WebFOCUS利用者によるリクエスト停止(任意の場所に配置版)
リクエストの停止
WebFOCUS利用者が実行したレポートを、ブラウザを閉じることなく処理を停止することができます。
ブラウザを閉じるとセッションが切れ、WebFOCUSのプロセスが終了しますが、ブラウザを閉じることなく利用者側でリクエストを停止できることがこの機能のポイントです。
レポートを実行したけれど、なかなか結果が返ってこない場合などにお使いいただけます。
製品標準のメニューから停止したい場合は、こちらの記事を参照してください。
リクエストの停止はどこから?
本記事では、特定のURLを実行することでリクエストを停止する方法をご紹介しています。
任意の場所にボタンを配置して、クリックした時に停止リクエストのURLが発行することでユーザー自身のリクエストを停止できるようになります。
上記で紹介している記事はWebFOCUSの標準メニューから停止する方法になりますが、それと比べてユーザーに分かりやすいことがメリットです。
リクエストの停止URL
以下のようなURLになります。
http://servername/ibi_apps/WFServlet?IBIWF_action=STOPREQ&IBIWF_SM_REQUEST_ID=ALL
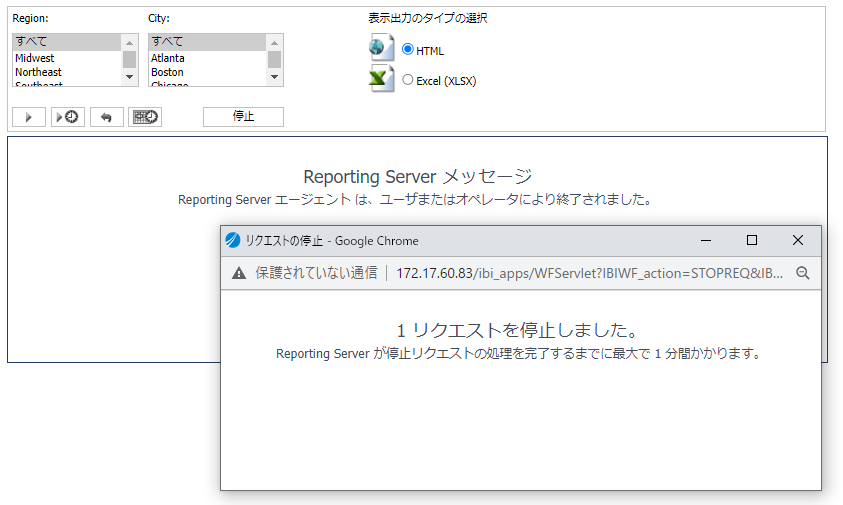
利用イメージ
停止ボタンをクリックすると、「(n件の)リクエストを停止しました。」というポップアップを表示します。
レポートが表示される場所には、「ユーザまたはオペレータによる終了されました。」といったメッセージが表示されます。
停止メッセージをレポートが表示される場所に出力することもできます。

作成方法
本記事では App Studio から JavaScript を利用して、ポップアップ画面を表示してみる手順を紹介します。
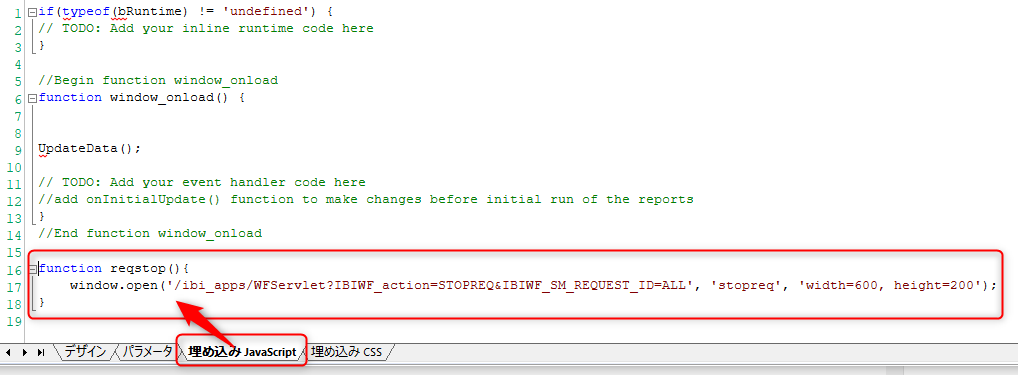
1.App Studio の HTML 編集画面を開き、画面下の「埋め込みJavaScript」のタブから、以下の JavaScript 関数を作成します。
function reqstop(){
window.open('/ibi_apps/WFServlet?IBIWF_action=STOPREQ&IBIWF_SM_REQUEST_ID=ALL', 'stopreq', 'width=600, height=200');
}
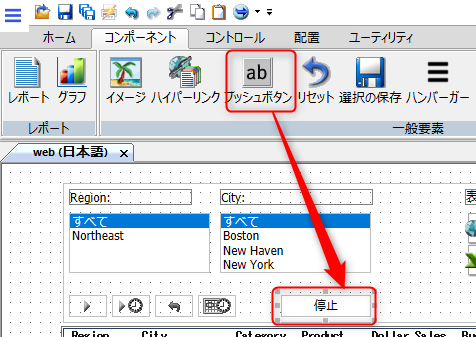
2.HTML 画面にボタンを張り付けます。
ボタンのメッセージは任意で変更してください。ここでは「停止」としています。

3.停止ボタンのアクション(タスク)を作成します。
「タスクとアニメーション」パネルにて、手順1で作成して JavaScript を呼び出すタスクを作成します。

手順3の詳細手順
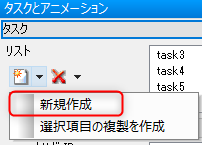
新規タスクを作成します。

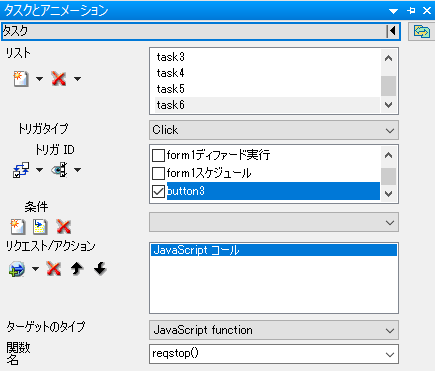
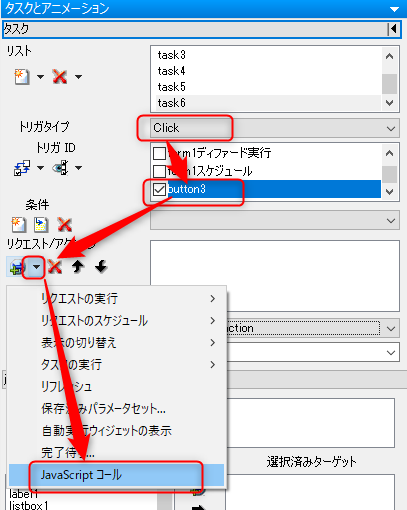
ボタンをクリックした時に、JavaScriptを呼び出す設定を行います。
本記事では停止ボタンのIDがbutton3になっています。お客様の環境に合わせてボタンのIDを選択してください。

ボタンをクリックした時に、JavaScriptを呼び出す設定を行います。
本記事では停止ボタンのIDがbutton3になっています。お客様の環境に合わせてボタンのIDを選択してください。
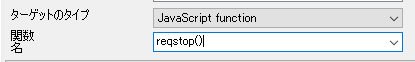
最後に、JavaScript の関数名を定義します。

以上の手順で、停止ボタンを作成することができます。