WebFOCUSマップ初期設定+簡易作成手順
本資料は 2023/08/31 時点でバージョン「9.2.0」の情報をベースに作成しました。ご利用のメンテナンスリリースにより、画面キャプチャ等が実際の画面と異なる場合があります。予めご認識ください。
概要
マップの概要については、以下のページをご確認ください。
Designerマップ使用時の処理の流れ
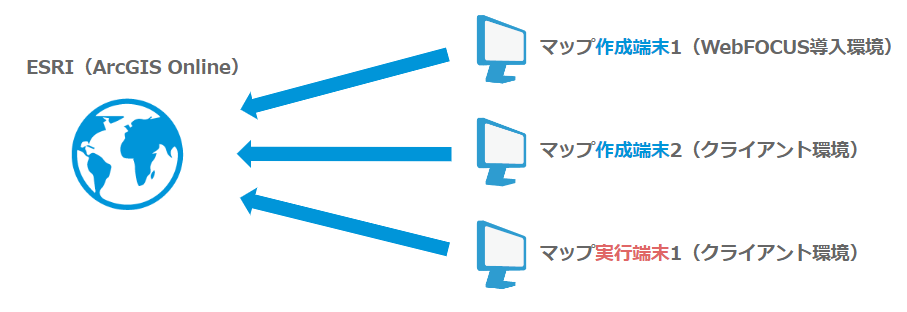
マップを生成する際には、WebFOCUS側で用意している緯度・経度等のデータをもとに位置情報(地図データ)を取得および構成します。
ESRI(ArcGIS Online)のクラウドへ緯度・経度のデータを送信するため、外部クラウドへの接続が必須となります。
上記はWebFOCUSが導入されている環境ではなく、実行する端末が外部クラウドへ接続できる状態になっている必要がありますのでご注意ください。
マップを生成する際には、WebFOCUS側で用意している緯度・経度等のデータをもとに位置情報(地図データ)を取得および構成します。
ESRI(ArcGIS Online)のクラウドへ緯度・経度のデータを送信するため、外部クラウドへの接続が必須となります。
WebFOCUSが導入されている環境ではなく、実行する端末が外部クラウドへ接続できる状態になっている必要がありますのでご注意ください。
セキュリティ設定
マップを表示したい端末が外部クラウドへ接続できる必要があります。
基本的にはWebFOCUS導入環境自体は外部クラウドへ接続不可でも問題ございませんが、
WebFOCUS導入環境においてもマップを作成・表示する場合には、外部クラウドへ接続する必要があります。

具体的にアクセスを許可する必要があるドメインは以下です。
https://js.arcgis.com/
https://www.arcgis.com/
https://cdn.arcgis.com/
https://basemaps.arcgis.com/
https://static.arcgis.com/
WebFOCUSのバージョンアップ もしくは ESRI社の仕様変更により変わる可能性がございます。予めご認識いただけますようお願いいたします。
データ準備
マップを作成するにあたり、事前に以下のデータを用意します。
- シノニム
→必要項目にそれぞれ地理的役割属性(GEOGRAPHIC_ROLE)を指定します。 - 各地理的役割属性(緯度・経度等)に対応した項目データ
シノニム
各項目に対して、地図生成に必要な地理的役割属性(GEOGRAPHIC_ROLE)を設定する必要があります。
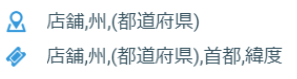
役割を指定した場合、Webコンソール上では以下のようなアイコンで表示されます。

指定可能な地理的役割属性の例は以下の通りです。
Latitude:緯度
Longitude:経度
State Name:都道府県
JCODE Name:JISコード
Geometry Point:GISポイント
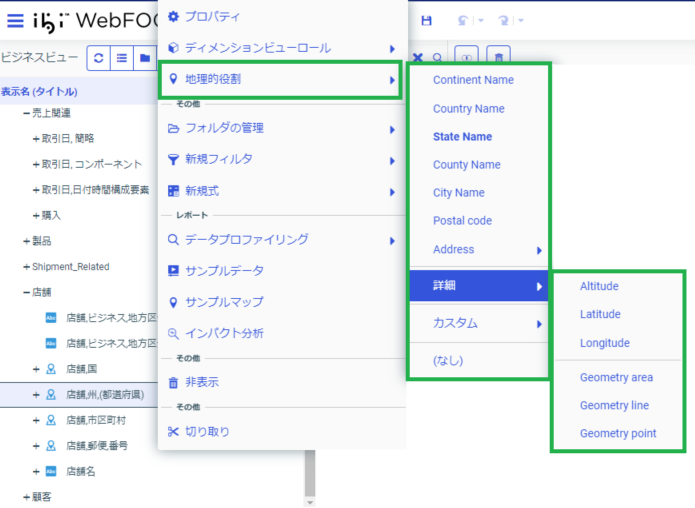
地理的役割属性については、Webコンソールにてシノニムを開き、項目を右クリックした際に表示される[地理的役割]から指定可能です。

緯度・経度の役割を持つ項目は、それぞれ役割名と同じ項目名「Latitude」「Longitude」である必要があります。
データベース側の項目名が異なり、シノニム側で「Latitude」「Longitude」の項目名を設定した場合は GISポイント用の項目 が自動で生成されません。
そのため、必要に応じて以下のようなDEFINE項目を追加してください。
[追加内容]
-*———————————————————————————
DEFINE WKID/A10=’4326′; TITLE=’WKID’, $
DEFINE GEO_POINT/A150=GIS_POINT(WKID, LONGITUDE, LATITUDE);
GEOGRAPHIC_ROLE=GEOMETRY_POINT, $
-*———————————————————————————
各地理的役割属性(緯度・経度等)に対応した項目データ
先述した地理的役割を持つ項目データを予め用意します。

Jcode(JISコード)など、市区町村に関係するデータについては一般情報をもとにご用意ください。
【参考URL】
総務省:全国地方公共団体コード
https://www.soumu.go.jp/denshijiti/code.html
PDF形式、XLS形式でダウンロードが可能です。
サンプルテーブル作成
WebFOCUS側のサンプルテーブルを使用し、マップを作成することが可能です。
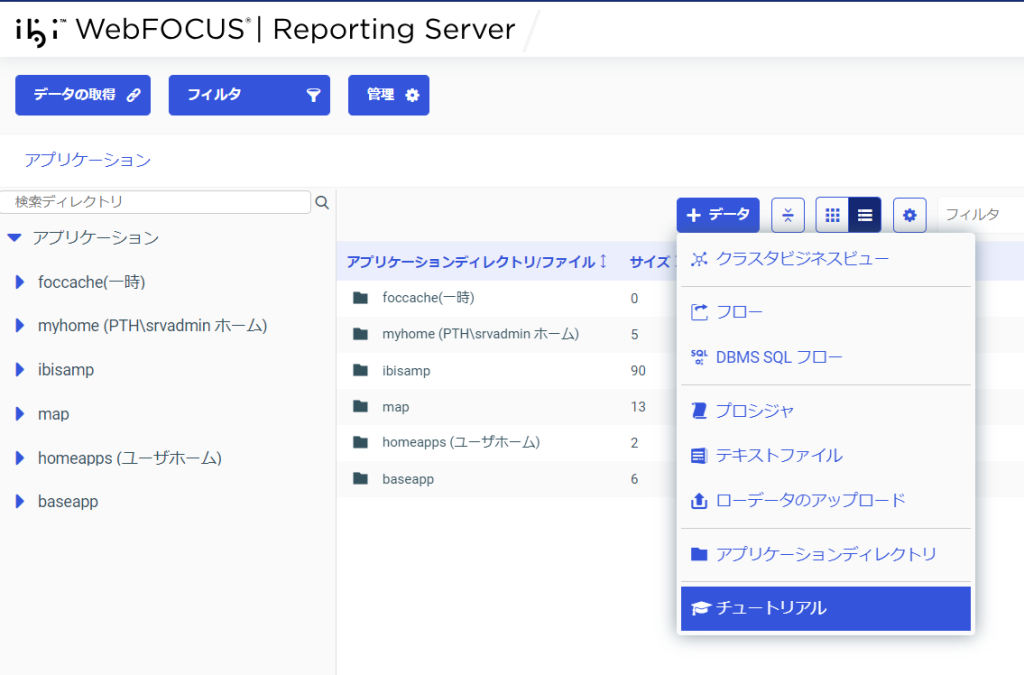
1.Webコンソール(http://WFサーバ名:8121/)にログインします。
2.[+データ]をクリックして[チュートリアル]を選択します。

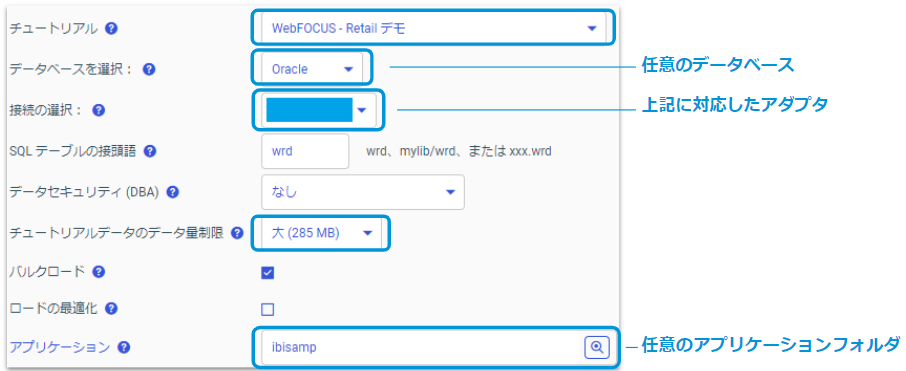
3.表示された画面にて、以下のように指定します。

4.画面右下の[作成]ボタンをクリックします。
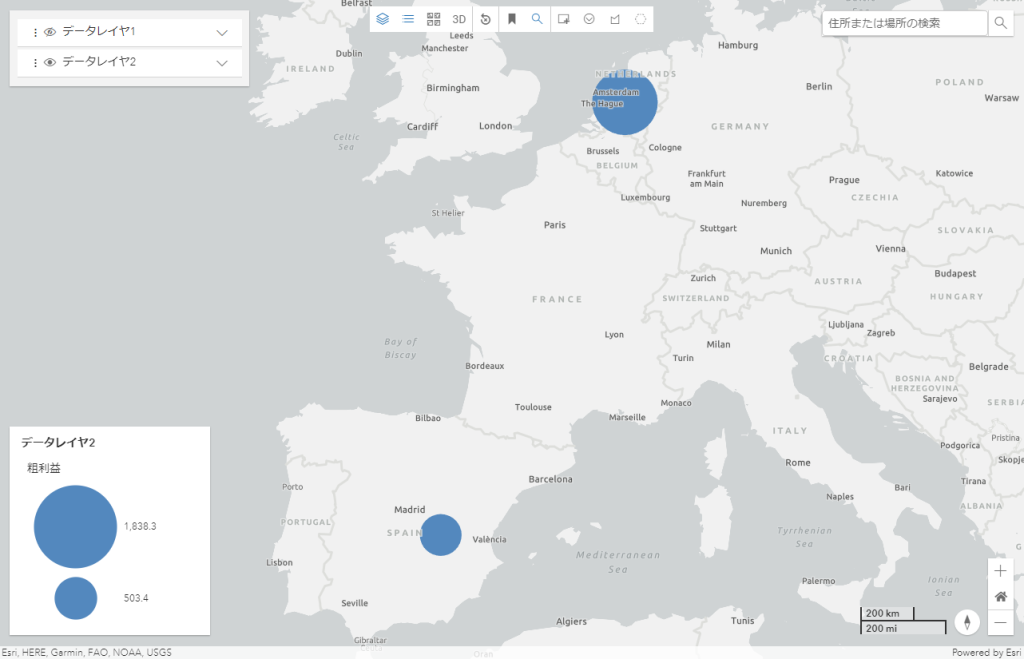
簡易サンプル作成手順
先程作成したサンプルテーブルを使用して、以下の2レイヤを持つマップを作成する手順を記載します。
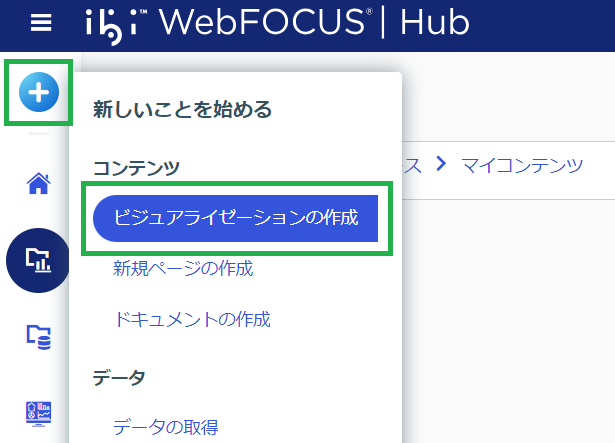
1. ホームページ(http://WFサーバ/ibi_apps/)にログインし、画面左上の[+]から[ビジュアライゼーションの作成]を選択してDesignerを起動します。

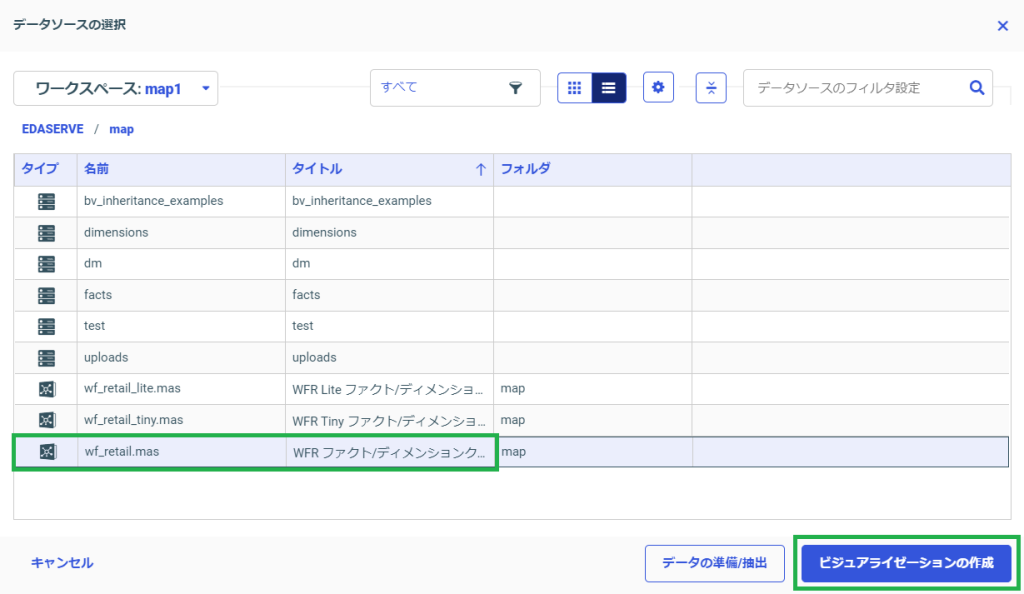
2.[wf_retail.mas]を選択して[ビジュアライゼーションの作成]をクリックします。

3.画面右下にある[←]をクリックして展開し、[共通]にある[シングル/マルチレイヤマップ]をクリックします。

4.以下のメッセージが表示されるため[OK]をクリックします。

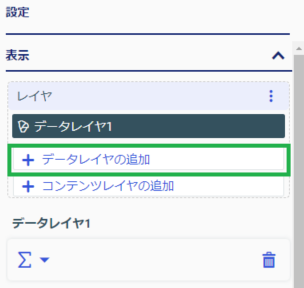
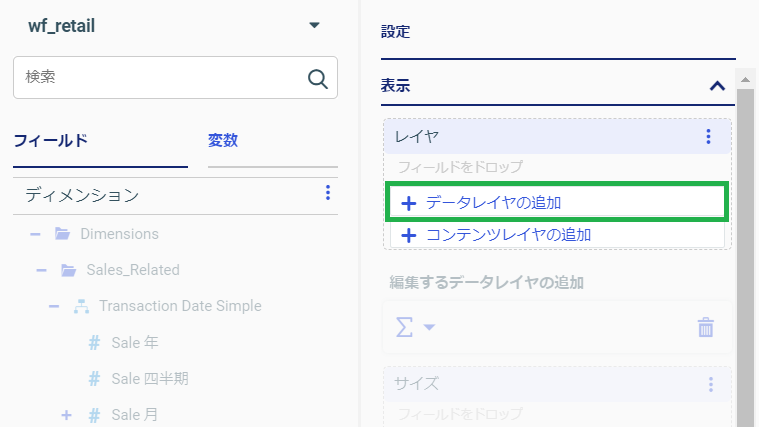
5.[設定]パネルにて[+データレイヤの追加]をクリックします。

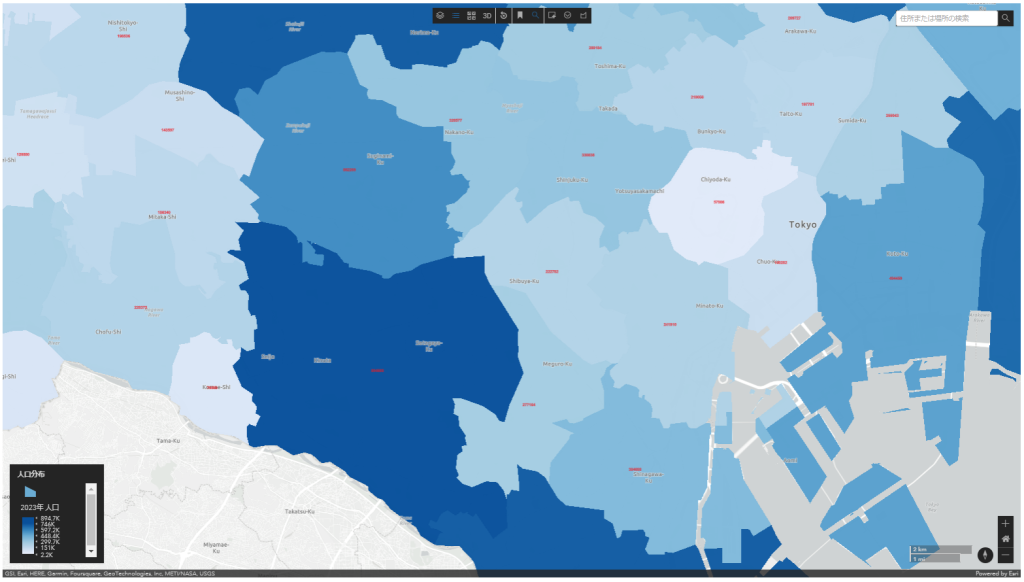
6.[レイヤタイプ]に[コロプレス]を選択して[追加]をクリックします。

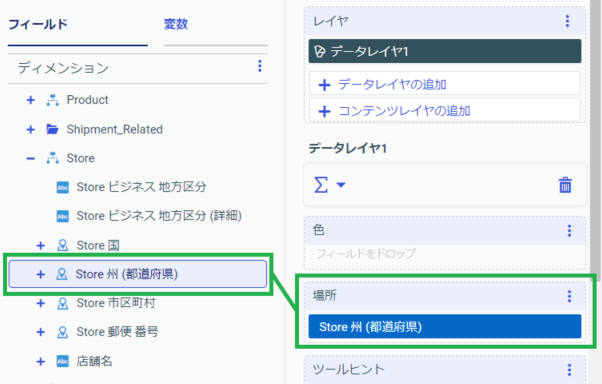
7.マップで使用する項目を選択します。まずは[ディメンション]内にある[Store]-[Store 州(都道府県)]を[場所]へドラッグ&ドロップして指定します。

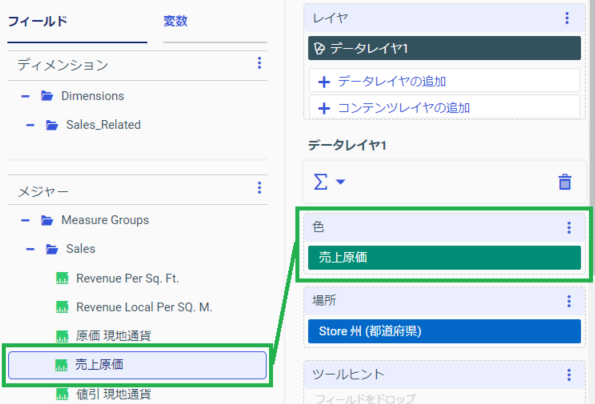
8.次に[メジャー]内にある[Sales]-[売上原価]を[色]へドラッグ&ドロップして指定します。

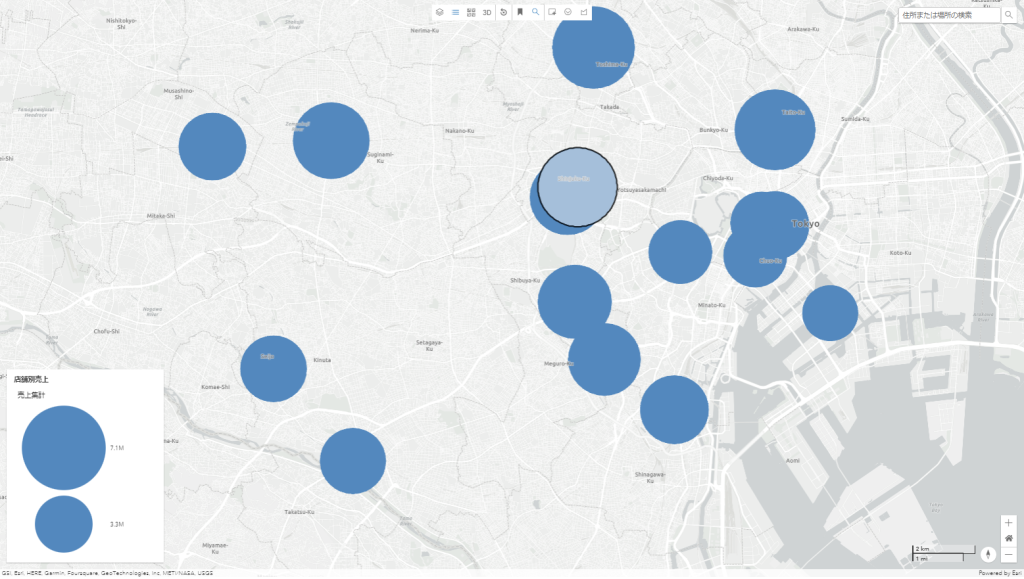
9.2つ目のデータレイヤを作成します。手順5-6と同様に[設定]パネルにて[+データレイヤの追加]をクリックし、[プロポーショナルマップ]を選択して[追加]をクリックします。
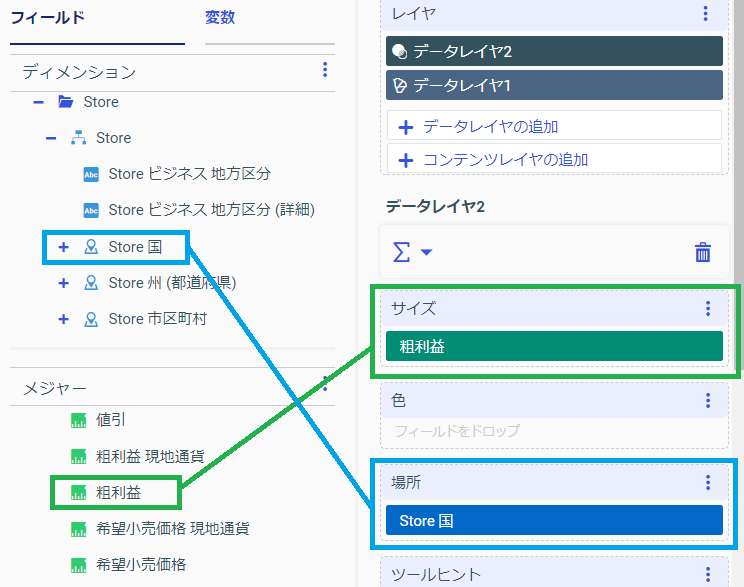
10.手順7-8と同様に項目を指定します。今回は[Store 国]を[場所]へ、[Sales]-[粗利益]を[色]へドラッグ&ドロップして指定します。

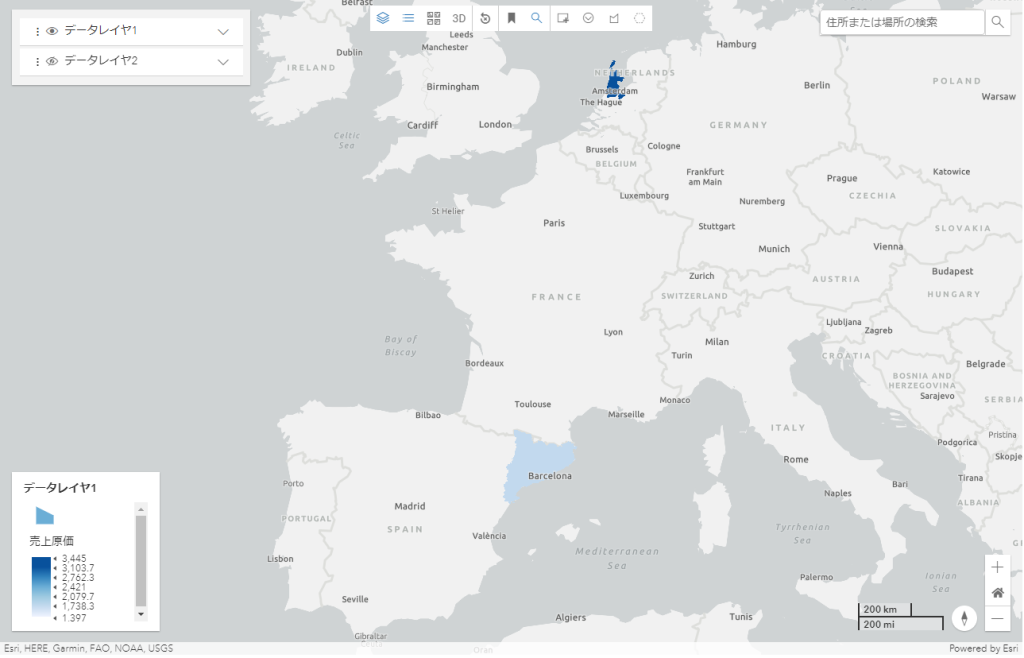
11.実行し、動作を確認します。
株式会社アシストおよび開発元メーカーは、本サンプルコンテンツの動作に関していかなる保証もいたしません。
また、本サンプルコンテンツの利用によって起因する問題についても責任を負いかねます。
本サンプルコンテンツに記載の技術情報およびプログラムは、特定の環境下において動作し、初期動作のみ確認をしております。
すべての個別環境にて動作することを想定していませんので、実装する実環境において、十分な動作確認をいただくことを推奨します。
また、システム環境の設定変更や導入製品のバージョンアップを実施した場合などの非互換については考慮されていません。
初期動作確認後、システム環境変更後の動作については、保証いたしませんので、ご了承ください。
サンプルコンテンツに含まれるプログラムなどの改変は、自由に実施していただいて問題ありませんが、新規要件やバグ修正などが発生した場合には、ご利用者様の責任範囲内での修正を実施いただくようお願いします。
サンプルコンテンツに含まれる、JavaScript,CSS,HTML,バッチファイル、シェルスクリプトなど、WebFOCUS製品サポートに関わらない箇所に関してのお問い合わせは、株式会社アシストの技術者、サポートセンターおよび開発元メーカーで受け付けることができません。WebFOCUSの動作に関するお問い合わせに限らせていただきます。