スタイルの適用方法(検索画面編)
このコンテンツでは、CSSファイルを利用してレポートや検索画面の見栄えや動作を変更する方法をご紹介しています。
| 必要ライセンス | WebFOCUS | 制約事項 | 特になし |
| カテゴリ | レポーティング | 動作確認バージョン | 8.2.06 |
CSSをつかってスタイルを設定してみよう
CSSのファイルを共通ファイルとして準備して読み込ませることで、アプリケーションの動作やスタイルを統一させやすくなります。
レポートやグラフなどに適用したい場合、検索画面に適用したい場合とで、CSSを呼び出すURLを設定する方法が異なります。
検索画面にスタイルを適用したい場合
CSSファイルを準備
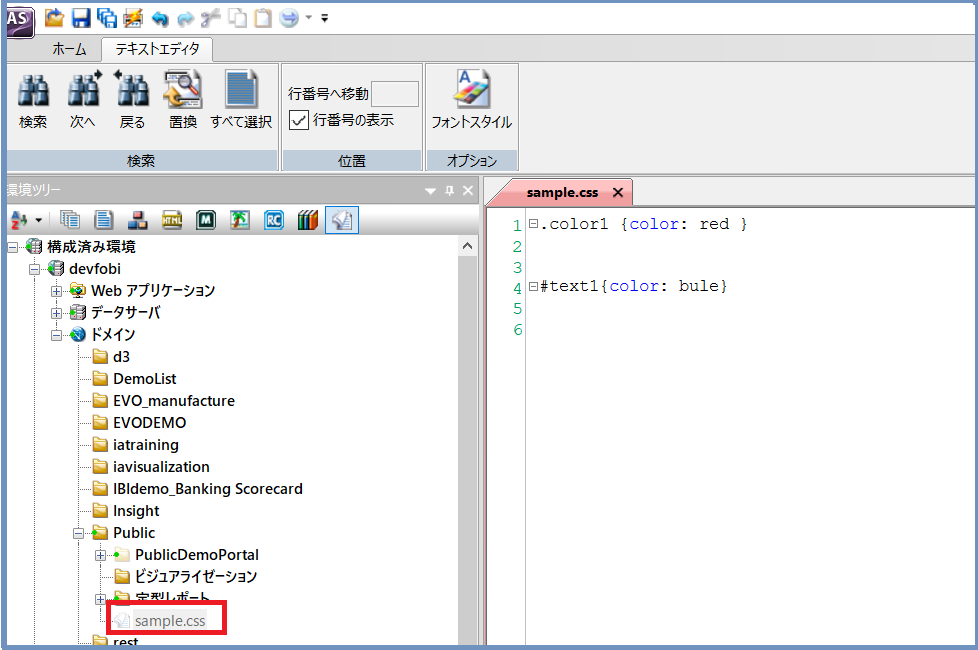
ドメイン配下のフォルダにCSSファイルを配置します。

例 : sample.css
.color1 {color:red;}
#text1 {color:blue;}今回は「Public」に保存します。
検索画面でCSSを指定
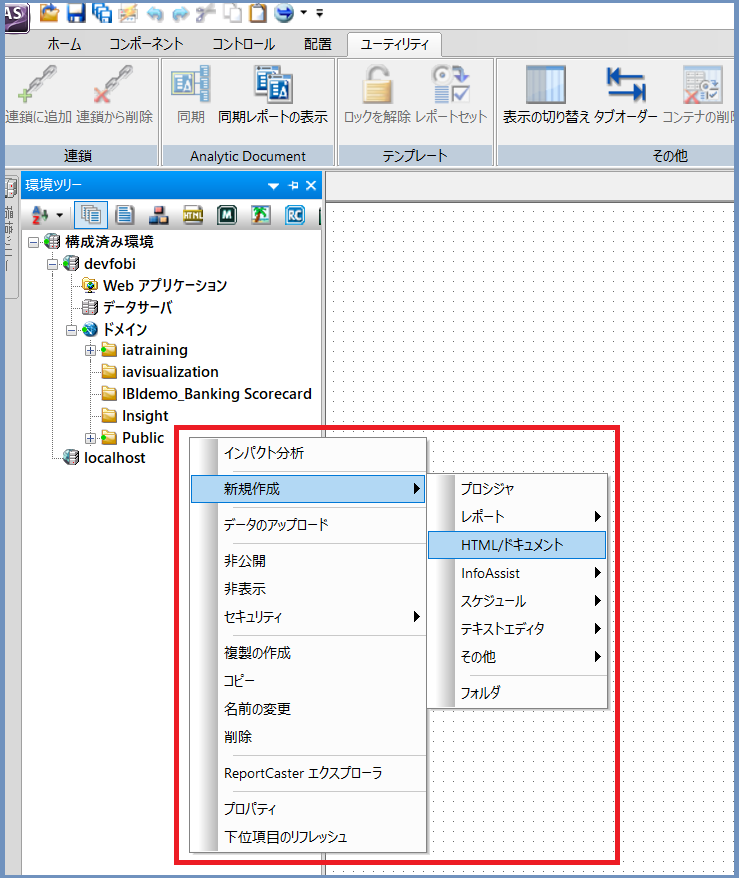
App StudioでHTMLキャンバスを起動します。

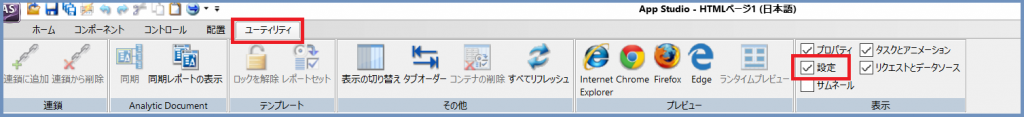
画面上部の[ユーティリティ]をクリックし、枠内の[設定]にチェックを入れます。

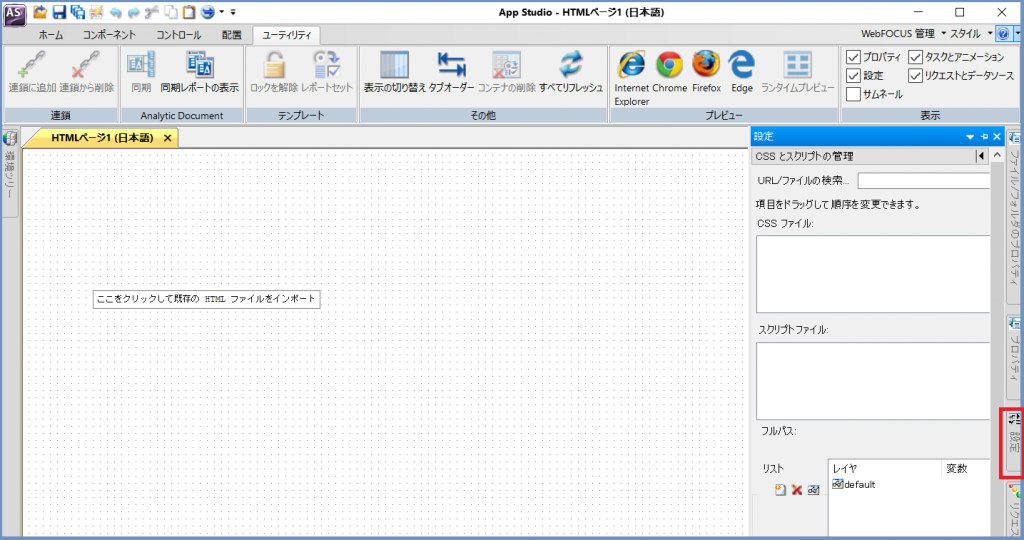
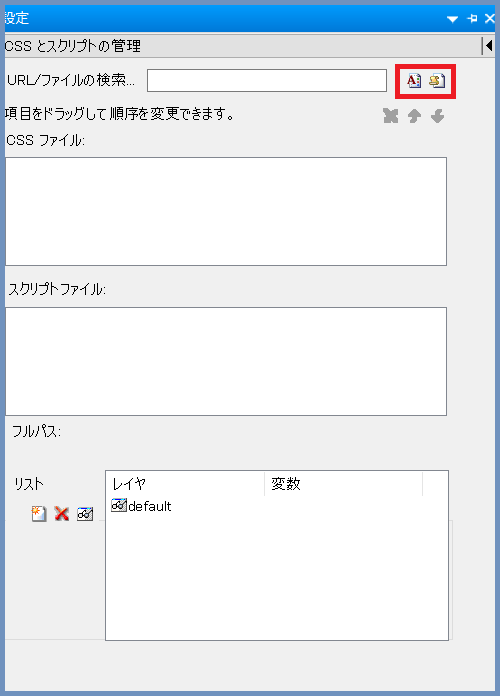
画面右端の[設定]を選択します。

[URL/ファイルの検索…]のテキストボックス右横のアイコンをクリックします。
※CSSファイルの場合は左側を、JavaScriptファイルの場合は右側をクリックします。

読み込むファイルを選択して、[OK]ボタンをクリックします。
プロパティの設定
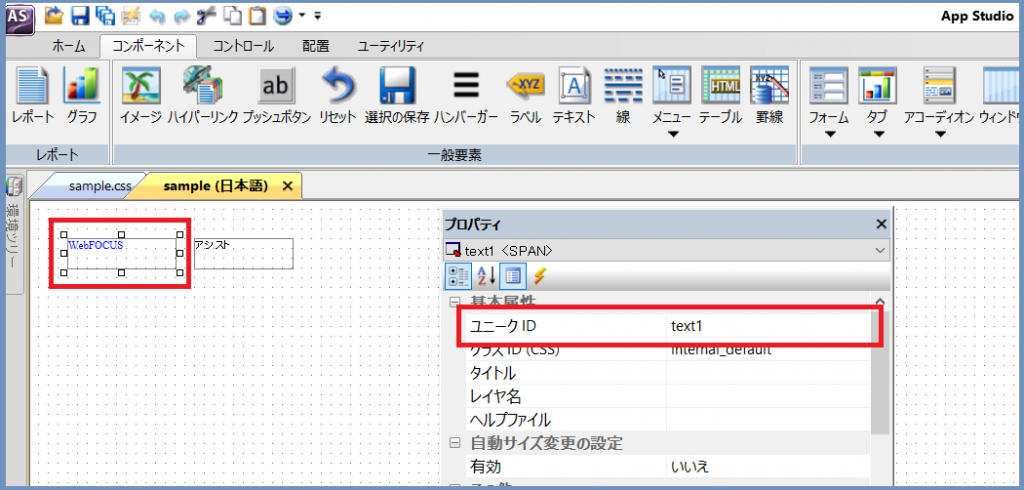
プロパティ画面で、挿入したオブジェクトの「ユニークID」を確認します。

CSSファイルで定義した以下のスタイルが反映されています。
#text1 {color:blue;}※オブジェクトごとにユニークIDがあるため、CSSで上記のように記述するとユニークIDごとに
スタイルが設定できます。
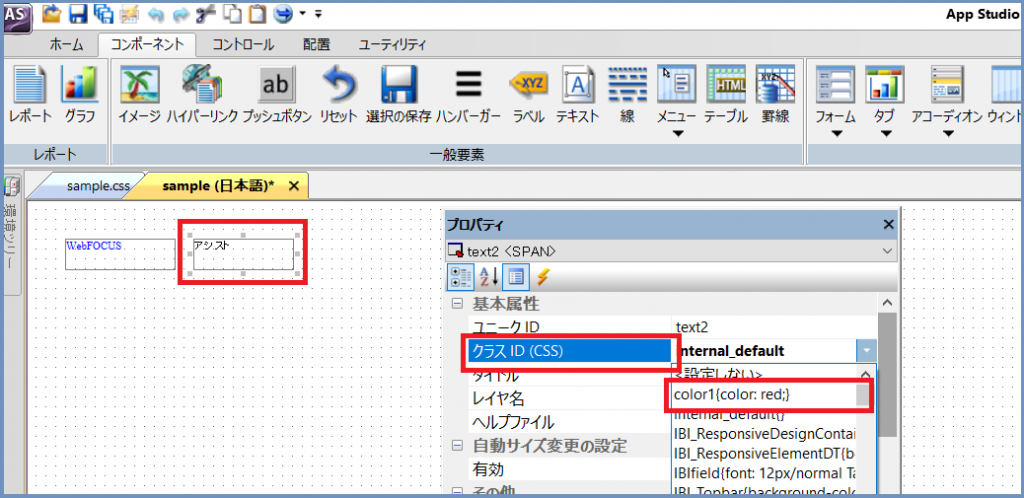
プロパティ画面で、挿入したオブジェクトの「クラスID」を設定します。

CSSファイルで定義した以下のスタイルが反映されます。
.color1 {color:red;}










































