ダッシュボードを作りたい!その3~色で素早く見分ける!~

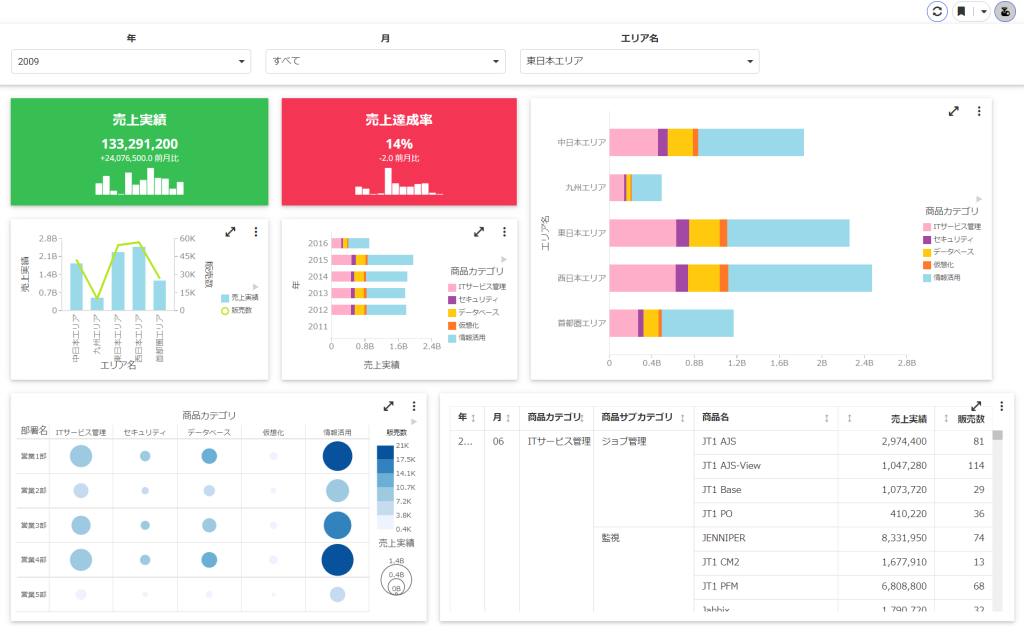
みんなが使えるダッシュボードに向けて、KPIを追加してみたんだけど・・・

せっかく追加したのはいいけど・・・なんだか存在感が薄いわね・・・

確かに、このままだと目に留まりにくい気がするね
「売上実績」とか「売上達成率」みたいに、何のデータかは書いてあるから普段この数値を意識してる利用者さんはわかるかも?

逆に意識してない人の目に留まりやすいくするにはどうしたらいいのかしら?

アイちゃんのカレンダー、特売日は太い赤ペンでがっつり丸を付けてるよね?遠目でも目立つくらいだからぼくも覚えちゃったんだけど、色や記号がついてると注目度が上がるよね!特に赤はよく目立つし、一般的に警告や異常を表す色としてよく使われているからアクションにも結び付きやすいかもね

(だからフォービーくんにバレてたのね・・・)
なるほど数値の良し悪しや意味が正確にわからなくても、色で判断すればすぐにアクションに移せるのね

色のほかにも、位置・方向・幅・長さ・大きさ・形状をデータに持たせると情報も最小限で済むし変化を掴みやすくなるよ!その点グラフは便利だよね
KPIを目立たせるにはどんな方法があるかしら?


前回はメータグラフをつかったけど、ほかのチャートでもKPIを表示できそうね

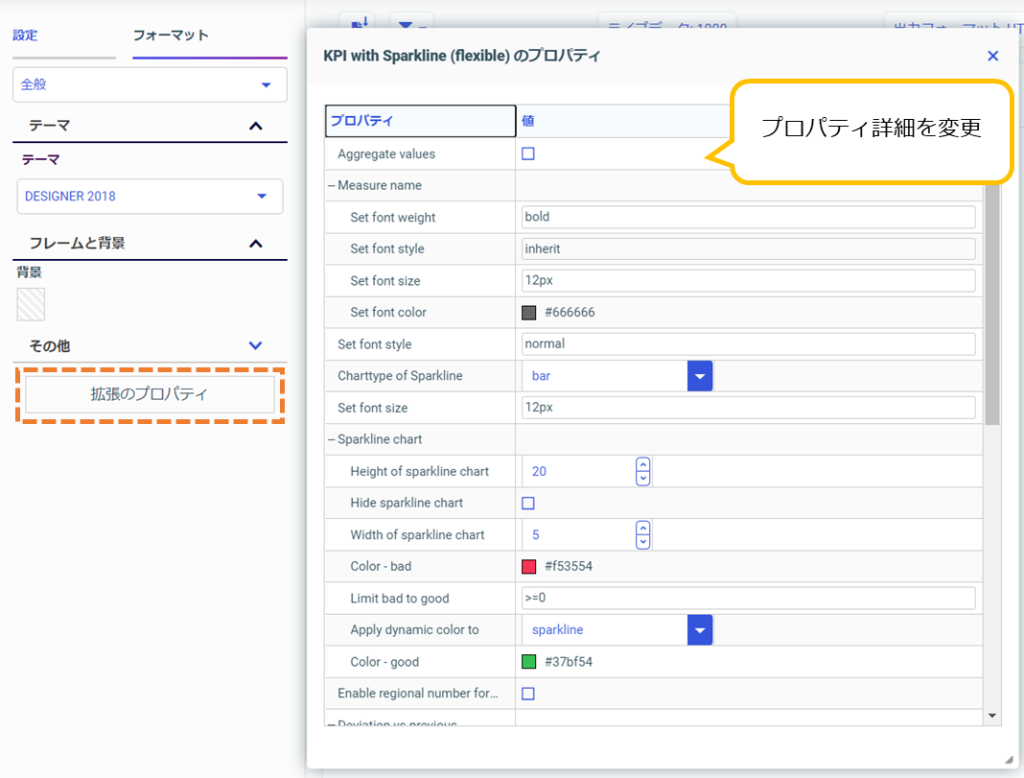
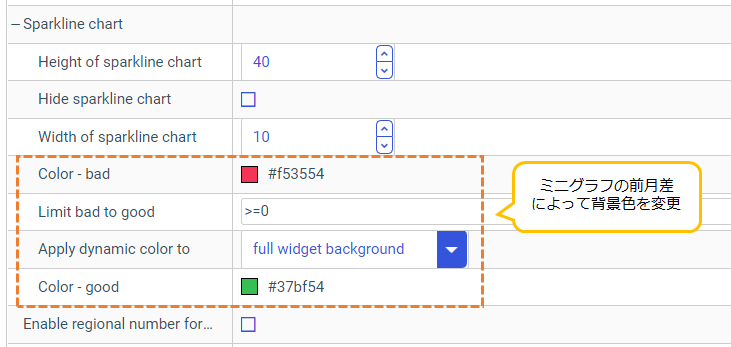
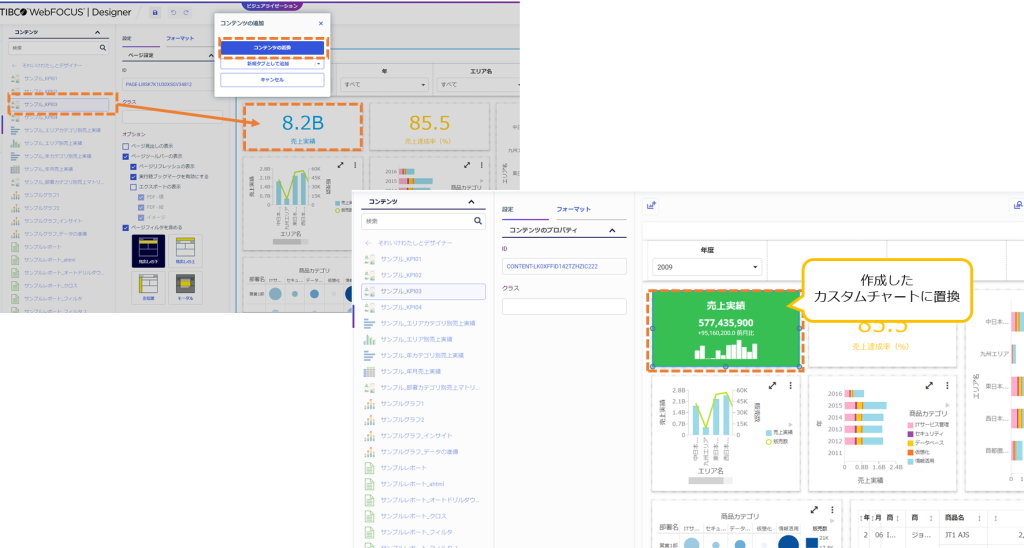
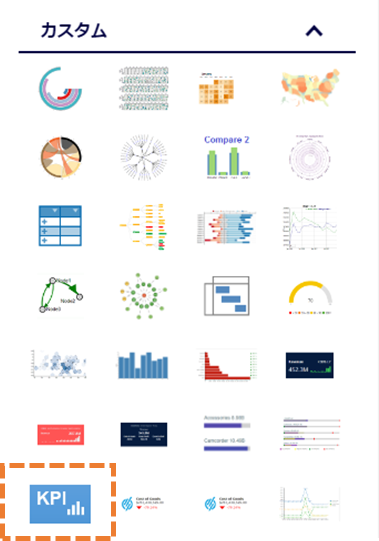
今回は試しにカスタムチャートを使ってみよう!
WebFOCUSには標準組み込みグラフ以外に拡張機能で外部から取り込んだグラフを使うことができるんだよ
せっかくだからフィルタも追加して比較できるようにもしてみたわ


フィルタの追加方法はココを確認よ

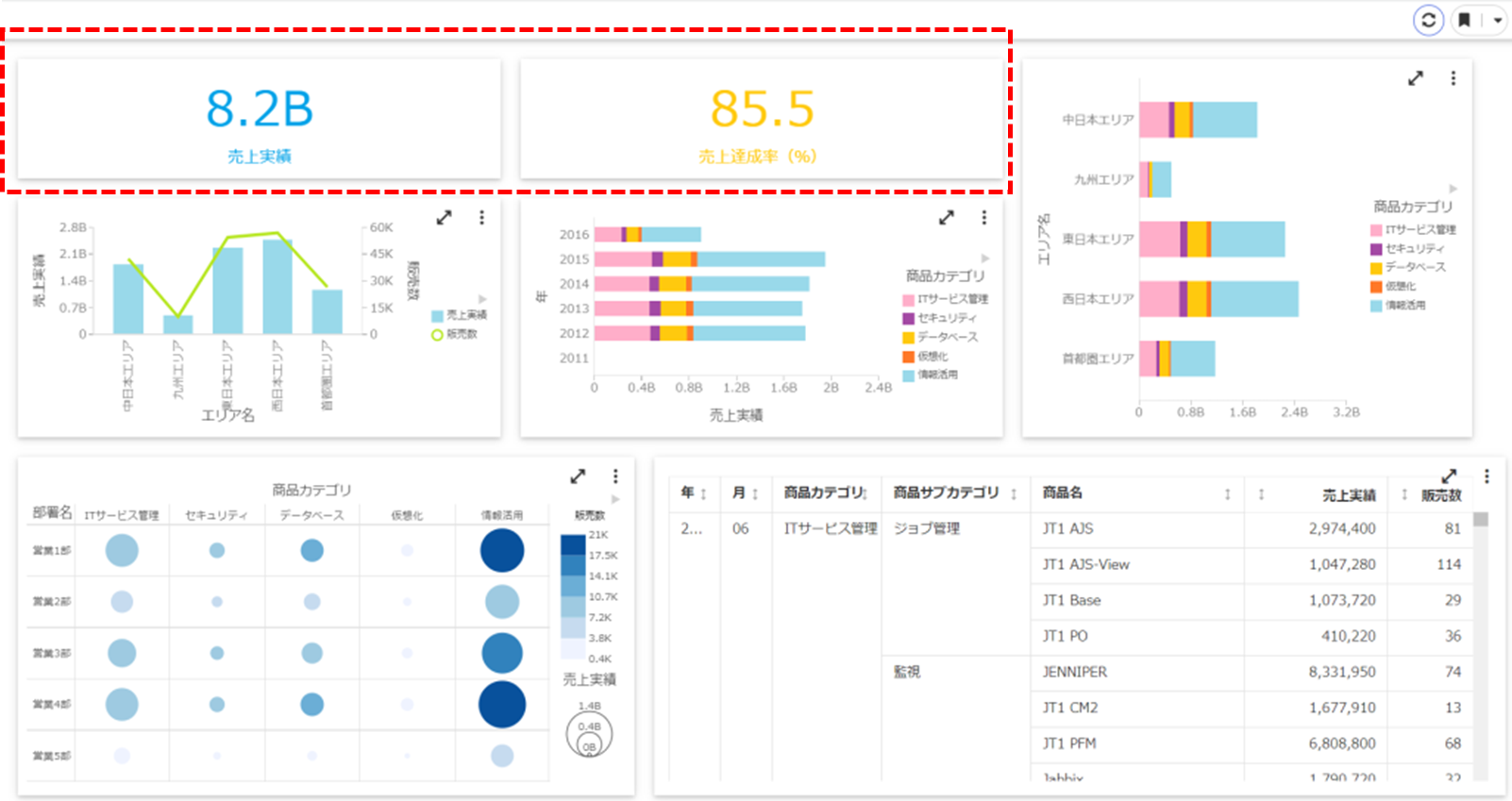
あんなに存在感がなかったKPIがこんなに目立ってる・・・♡

単純に目につきやすくなっただけじゃなくて、この色になったら○○しないと!ってアクションを起すまでのスピード感も変わってくるね

見た目に気を遣うのは、美しさのためだけじゃないってことね
グラフの見た目は、かわいいだけじゃダメってことね。奥深いわね、ダッシュボード・・・。
こういう視点で見ていくと、確かに私のダッシュボードはまだまだね。このグラフもこのレポートもなんだか工夫できるところがありそう!

次回、「ダッシュボードを作りたい!その4」につづく