CSS/JavaScriptサンプル集が改訂されたってよ👀
皆さんこんにちは!
株式会社アシストでWebFOCUSのサポートを担当しています喜田です。
新年あけましておめでとうございます🎍
寒い日が続きますが、皆さまいかがお過ごしでしょうか。
2025年もどうぞよろしくお願いいたします!
いきなりですが、皆さまに朗報です📢
あの!CSS/JavaScriptサンプル集が!ついに!改訂されました!
どのような資料にリメイクされたのか、この記事でご紹介させていただきます🔍
そもそもCSS/JavaScriptサンプル集って…?
WebFOCUSでは、HTMLやDesignerページにCSS/JavaScriptを使用することで、標準機能だけでは実現できない画面表現や処理が実装できます。
そこで、皆さまの開発の後押しになるように、「CSS/JavaScriptサンプル集」が作成されました。
資料には名の通り、様々な場面で使えるCSSおよびJavaScriptのサンプルコードが記載されています。
改訂版の注目ポイント
前回のサンプル集では、App Studioを対象にした資料になっていましたが、今回はなんとDesigner版も加わっています!!
これは非常に魅力的ですよね✨
また、資料の体裁も大きく変更されています。
どんな内容なのか、詳しく見ていきましょう🔍
CSS/JavaScriptサンプル集の内容紹介
CSS&JavaScriptの適用方法について
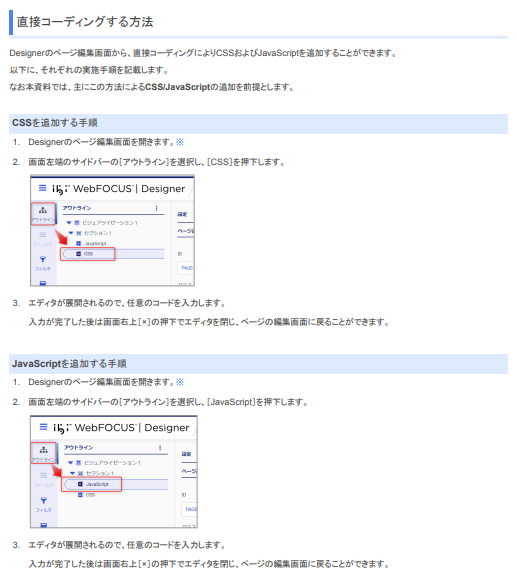
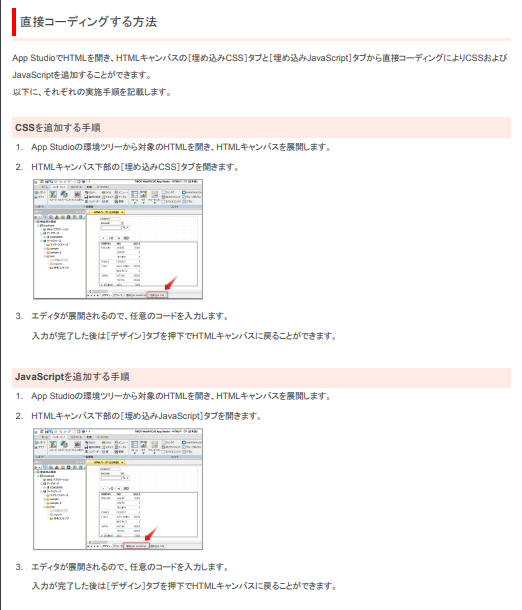
資料ではサンプルコードだけではなく、適用方法から丁寧に紹介しています✨
これは、まだCSSとJavaScriptをApp StudioもしくはDesignerで利用したことがない・・・という方でも安心ですね!
内容:Designer版
資料ページ:P13~

内容:App Studio版
資料ページ:P167~

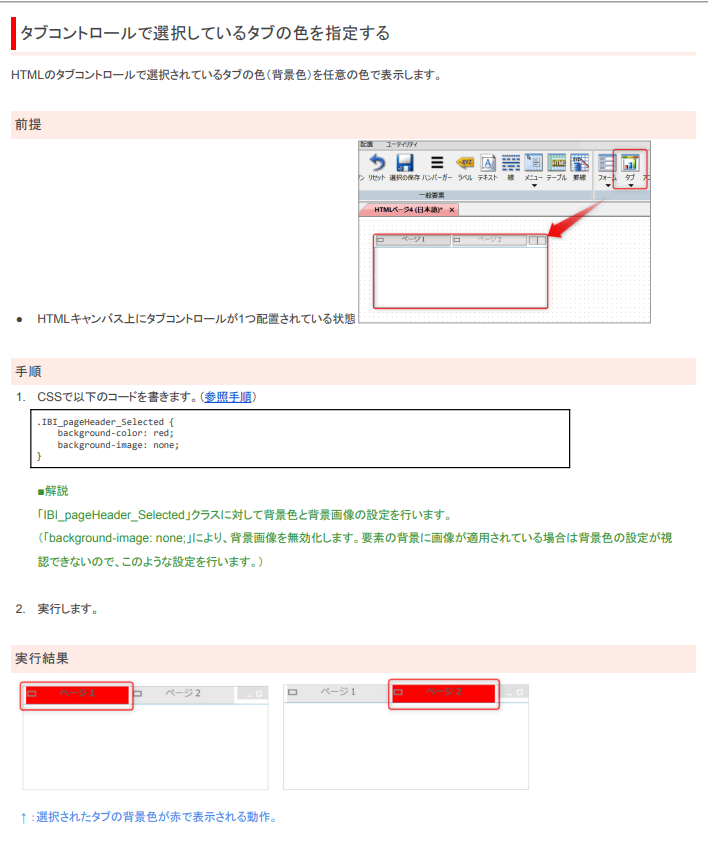
各章の構成について
各章には以下の内容が記載されています。
【タイトル】
サンプルの主題と、その概要説明を記載しています。
【前提】
CSS/JavaScriptのサンプルを実装するにあたり、スタートとなる資産の状態を記載しています。
(どのようなコントロールが配置されているのか、コントロールに設定されているクラス名は何か、等。)
【手順】
サンプルの実装手順を項番付きで記載しています。
【実行結果】
サンプルを実装後、実行した結果(基本的には画面キャプチャ)を記載しています。

簡潔にまとめられていて、非常に理解しやすい章立てですね✨
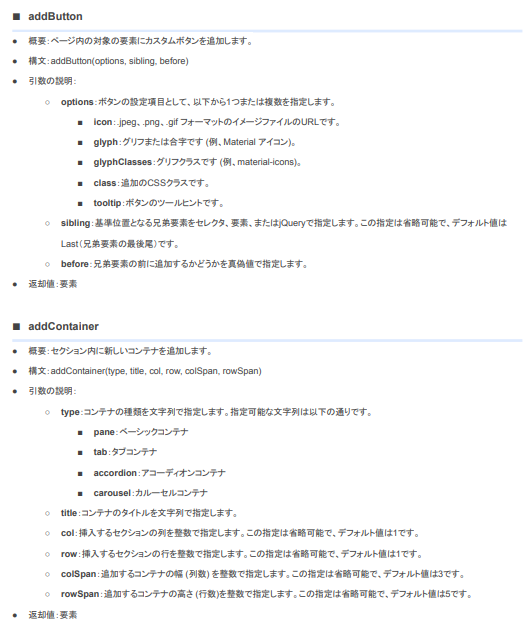
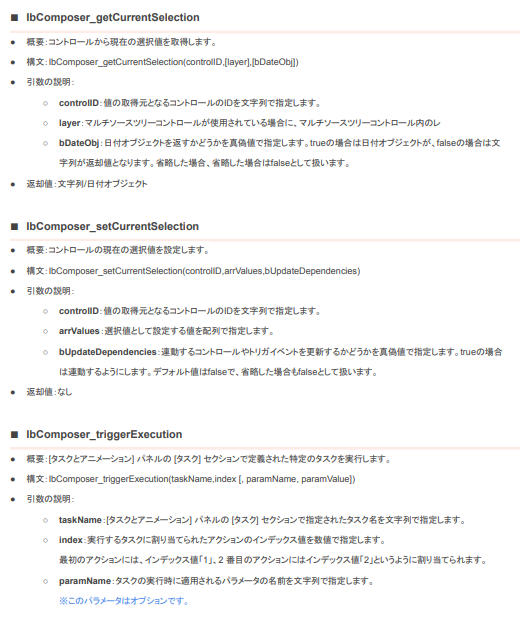
紹介された関数について
そしてなんと!
各章の末尾には、使用した関数やメソッドの索引が記載されています!
Designer :「JavaScript関数・メソッド索引」
App Studio :「JavaScript関数索引」
これで、さらに理解が深まりますね👓
内容:Designer版
資料ページ:P154~

内容:App Studio版
資料ページ:P231~

サンプル集の入手方法
この魅力満載の資料は、FAQから入手することが可能です!
FAQ番号:51018
[FAQ参照手順]
- AWSC-2にて、画面上部の[ホーム]をクリックして開きます。
- 画面右側の[リンク]欄で[FAQ(ナレッジシステム)]をクリックします。
- [FAQ番号検索]にて、上述したFAQ Noを入力し、[検索]をクリックします。
- 表示された内容をもとにご確認ください。
※WebFOCUSの保守契約ユーザ様のみ参照可能です。
ページもたくさんあるので、資料を通して豊富な機能に触れることができそうですね。
皆さんもぜひ体験してみてください!
さいごに
今回CSS/JavaScriptサンプル集をご紹介いたしましたが、いかがでしたでしょうか?
ぜひ、CSS/JavaScriptサンプル集を使って、さらにWebFOCUSの世界を拡げてくださいね✨
今年もサポぶろぐをよろしくお願いします🎍

<この記事をかいた人>
株式会社アシスト
サポートサービス技術本部 本部付 DX推進サポート部
WebFOCUS 担当
喜田 絵里香
入社歴:2022年中途入社
趣味 :アメフト観戦、野球観戦、お酒、温泉
ひとこと :冬の楽しみは、おでんと熱燗の組み合わせ🍶










































