Designerページで連鎖する方法
連鎖とは
連鎖とは、親コントロールの選択状態に応じて、子コントロールに表示する値を自動的に絞り込む機能のことです。
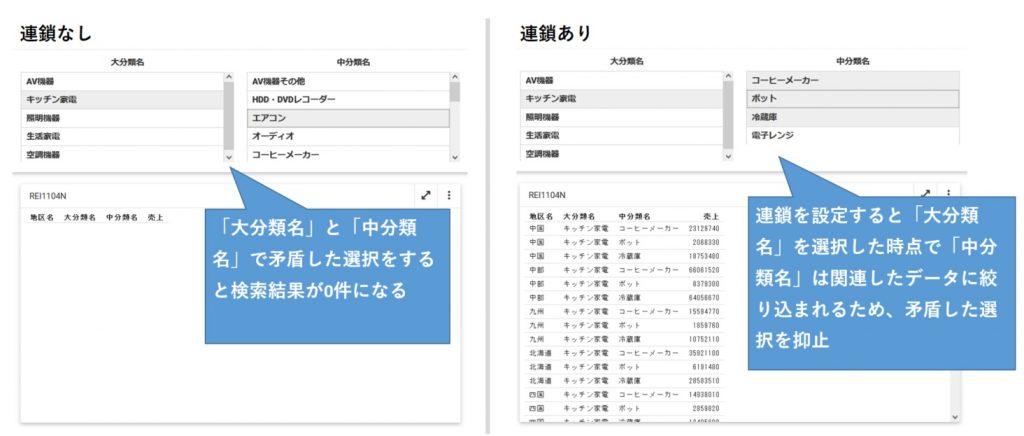
連鎖を設定しない場合、親コントロールで値を選択しても子コントロールでは値の絞り込みが行われないため、矛盾した選択をしてしまう可能性があります。
連鎖を設定すると、親コントロールの選択状態に応じて子コントロールの値の絞り込みが行われるため、誤った選択を防ぐことができます。


AppStudioではおなじみの機能ですね。Designerでも、事前にマスタファイルに階層設定を行っておくことで、以前から実装可能でしたが、V8.2.07.28 よりDesignerページからGUI操作で連鎖が設定が可能となり、より便利になりました!
作成手順
手順1
WebFOCUS Hub の左上にある、[+]ボタンから [新規ページの作成] を選択
手順2
任意のテンプレートを選択し、フィルタ設定済みの対象のコンテンツをページに挿入
手順3
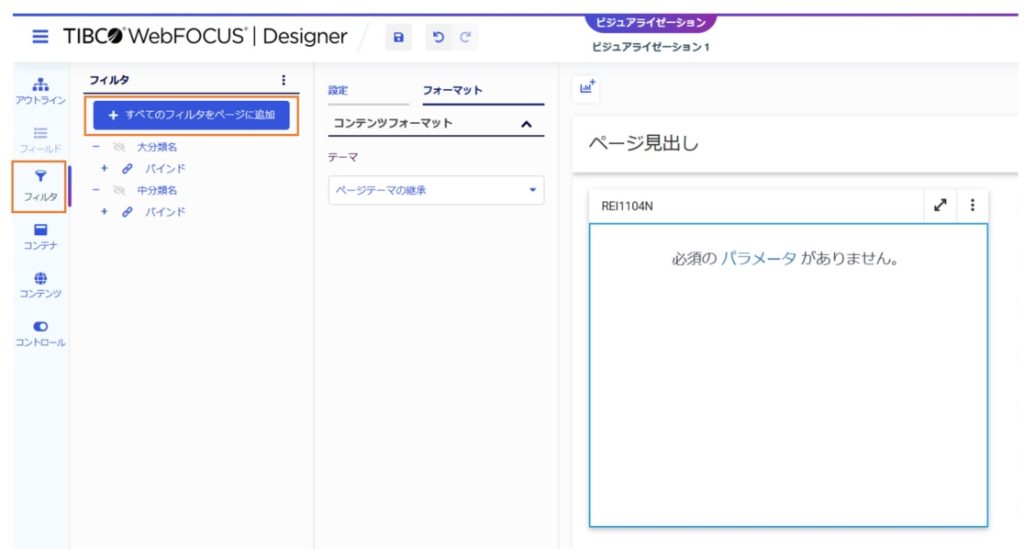
画面左のメニュー一覧から、「フィルタ」を選択し、「すべてのフィルタをページに追加」を選択

手順4
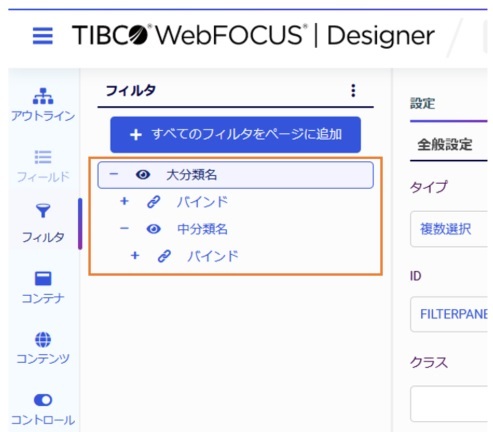
[フィルタ]タブで、子の階層にしたい項目(中分類名)を、親階層の項目 (大分類名) にドラッグ&ドロップを行います。

以下のように、手順4により「大分類名」と「中分類名」に親子階層が設定されフィルタで連鎖が有効となります。

手順5
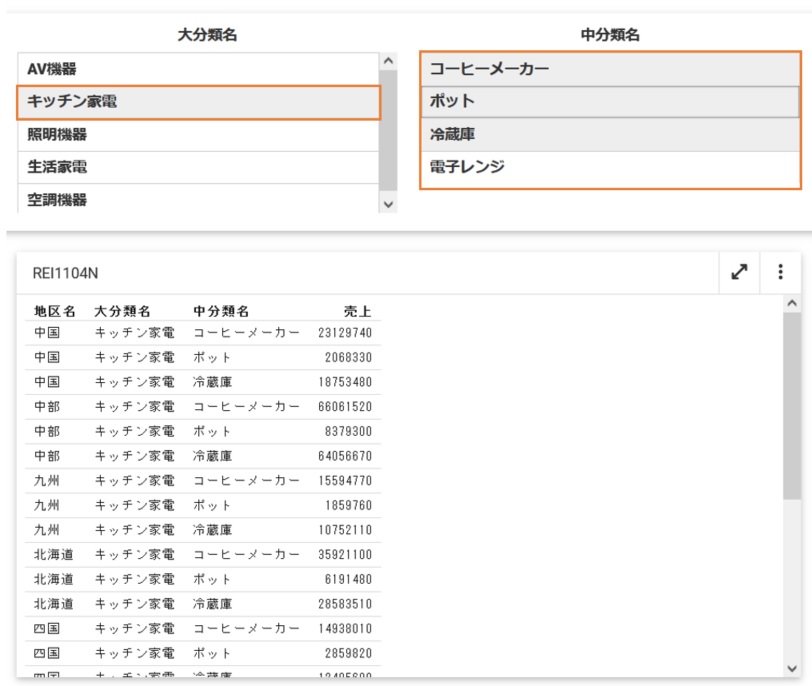
実行して連鎖が有効となっていることを確認します。
「大分類名」を選択するタイミングで「中分類名」が絞り込まれれば設定は有効です。