HTMLの動的リスト作成時、文字型の項目を数字として並び変える方法

数字の項目を文字型として持っているけど、数値型の項目としてソートかけられないかな?
| WebFOCUSバージョン |
| 9.0.3 |
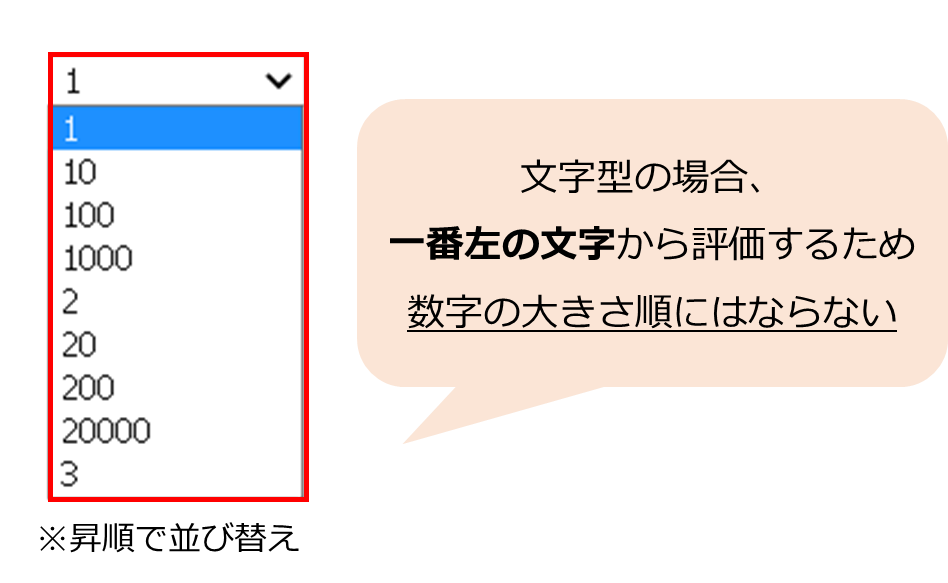
数字のデータが入っている文字型
データに数値が入っている文字型の項目がある場合、ソートをかけると文字列として並び替えが行われます。

本記事では、HTMLの動的リストで文字型の項目を数字順で並び替えを行う場合の方法をご紹介いたします。

実装方法
数字のデータが入っている文字型の項目を数字順でソートをかけるには、一時項目を作成する必要があります。
本記事では、一時項目の作成方法、HTML上での設定方法をご紹介いたします。
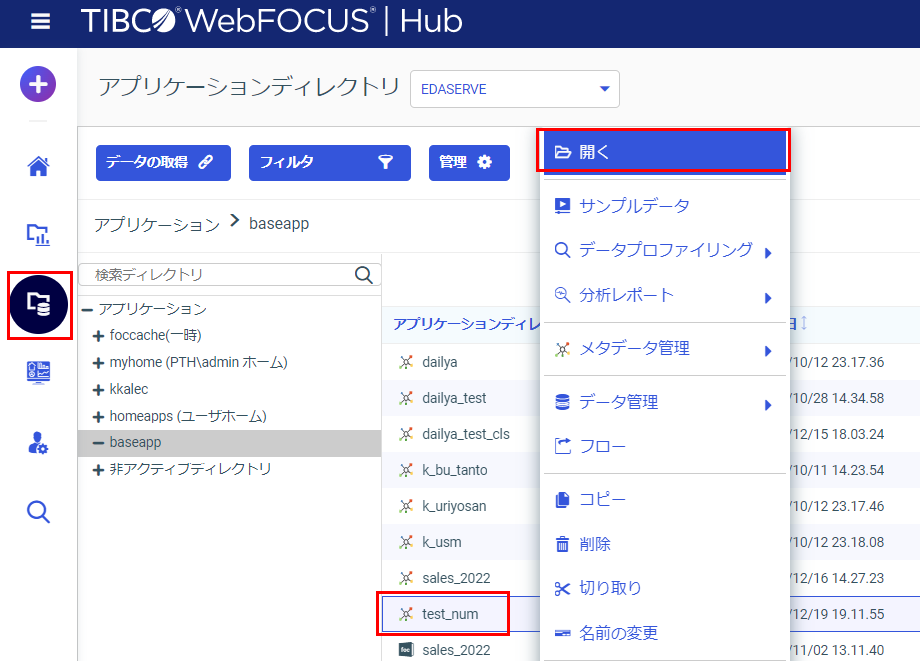
シノニムの画面を起動
アプリケーションディレクトリから、任意のシノニムを選択し、データアシスト画面を開きます。
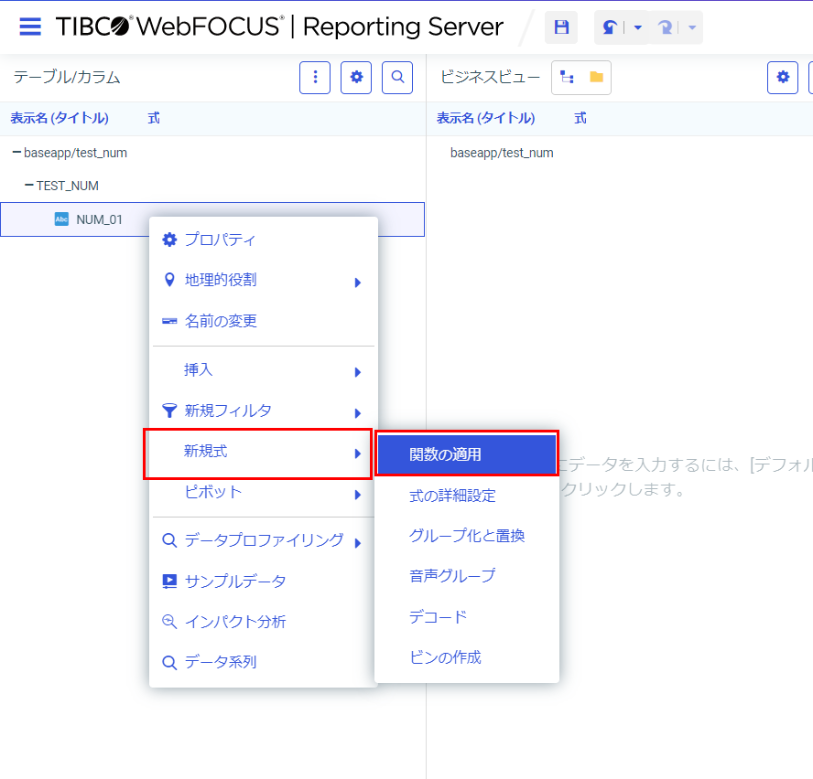
一時項目の作成
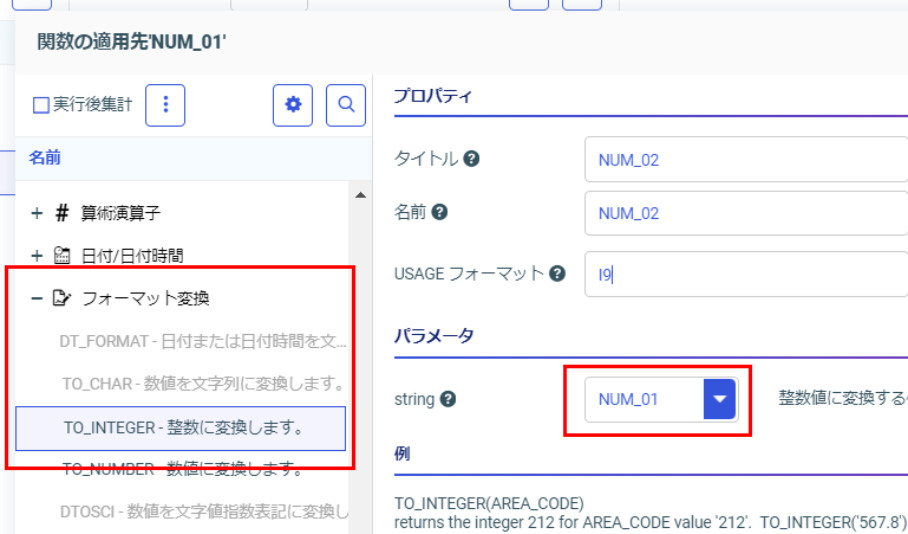
データを整数に変換する[TO_INTEGER]関数を使い、文字列の項目を整数に変換して、ソート用の項目を新たに作成していきます。
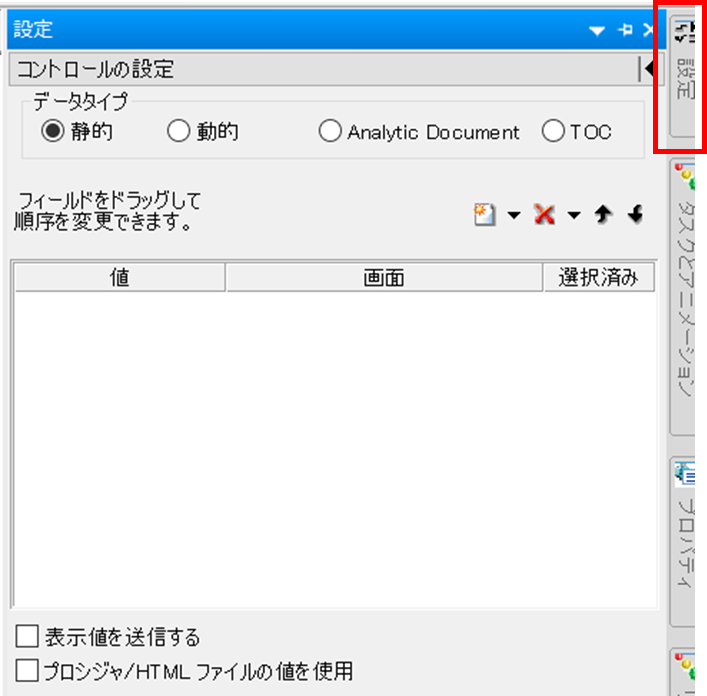
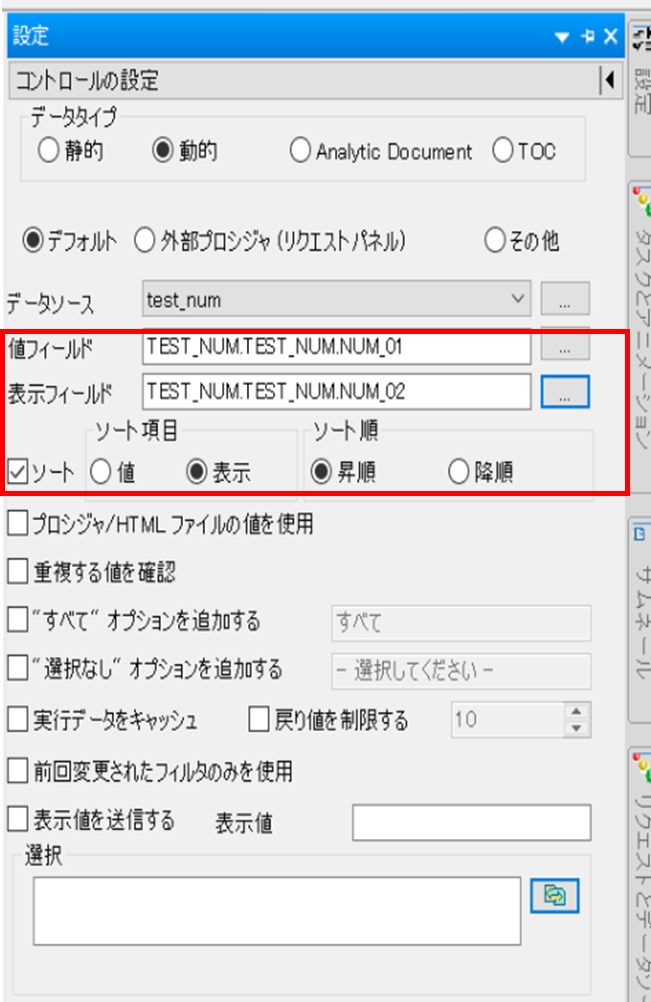
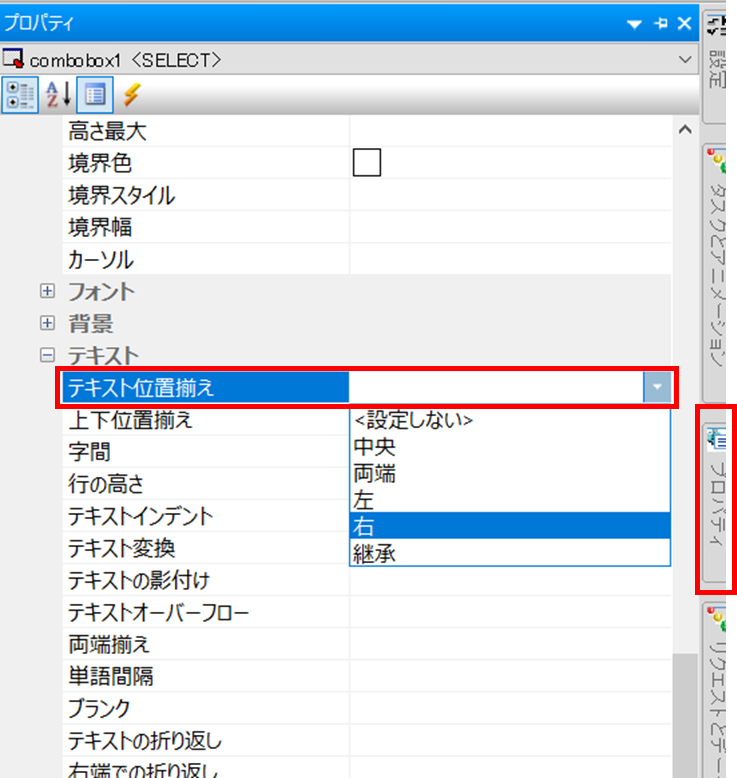
動的リストの設定
App Studioで編集したいHTMLを開きます。
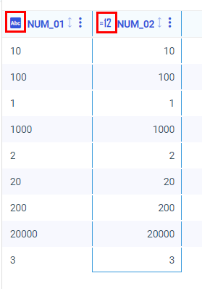
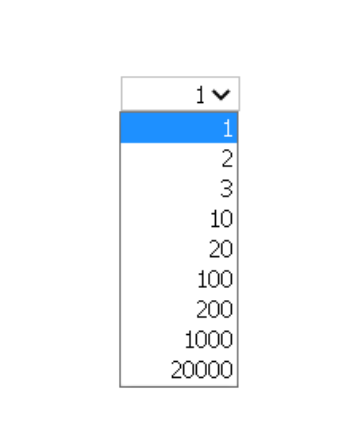
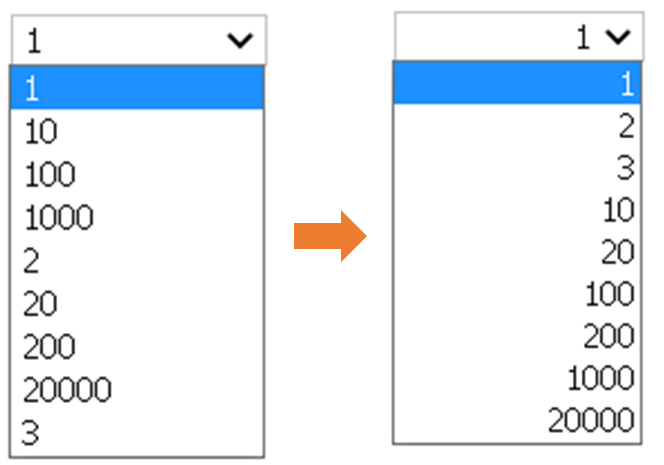
実行して結果を確認

HTMLの動的リストで、文字型の項目を数字としてソートして表示するには、一時項目を作成すればいいことが分かったね!