レポートが期待した結果にならない時の原因調査!デバッグコマンドを使ってみよう
みなさんこんにちは!
アシスト北海道WebFOCUSのサポート担当をしています。沼沢です。
夏も終わりに近づいてきましたね。今年の夏はどんな思い出ができましたか?
私は今年初めてフェスに参加して、夏を満喫しました!
これから少しずつ涼しくなっていく季節ですが、みなさんも体調に気をつけてお過ごしくださいね。
ところで、みなさんはWebFOCUSのレポートやグラフ、HTMLを作成するなかでこのようなことで困ったことはありませんか?
・実行するとエラーが発生する

・期待する結果とは異なるレポートやグラフが出力される
・自身でデバッグを行っているけど、どうやって原因を特定すればいいのか分からない
そこで、そんなお悩みを解決するために、今回はお問い合わせの例を基に、サポートセンターで実際に利用しているデバッグコマンドや実際のデバッグの流れを紹介します!
より効率的で短時間のデバッグが可能になるので、是非ご覧ください。
ケーススタディ
フレーム内にレポートを表示するように設定していますが、カレンダーコントロールで日付範囲を入力してもレポートが表示されません。原因を教えてください。
※表示したいレポートには、実際には2023/1/1~2024/1/1のデータが存在しています。

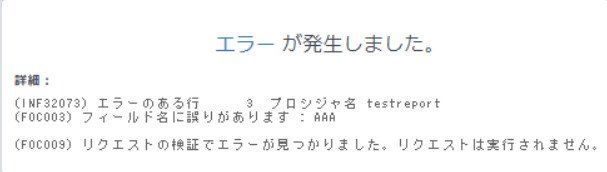
まずはレポート枠内に表示されたメッセージを確認します。
フィルタによりデータが非表示になっているということは、フィルタに入力した値に誤りがある可能性があると考えます。

ここで、フィルタに入力された値を確認するために、デバッグコマンドを使用するよ!
デバッグの手順
1.エラーが発生しているプロシジャの先頭に以下のコマンドを指定します。
| 説明 | 実行されたソースを変数値を含めた形で確認できます。 |
| コマンド | -SET &ECHO = ALL; |
2.HTML画面にて、カレンダーコントロールに値を入力し、レポートを実行します。
3.[F12]キーをクリックし、開発者ツールを起動します。
※開発者ツールとは、ブラウザ(Google Chrome, Mozilla Firefox, Microsoft Edgeなど)に
標準搭載されている開発者用の検証ツール(デバッグツール)です。
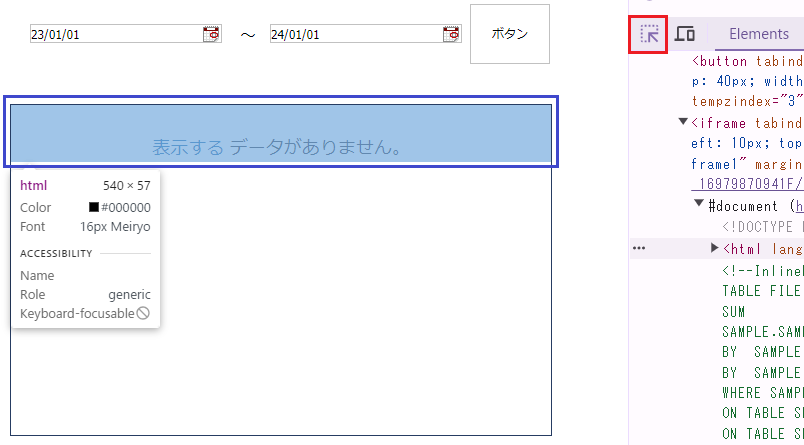
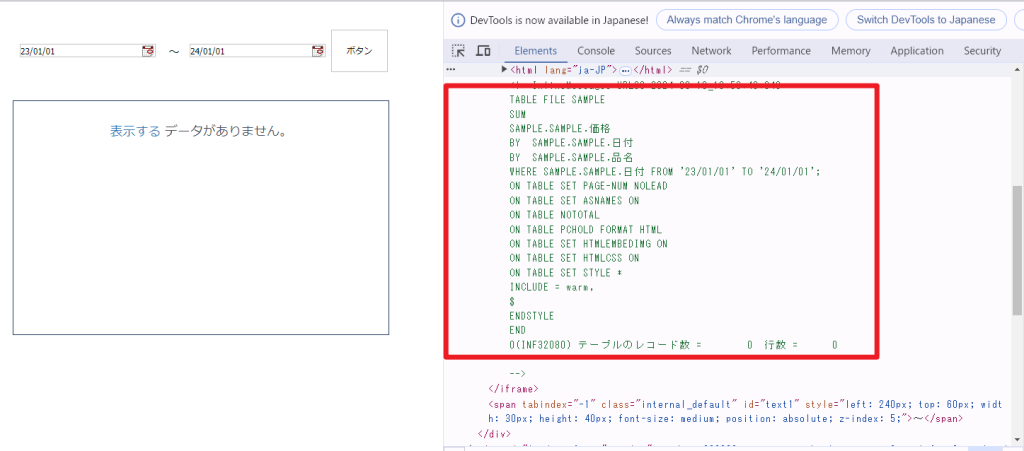
4.赤枠のアイコンをクリックした後、レポート枠内をクリックします。
開発ツール

5.[Elements]タブに、フレーム内のソースが表示されます。

デバッグコマンドを使用し、フィルタに入力された値を確認することができました。
続いて、フィルタのパラメータ値に注目して原因を調査していきます。
原因調査
フィルタで入力した値を確認すると、日付に’23/01/01’が入力されています。
実行ソース
| WHERE SAMPLE.SAMPLE.日付 FROM ’23/01/01′ TO ’24/01/01′; |
上のフィルタに一致するデータがなく、レポートが非表示になっているということは、日付データが別のフォーマットで格納されている可能性があると考えます。
ここで、デバッグコマンドを使用して日付項目のフォーマットを確認します。
| 説明 | マスターファイルで指定された項目名やデータ型を一覧で表示します。 |
| コマンド | ?FF マスターファイル名 |
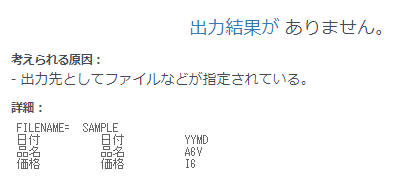
今回は「?FF SAMPLE」を実行します。
実行結果から、フィルタに使用している日付項目は「YYMD」のフォーマットということが確認できました。
実行結果

続いて、HTML画面のコントロールでパラメータに受け渡す値を設定しているため、カレンダーコントロールの設定を確認してみます。
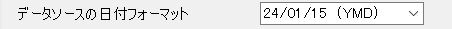
カレンダーコントロールの日付フォーマットの設定を確認したところ「YMD」が指定されていることがわかりました。
カレンダーコントロールの設定

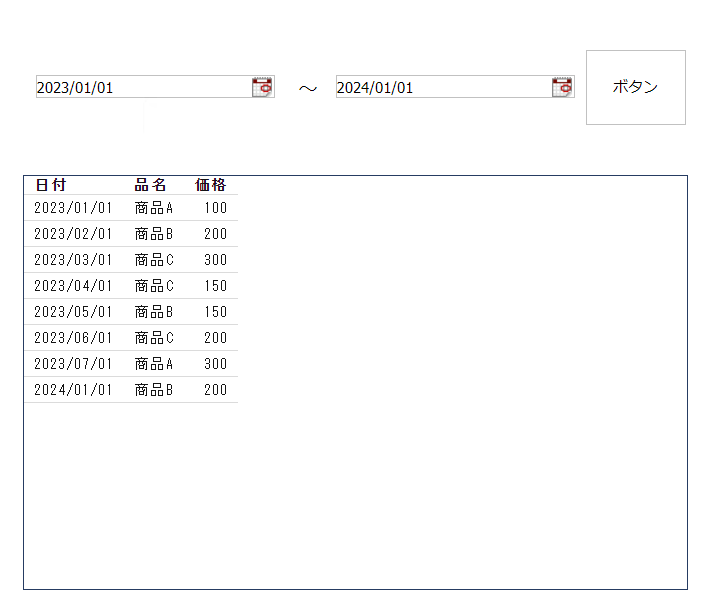
「YMD」から「YYMD」に変更することで、フレーム内にレポートが表示されました。

サポートセンターでは、原因調査のためにこのようなデバッグコマンドを使用しています。
もしプロシジャ作成において問題が起きた場合は、こちらの情報を参考に貴社のデバッグにお役立てていただけますと幸いです。
より詳しくデバッグの流れや、デバッグコマンドを知りたいという方は参考FAQをご覧ください!
サポートセンターに調査を依頼するとき
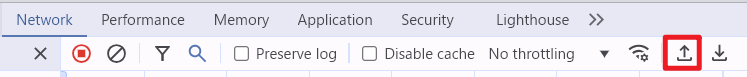
サポートセンターに調査を依頼する際には、開発者ツールを開いて事象を再現させてからharファイルをエクスポートしてご送付ください。
開発者ツールの[Network]タブに移動し、↑のアイコンをクリックすることで、harファイルをエクスポートすることができます。
※想定の動作にならない、エラーが発生している等の事象が発生している場合のみ、上記対応にてharファイルをご送付ください。