Designerページ上の配置をレスポンシブに対応する方法
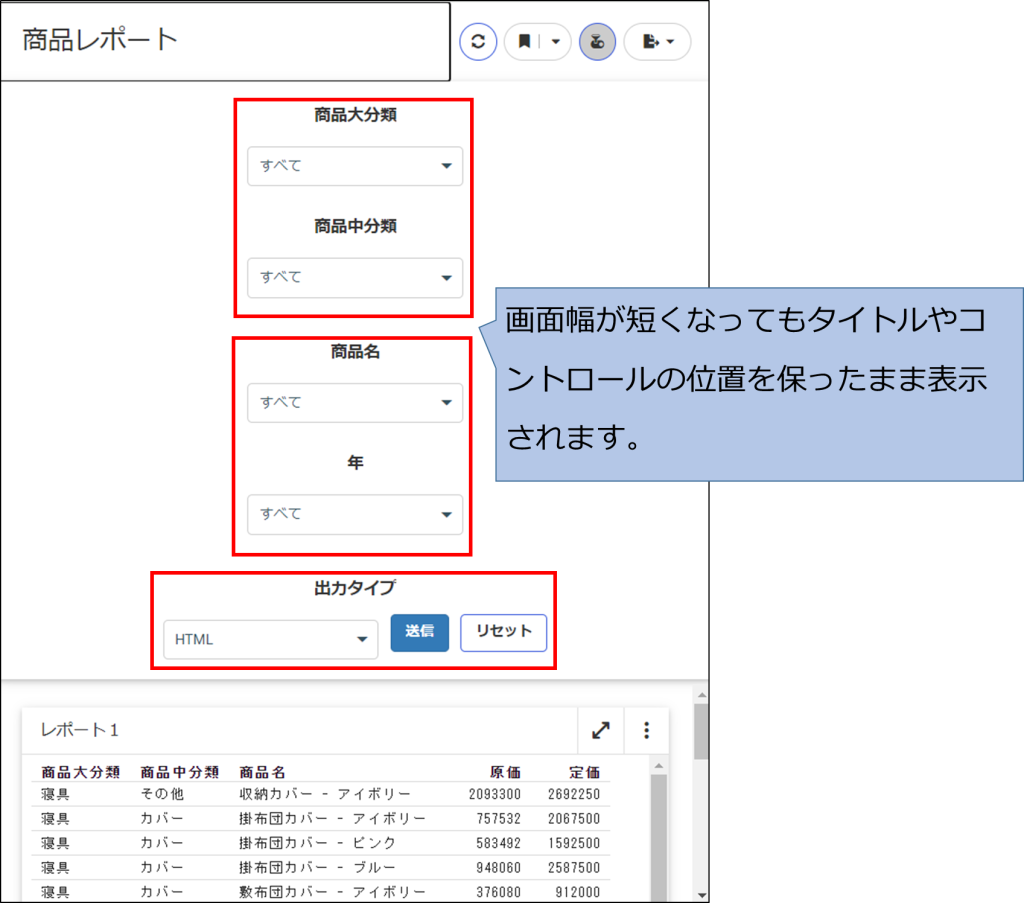
◆Designerページで画面幅を短くした場合にタイトルやコントロールの表示位置がバラバラにならないように表示する設定方法を記載します。
| 必要ライセンス | WebFOCUS EVO,TIBCO WebFOCUS | 制約事項 | 特になし |
| カテゴリ | Designer | 動作確認バージョン | 9.2.3 |
実装イメージ
・ページ画面の横幅を小さくした場合に、タイトルやコントロールがバラバラにならないように設定します。
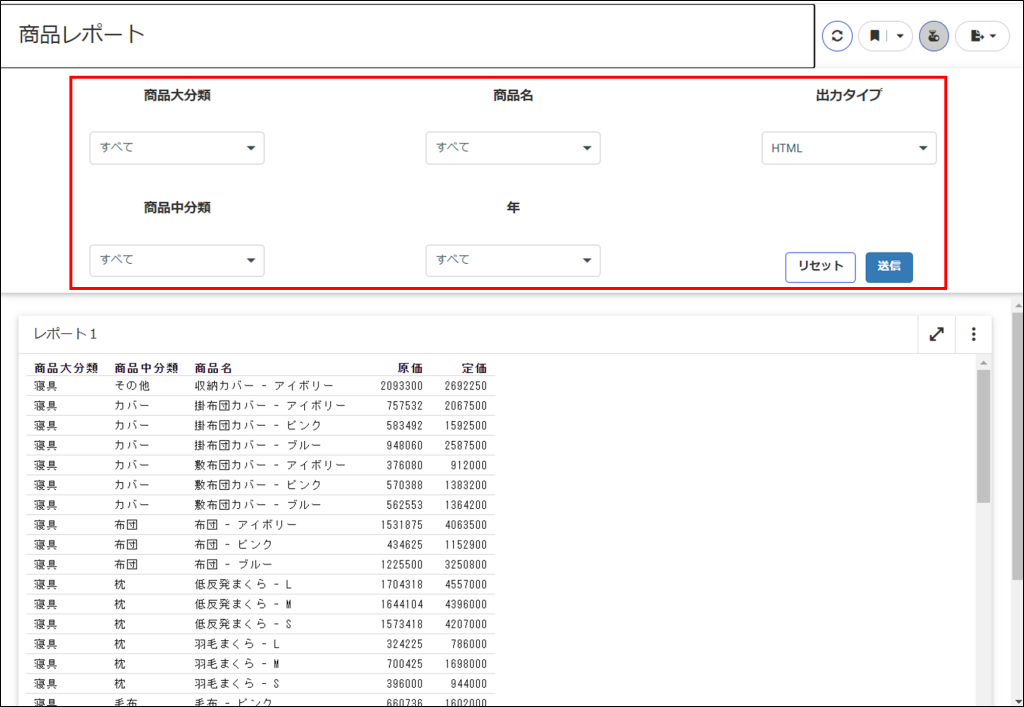
【全画面表示】

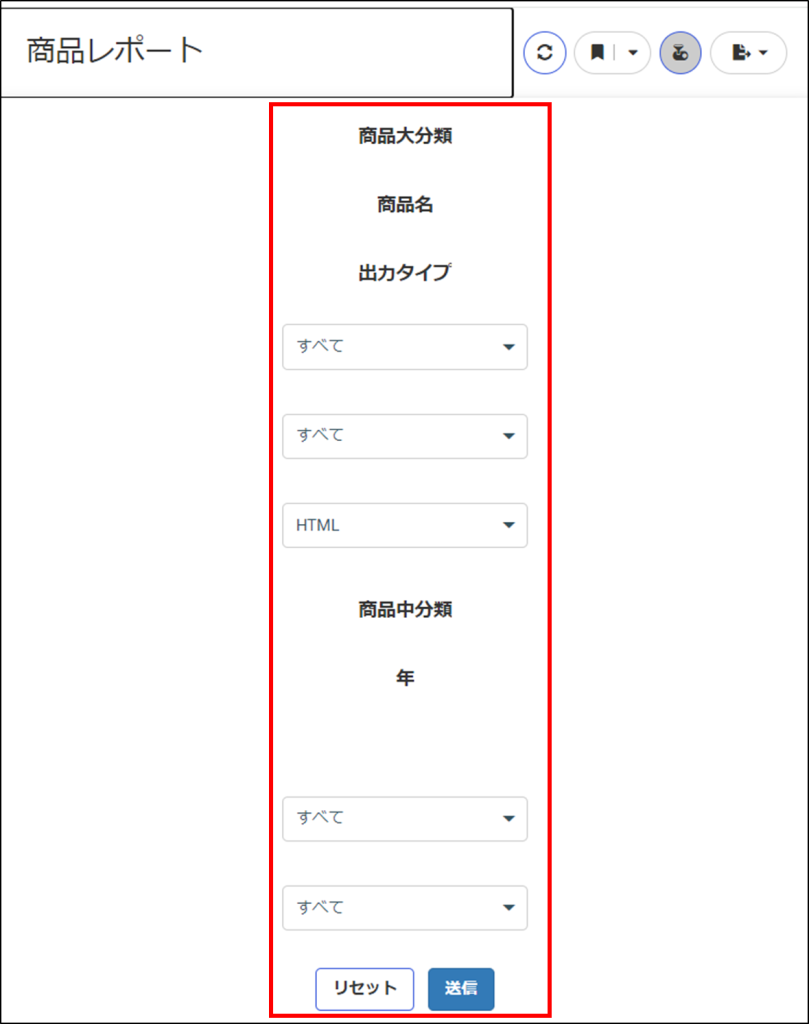
【設定前:画面幅を短くした場合(表示位置がバラバラになる状態)】

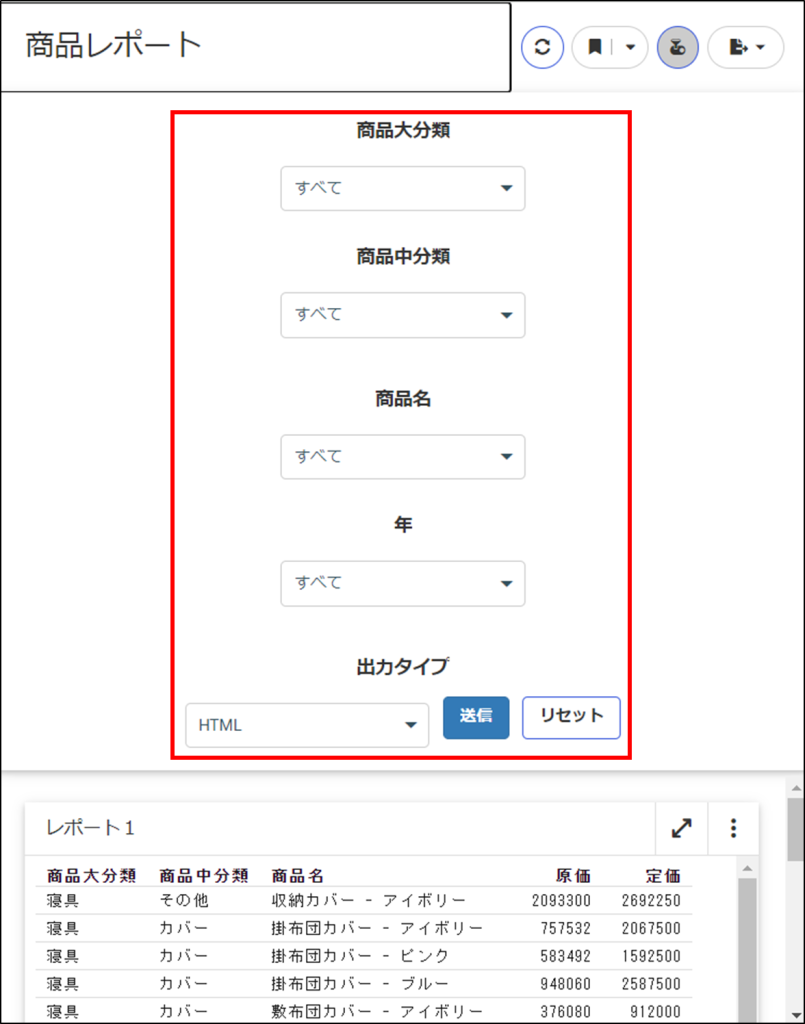
【設定後:画面幅を短くした場合(表示位置がバラバラにならない状態)】

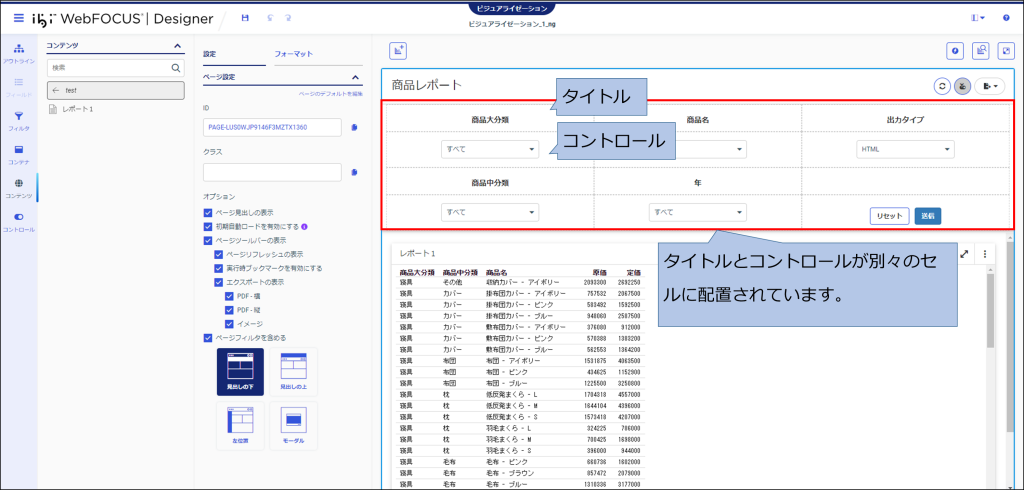
Designerページの確認(表示位置がバラバラになる場合のページ)
・Designerページを開きます

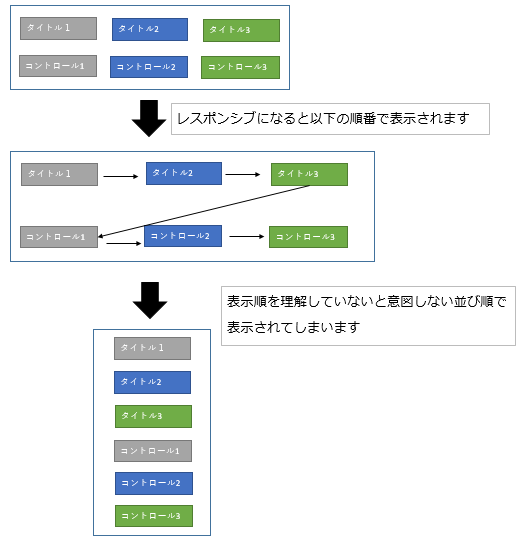
画面サイズ幅を短くした場合コンテンツは「Z」(ゼット)の順に表示されます
・レスポンシブの表示イメージ

対応方法
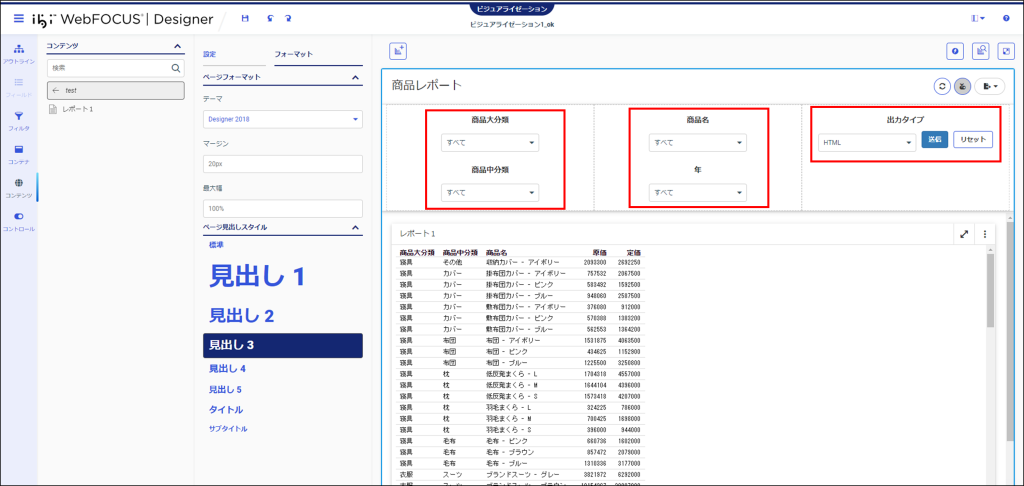
・1つのセル内にタイトルやコントロールをまとめて配置します。

【実行結果】