ページ読み込み性能大幅UP!? 並列処理による性能改善
最新の情報とは異なる場合がありますのでご注意ください。
バージョン8.2.07でHTMLページ内動的リストのロード処理が変わりました
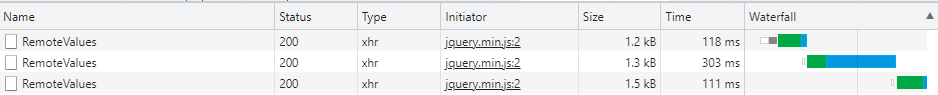
バージョン8.2.06以前のHTMLページ内のコントロールに動的に値を読み込もうとするとページ内に複数のコントロールがあっても、順番に値を読み込む動作でした。設定にもよりますが、通常は、ページ内すべてのコントロールの値が読み込まれてからページ全体のロードが完了する動作となります。
そのため、コントロールが少なければ体感的に遅く感じなかったりしますが、動的に読み込むコントロールが数多く配置されている場合は、ページ全体の読み込みが体感的にも、かなり遅く感じてしまうようになります。コントロール1つ1つの読み込み処理が早くても、順番に処理していくことによって、トータルでの処理時間は長くなってしまうからです。
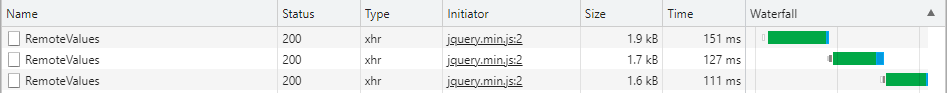
バージョン8.2.07では、これまで順番に処理されていたものが、並列に処理されるようになりました。この変更によって、HTMLページの作りによっては、ページ全体の読み込み速度が大幅に改善することになります。
本記事で使用している画像では、処理時間よりも、処理順序に注目しています。取得時間には、ばらつきがありますが、動作確認時のネットワーク状況や環境の相違によって発生しているものですので、処理順序に注目してご覧ください。
動作の違い
バージョン8.2.07で連鎖設定にすると?
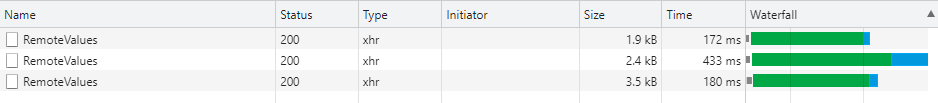
連鎖を設定した場合は、連鎖の順番で処理されるという結果でした。
設定について
バージョン8.2.06以前に作成したHTMLファイルもそのまま利用することができます。再保存も不要ですので、バージョン8.2.07へHTMLファイルを移行後、そのまま実行すれば動作が変わるようになります。
バージョン8.2.07へバージョンアップするだけで、勝手に並列処理にしてくれますので、利用者の性能改善に役立ってくれそうです。
HTMLページに、動的コントロールが多くて読み込み時間に悩まれている場合は、バージョンアップを検討してみてもよい機能だと考えられます。
本記事の内容については、確認中の内容も含まれています。
できるだけ早めに最新情報をお届けするため、十分な検証を実施していない内容が含まれている可能性もありますので、あくまでも参考情報としてお取り扱いください。
また、リリース前の製品情報も含まれていますので、リリース後変更されることもありますので、ご留意ください。