ダッシュボードを作りたい!その4~着眼点を作る~

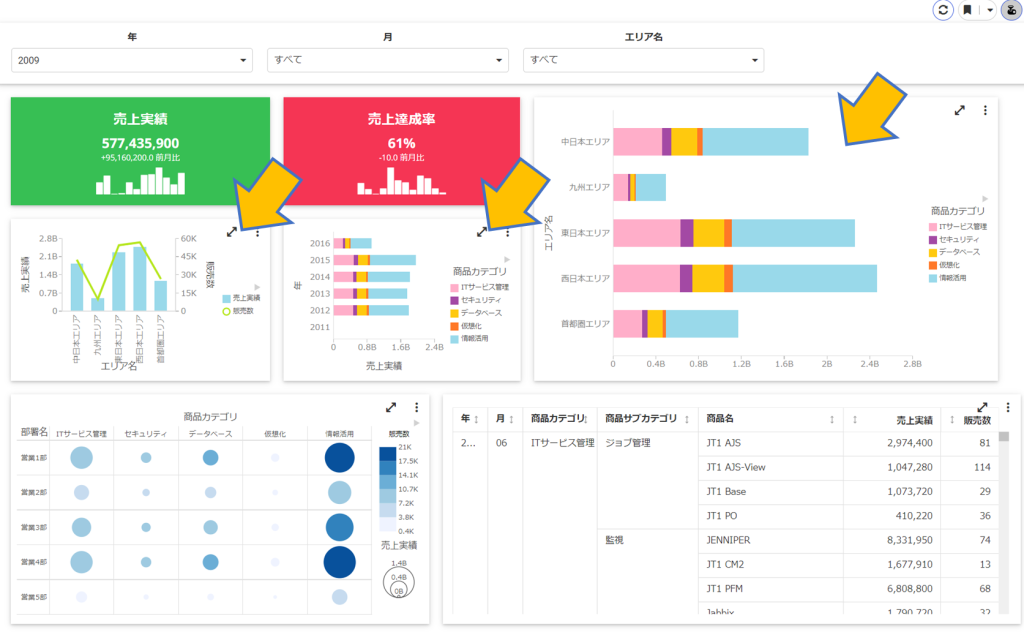
KPIは良くなったと思うんだけど、このグラフたちは見やすいのかしら?

これまでグラフってあんまり使ってこなかったせいか、そもそもグラフってどうやって見たらいいかあんまり知らないかも

デザイナーではじめてグラフを作った時、いろんなグラフが使えるってわかったよね
グラフは種類によって分析しやすいデータやデータの見方が変わってくるから、利用者にどこに注目して気づきを得てほしいか考えて選択する必要があるよ


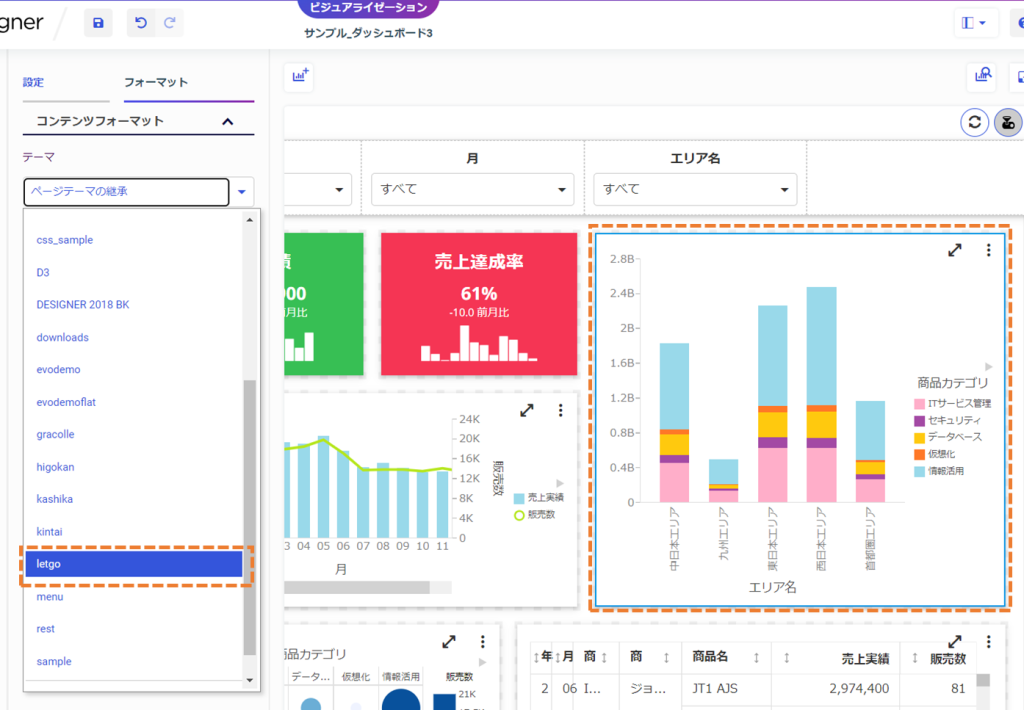
ちなみに…アイちゃんのダッシュボード、この3つのグラフの違いが分かりにくい気がしない?特に真ん中と右端はスタイルもいっしょだしね

ぐっ…グラフは多い方がいいと思って作ったから、見せ方ちゃんと考えてなかったなんて言えない…!


いろんなグラフで多角的なデータ分析ができることはダッシュボードのいいところなんだけど、多ければいいってものじゃないよ!
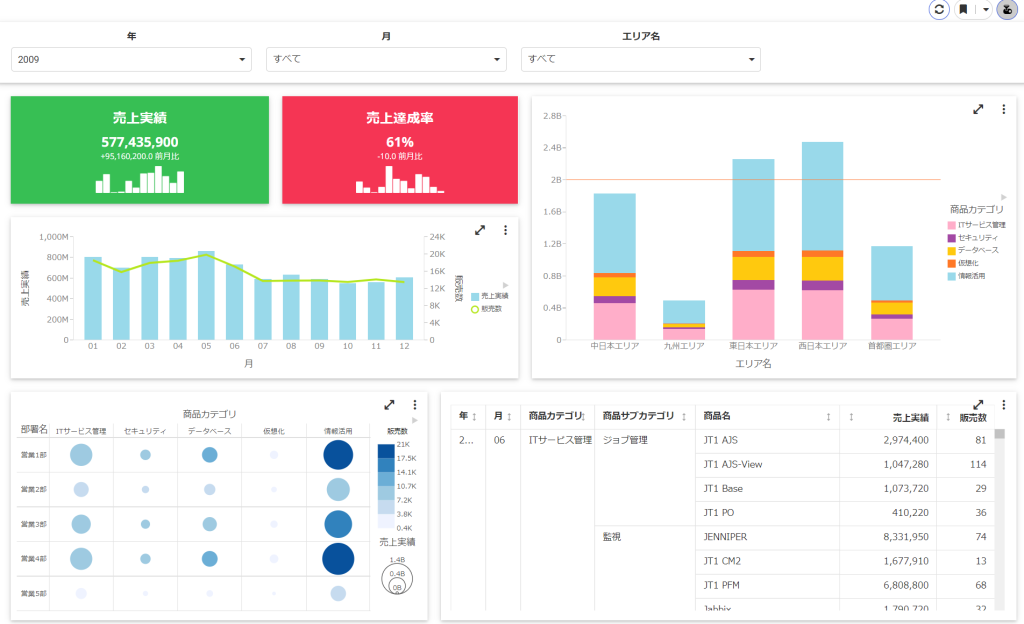
例えば、推移や傾向を表示してみるのはどうかな?

なるほど!データが多くてわかりづらいかと思ったけど、こうして並べると変化が出た箇所がわかり易いし、今後の予測も立てられそうね


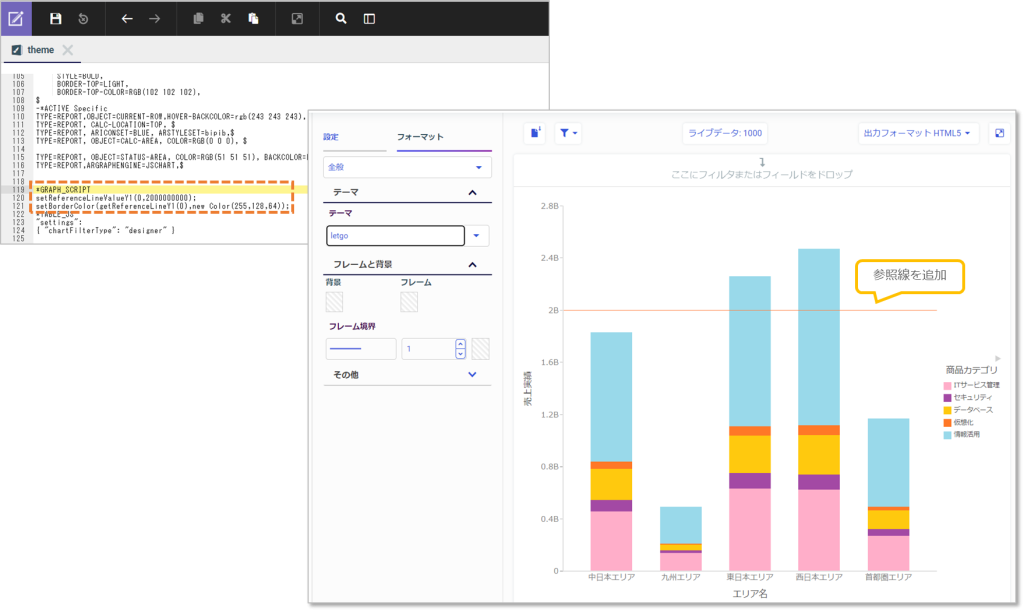
右端の積み上げグラフは割合と合計量がわかり易いグラフだね
今回は他のグラフと合わせて軸の向きを合わせておこう

このグラフもっと見やすくならないのかしら?これだけじゃ、今の状態がいいのか悪いのかわからないわね
できたわ!!シンプルだけど前よりずっと見やすくなった気がする!


私(デザイナー)やるじゃない…!

うんうん、ダッシュボードの基本要素はつかめてきたんじゃないかな!?
視覚化されていること、基準値があることは外せないよね・・・実はあと一つあるんだけど

え!まだ終わりじゃないの?!(そろそろネタ切れじゃない?!)
ダッシュボード作りもいよいよ最終段階ね!!まだ足りないダッシュボードに必要な要素ってなにかしら・・・?

次回、「ダッシュボードを作りたい!その5」につづく