App StudioのHTMLで実行ボタン・リセットボタンを作ろう!

AppStudioで検索画面を作成したいんだけど、ボタンってどうやって作成するの?
WebFOCUSでは、App Studio HTML作成画面 の「ボタン」と「タスクとアニメーション」の機能を利用して、ボタンに対してアクションをつけることが可能です。
本記事ではボタン押下時に対象レポートを実行する方法と、検索画面で選択している条件をリセットする方法をご紹介します。
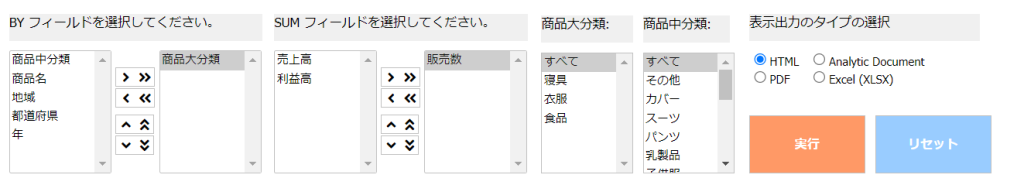
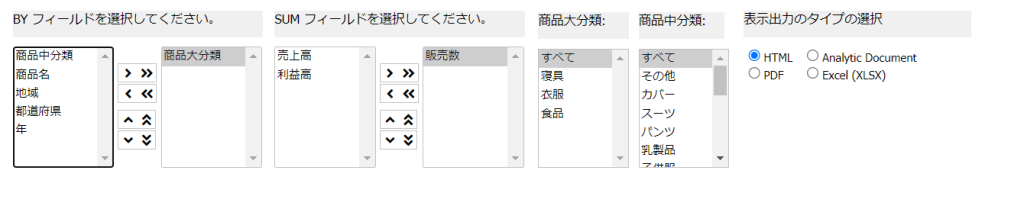
完成イメージ
実行ボタンを押すと新規ウィンドウでレポートが表示され、リセットボタンを押すと選択した条件が初期値にリセットされるボタンを作成します。
前提条件
今回の手順では、実行するレポートのパラメータは取り込んでいる状態からの手順をご紹介いたします。
実行ボタンの作成方法
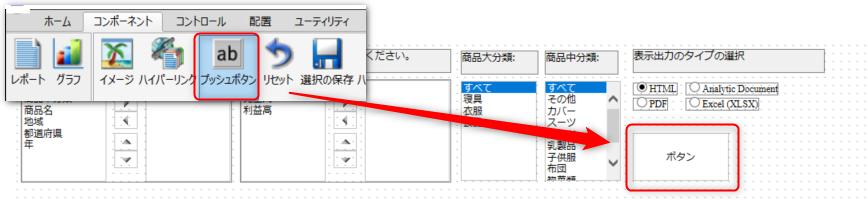
(1) AppStudio画面上部の[コンポーネント]から[プッシュボタン]を選択し、任意の場所にボタンを配置します。

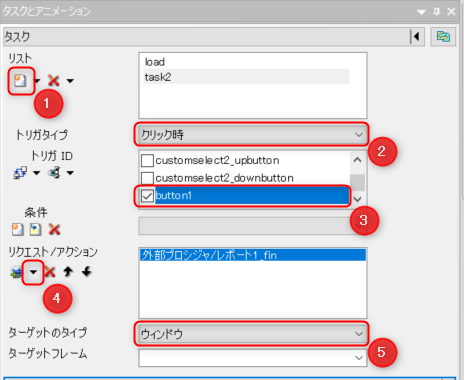
(2)[タスクとアニメーション]メニューを開き、以下のように設定します。
- タスクを新規に作成
- [トリガタイプ]は[クリック時]を選択
- [トリガID]でアクションを実行するボタンを選択
- [リクエスト/アクション]-[リクエストの選択]-[リクエストの実行]で実行レポートを選択
- [ターゲットのタイプ]を選択
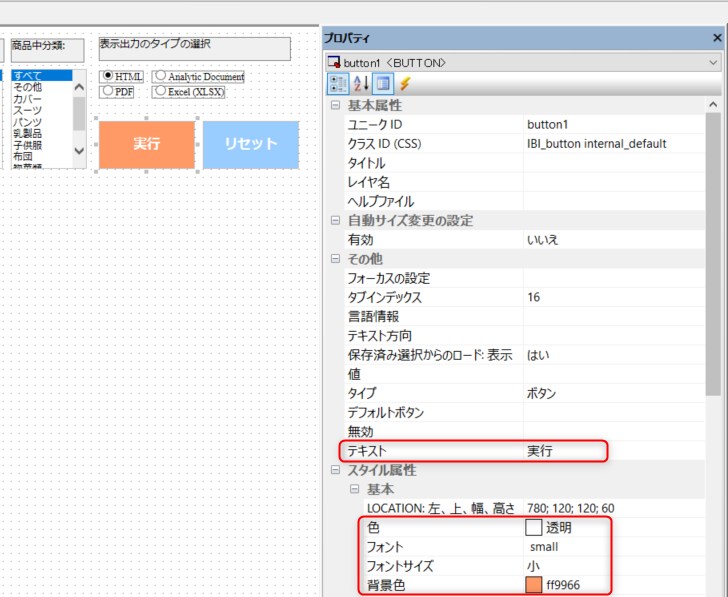
(3)必要に応じて、[プロパティ]からボタンのテキスト、背景色、フォントなどを変更してください。

以上で実行ボタンの作成方法は終了です。
リセットボタンの作成方法
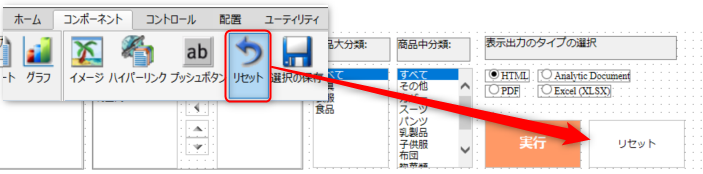
(1)[コンポーネント]から[リセットボタン]を選択し、任意の場所に配置します。

必要に応じて、[プロパティ]からボタンのテキスト、背景色、フォントなどを変更してください。
以上でリセットボタンの作成は終了です。

「ボタン」と「タスクとアニメーション」の機能を利用すれば、実行ボタンとリセットボタンが作れるんだね!
他にも色々なアクションが実行できるので、使い方を覚えておこう!