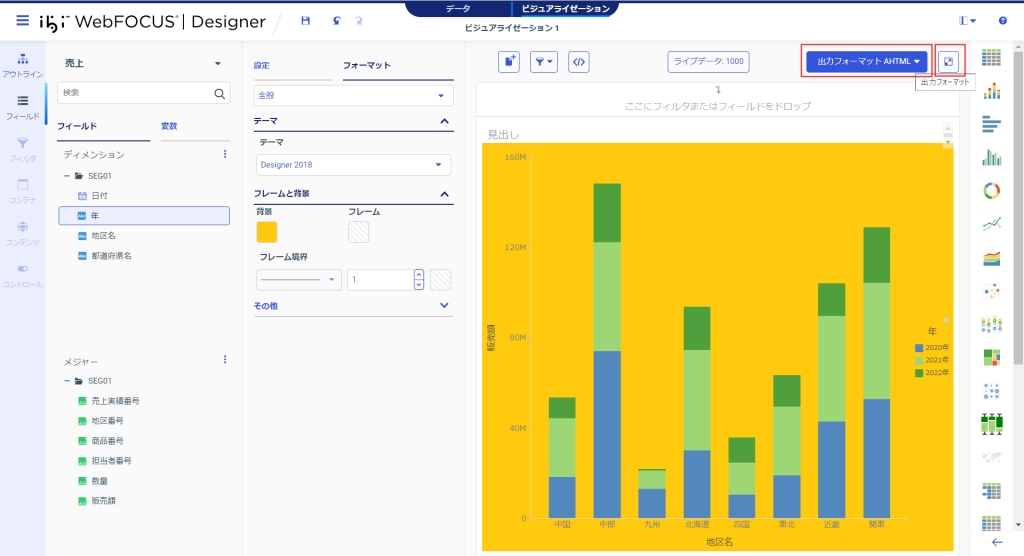
1.対象のグラフを作成する

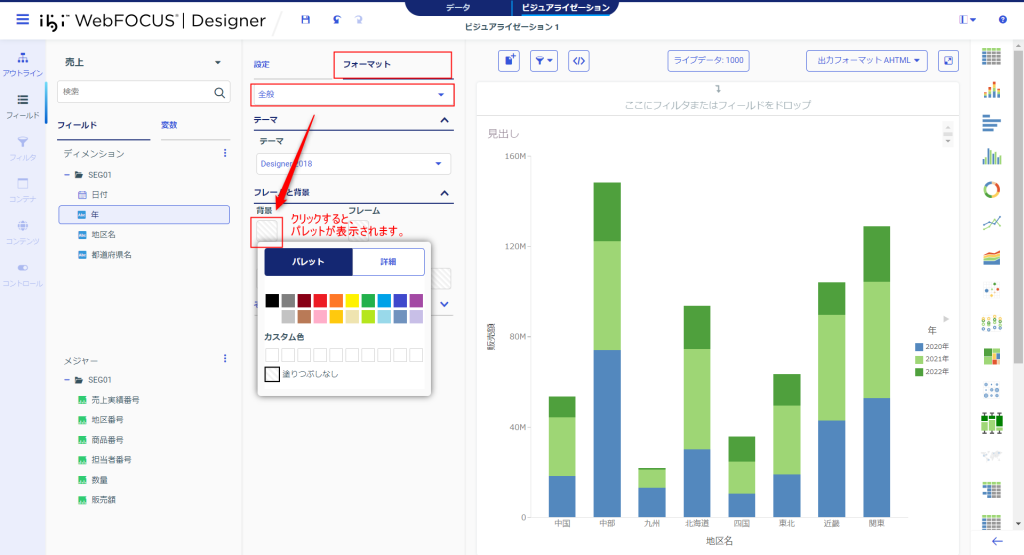
2. [設定/フォーマット]パネルの[フォーマット]をクリックし、
[全般]>[フレームと背景]配下の[背景]をクリックする

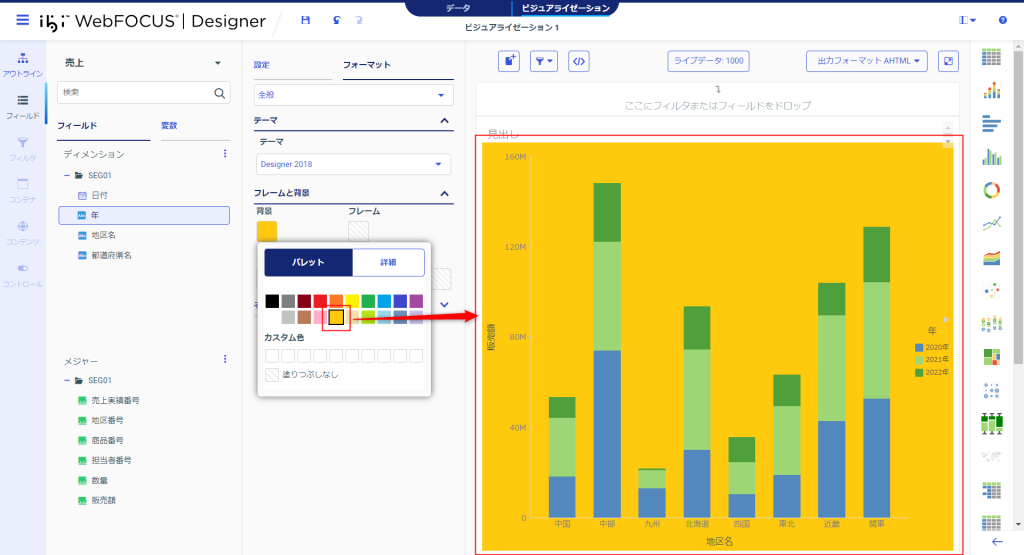
3. パネルから任意の背景色を選択する
※背景色として「白」を選択した場合、透過されず背景色が白色として
出力されます。

ここまでで、背景色の指定は完了です!ここからは、PNGでの出力方法です。
4. 出力形式を「AHTML」に変更し、実行する

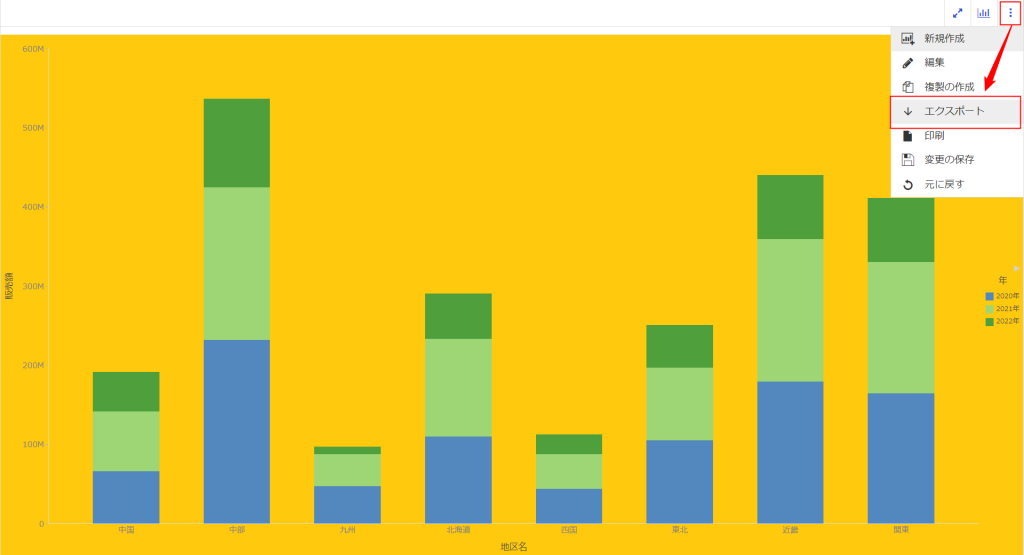
5. 実行後、右上の三点リーダーをクリックし[エクスポート]を選択する

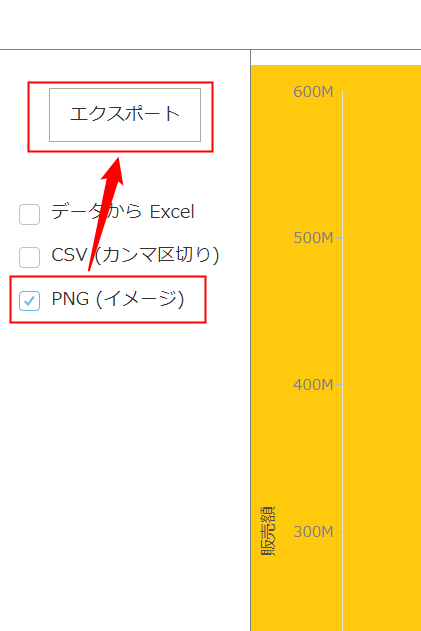
6. 「PNG(イメージ)」にチェックを入れ、「エクスポート」をクリックする

7. PNG画像としてダウンロードされるので、結果を確認する
※デフォルトでは、背景色は透明(透過)で出力されます

PNG画像として保存しているので、レポートやパワーポイント資料など、用途に合わせて様々な場所に貼付することができます。


WebFOCUS内のコンテンツ共有だけでなく、WebFOCUSで作成したコンテンツを様々な形で展開できることで、データを基にした意思決定が広がりそうだね!










































