Font Awesomeを使用する
最新の情報とは異なる場合がありますのでご注意ください。
| 必要ライセンス | WebFOCUS Reporting Server | 制約事項 | 特になし |
| カテゴリ | HTMLキャンバス | 動作確認バージョン | 8.2.06 |
Font Awesomeは、文字をアイコンとして見せることができるツールです。画像として扱わなくていいため、フォントの種類やフォントへのスタイルで、サイズや色などを扱うことができる。
下記のサイトでFont Awesomeの詳細を確認できます。
公式サイト
HTML内でFont Awesomeアイコンを使用する

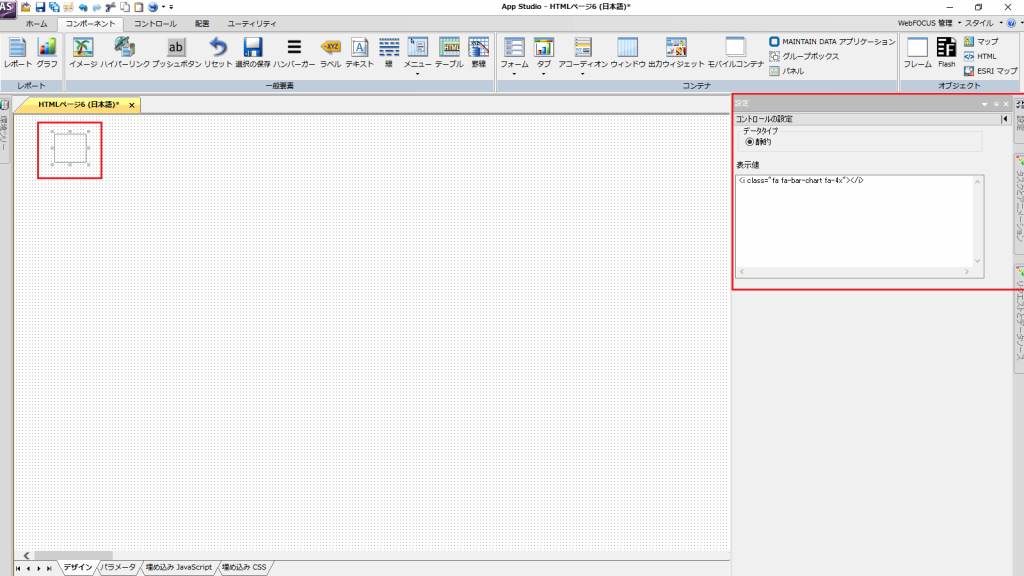
配置したオブジェクトを選択した状態で、画面右の [設定] タブ内の [表示値] へ下記を入力します。
<i class="fa fa-bar-chart fa-4x"></i>「fa fa-bar-chart」の記載は、下記を確認
WebFOCUS8.2.06は、Font Awesome4.7をバンドル
Font Awesome 4.7 Icon List
fa-4x でサイズを指定。
「fa-lg」「fa-2x」「fa-3x」「fa-4x」「fa-5x」など指定可能
見た目を調整する
CSSのクラスを組み合わせて見た目を調整します。
<i class="fa fa-bar-chart myclass">.myclass {
font-size: 1.4em;
color: #ccc;
}本コンテンツの記載事項に関していかなる保証もいたしません。また、記載内容に起因する問題について
も責任を負いかねます。記載の技術情報およびプログラムは、情報作成時の環境において、初期動作のみ確認をしております。システム環境の設定変更や導入製品のバージョンアップを実施した場合などは考慮されていません。初期動作確認後、システム環境変更後の動作については、保証いたしませんので、ご了承ください。記載の改変は自由に実施していただいて問題ありません。新規要件やバグ修正などが発生した場合には、コンテンツ利用者の責任範囲内での修正を実施いただくようお願いします。
JavaScript、CSS、HTML などお客様にて作成のプログラムに関する問い合わせは、株式会社アシストサポートセンターで受け付けることができません。