WebFOCUSで使えるJavaScript関数
最新の情報とは異なる場合がありますのでご注意ください。
皆さん、こんんちは!
株式会社アシストでWebFOCUSのサポートを担当しています津田です。
このサポぶろぐも今回で遂に投稿数が2桁になりました。いつも見ていただいている皆様、
ありがとうございます。
App Studioを使用してHTML画面を作成されている皆様は、HTMLキャンバスに用意されている機能以外に
もっと色んな動作を画面に実装したいと思ったことはないでしょうか?
例えば…
・特定の条件で画面にアラートを表示したい
・検索条件に入力された値によって異なるアニメーションを実行したい
WebFOCUSでは、HTML画面にてより多くの機能を実現するために、様々な機能を実装するJavaScript関数を
公開しています。
また、ボタンクリック時や検索欄のフォーカス時など、特定のイベントでJavaScriptを実行する関数をGUIから
追加することもできます!
今回すべてをご紹介することはできませんが、イベントの追加手順とよく使われるJavaScript関数を 3つ
紹介します!
※なお、HTMLキャンバスにてJavaScriptを使用される際は、下記の注意点がございます。
予めご一読いただき、実装を検討していただけますようお願いいたします。
<注意>
弊社サポートセンターではJavaScriptやCSSのコードに起因するHTML画面の動作をサポートして
おりません。
HTML キャンバスが生成した コントロールは、カスタム JavaScript コードを作成して操作しないことを
お勧めします。
WebFOCUS は、この種のカスタム JavaScript コードをサポートしません。
また、そのような JavaScript コードは、今後のバージョンでの動作保証はされません。
イベント追加手順
HTMLキャンバスの[プロパティ]パネルから、特定のイベントでJavaScriptを実行させるための関数を追加する
ことができます。
[設定手順]
1.HTMLキャンバスを起動します。
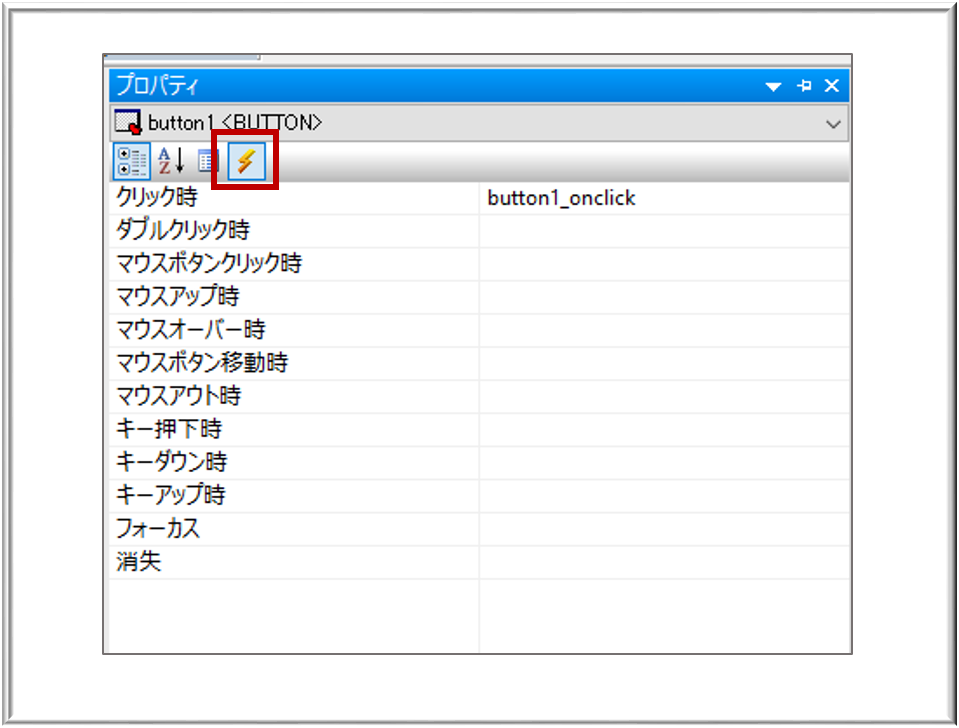
2. 任意のボタンやドロップダウンリストなどをクリックして選択し、画面右端の[プロパティ]パネルを
クリックします。
3. [イベント](雷マーク)ボタンをクリックし、処理を実行したいタイミングをダブルクリックして選択します。

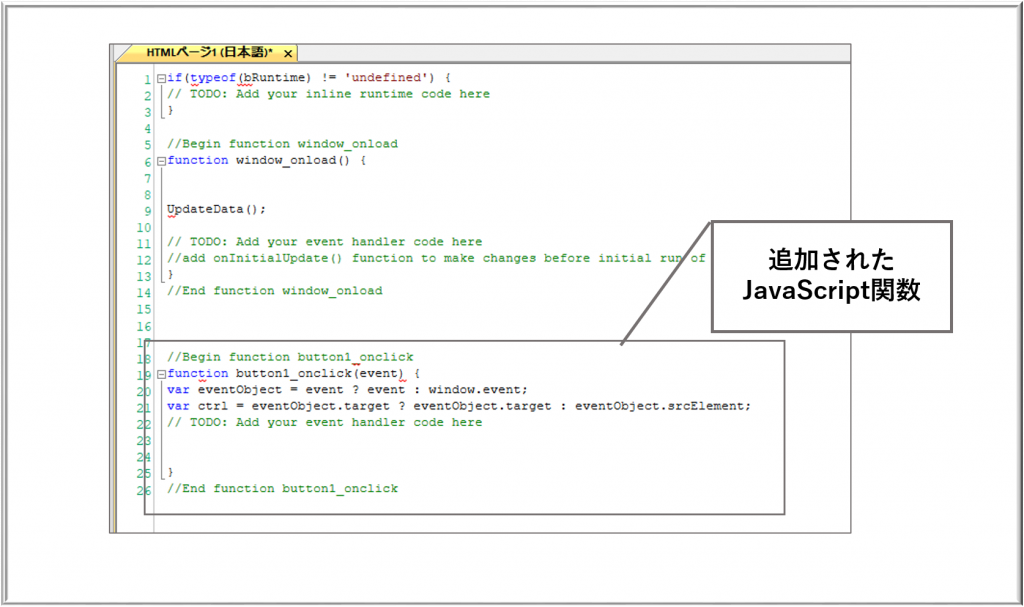
4. [埋め込みJavaScript]画面に該当の関数が追加されます。
“TODO:Add your event handler code here” に、実行したい任意のJavaScriptコードを
追加してください。

代表的なJavaScript関数
■コントロールから現在の選択値を取得する関数
IbComposer_getCurrentSelection関数は、ドロップダウンリストやテキストボックスなどのコントロールで
現在選択されている値を取得する関数です。
<構文>
IbComposer_getCurrentSelection(controlID);
controlID:値を取得したいコントロールのIDを指定します。
【サンプル】
ドロップダウンリスト(combobox1)の値を取得し、ボタンクリック時にポップアップにその値を表示するJavaScriptです。
function button1_onclick(event) {
var eventObject = event ? event : window.event;
var ctrl = eventObject.target ? eventObject.target : eventObject.srcElement;
// TODO: Add your event handler code here
var values = IbComposer_getCurrentSelection('combobox1');
for(var i = 0; i < values.length; i++)
alert(values[i]);
}
//End function button1_onclick
■任意のタイミングでタスクを実行する関数
IbComposer_triggerExecution 関数 は、タスクとアニメーションパネル内の任意のタスクを実行する関数です。
この関数を使用することで、特定の条件でのみタスクを実行するなどの処理を設定することができます。
<構文>
IbComposer_triggerExecution(‘taskName’,index);
taskName:実行したいタスクの名前です。
[タスクとアニメーション]パネルの[タスク]に設定した名前を使用します。
index :数値実行するタスクに割り当てられたアクションのインデックス値です。
最初のアクションにはインデックス値「1」、2 番目のアクションにはインデックス値「2」というように
割り当てられます。
【サンプル】
JavaScriptの値を取得して、値が’JAPAN’なら’task2’を実行し、その他の値ならアラートを表示するJavaScriptです。
function button1_onclick(event) {
var eventObject = event ? event : window.event;
var ctrl = eventObject.target ? eventObject.target : eventObject.srcElement;
// TODO: Add your event handler code here
var values = IbComposer_getCurrentSelection('combobox1');
if (values=='JAPAN') {
IbComposer_triggerExecution('task2',1);
} else {
alert('other country');
}
}
//End function button1_onclick
■コントロールの選択値を任意の値に変更する関数
IbComposer_setCurrentSelection 関数は、ドロップダウンリストやテキストボックスにて、任意の値を選択状態に
設定する関数です。
特定のボタンクリック時に、テキストボックスに任意の値を表示するなどの機能を実現することができます。
<構文>
IbComposer_setCurrentSelection(controlID,arrValues,bUpdateDependencies);
controlID:値を変更したいコントロールのIDを指定します。
arrValues:コントロールに設定する値を指定します。複数指定する場合は配列で指定します。
bUpdateDependencies:真偽値True に設定して連鎖コントロールおよびトリガイベントを更新することが可能な
演算子です。デフォルト値は false です。
【サンプル】
ボタンクリック時に、「listbox1」という複数選択リストボックスから、「ITALY」および「JAPAN」の値を
選択します。
//Begin function button1_onclick
function button1_onclick(event) {
var eventObject = event ? event : window.event;
var ctrl = eventObject.target ? eventObject.target : eventObject.srcElement;
// TODO: Add your event handler code here
var arr = []; arr.push('ITALY');
arr.push('JAPAN');
IbComposer_setCurrentSelection('listbox1',arr,false);
}
//End function button1_onclick
JavaScipt関数を使うことで、今までできないと思っていた機能が実現できるかもしれません。
もし、HTML画面にこんな機能を追加したいんだけど方法が見つからない…というようなことがあれば、
是非サポートセンターまで問い合わせてください!
次回は「もう面倒くさくない!WebFOCUSの共通設定はここに書け!」について公開予定です。
プロシジャ1つ1つに設定するのではなく、サーバ内のすべてのプロシジャに一括で設定を反映させる方法を
ご紹介します!

<この記事をかいた人>
株式会社アシスト DX推進技術本部データ活用技術統括部 津田 明日香
入社歴 : 2018年新卒入社、4年間 WebFOCUS のサポートを専任
趣味 : アニメ鑑賞、最近はVtuberに熱中
ひとこと : 雨にも負けず、風にも負けずサポセン稼働中
(なお土日は休みます)












































