メニュー表示サンプルポータルはこうやって作成できる!

メニュー表示サンプルポータルみたいに、ページを作成したいけど、どの機能を使えばいいのかな…
| WebFOCUSバージョン |
| 8.2.07.28, 9.0.1 |
当サイトでは、WebFOCUSのデザイナポータルなどの機能を利用して、レポートなどを呼び出すためのメニュー実装のサンプルイメージを提供しています。
この記事では、メニュー表示サンプルポータルのそれぞれのメニュー表示方法をご紹介します。
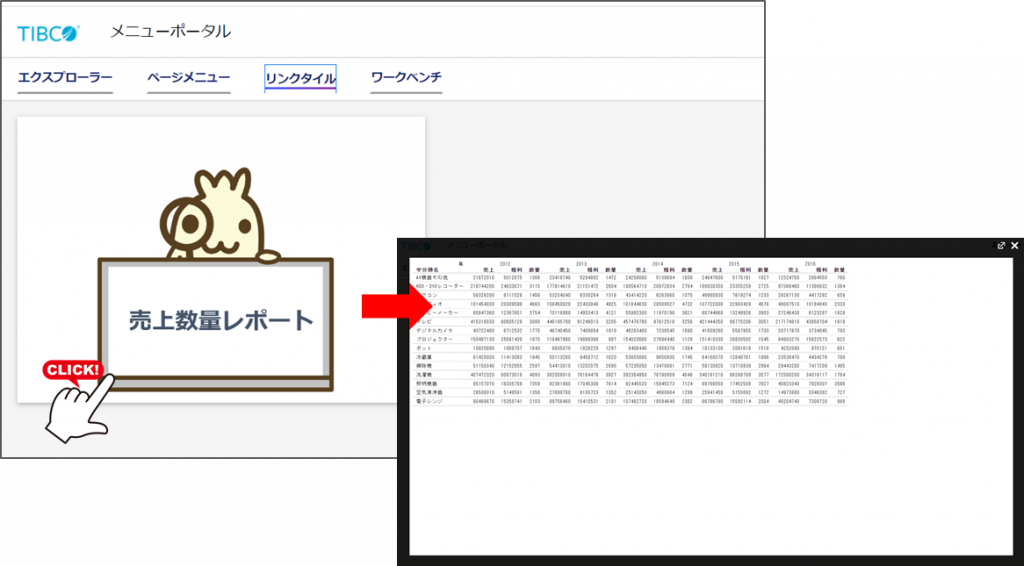
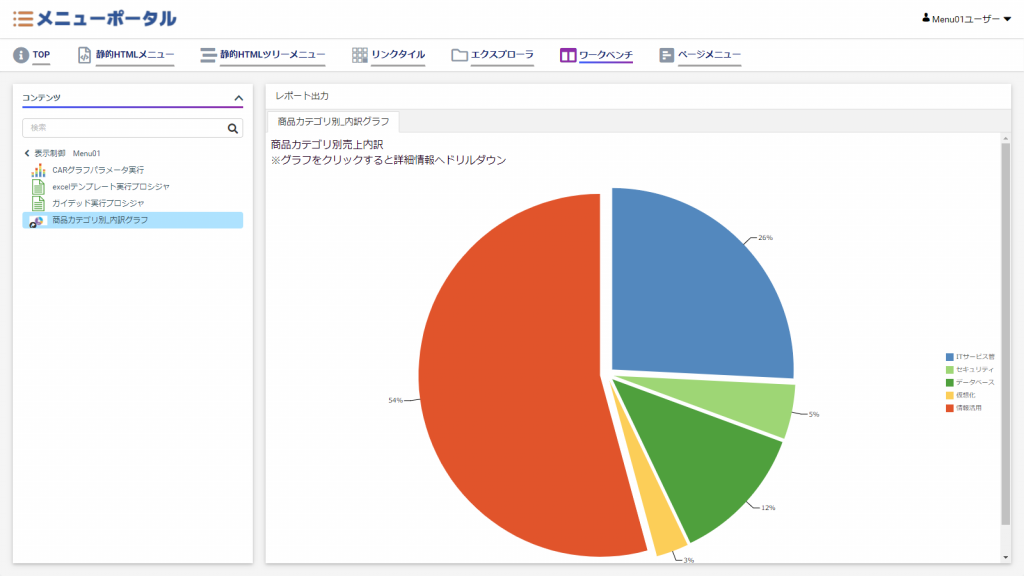
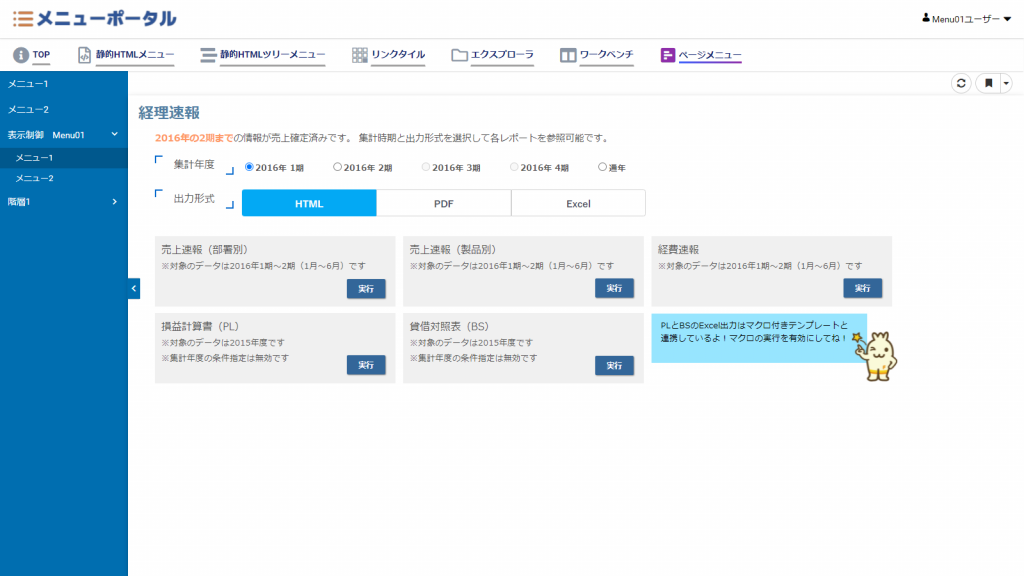
リンクタイル

WebFOCUSのリンクタイル機能を使用してメニューを表示します。
メニューをタイル表示できますので、利用者が直感的に理解しやすいリメニューを表現できます。
リンクタイルは静的に定義しますので、ユーザーの権限によってメニューの表示・非表示を切り替える運用は、ページを使い分けることとなります。
静的な出力となるため、メンテナンスは、ページデザイナでページを編集してください。
手順
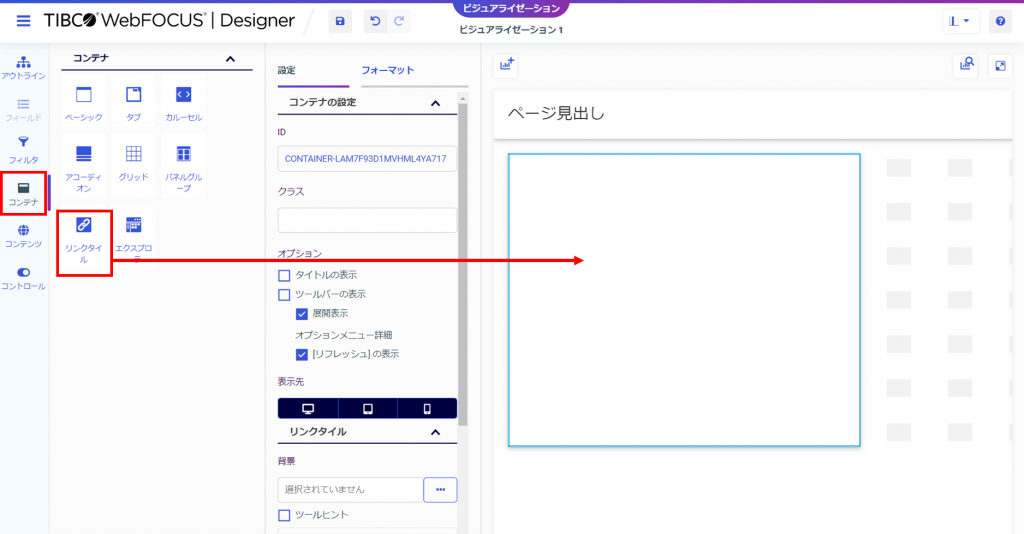
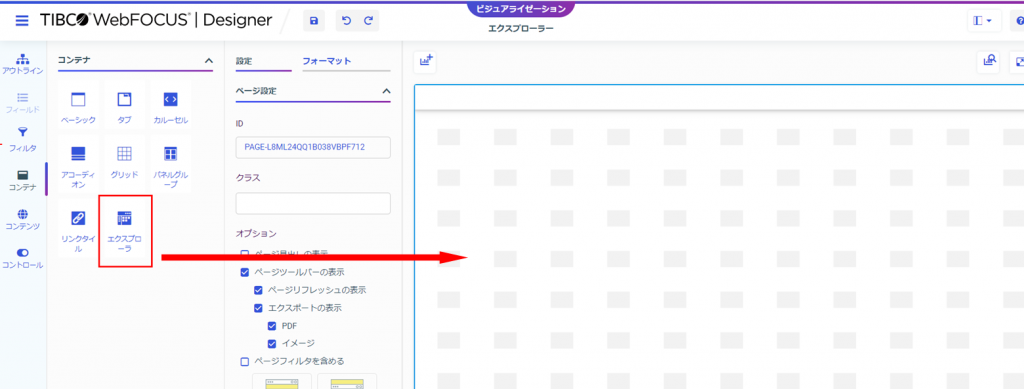
1.ページの[コンテナ]-[リンクタイル]をプレビューエリアにドラッグ&ドロップをする

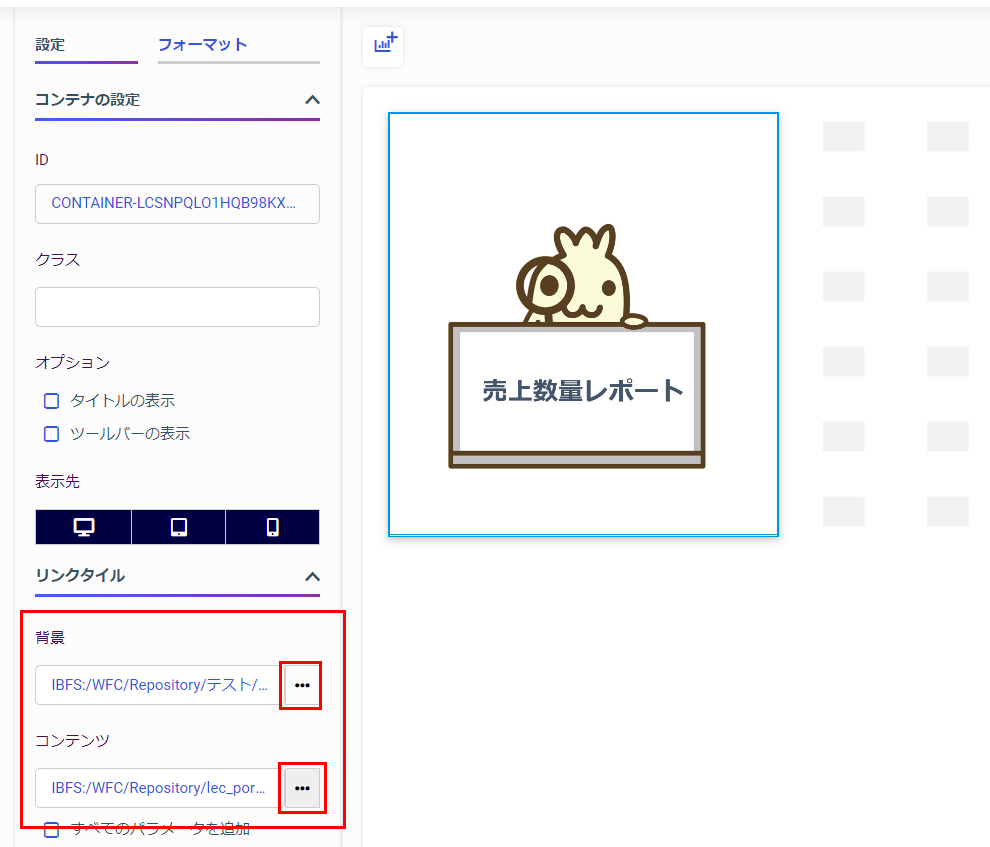
2. プロパティパネルの設定から、[背景]と[コンテンツ]をそれぞれ設定します。

背景 :コンテナに配置する画像
コンテンツ:リンク先のコンテンツ
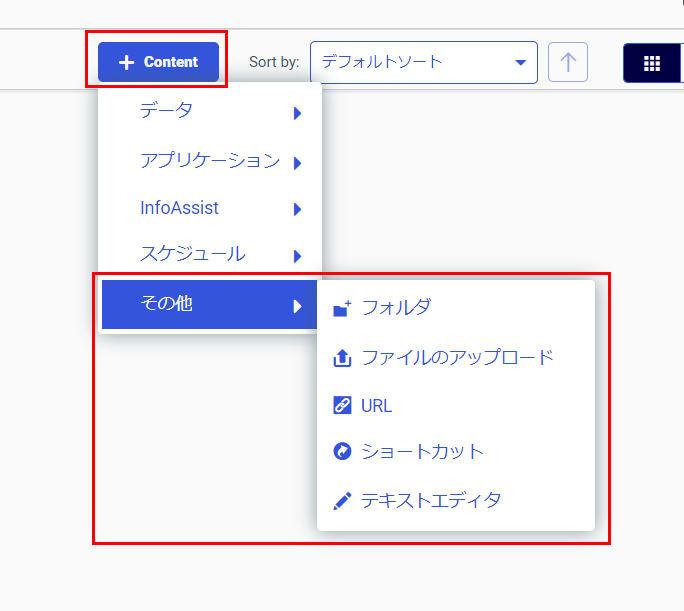
補足:[背景]や[コンテンツ]として使用したい画像やURLなどは、[ワークスペース]-[+Content]-[その他]よりアップロードをしてください。

実行結果

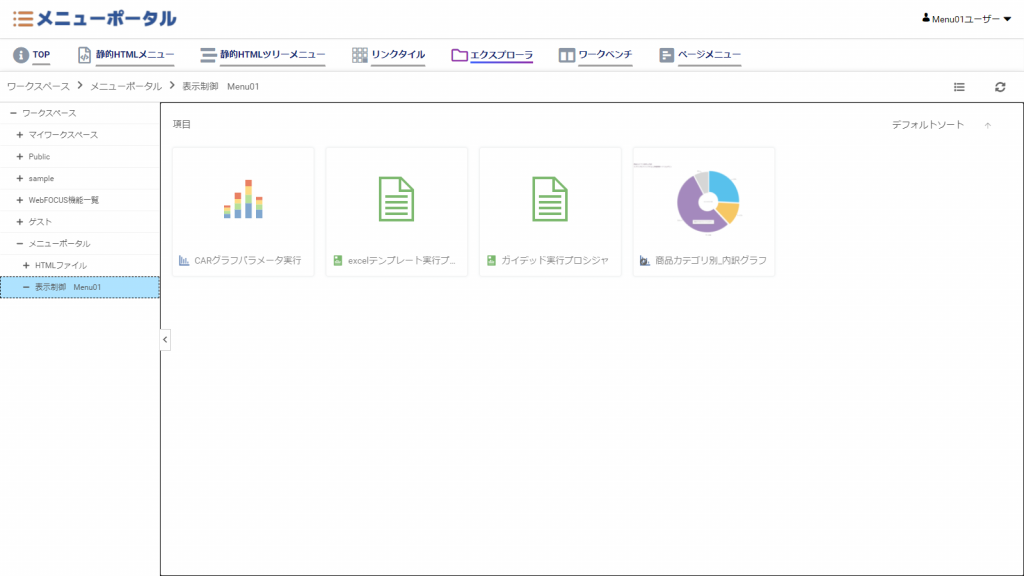
エクスプローラー

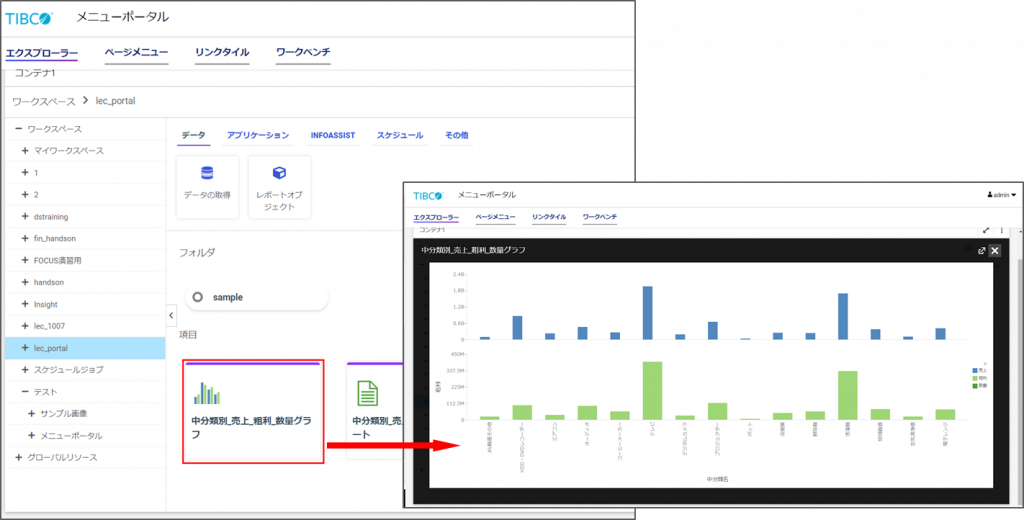
WebFOCUSのエクスプローラ機能を使用してメニューを表示します。
リポジトリの階層を表現していますので、メニューをグルーピングして表現することができます。
リポジトリ構造へ権限ルールを設定することができますので、ユーザーの権限によってメニューの表示・非表示を切り替える運用が可能です。
動的な出力となるため、メンテナンスは、管理者権限にてエクスプローラ上で実施できます。
手順
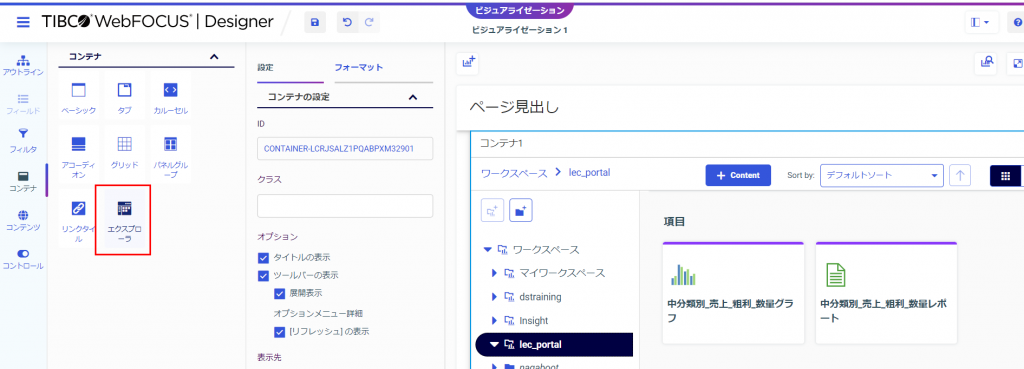
1.ページの[コンテナ]から、[エクスプローラー]をプレビューエリアにドラッグ&ドロップをする


2. 必要に応じて、[設定]タブからページ見出しやツールバーを非表示にしてください。

実行結果

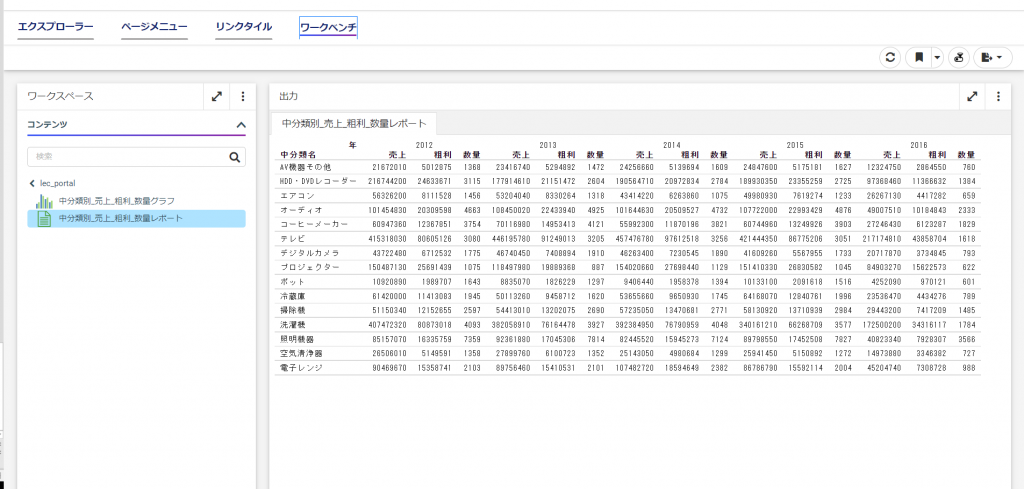
ワークベンチ

WebFOCUSのワークベンチ機能を使用してメニューを表示します。
リポジトリの階層を表現していますので、メニューをグルーピングして表現することができます。
エクスプローラに比べ機能が簡易的になっているため、より直感的に操作することができます。
リポジトリ構造へ権限ルールを設定することができますので、ユーザーの権限によってメニューの表示・非表示を切り替える運用が可能です。
動的な出力となるため、メンテナンスは、管理者権限にてエクスプローラ上で実施できます。
手順
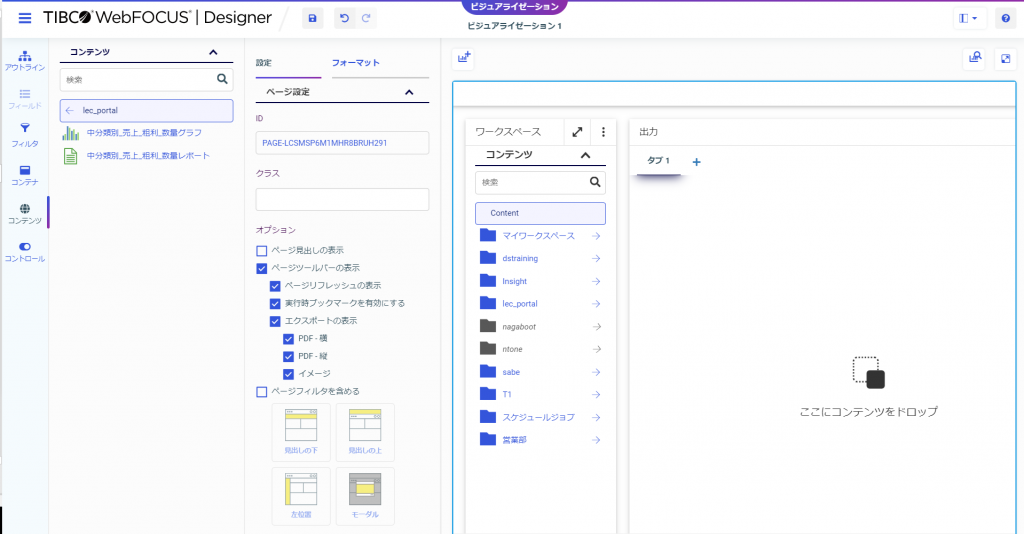
1.ページを新規に作成する際、テンプレートの選択で[Workbench]を選択します


実行結果


エクスプローラーと似ているけど、ワークスペースの方がよりシンプルなテンプレートになっているよ!
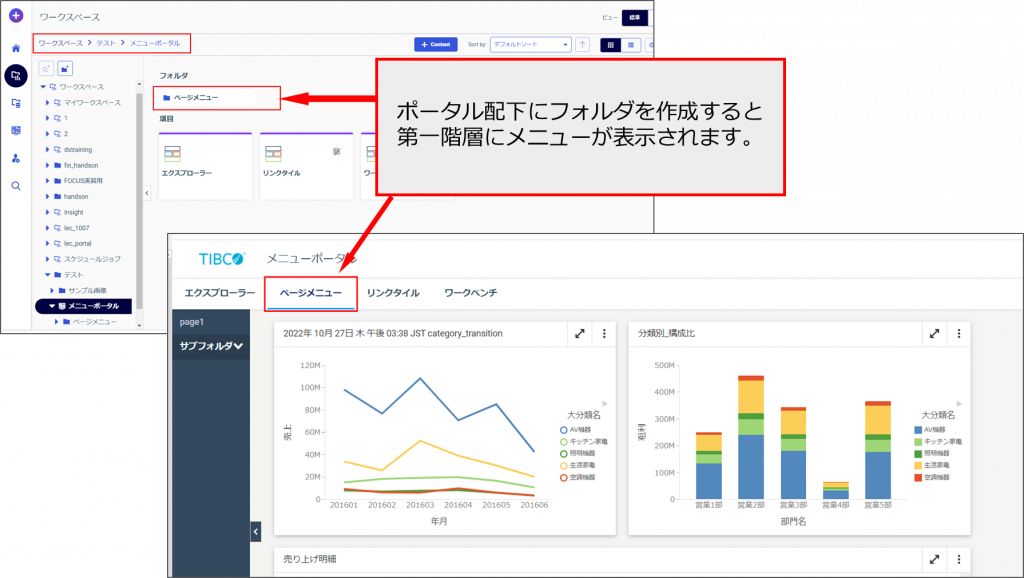
ページメニュー

WebFOCUSのデザイナポータル/ページ機能・フォルダ機能を使用してメニューを表示します。
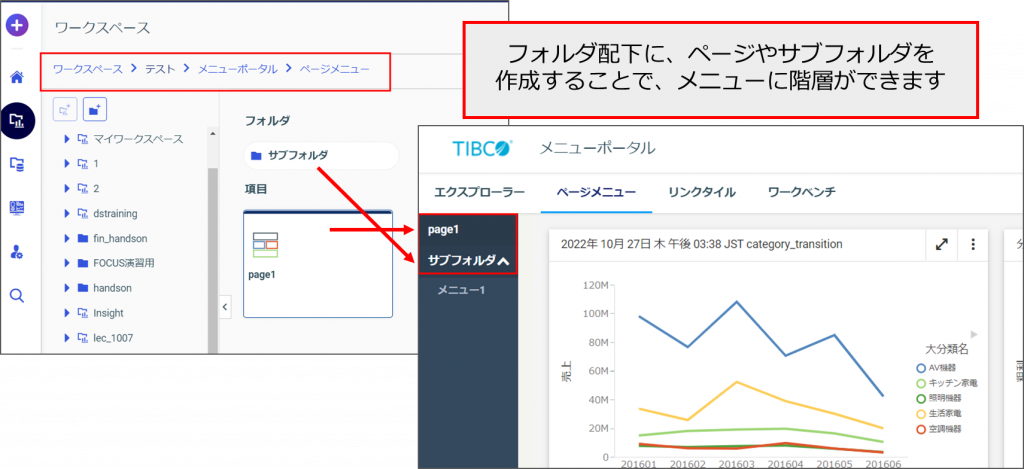
ページの構造を階層化することで、メニューをグルーピングして表現することができます。
ページへ権限ルールを設定することができますので、ユーザーの権限によってメニューの表示・非表示を切り替える運用が可能です。
動的な出力となるため、メンテナンスは、管理者権限にてエクスプローラ上で実施できます。
手順
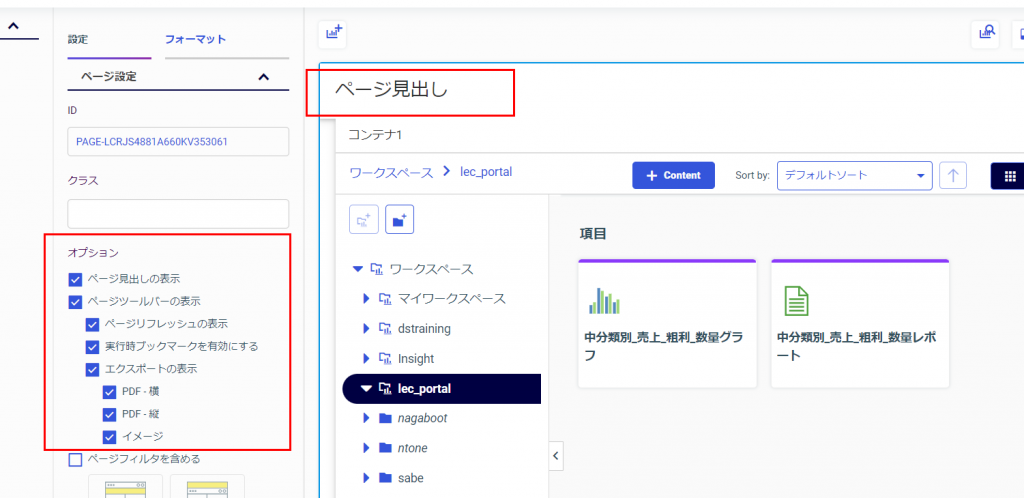
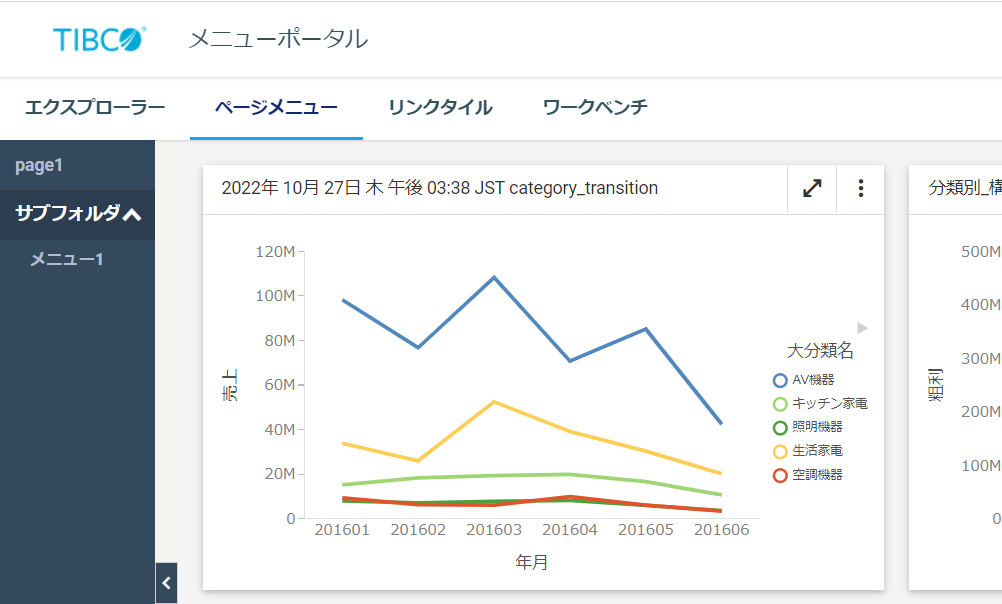
1.ポータル作成画面で、[レイアウトオプション]-[ナビゲーション]-[トップサイドナビゲーション]を選択します。

トップサイドナビゲーション:メニューが3階層まで表示することが可能です。
サイドナビゲーション・トップナビゲーション:メニュー2階層までの表示になります。
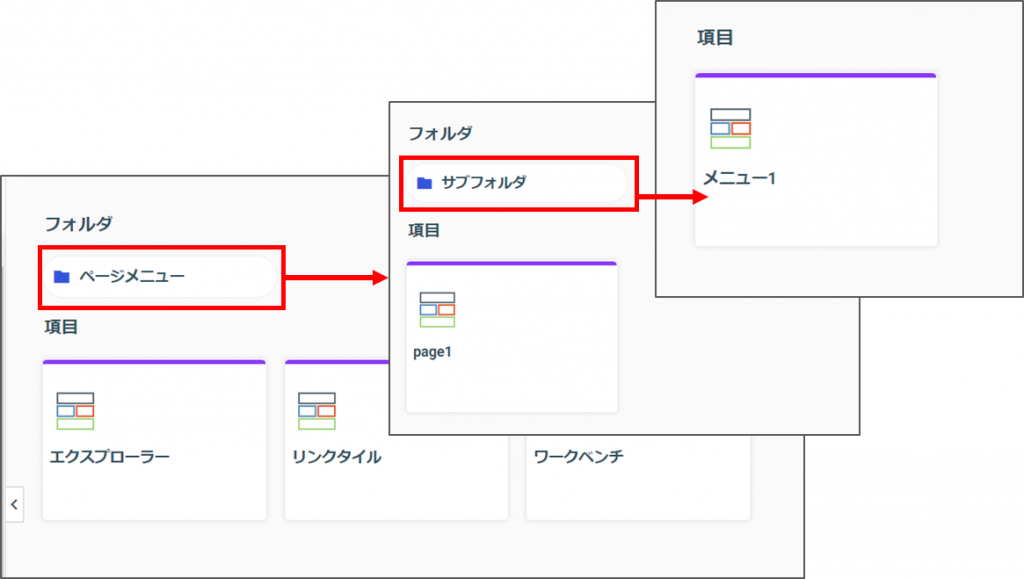
2.ポータルの配下にフォルダやページを配置することで、ポータルのメニュー階層を作成することが可能です



サブフォルダの配下にページを配置することで、3階層目ができるんだね!
ポータルのメニュー構成イメージ

実行結果


・どんなメニューが従来の利用イメージに近いのか
・どんなメニューが利用者の操作性を高めるのか
を考え、これからのポータル作成にむけていろいろな実装方式を確認してね!