モバイル対応画面を作ってみよう
はじめに
WebFOCUSで作成したコンテンツは、アイフォンなどのモバイル端末でも参照することが可能です!
レスポンシブ対応の画面設計を行うことでモバイルコンテンツが作成可能になります。
モバイルコンテンツ作成を検討されている方、興味がある方は本記事の内容から作成イメージを確認してみましょう!
完成イメージ
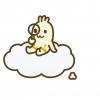
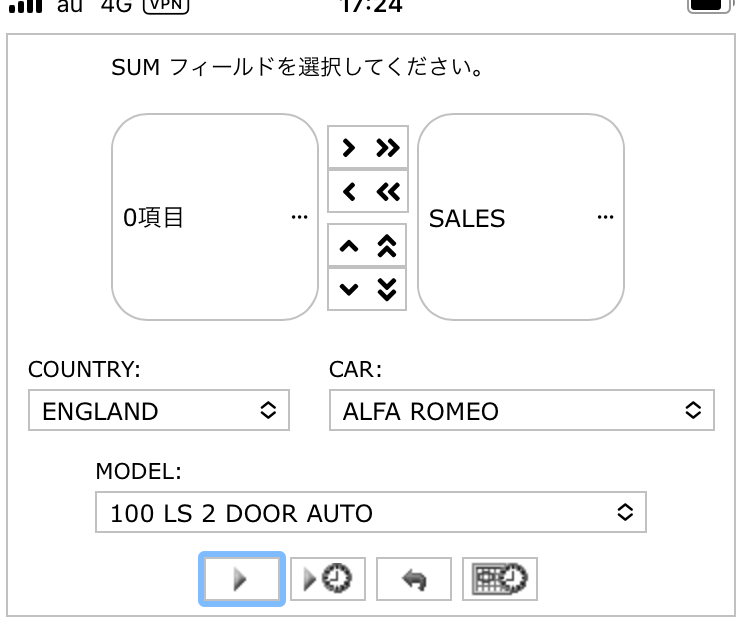
以下のような形でモバイル上でコンテンツ参照が可能です。(画像はガイデッドレポート)
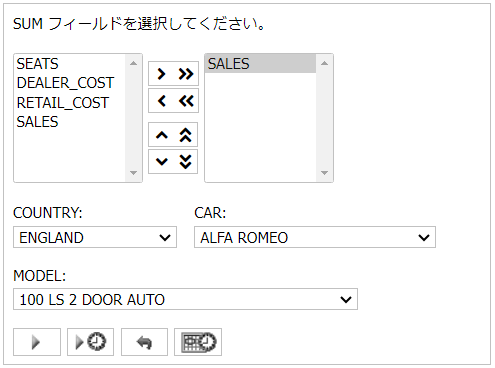
また、レスポンシブ対応が可能な画面になっているので、画面サイズによって表示のされ方が


作成手順
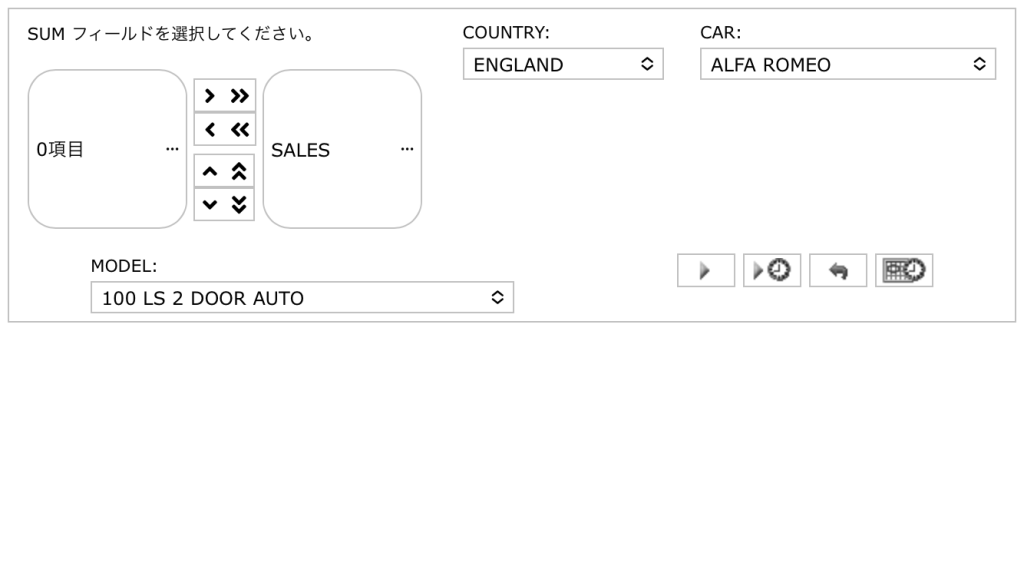
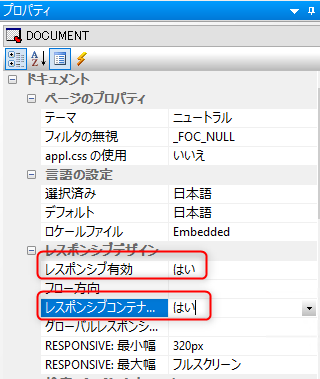
1.App StudioからHTML作成画面を起動し、ページ設定を「レスポンシブデザイン」に変更します。

上記レスポンシブデザインを選択した場合、プロパティの「DOCUMENT」のレスポンシブデザイン-レスポンシブ有効が「はい」の状態になります
また、レスポンシブコンテナの作成が「はい」の状態になります。
既存のHTMLでレスポンシブデザインを有効にしたい場合などは、こちらの設定を変更してください。

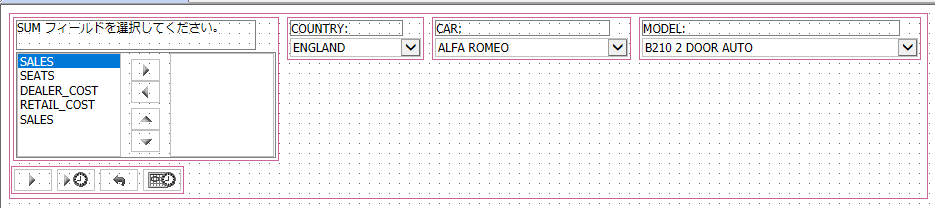
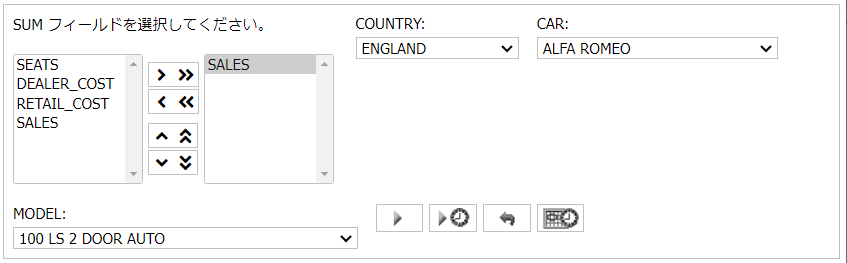
2.HTML画面からプロシジャを読み込みます。
初期状態で取り込んだ場合、フォームが作成され、作成されたフォームやフォームの中のコントロールが赤枠で表示されます。
この赤枠で囲まれている範囲の中で、レスポンシブ有効が「はい」の状態になります

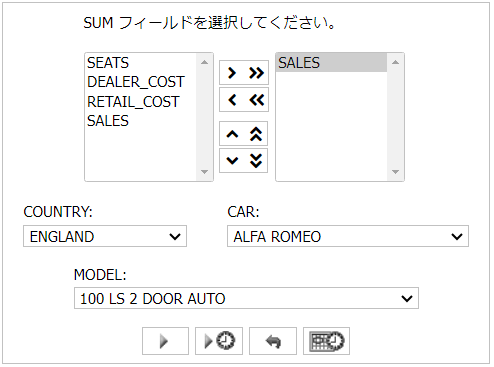
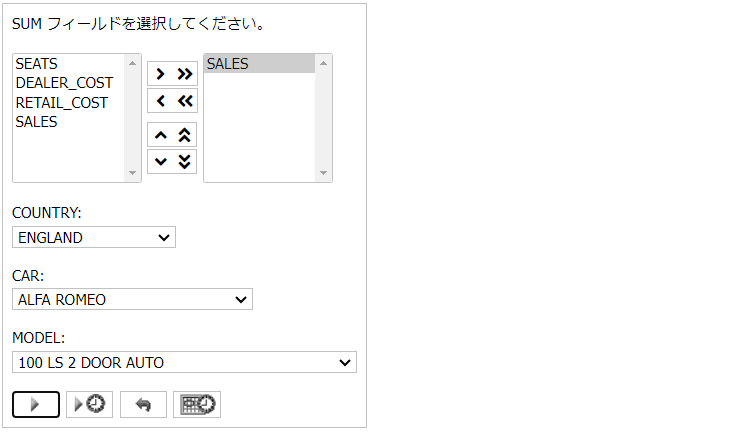
3.赤枠の中で、コンテンツ配置を調整してください。
基本的な操作は以上です。
利用可能なパラメータ
1.「プロパティ」タブの「コンテンツの配置」パラメータを利用することで、配置場所を編集することも可能です。


2.「プロパティ」タブの「フロー」パラメータを利用することで、配置場所を編集することも可能です。



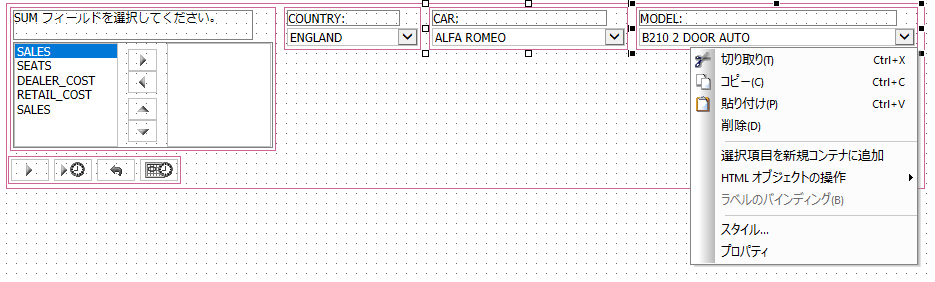
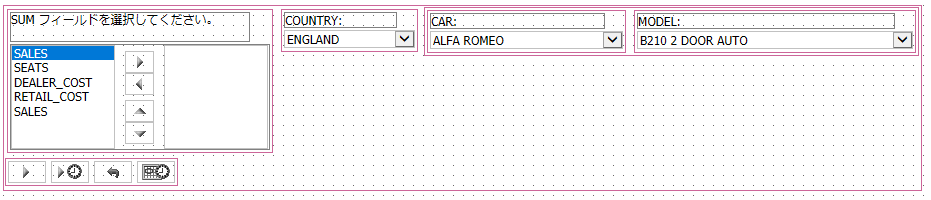
3.複数コンテンツを1つのコンテンツとして配置調整することができます。
対象のコントロールを複数選択し右クリック、メニューから「選択項目を新規コンテナに追加」を選択します。(画像ではCARとMODEL)


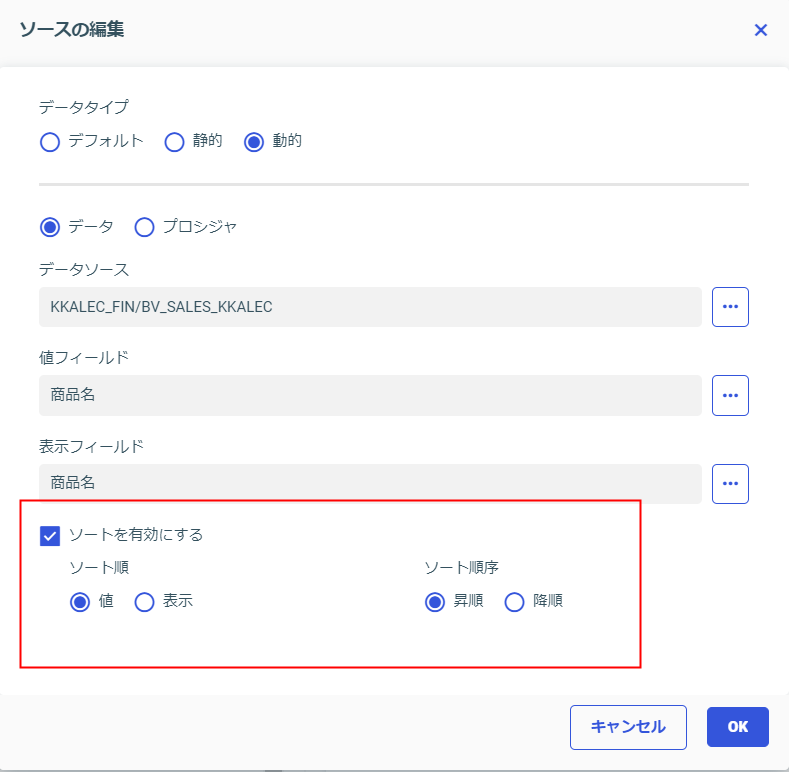
パラメータ概要
データタイプ:動的
フィルタ内のデータ項目を動的に取得します。
データソース
フィルタ内で利用するデータソースを選択します。
値フィールド
フィルタ内でソートの際に参照するデータ項目を選択します。
表示フィールド
実行時のフィルタ内で表示するデータ項目を選択します。値フィールドのパラメータを元にソートされて表示されます。
4.[ソートを有効にする]にチェックを入れて[ソート順]・[ソート順序]を任意の形に変更します。

作成手順は以上です。
上記の手順を元に、フィルタ項目をより見やすい形に編集してみましょう!