サポートとのやり取りが減る!?要望の伝え方について!
みなさん、こんにちは!
株式会社アシストでWebFOCUSのサポートを担当しています小玉です。
お問い合わせを行う上で「サポート担当者に要望を伝えにくいな、、、」「意図が通じず同じやりとりを何度もした結果期日ぎりぎりになってしまった」などと感じたことはございますでしょうか!!
実はお問い合わせ時の情報提供の方法は「文面」だけではなく、「手順資料(Excel)」や「動画ファイル」など様々ございます。
実際にExcelなどご利用いただいているケースの方が、認識のずれがない状態で進むので調査時間の短縮にもつながっています!
そこで、本記事ではサポート担当者に的確に情報を伝え認識を合わせることで、調査時間を短縮し、素早く社内環境に実装していただくまでの過程を見ていきます。
ファイル送付を利用した事象解決までの流れをご確認いただくため、ぜひ本記事をご一読ください!
こちらの記事は以下配役で、お問い合わせをいただいてから事象が解決するまでをストーリー形式で進めてまいります。
ご自身がお問い合わせをするシーンをイメージして調査の流れを体験してみてください!
※使用する内容は実際にお問い合わせいただきましたケースを基に構成しています。


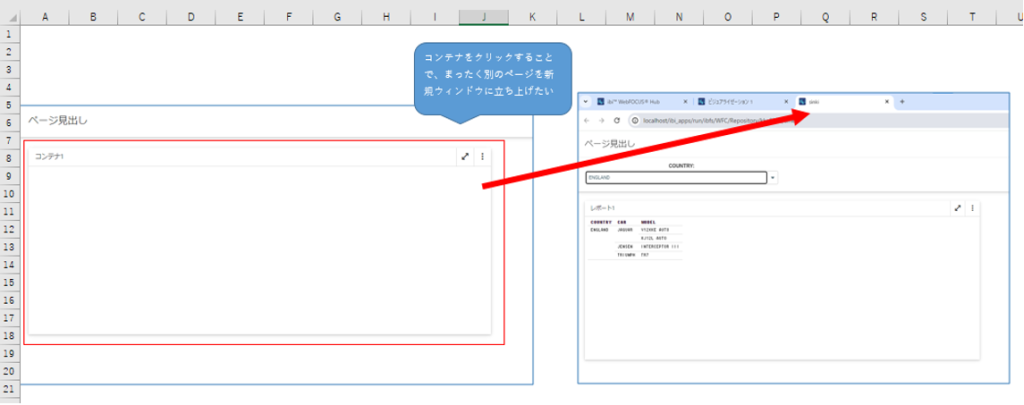
ページに配置したコンテナをクリックすることで別で用意しているページを新規ウィンドウに立ち上げたい。
しかしどうやってやればいいんだ? JavaScriptがうまく動作してくれないな。
■お問い合わせ内容
ページ上のコンテナをクリックすることでページを新規ウィンドウで立ち上げたいと考えています。実現に向けてJavaScriptを書いているのですが思い通りには動作しません。
以下のようなイメージではあるのですが。
—
window.addEventListener(“iba_pageloading", function (e) {
var page = e.data;
・
・
・
—

お問い合わせがきた!ふむふむ
コンテナをクリックしたら今開いているページを新規ウィンドウに立ち上げたいのか!

お客様にも確認してみよう!
コンテナクリックによって最初開いているページを新規ウィンドウでも表示したいということですね!?

違うんだなぁページは複数枚資産として保持しているから、
パスを指定して別のページを新規ウィドウに立ち上げたいのだが、、

実装イメージが少しずれてしまっているようだ、、最初に認識がずれると多大な時間を無駄にしてしまう!
ここはお客様にご要望イメージがわかるキャプチャ資料と実装する背景を共有してもらおう!
■ポイント1
このようにお客様の中ではイメージが固まっているものの、サポート担当者が正確にご要望を把握できていないことがあります。
その際は、Excelファイルなどにキャプチャを切り貼りしイメージしている動作を共有いただくようお願いをしております。
また、お問い合わせ時に実装背景を記載していただくことでサポート担当者の状況理解も早くなります!
お客様とサポート担当者の認識にずれがあると調査が長期化してしまうことがありますので、初めに確認させていただきます!

文面で詳細に要望を伝えようとすると長くなってしまうなと少し億劫になっていた所だ。
それぞれの資産はすでにあるから実際の画面のキャプチャをとって、吹き出しなどを使って簡単な資料を作ろう!
それと、実装する背景か!確かに最初に書き忘れていたな…今回はExcelファイルにあわせて書いておこう!
■ポイント2
Excelファイルで動作資料を作成する際は、実際の画面キャプチャを貼り付け、操作の流れと合わせて記載していただくことでご要望を正確に把握しやすくなります!
また、細かい動作については認識にずれがないよう、お電話でお伺いしたり動画で連携いただくことも可能でございます!


送付いただいたExcelファイルを確認したら実装イメージが把握できたぞ!
別で用意しているページを新規ウィンドウで立ち上げたいのか!

JavaScriptはサポート範囲外であるため、WebFOCUSの基本機能でご対応いただこう!
■ポイント3
ご要望が正確に把握できれば、お客様に不要な情報依頼や資産の提供依頼をする必要がなくなります!
いただいた情報を基に、社内の検証環境にてサンプルデータや基本機能でご要望の動作の実現可否を調査します!

そのご要望なら「インタラクション機能」を使えば実装できる!
■ポイント4
ご要望を正確に把握しているため、素早く代替案の調査を行うことができます。
この度はWebFOCUSの基本機能である「インタラクション機能」を使用することでサポート範囲内の設定で動作を実現できます。

ふむふむ、JavaScriptを使用せずに基本機能だけで実装できるのか。
JavaScriptを使用しない方法で実装したページの動作が見てみたいな。
操作動画を送ってくれないだろうか?
■ポイント5
AWSC-2には動画ファイルを添付することができます。
お客様環境で現在起きている事象やサポート担当者側での動作を動画ファイルで送付することで迅速にイメージを共有することができます。

操作しているところを撮影した動画ファイルを送付しよう!

完璧にイメージ通りじゃないか!
送られてきた手順通りやってみたら実装できたぞ!

新たな要望として、新規でページが立ち上がる際に初期値を静的に指定しておきたいな。
これもできるか確認してみよう!合わせてExcelで動作イメージの資料を添付しておこう!
■ポイント6
お問い合わせの中でお客様のご要望を実現すると、追加のご要望をいただくことがあります。
Excelファイルや動画ファイルはお問い合わせの中でいくつ添付していただいても問題ございません。調査スピードをあげるため処理が複雑な場合はご協力をお願いします。

新規で立ち上げるページにデフォルト値の設定をすると実行時の初期値を設定することができるよ!

本当だ!できた!
追加質問の時にExcelファイルを送付しておいたから、1回のやり取りで終わった!
みなさん、いかがでしたでしょうか?
この度のお問い合わせは、お客様側で実装したい動作があるものの実現方法がわからず、文面で動作イメージを伝えることが困難なケースでした。
動作イメージを記載したファイルの提供や操作動画の共有を実施することで双方の認識がずれることなくご要望をの動作を実現することができました。
お問い合わせ時にご質問だけではなく背景や目的もご記入いただきますと、基本機能でのご案内や代替案の提案など幅広い回答を行うことができますので合わせてご記載をお願いします!
それでは本記事の内容は以上となります!
引き続きWebFOCUSをご利用いただき、ご不明点などございましたら事象解決に向け尽力いたしますので、気軽にお問い合わせください!
上記サンプルケースではAWSC-2のやり取りで完結いたしましたが、Web会議ツールのZoomで事象を直接見せていただき、問題解決を早くすることを目的とした取り組み「画面共有サポート」を実施しています。サポート担当者より依頼があった際にはご協力いただけますと幸いです。
タイトル:大好評!画面共有サポートの全貌

<この記事をかいた人>
株式会社アシスト
サポートサービス技術本部 本部付 DX推進サポート部
WebFOCUS 担当
小玉 彗流
入社歴:2020年新卒入社、約3年間 WebFOCUS を担当
趣味 :SNSなどで犬や猫の動画を見ること
ひとこと :北海道から上京した理由の一つが「寒いから」でしたが、
東京も寒いかもしれないと最近憤りを感じています










































