F12開発者ツールってどう使う?
F12開発者ツールとは?
F12開発者ツールは、ブラウザ起動中にF12キーを押すことで使用できるツールです。開発やデバッグのため、以下のような機能が含まれています。
- ネットワーク
ページを表示するまでに発生した通信の詳細が確認できます。
通信のリクエスト、レスポンス、時間などが一覧で表示されます。 - コンソール
キャプチャ中に行われた操作の開始タイミング、またその処理によって起こる可能性のあるエラー、警告を表示します。 - HTTPステータス
キャプチャ中のWebサーバからのレスポンスの意味を3桁の数字で表現します。HTTPステータスはネットワークタブに3桁の数字で表示されます。 - キャッシュを無効化して実行
F12開発ツールを使用することでキャッシュを無効化して実行することができます。Webページが期待する表示とならない場合などWebブラウザのキャッシュが悪影響を及ぼしているかの確認のためにF12開発ツールを使用してキャッシュの無効化して再読み込みすることができます。
F12ツールの起動方法
- 調査したい画面へ移動します。
- [F12]キーを押します。

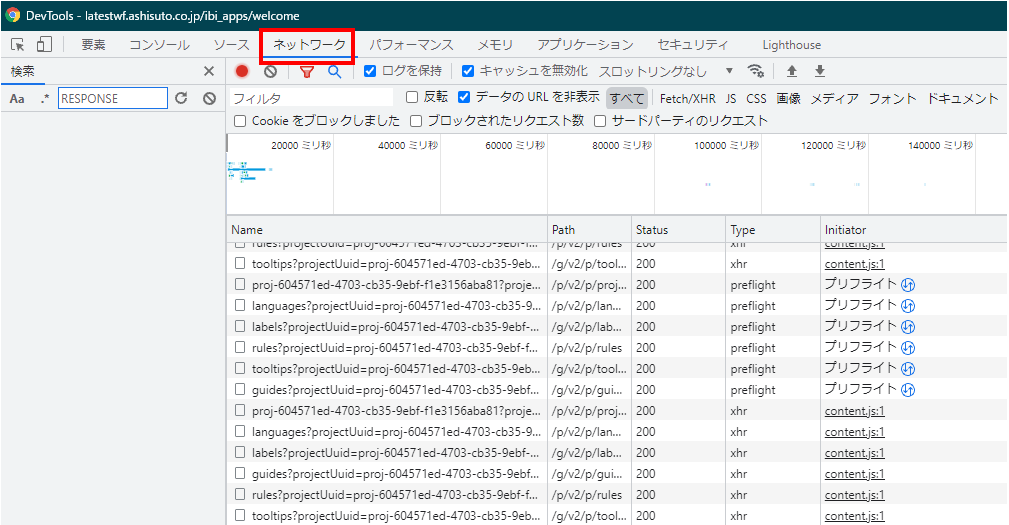
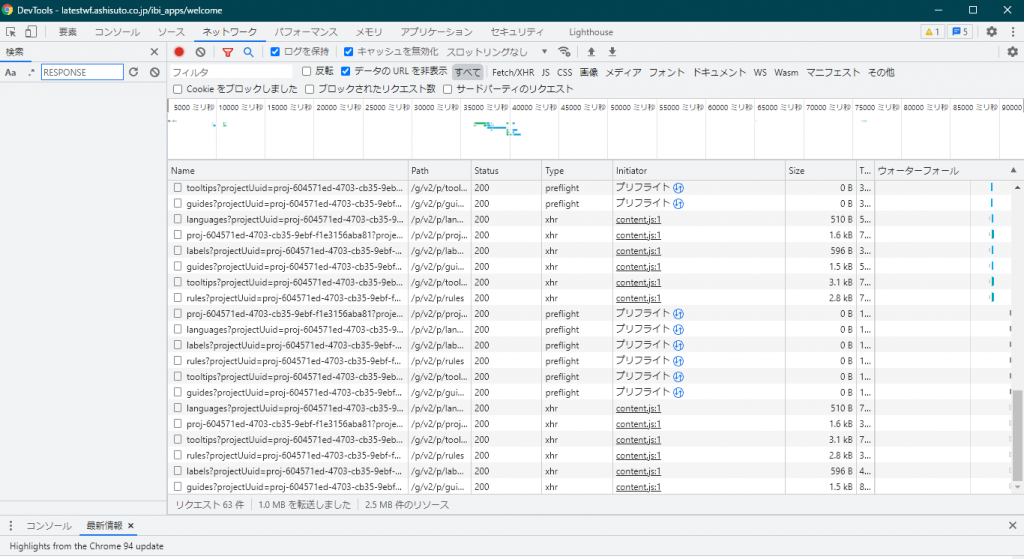
ネットワークのキャプチャを参照する
操作説明はChromeをベースに作成しています。他のブラウザ(EdgeやFirefox)も同様の操作です。
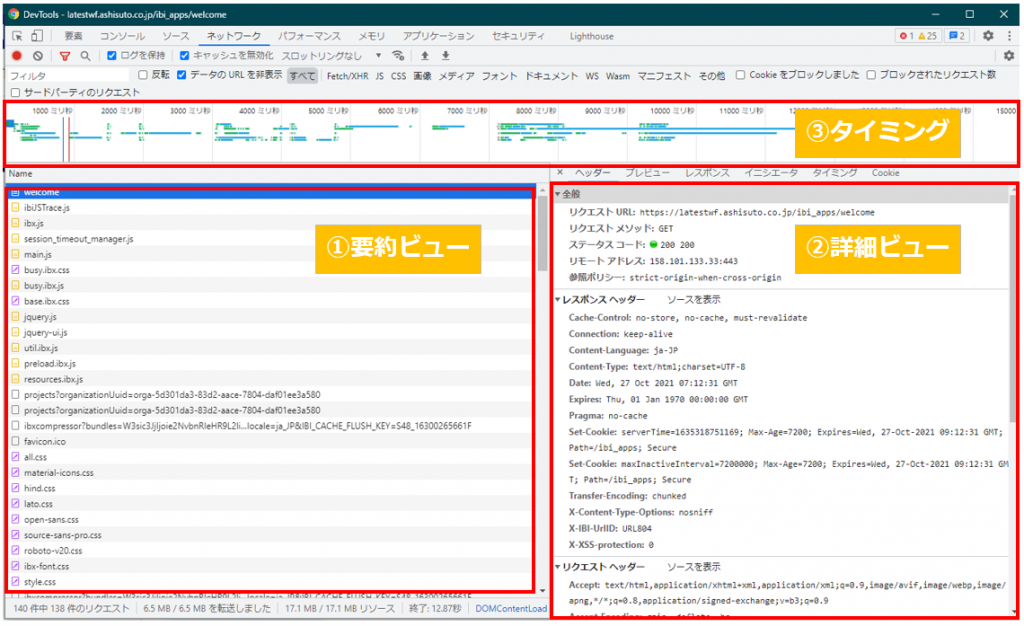
ネットワークキャプチャの見方について
①要約ビュー
実行された処理の一覧とその概要を確認できます。
②詳細ビュー
要約ビューで選択された行の詳細情報を確認できます。
HTTPコードも表示されます。
③タイミング
かかった時間が棒グラフで表されます。時間が長いほど、ボトルネックの処理である可能性が高いといえます。
タイミング部分をダブルクリックすると、全体像を把握できます。
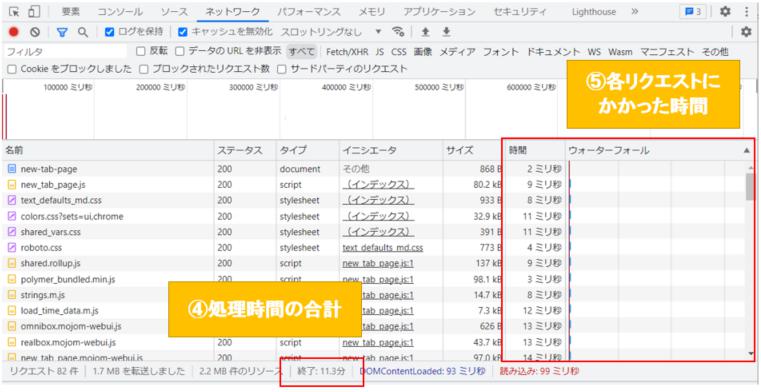
④処理時間の合計
計測した処理の合計時間が確認できます。
⑤各リクエストにかかった時間
各リクエストにかかった時間と、どの順で実行されたかをウォーターフォール形式で確認できます。
時間が長いリクエストほど、ボトルネックの処理である可能性が高いといえます。
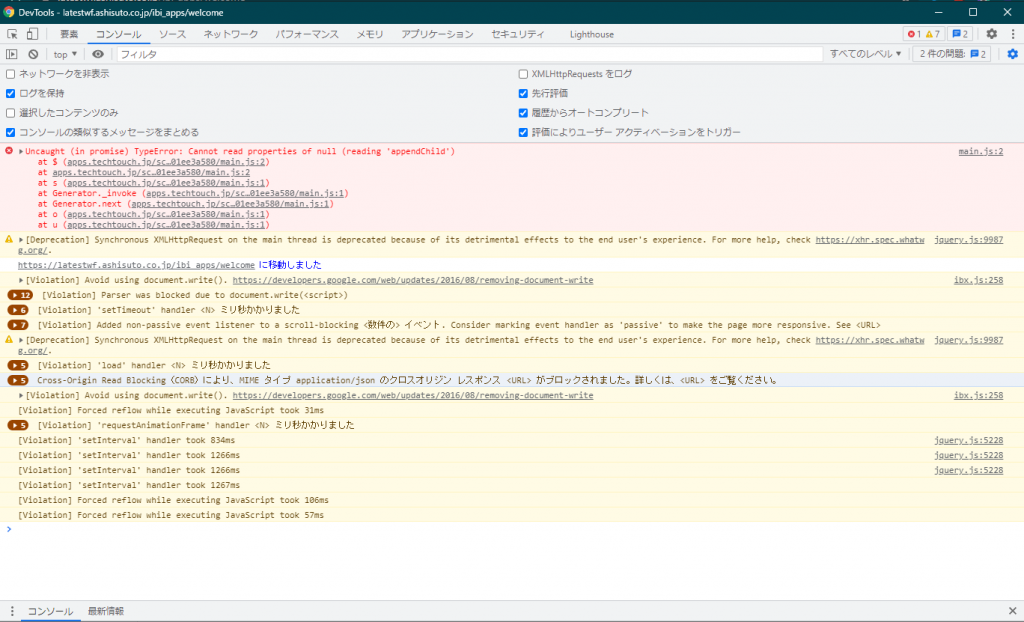
コンソールを参照する
- [コンソール]タブをクリックします。
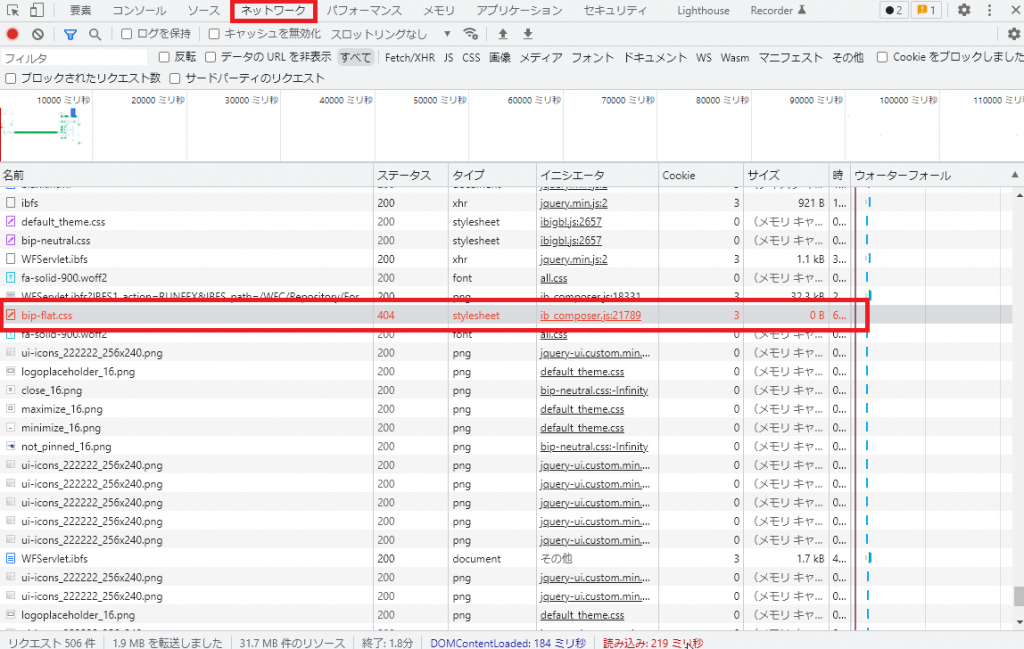
HTTPステータスの確認
- [ネットワーク]タブをクリックし、ネットワークキャプチャを表示します。
キャプチャ中のWebサーバからのレスポンスの意味を3桁の数字で表現します。HTTPステータスはネットワークタブに3桁の数字で表示されます。
赤色で表示されるHTTPステータスはエラーであり詳細の確認を行います。
代表的なHTTPステータス説明
| カテゴリ | ステータスコード | メッセージ | 説明 |
|---|---|---|---|
| 情報 | 200 | OK | HTTPとしては正常にレスポンスを受け取れている状態 |
| リダイレクト | 304 | Not Modified | サーバーからレスポンスはキャッシュを使用するように指定された状態 |
| クライアントエラー | 400 | Bad Request | リクエストされた内容をサーバーが解釈できない場合に発生 |
| クライアントエラー | 401 | Unauthorized | 認証できていない場合に発生。認証に失敗した場合や認証を要求されている状態 |
| クライアントエラー | 403 | Forbidden | 認証はできているが、認可に問題がある状態 |
| クライアントエラー | 404 | Not Found | リクエストしたURLがみつけられない場合に発生 |
| サーバーエラー | 500 | Internal Server Error | サーバー内部の処理でエラーが発生の状況サーバー側のエラーログなど確認する。 |
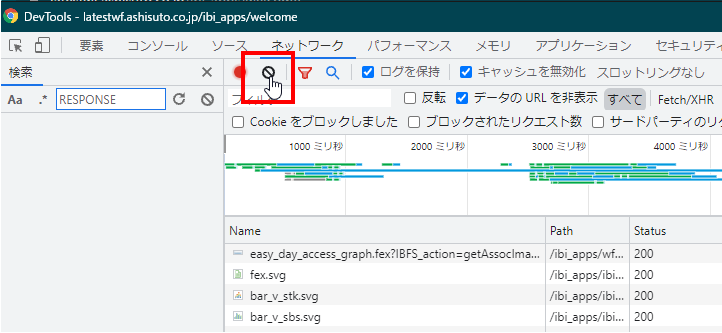
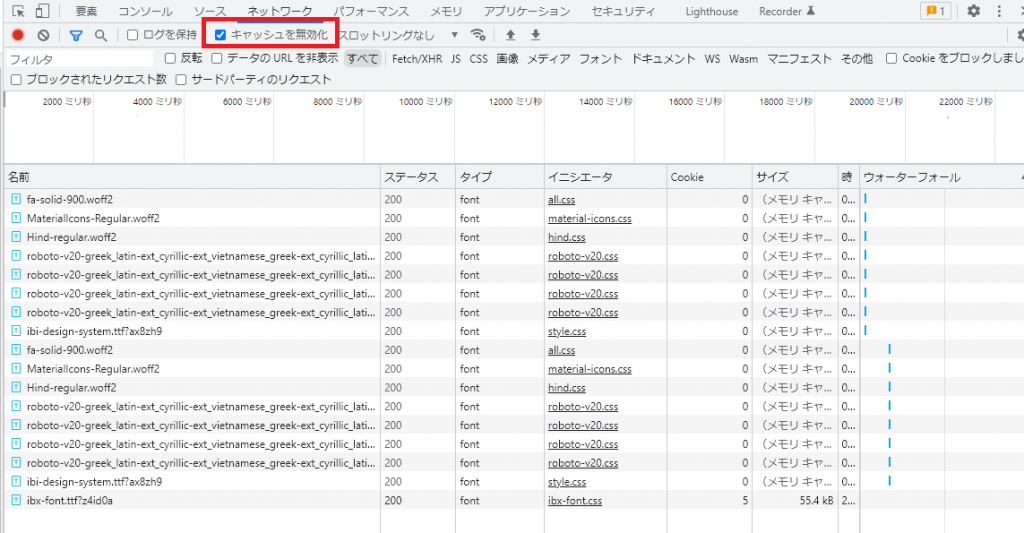
キャッシュを無効化して実行
- [ネットワーク]タブをクリックし、ネットワークキャプチャを表示します。
- [キャッシュの無効化]のチェックボックスにチェックを入れます。
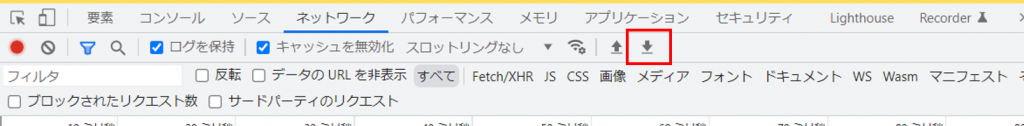
ネットワークキャプチャのダウンロード方法
[ネットワーク]タブで取得した情報は、ダウンロードして保存することができます。
- 画面中ほどにある「↓(HARをエクスポート…)」アイコンをクリックします。
- 任意の名前で保存ください。

[コンソール]タブのエラー情報は取得できません。
記録する場合は別途画面キャプチャや内容のコピーを行ってください。