Designerページのボタンの背景色を変更しよう!
概要
Designerページに配置するボタンの背景色を変更します。
実行用のボタンやフィルタ条件のリセットボタンはCSSを使用することで装飾可能です。
「デザインはこだわりたい!」、「もっとわかりやすくしたい!」といった方はこちらの記事を参考にCSSの適用にも挑戦してみてください!
完成イメージ


手順
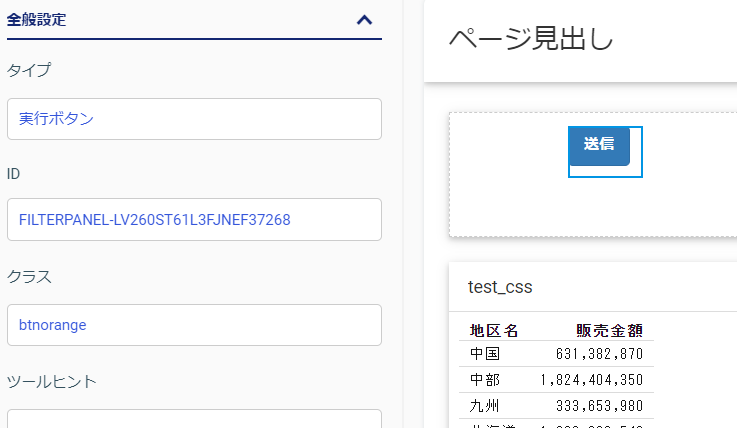
1.ページ上で利用しているボタンを選択し、任意のクラス名を指定します。(例:btnorange)

2.アウトラインからCSSを開き、指定した任意のクラスをセレクタに指定します。
背景色を変更するCSSを記述します。
※IDは状況に応じて変更してください。
.btnorange div#ibx-aria-id-150 {
color: #fff;
background-color: #eb6100;
}
.btnorange div#ibx-aria-id-150:hover {
color: #fff;
background: #f58300;
}3.実行します。

CSS解説
.btnorange div#ibx-aria-id-150:hover {
color: #fff;
background: #f58300;
}セレクタの末尾に「:hover」を追加することでカーソルを当てた際の変化をつけることができます。