【Designer】コンテナ内のツールボタンの色を変更する

Designerのページに配置しているコンテナ、画面イメージに合わせてコンテナ内の実行ボタンや三点リーダーの色も変更したいなぁ…
小さな違いではありますが、CSSを適用することで、コンテナ内の実行ボタンや三点リーダーなどの小さな部品に関しても、カスタマイズすることができます。
この記事では、Designerに配置したページ内のコンテナに対して、ツールバーのボタンを個別に変更してみます!
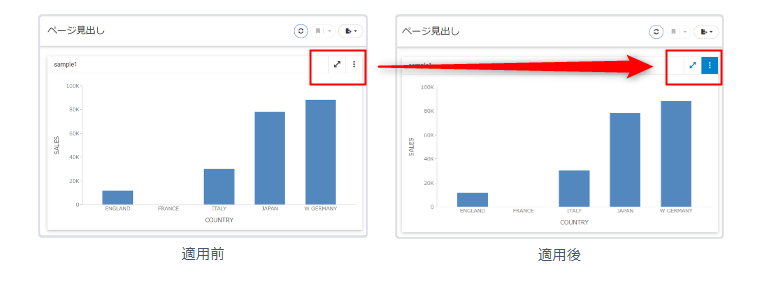
完成イメージ
実行ボタンと三点リーダーを、デフォルトの灰色から青色に変更します♪

手順
大まかな手順は以下の通りです。
- Designerのページ上に、コンテナを配置します。
- コンテナを選択した状態で、設定パネルを開き、コンテナのクラス(ID)を確認します。
- アウトラインからCSSを開き、「.コンテナクラス名 .各ボタンのクラス名」をセレクタに指定します。
色や背景色を指定するCSSを指定します。 - 実行し、確認します。
⇩これ以降では、画面キャプチャと共に設定方法をご説明します⇩
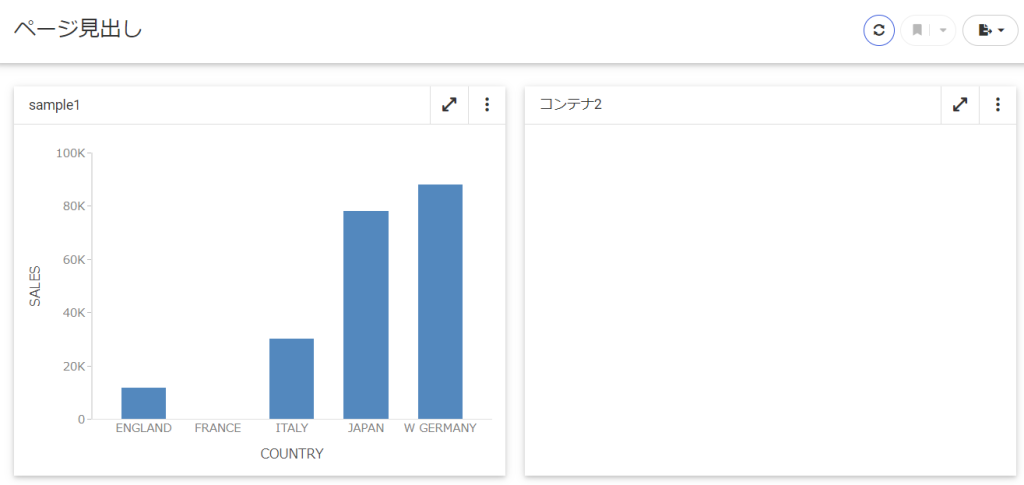
1.Designerのページ上に、コンテナを配置します。
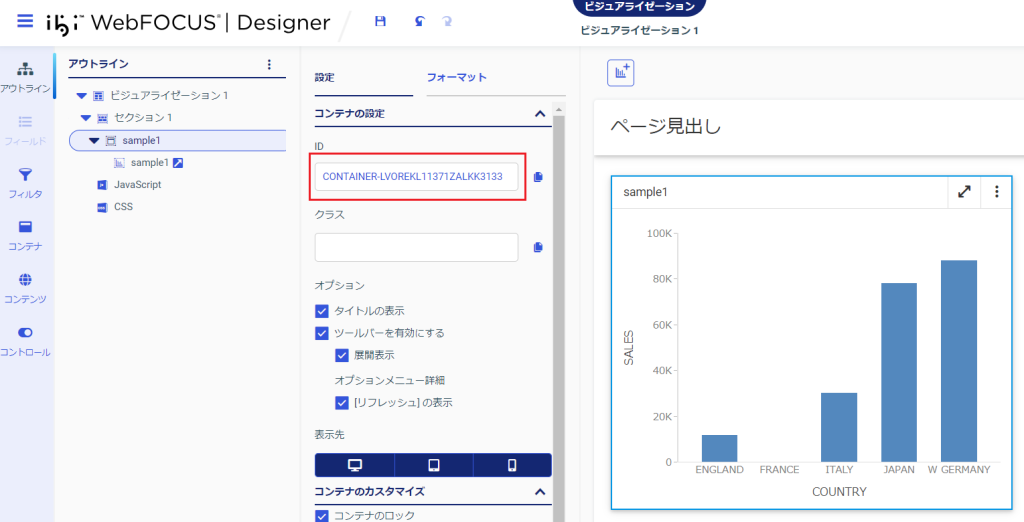
2. コンテナを選択した状態で、設定パネルを開き、コンテナのクラス(ID)を確認します。

※画面キャプチャのコンテナクラス名:CONTAINER-LVOREKL11371ZALKK3133
3. アウトラインからCSSを開き、「.コンテナクラス名 .各ボタンのクラス名」をセレクタに
指定します。色や背景色を指定するCSSを指定します。

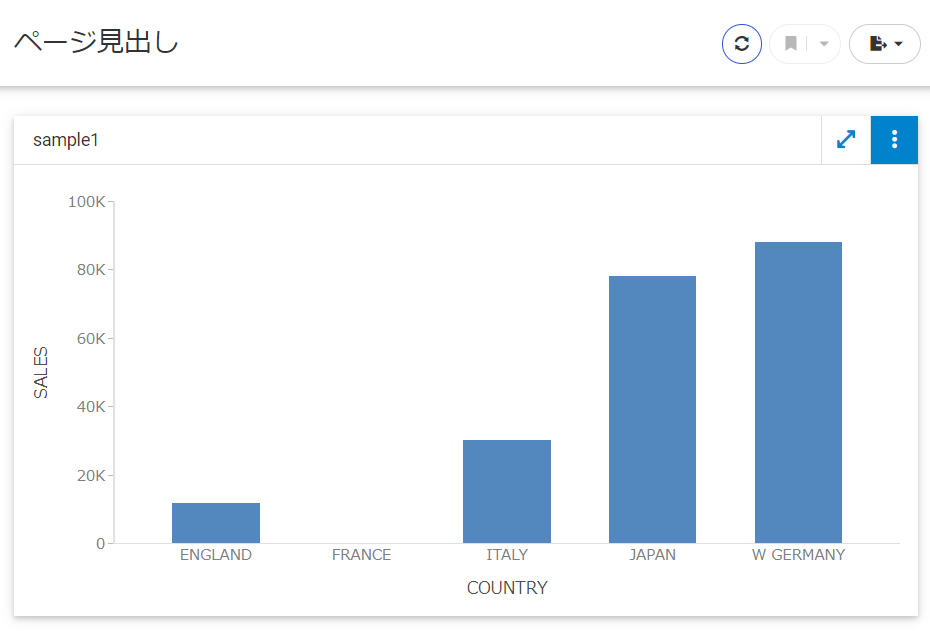
4. 実行します。
実行ボタンの色や、三点リーダーの背景色が変更されていることが確認できました!

ポイント

特定のコンテナに対して色を設定する場合には、各ボタンのクラス名の前にコンテナのクラス名を指定する必要があります。
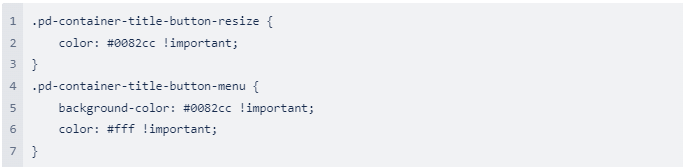
また、特定のコンテナではなく、ページ上に配置したすべてのコンテナに対してツールボタンの色を設定したい場合には、色の指定の後ろに「!important」を指定することで対応できます。
(指定イメージ)

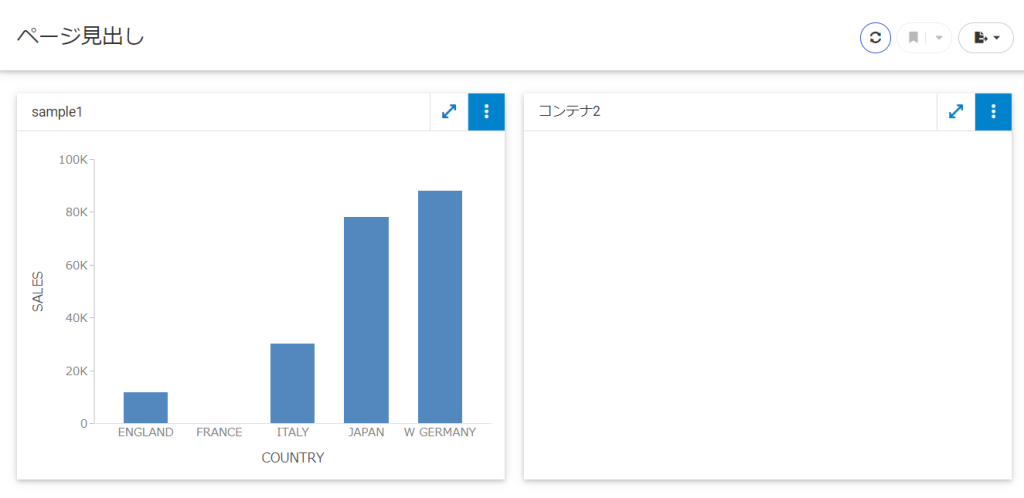
(適用イメージ)※上が適用前、下が適用後です

~さいごにちょこっと!CSS解説✐~
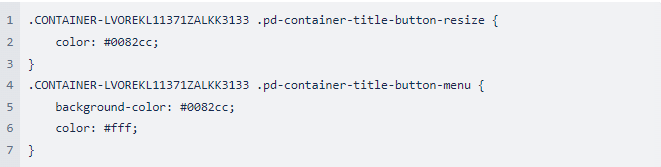
今回使用したCSSの復習をします。
.CONTAINER-LVOREKL11371ZALKK3133 .pd-container-title-button-resize {
color: #0082cc;
}
.CONTAINER-LVOREKL11371ZALKK3133 .pd-container-title-button-menu {
background-color: #0082cc;
color: #fff;
}
color: #0082cc;:この宣言は、選択された要素の色を指示しています。background-color: #0082cc;:この宣言は、要素の背景を設定するために指定しています。